BI报表
BI报表是一种以数据为主的页面,主要面向数据分析人员、运营人员,根据具体的数据进行一系列的不同维度的数据分析,根据这些结果制定一些商业策略。
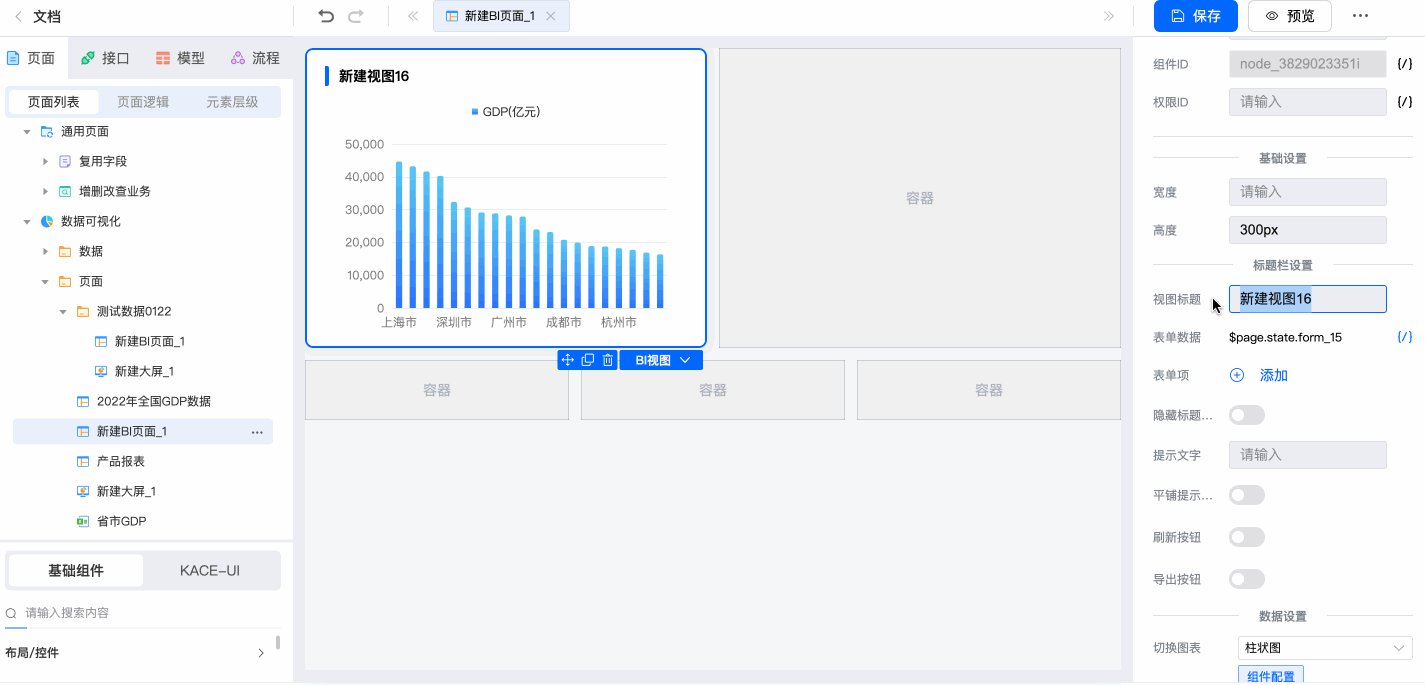
新建BI报表
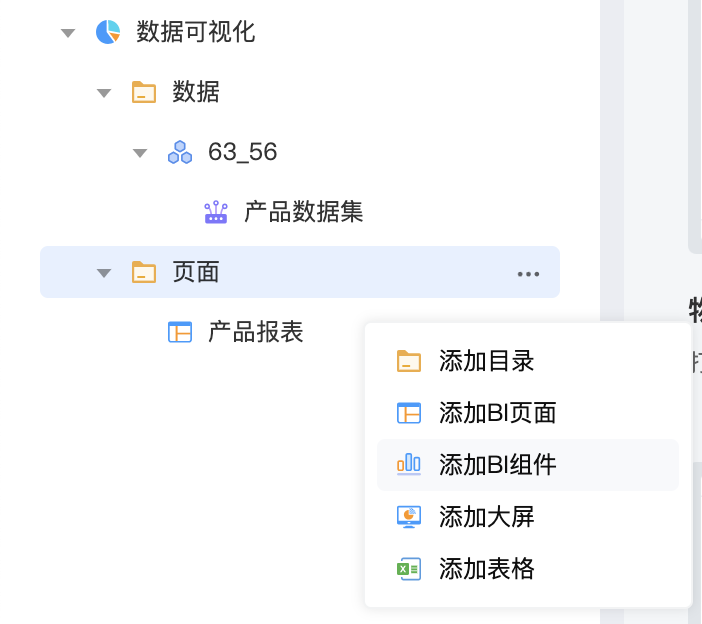
选中数据可视化中的页面节点,在右侧菜单中点击"添加BI页面"。

选中新建的BI页面,双击进入BI设计器。

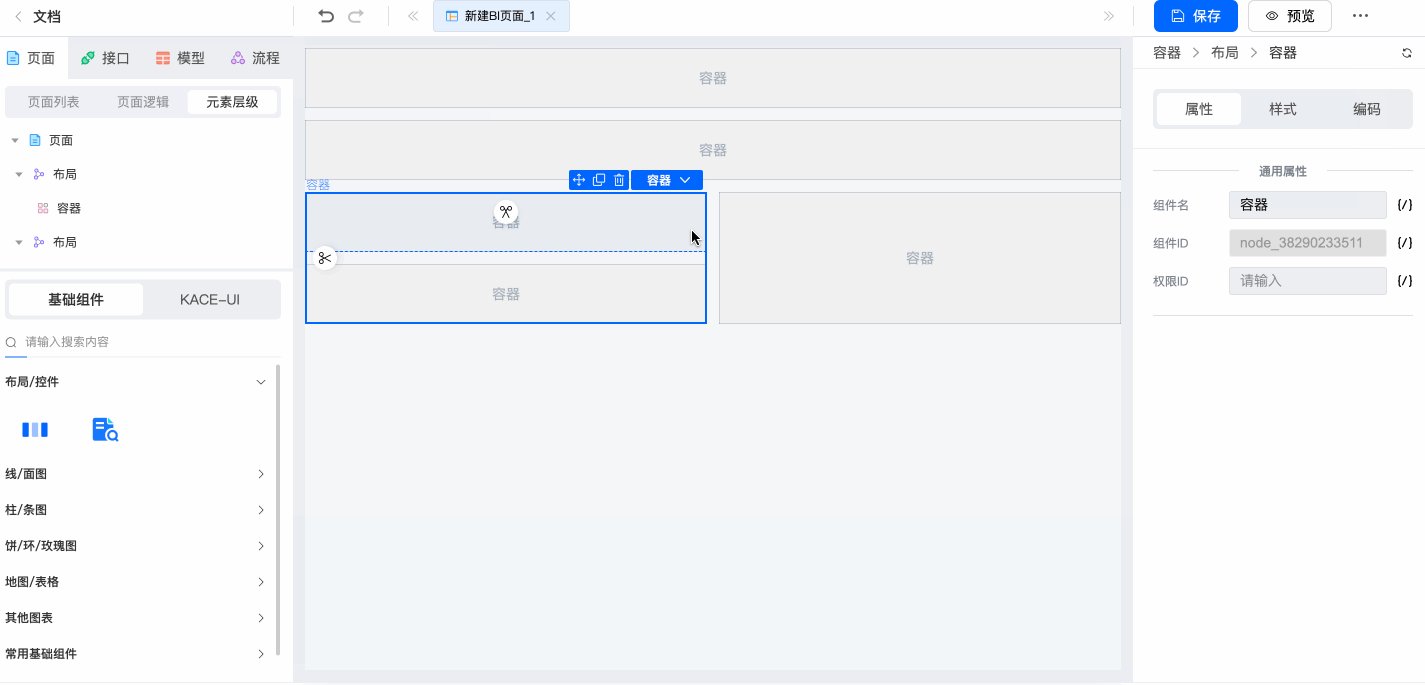
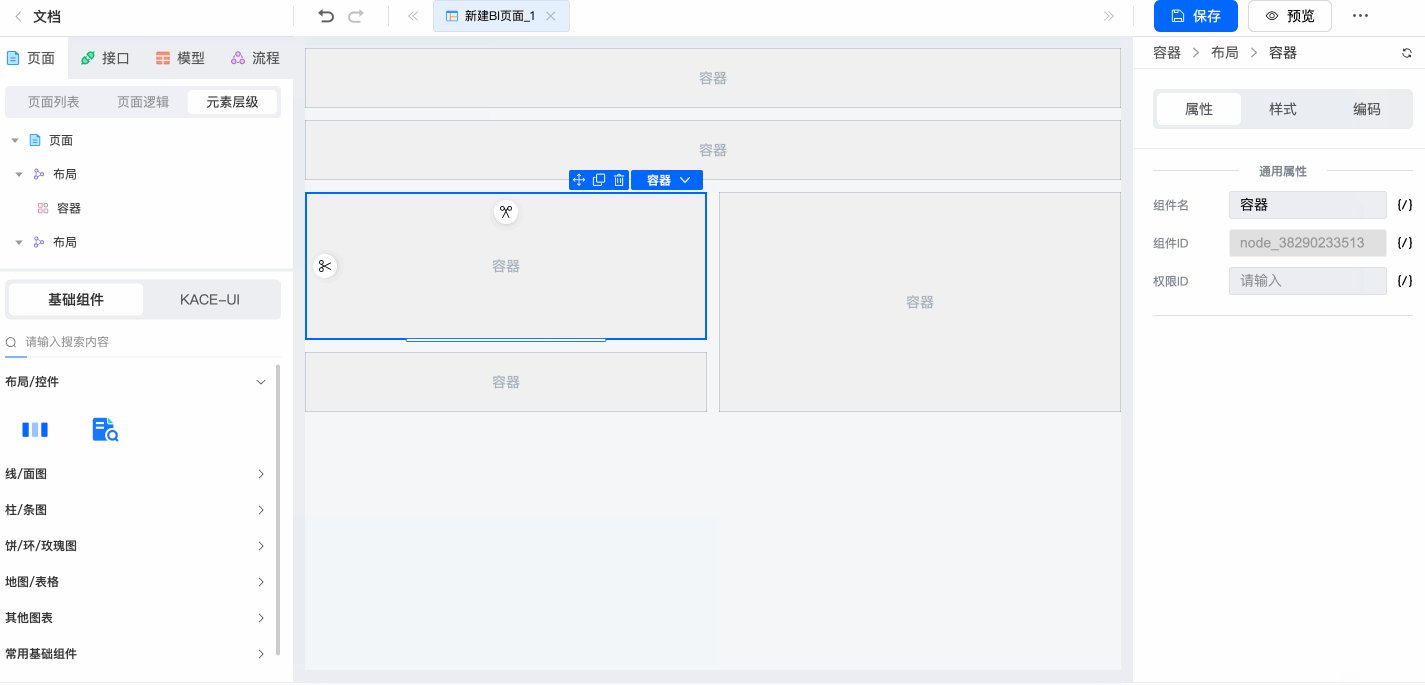
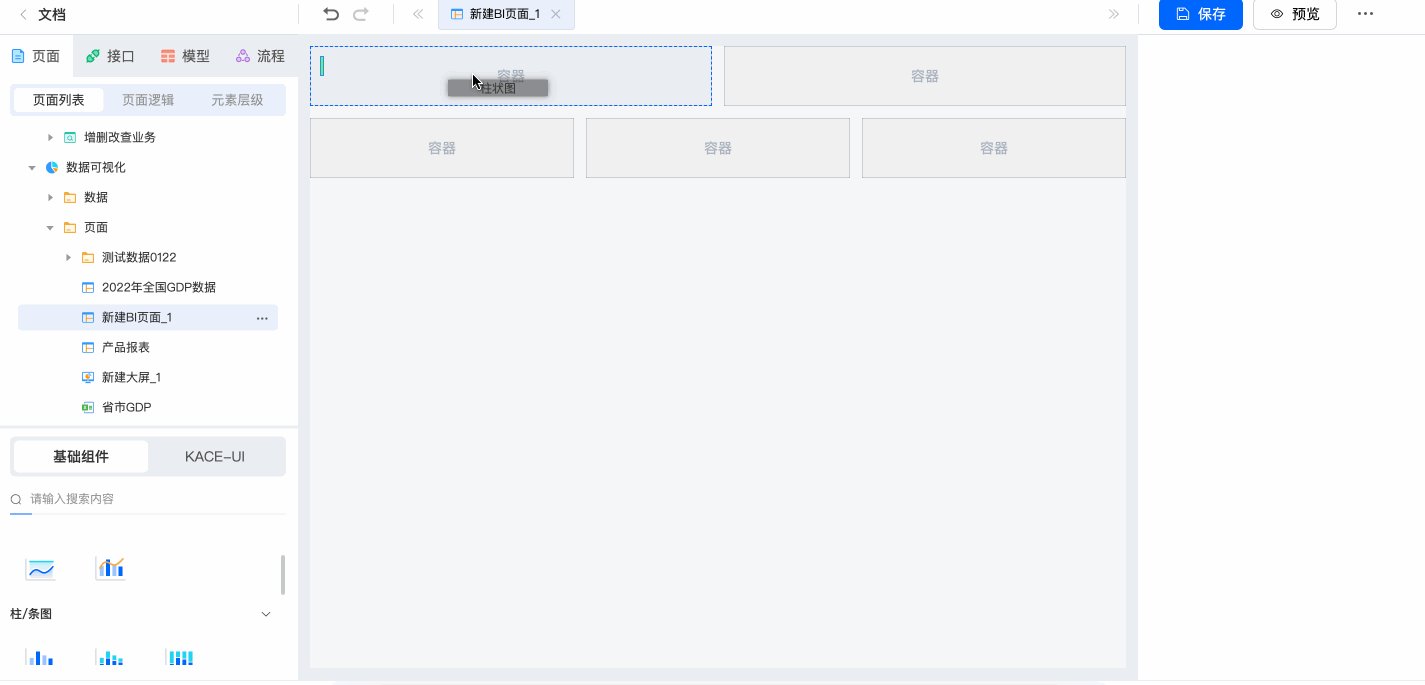
设计布局
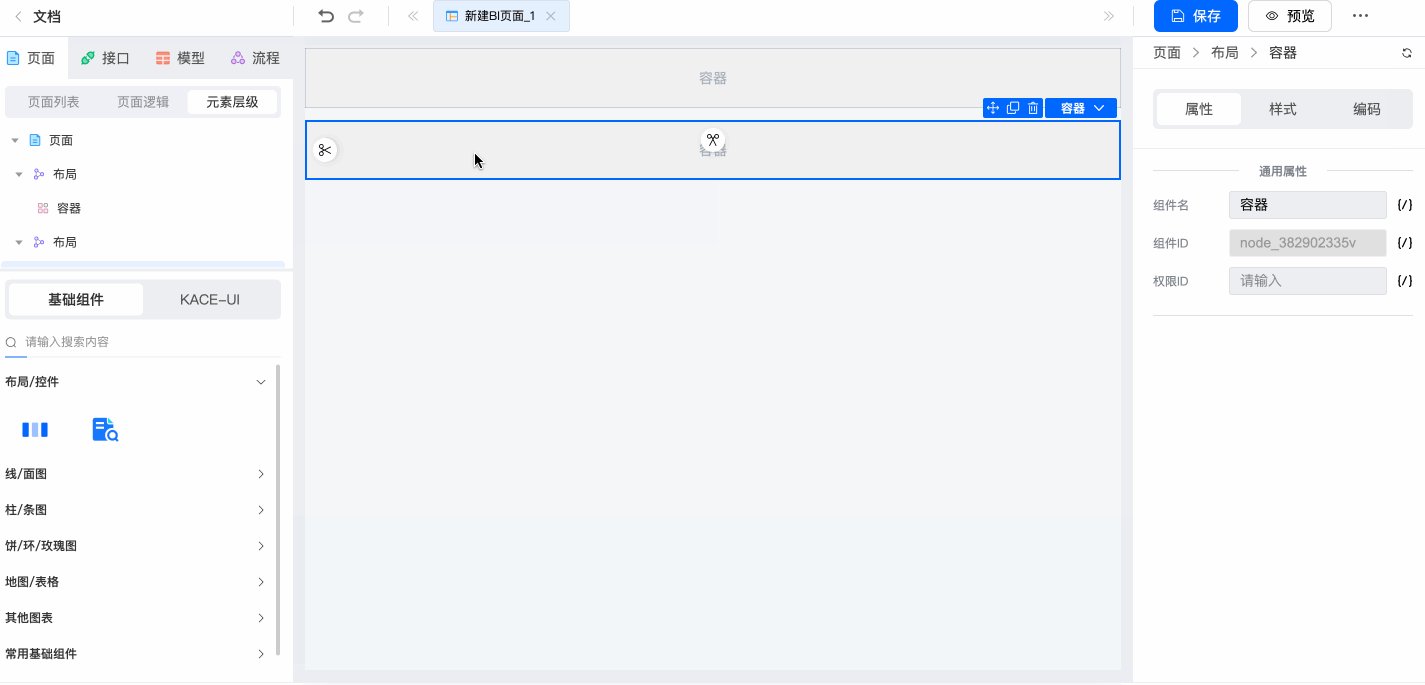
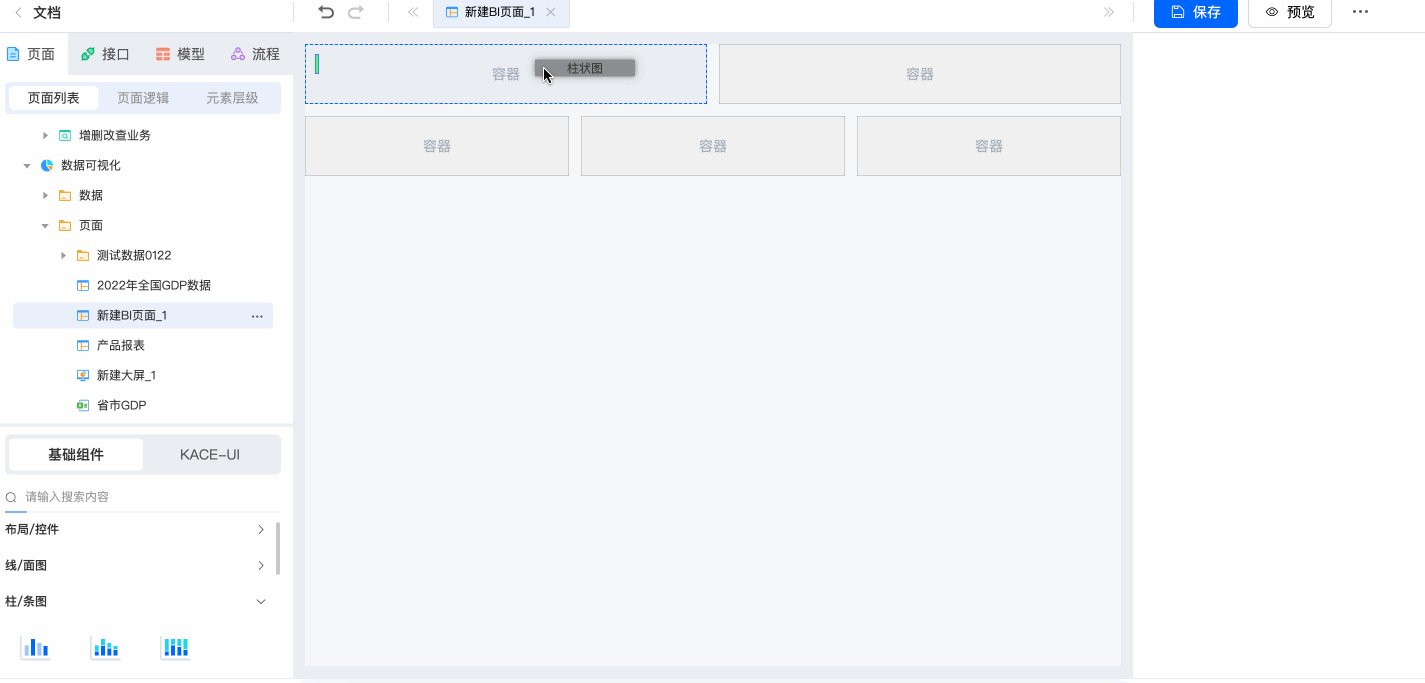
在设计页面时,首先需要使用切割布局组件进行一个整体的布局设计。通过对切割布局组件进行横向、纵向的裁剪,就能得到一个页面雏形。

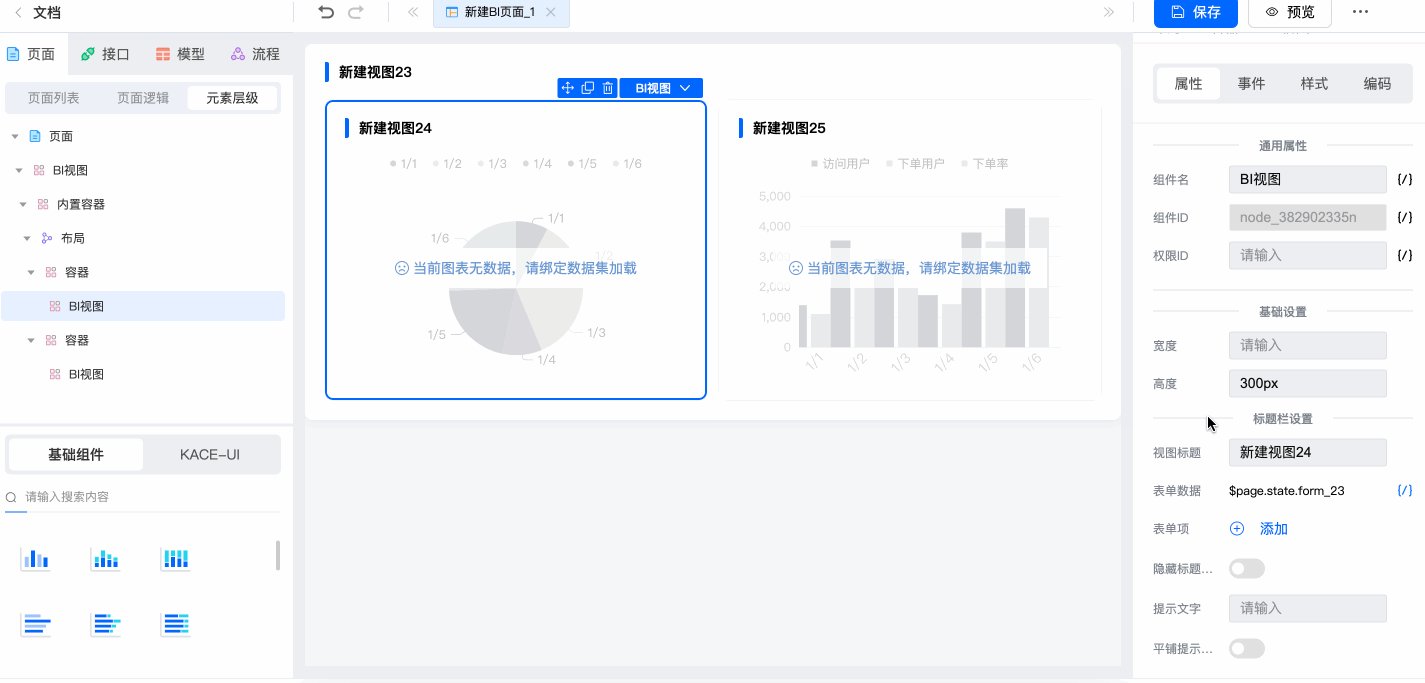
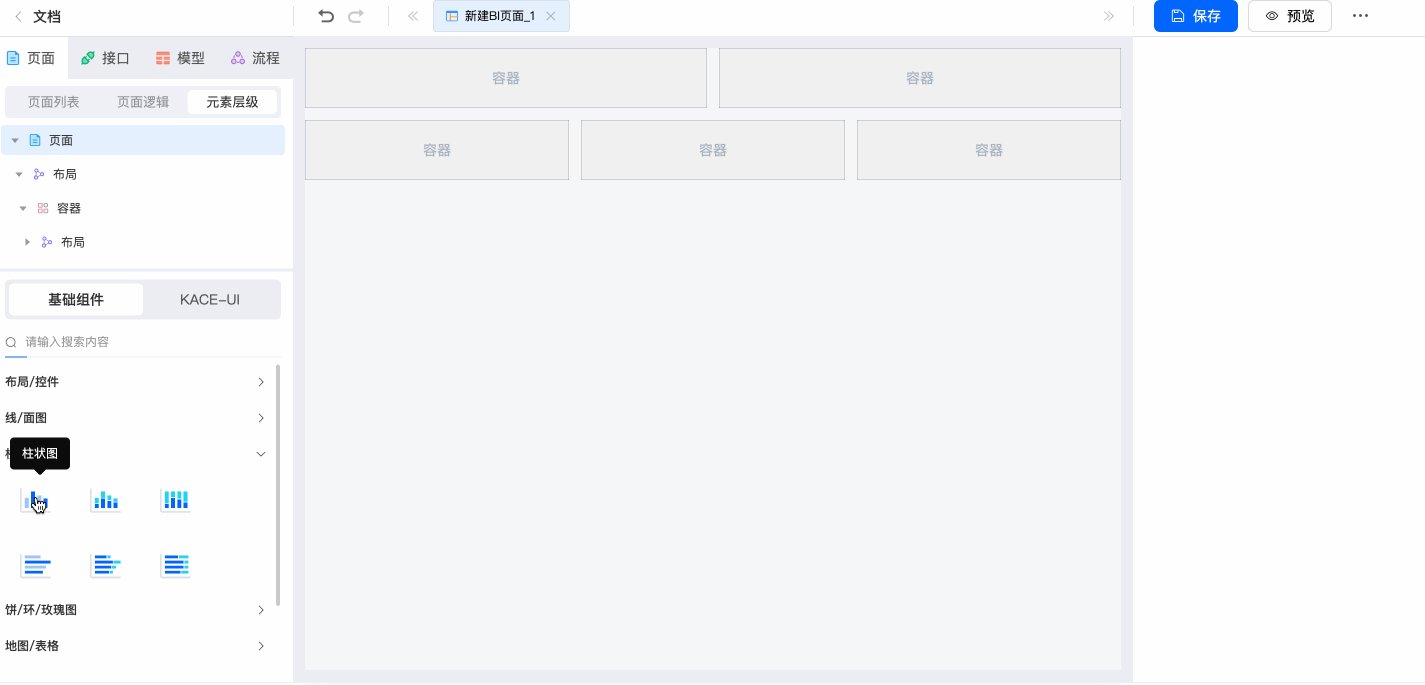
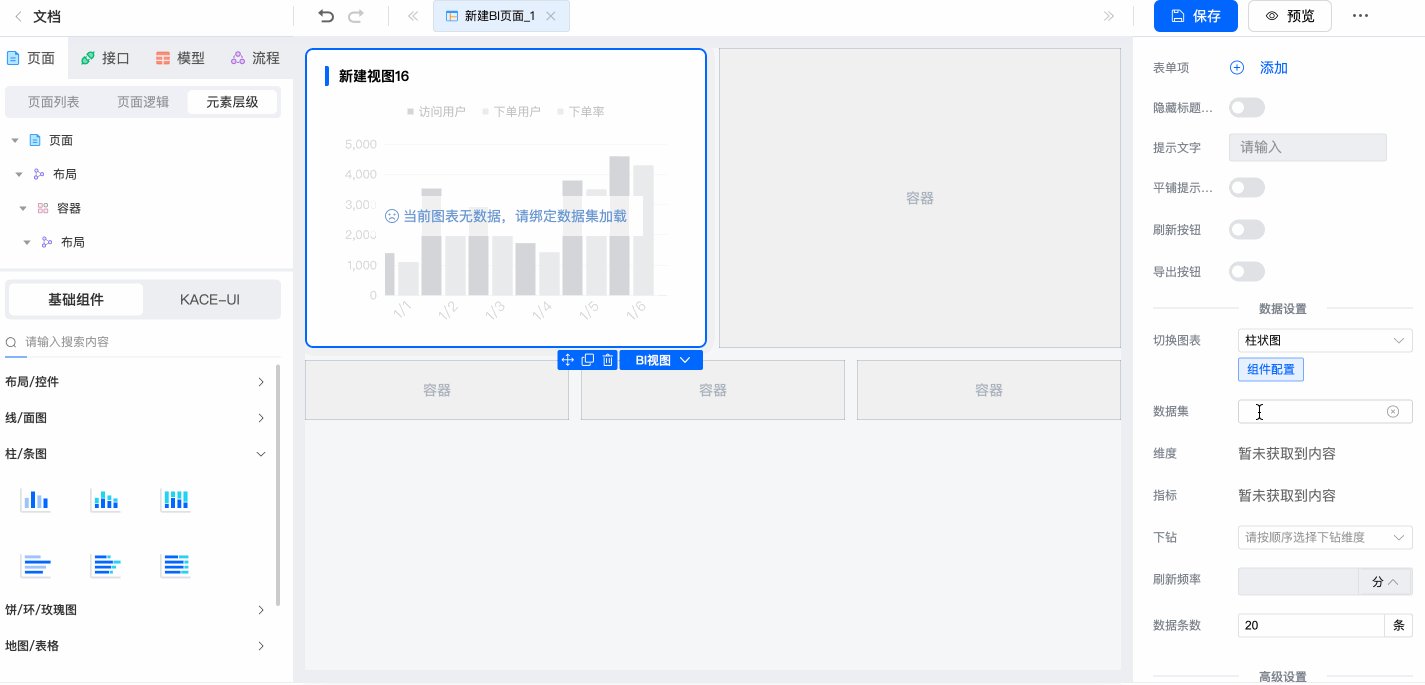
BI视图配置
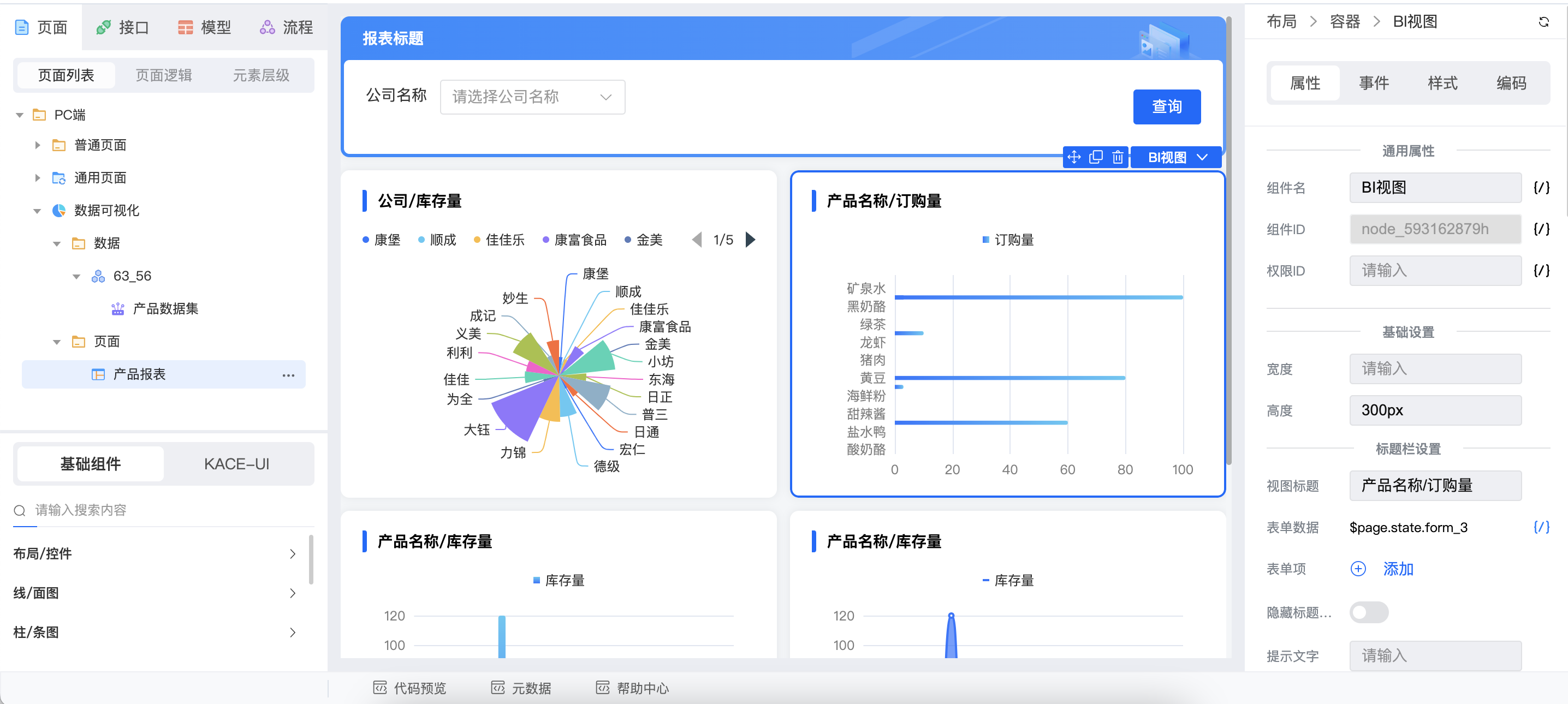
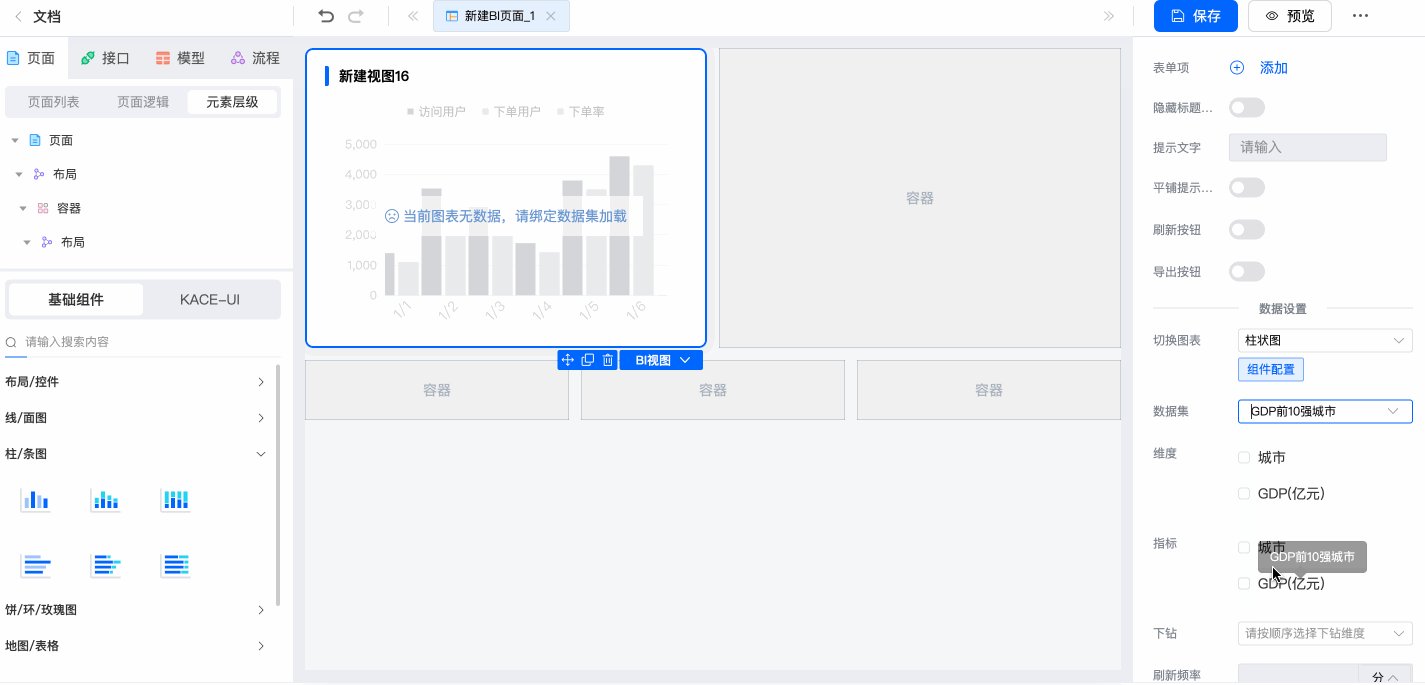
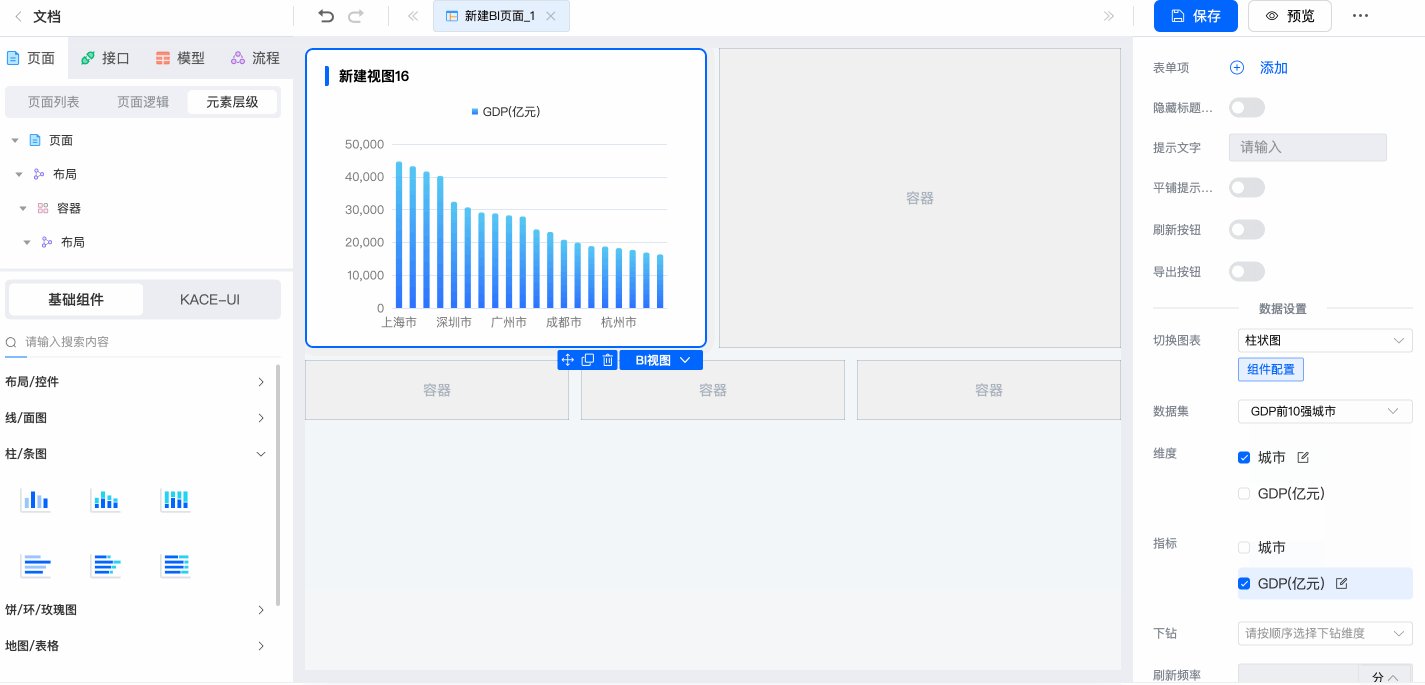
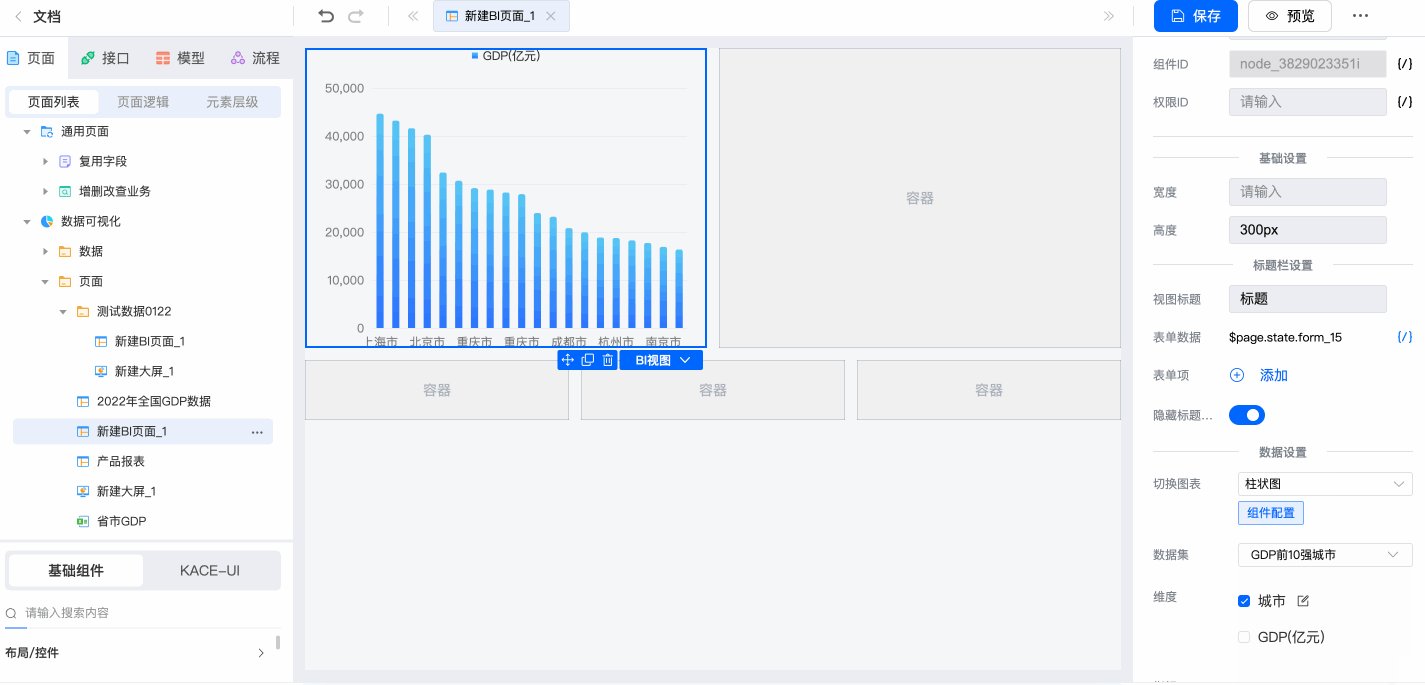
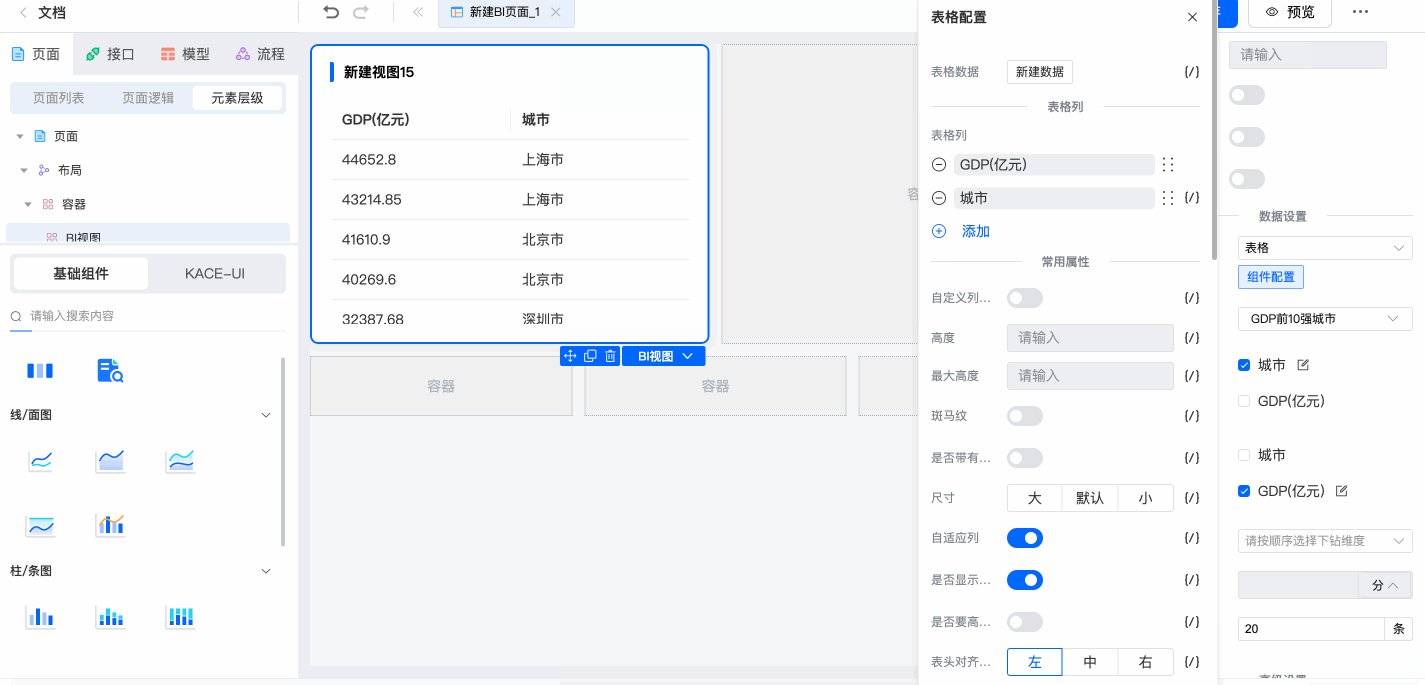
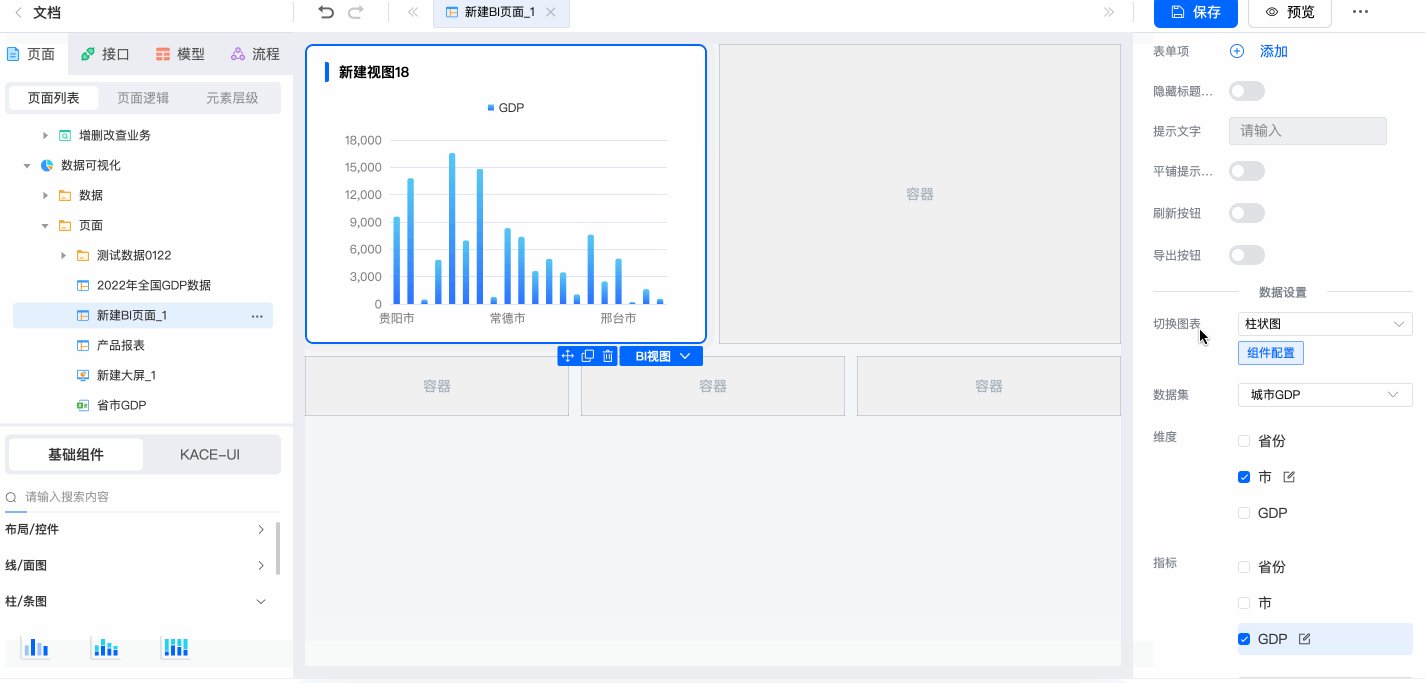
对于基本的图表,配置数据集 + 维度(1个,表格支持多个) + 指标即可进行正常展示

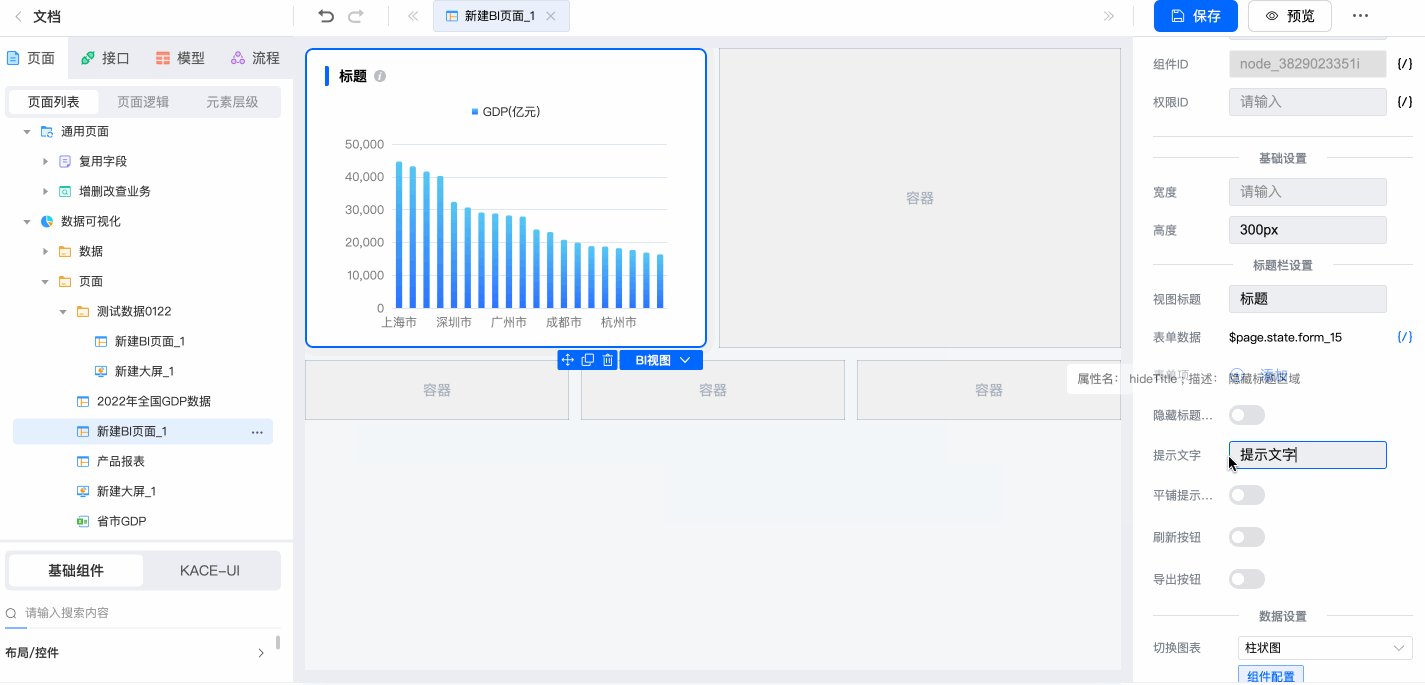
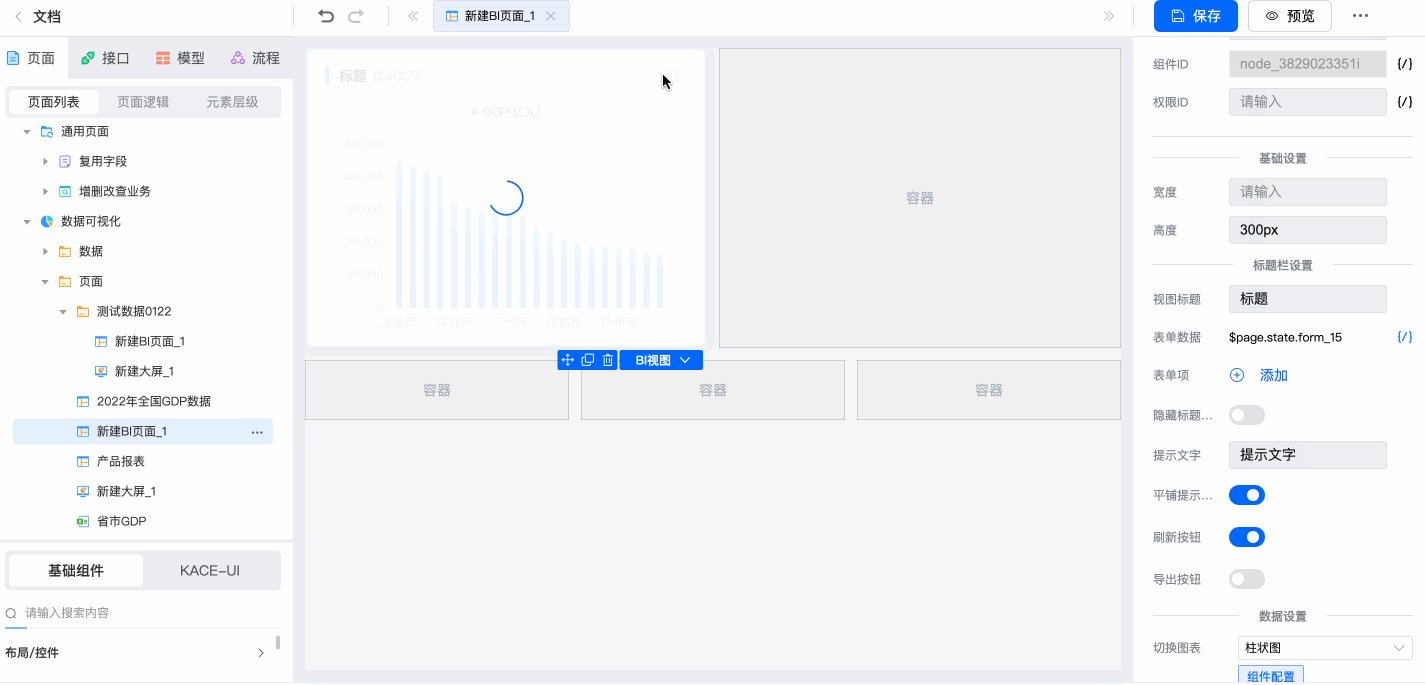
配置项 - 标题区域
BI视图标题区域存在如下配置功能:
- 标题
- 标题提示文字
- 标题表单项:
- 是否隐藏标题区域
- 是否平铺提示文字
- 是否启用刷新按钮
- 是否启用数据导出按钮

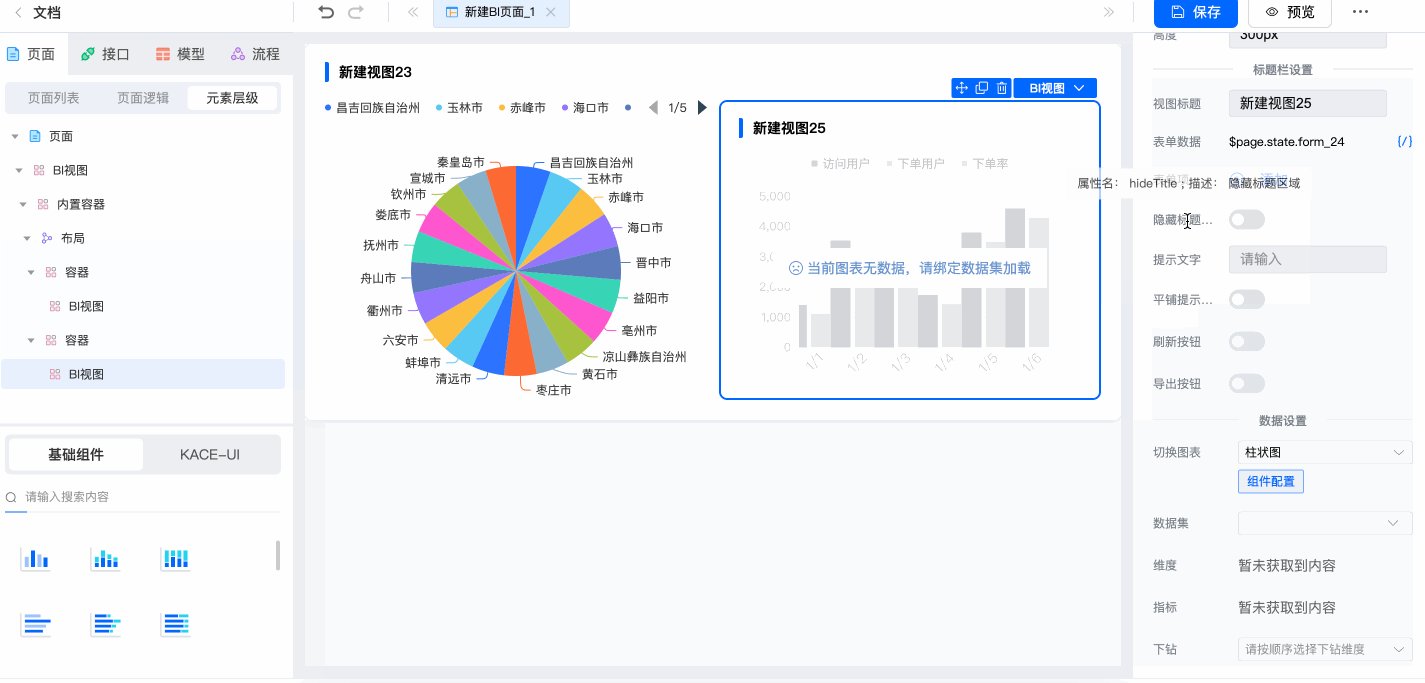
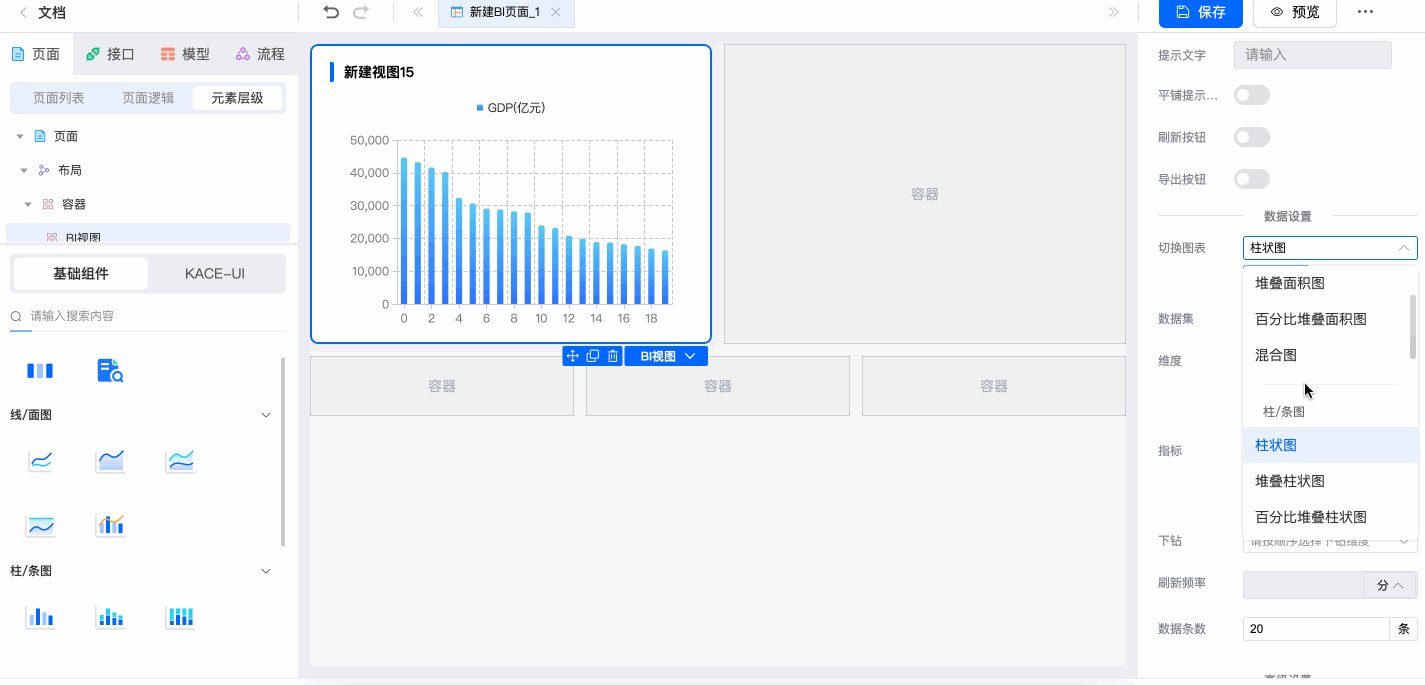
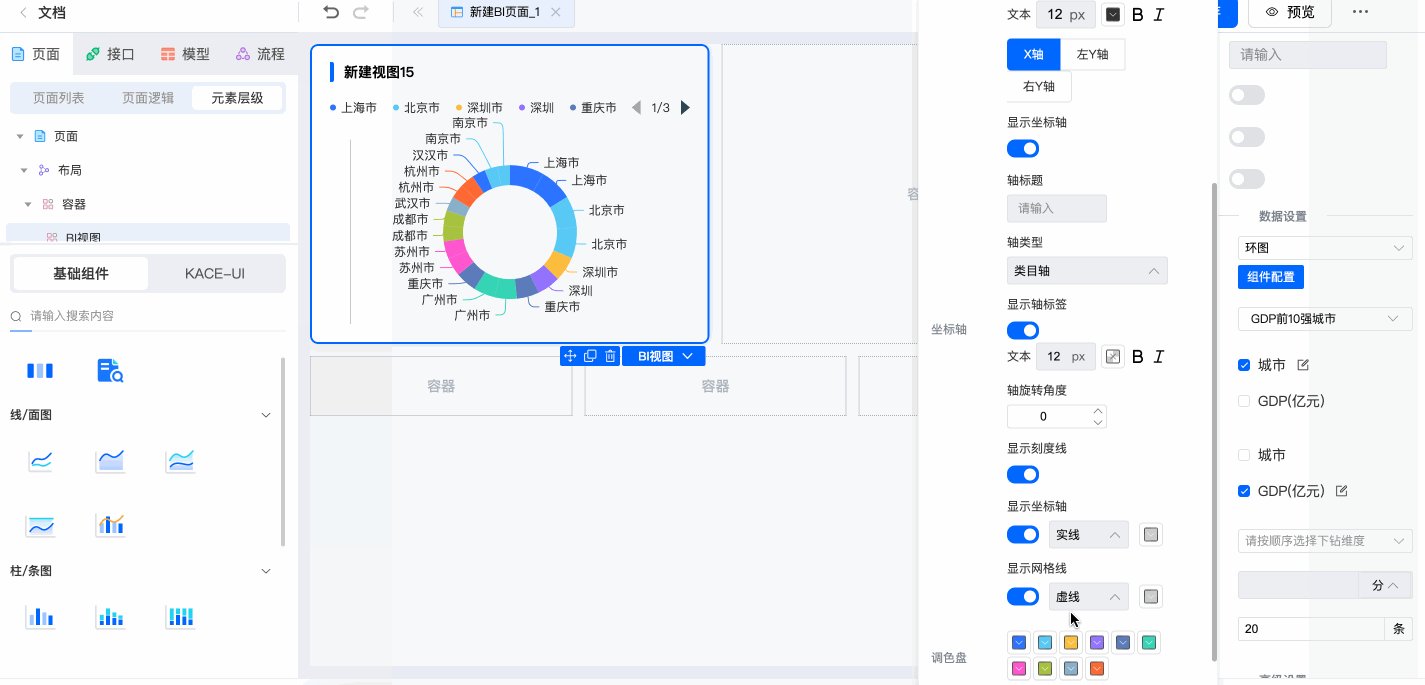
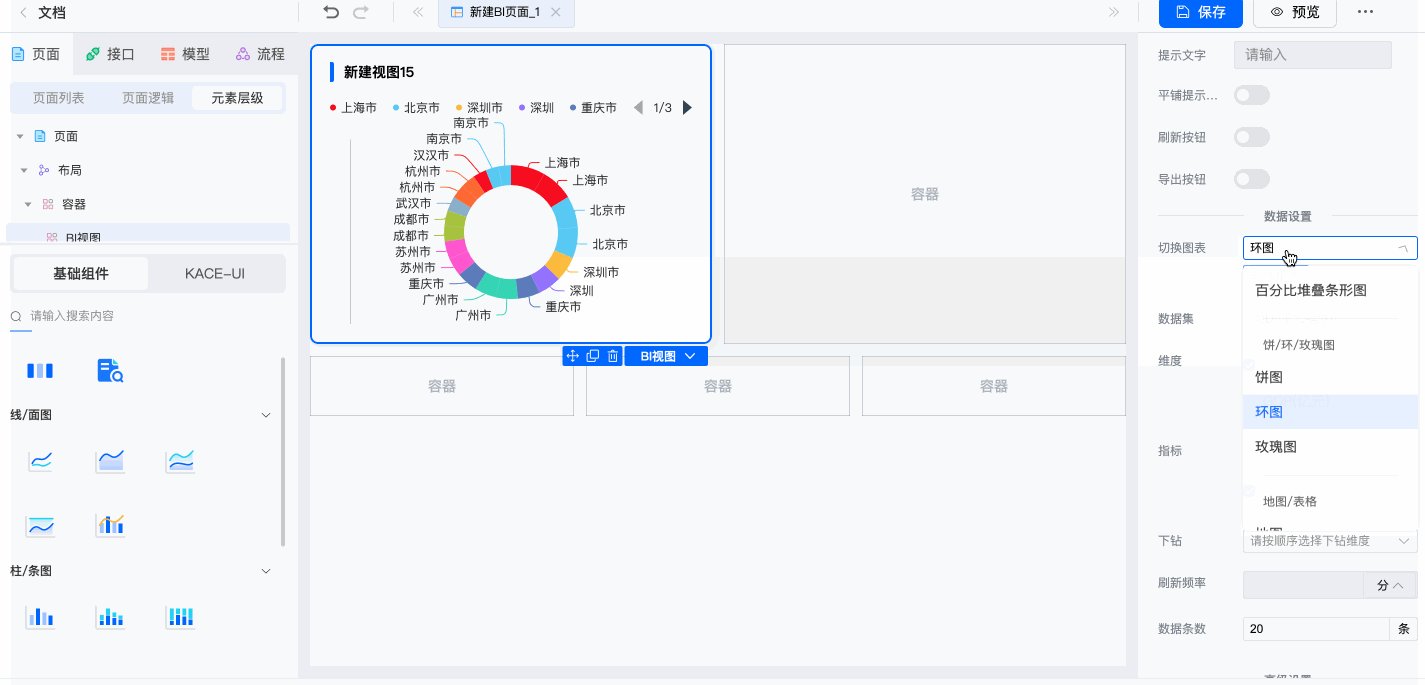
配置项 - 组件配置
BI视图组件支持如下组件配置功能:
- 切换图表
- 设置图表组件属性:
- Echarts类图表:支持设置网格布局、图例、坐标轴、调色盘、字体等样式
- 非Echarts类组件:展示组件配置

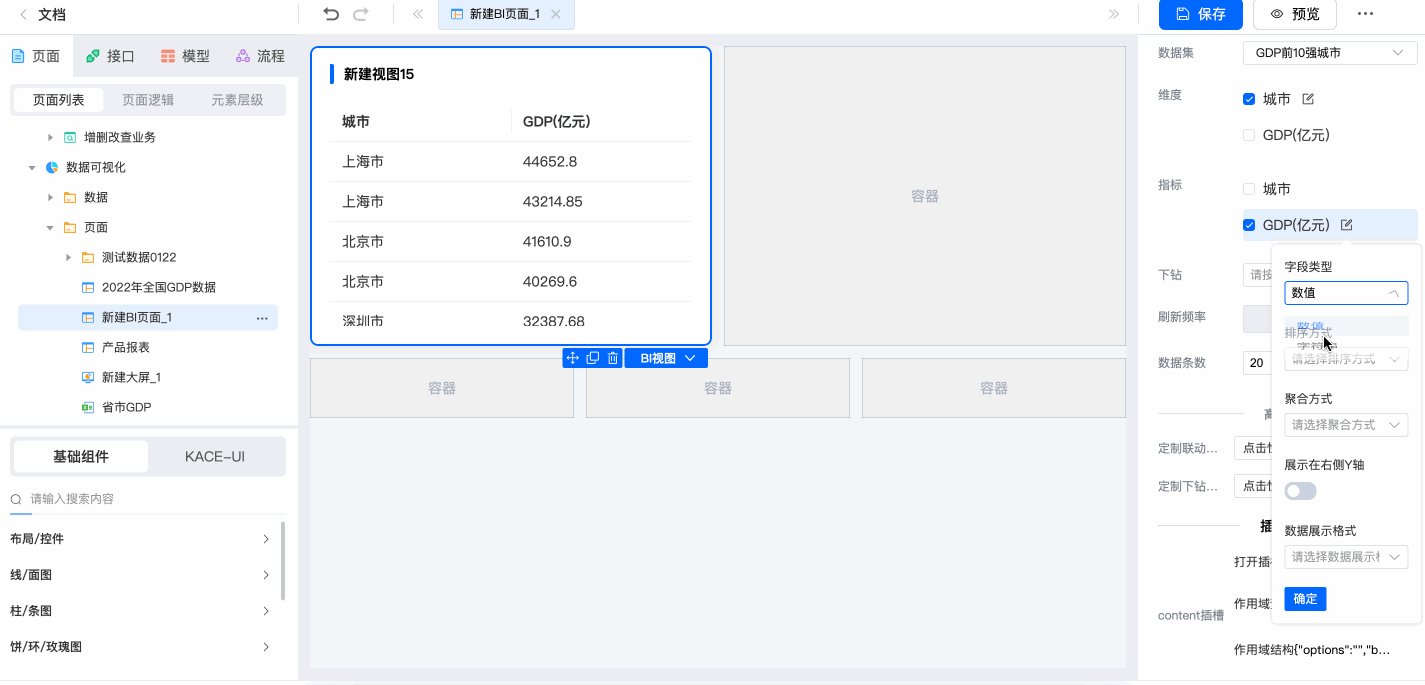
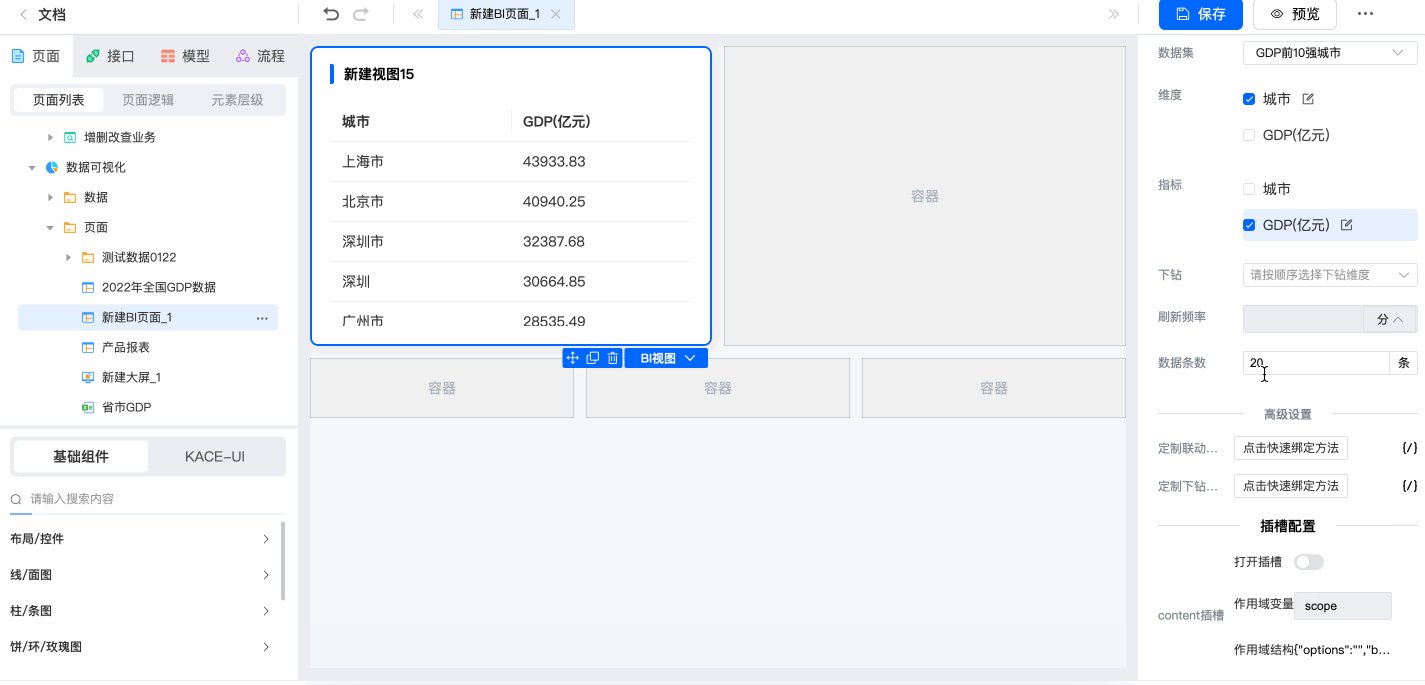
配置项 - 数据配置
BI视图组件支持如下数据配置功能:
- 数据集
- 维度
- 字段类型:字符串、数值
- 排序方式:升序、降序
- 数据格式化:数值格式化、百分比格式化、时间格式化
- 指标
- 字段类型:字符串、数值
- 排序方式:升序、降序
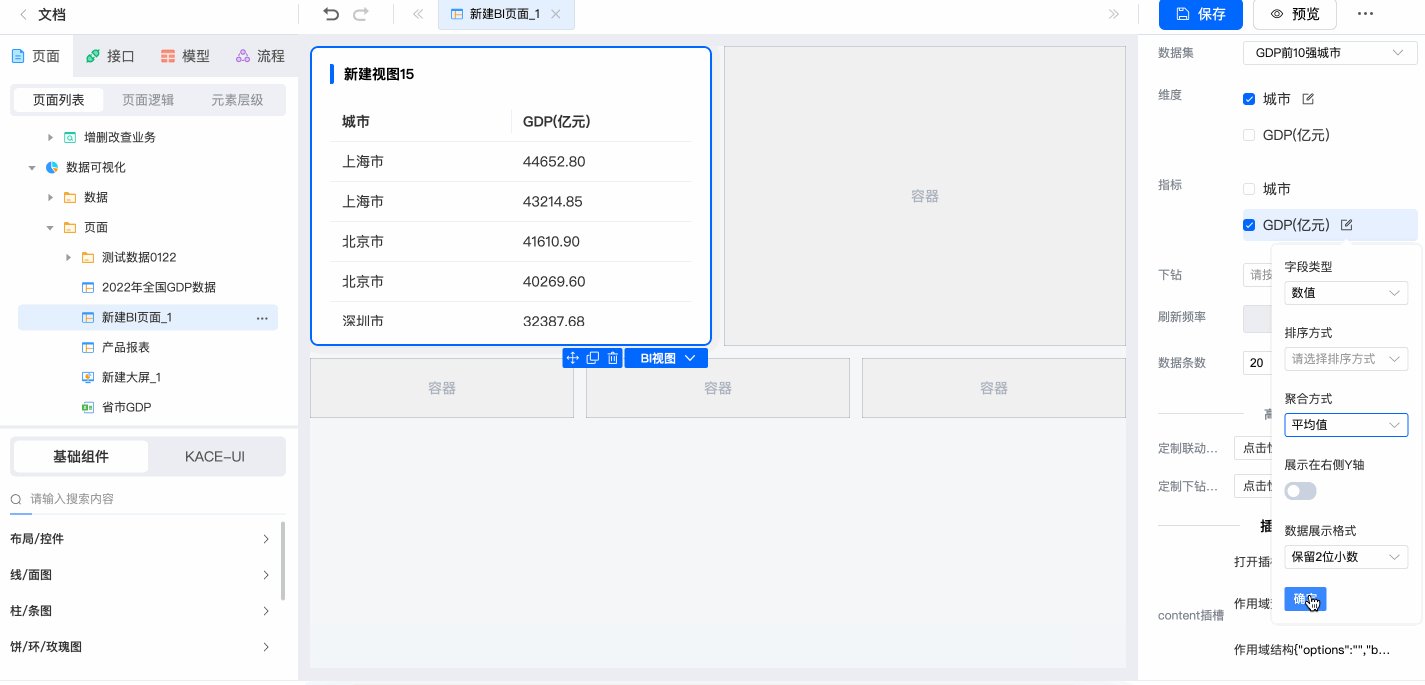
- 聚合方式:求和、平均值、计数、最大值、最小值
- 数据格式化:数值格式化、百分比格式化、时间格式化
- 下钻
- 联动:与表单项、其他视图联动
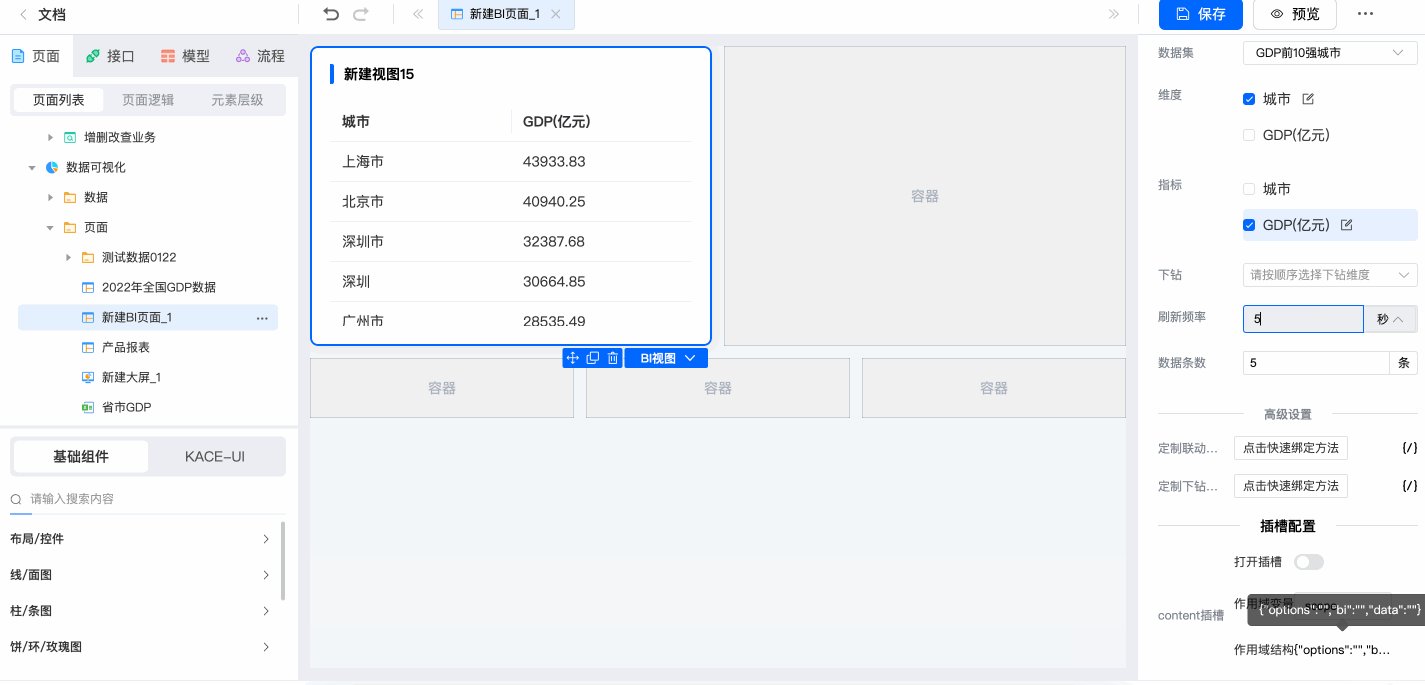
- 刷新频率:定时刷新频率,支持秒、分、时
- 数据条数:限制后端返回数据条数

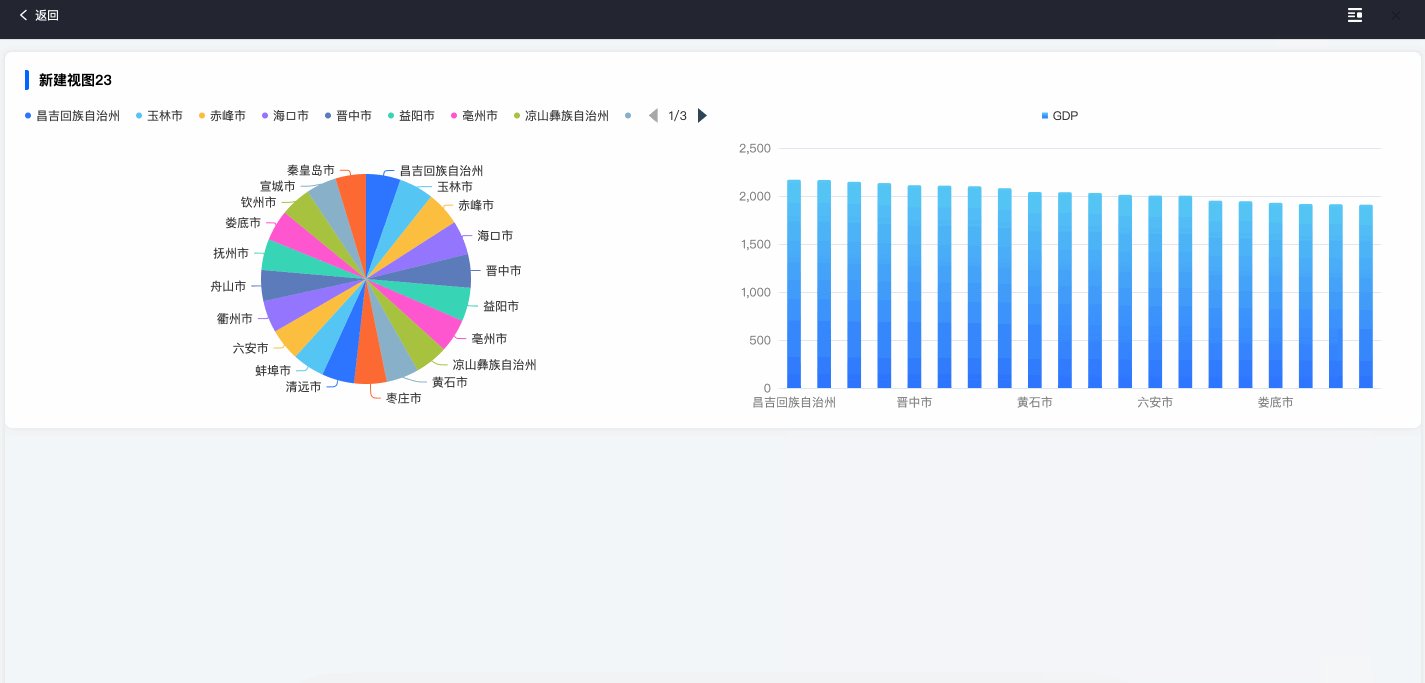
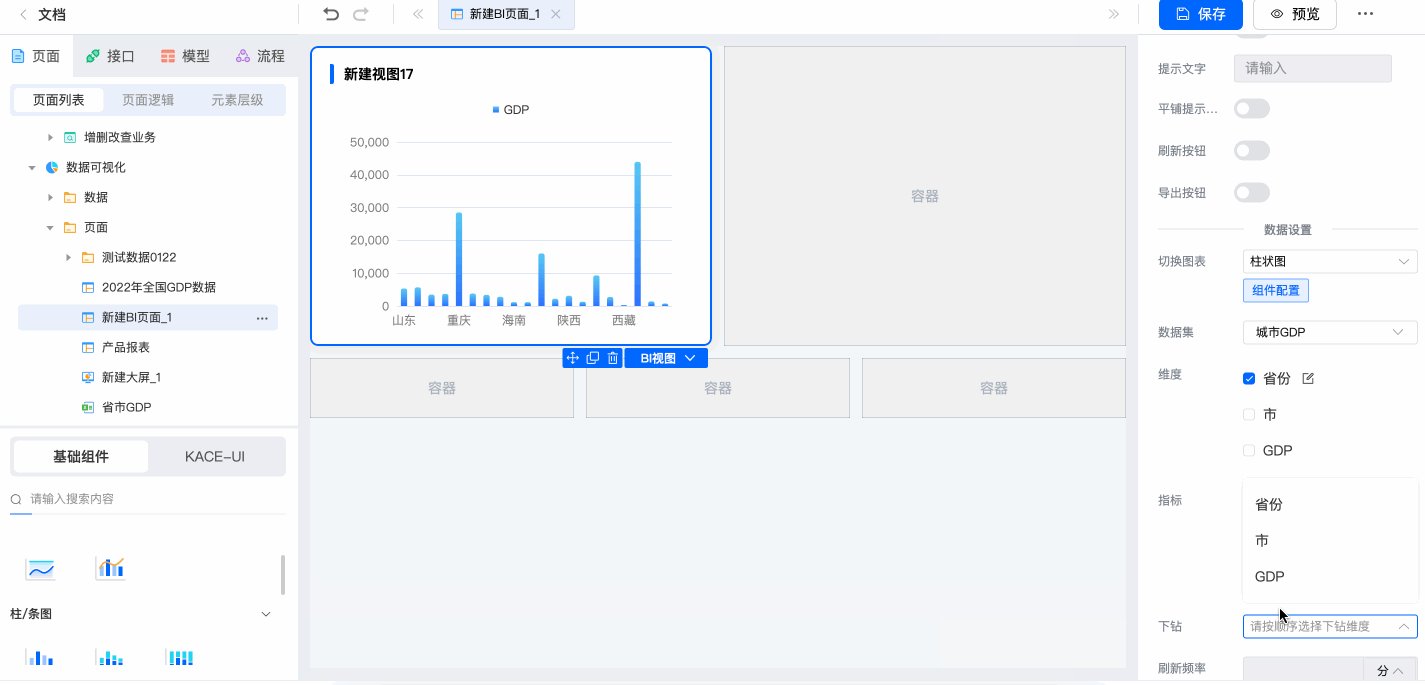
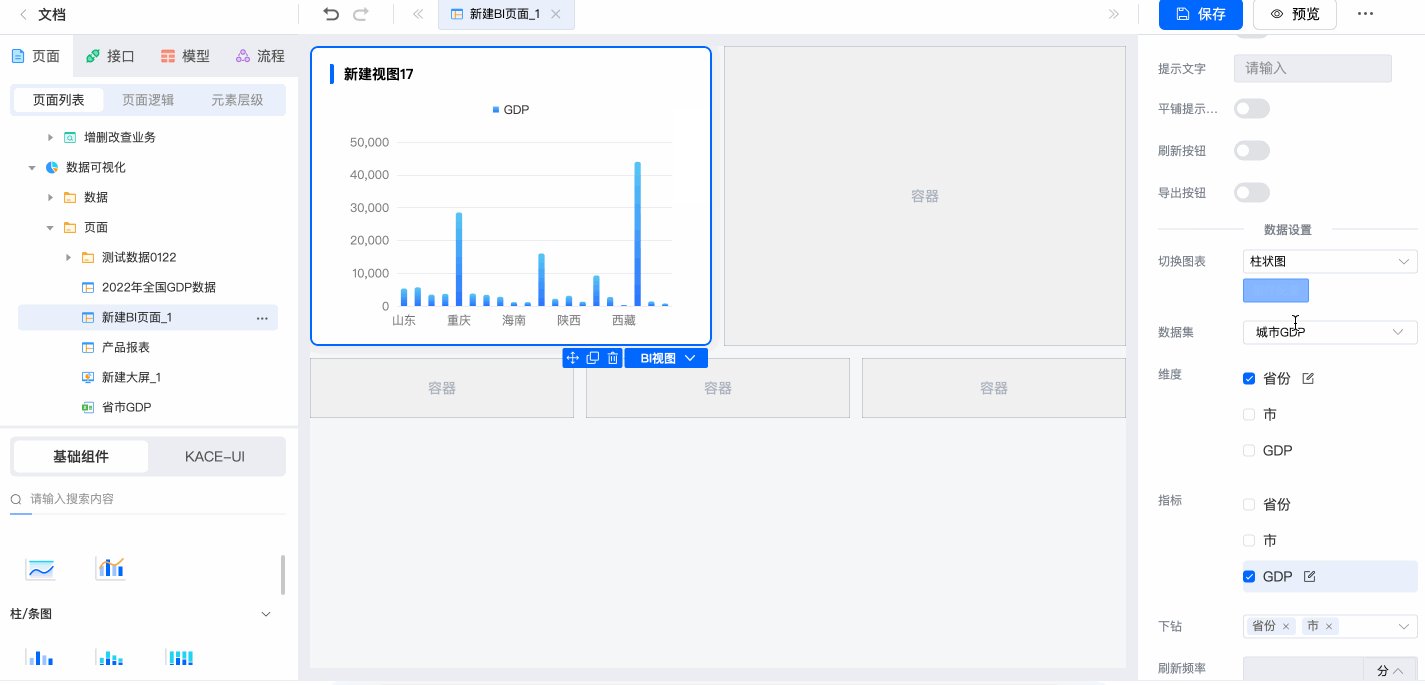
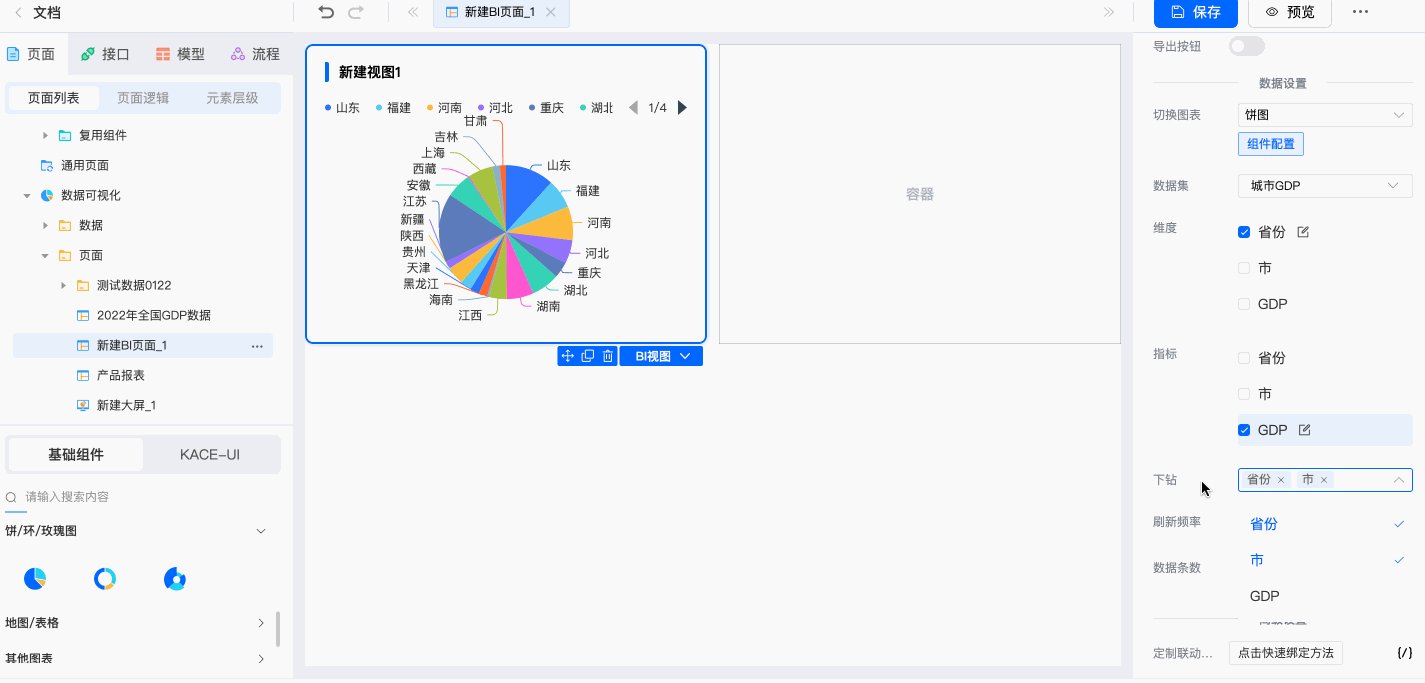
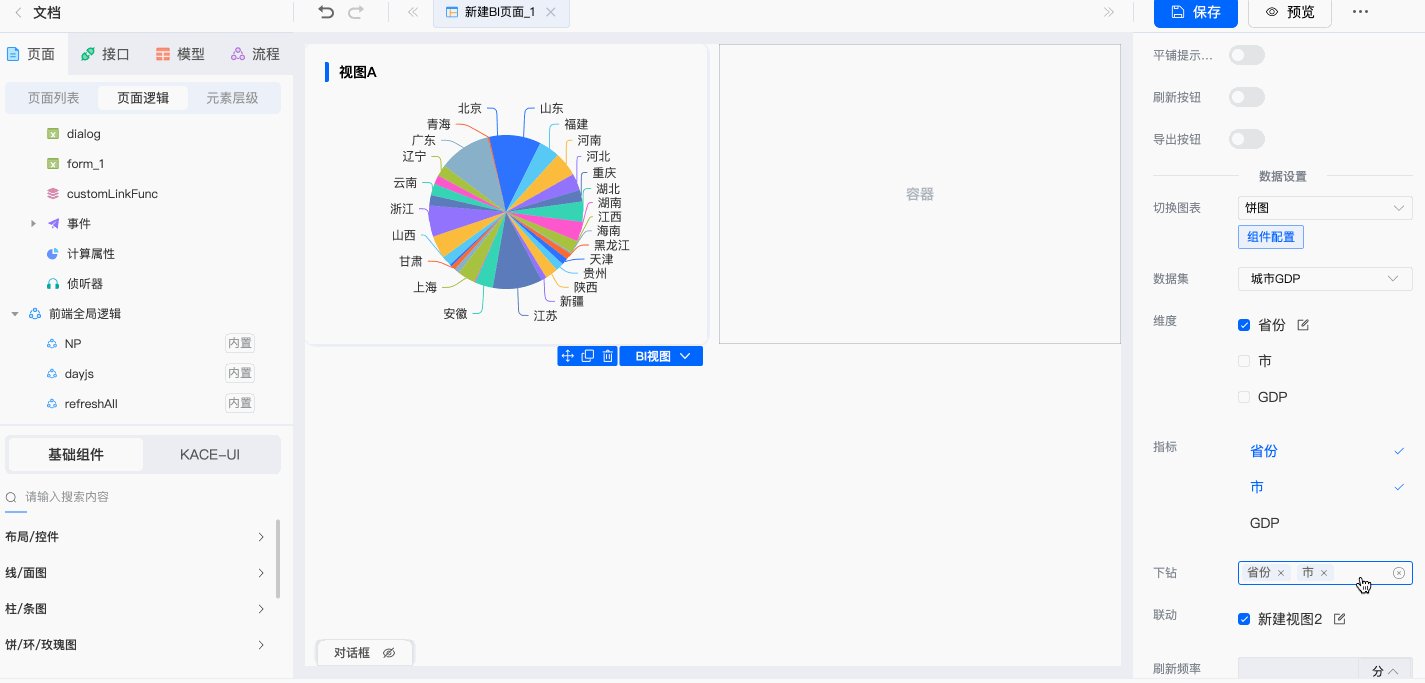
示例:下钻配置
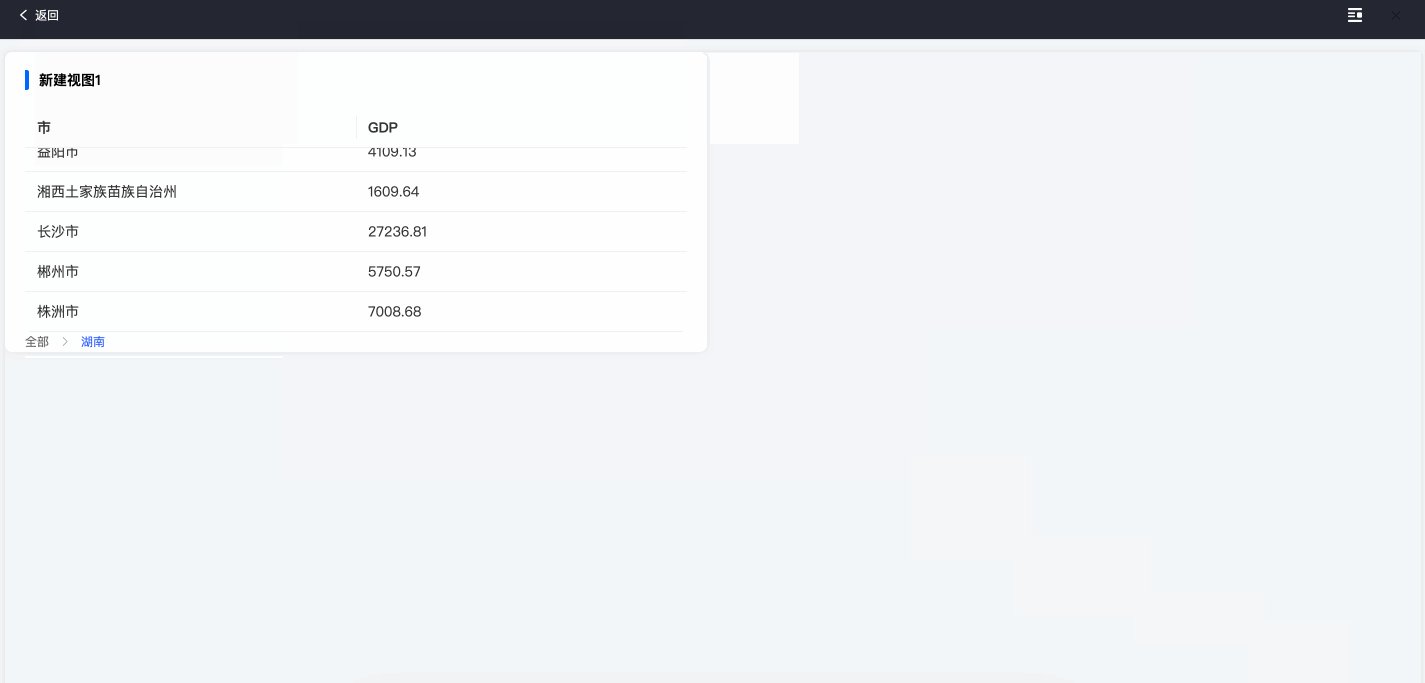
普通下钻
如下图所示:
- 维度勾选:省份
- 指标勾选:GDP
- 下钻勾选:省份、城市
配置完成后,点击图表对应区域即可在当前图表下下钻到下一个层级查看明细数据。

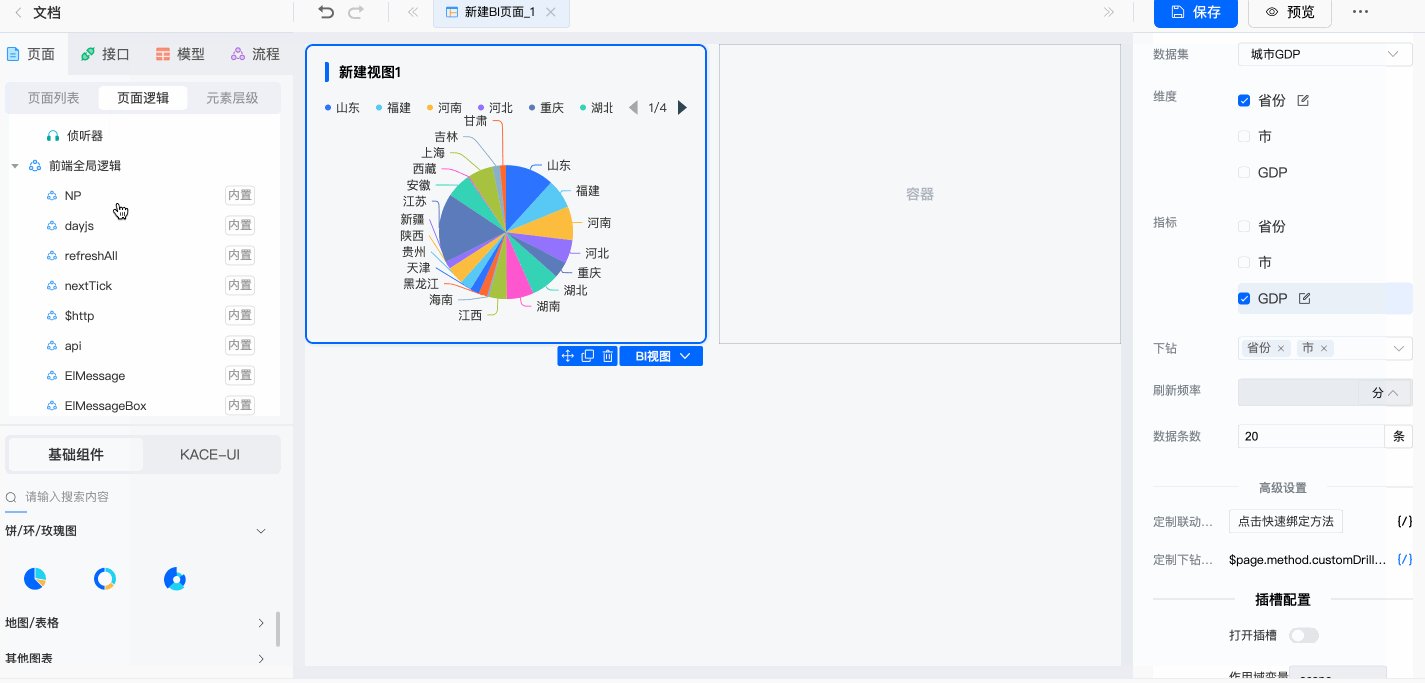
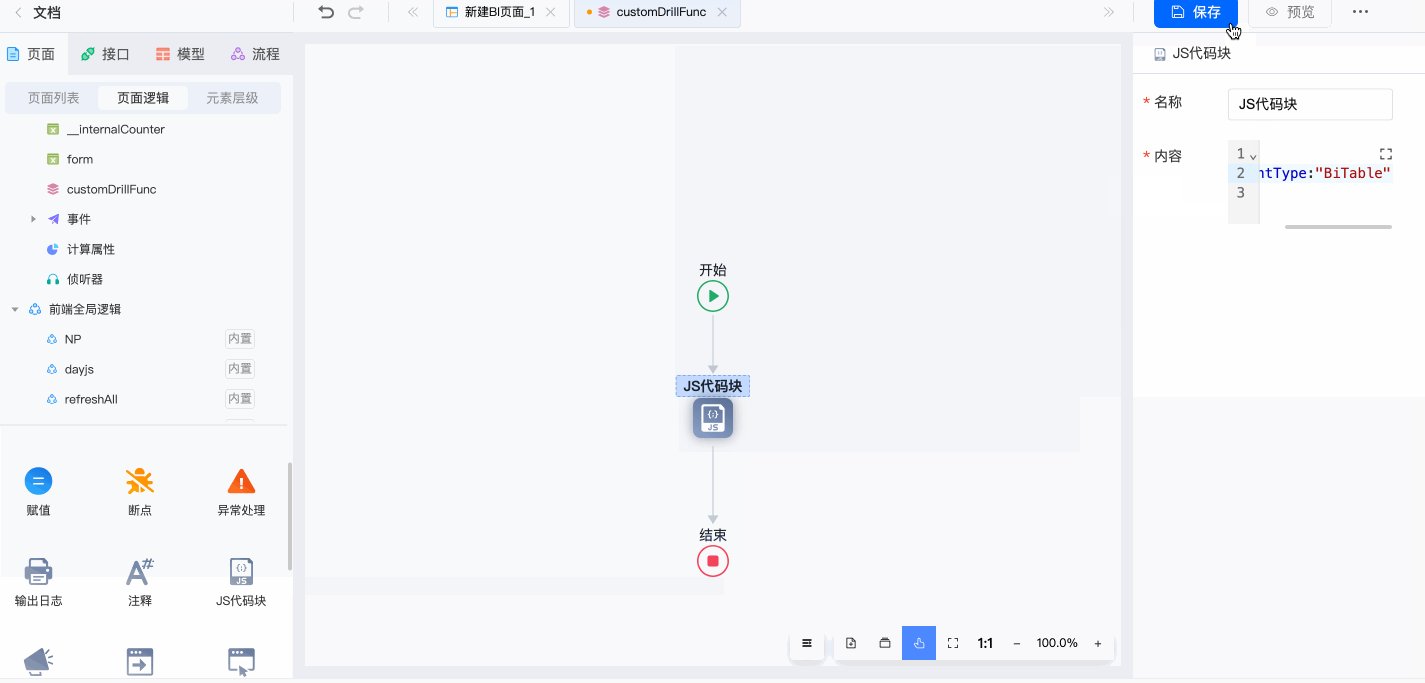
自定义下钻
数据配置与普通下钻一致,额外在高级设置中绑定定制下钻方法,编辑联动方法,在方法体中改变图表类型,实现不同下钻层级使用不同的图表展示。

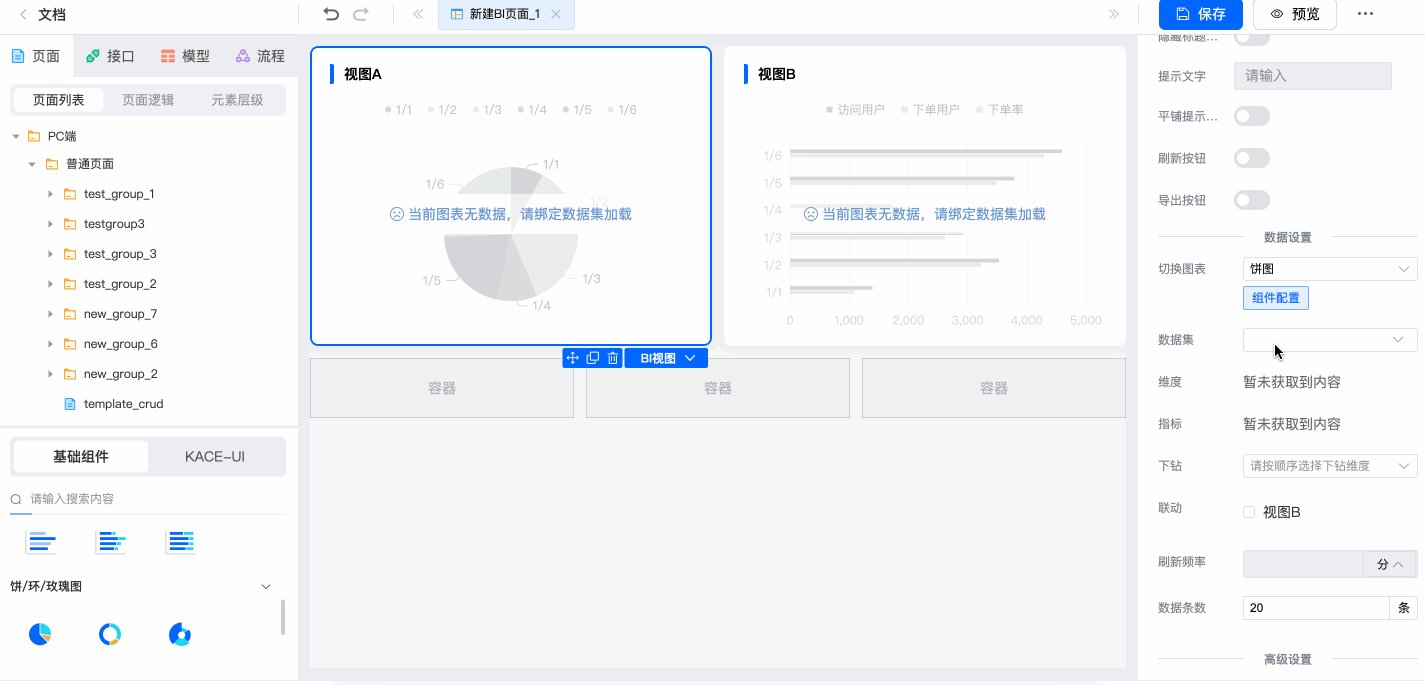
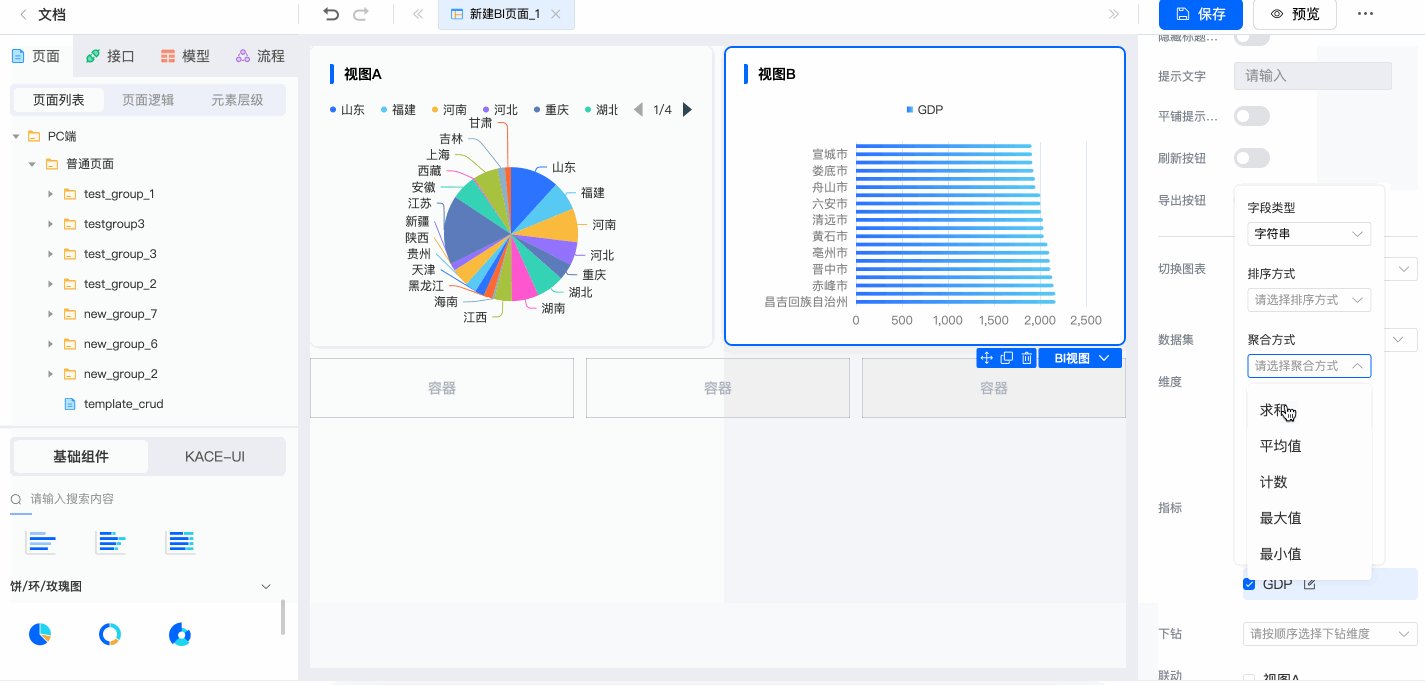
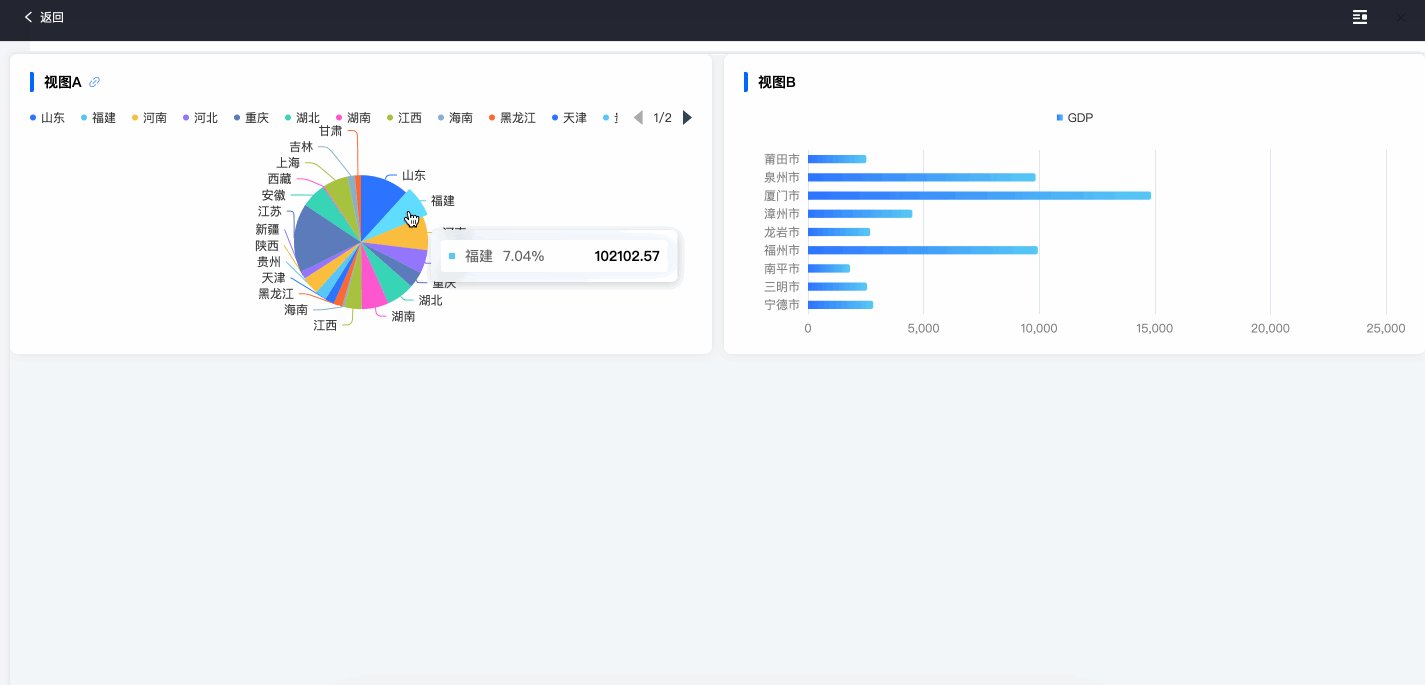
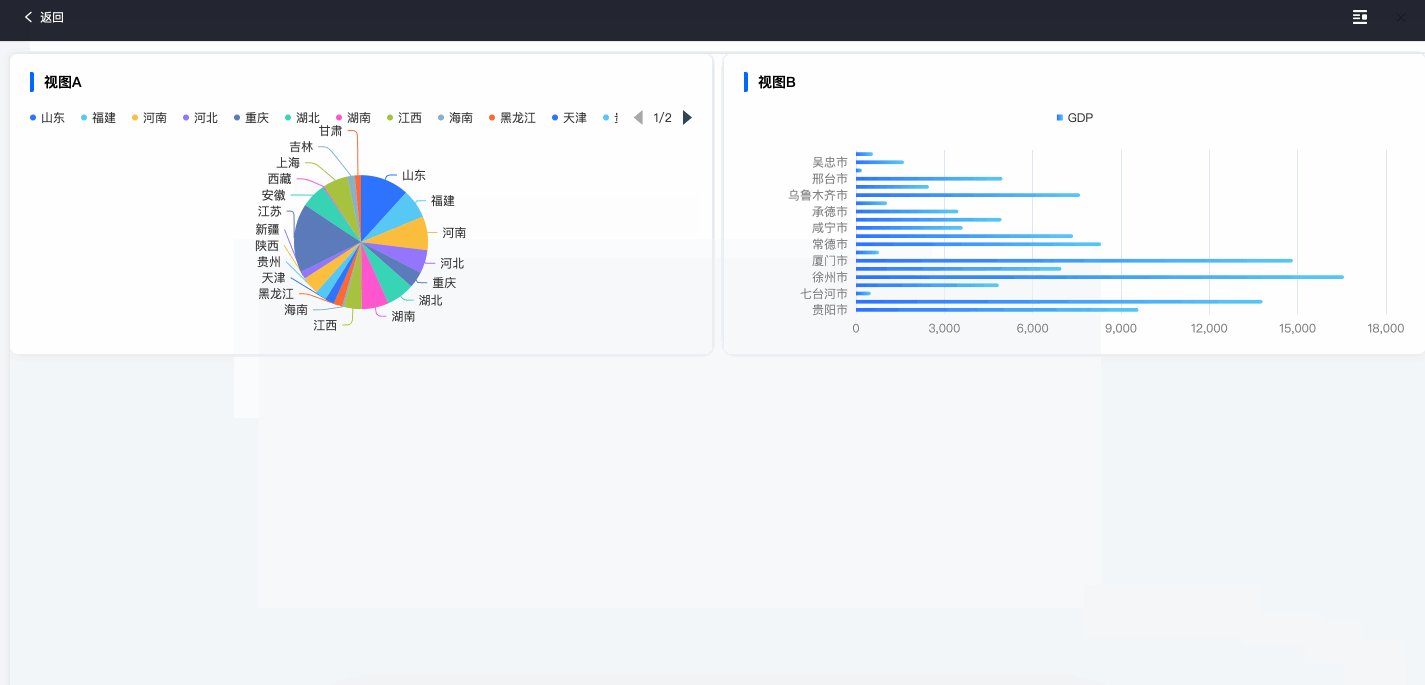
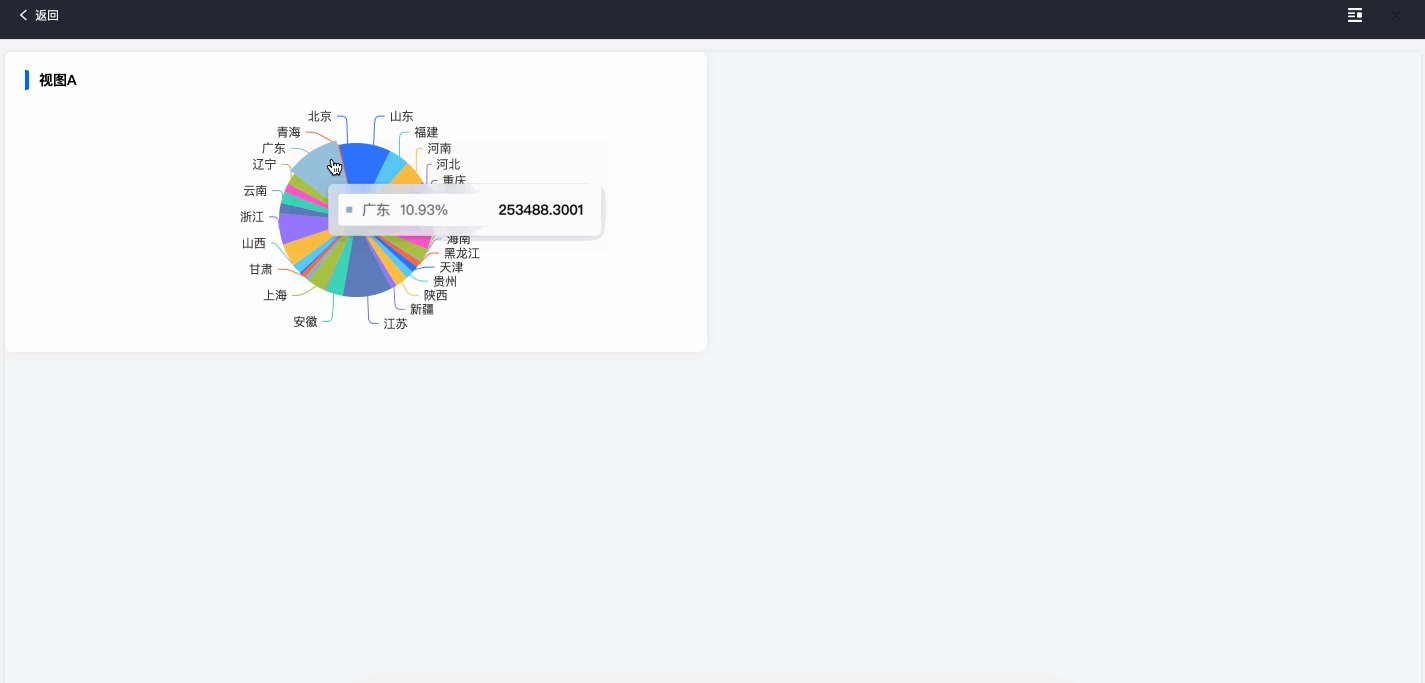
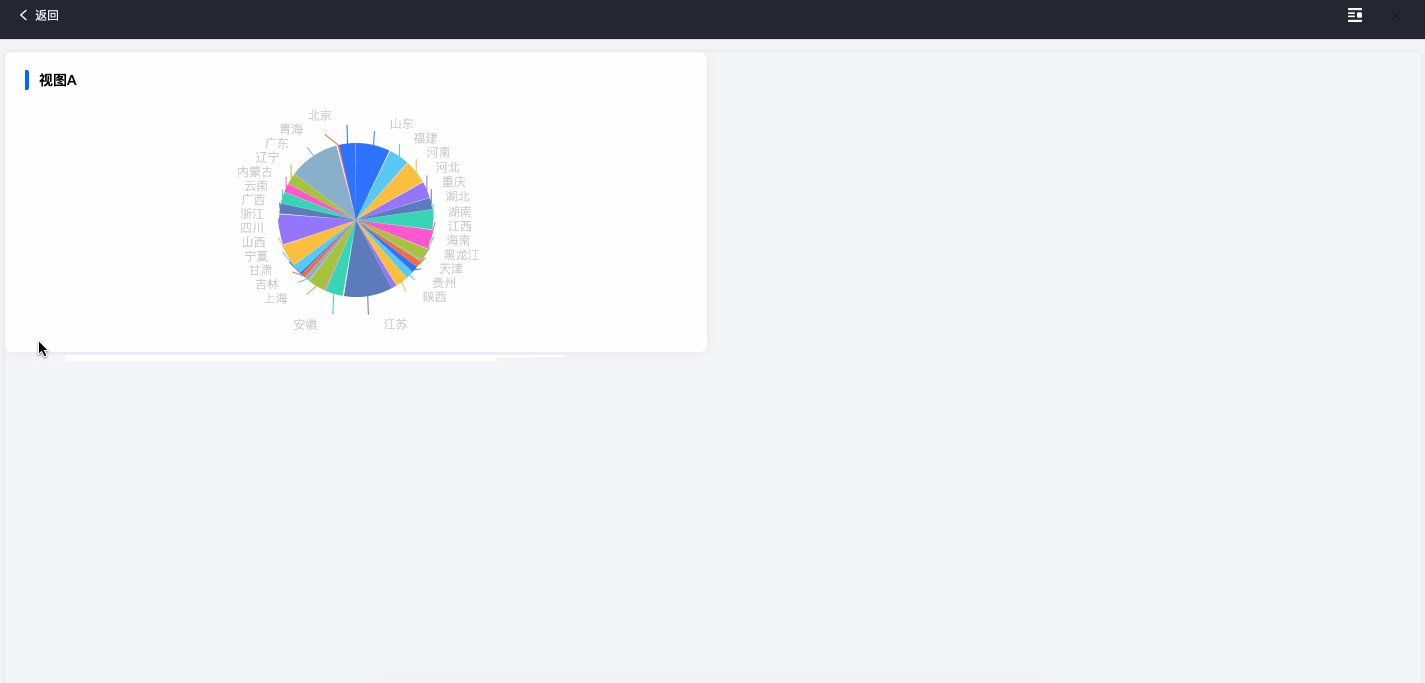
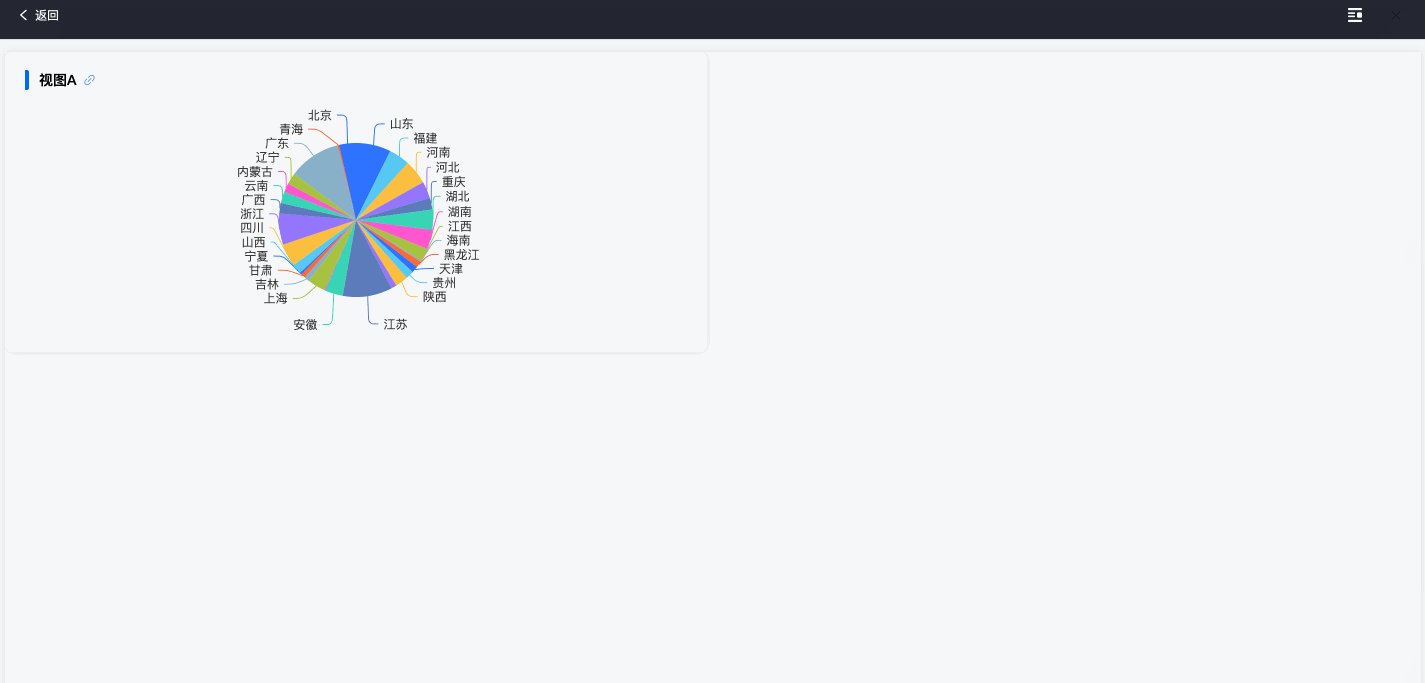
示例:联动配置
普通联动
如下图所示:
视图A:
- 维度勾选:省份
- 指标勾选:GDP
视图B:
- 维度勾选:城市
- 视图勾选:GDP
选中视图A,在联动属性一栏勾选视图B,配置关联字段为省份。
这样,点击视图A的某个省份,视图B将收到对应的省份数据进行数据过滤

自定义联动
视图A、视图B的数据配置与普通联动一致,只是将视图B放在弹窗中。用于实现:点击视图A,打开弹窗,展示视图B的内容:
- 拖动对话框组件到页面中,完成视图B的数据配置
- 选中视图A,在联动属性一栏勾选视图B,配置关联字段为省份。
- 选中视图A,在高级设置中绑定定制联动方法,编辑联动方法,在方法体中打开弹窗。

联动、下钻同时存在的场景
当视图A同时配置了联动、下钻时,在点击视图A时,会弹出选项卡供用户选择联动还是下钻。

示例:条件筛选
全局条件过滤
如下图所示:
- 拖动查询控件组件到设计器中,并为其配置一个省份下拉框
- 拖动一个BI视图到设计器中,为其配置:维度:城市,指标:GDP
- 将查询控件中对应表单项与该BI视图联动

局部条件过滤
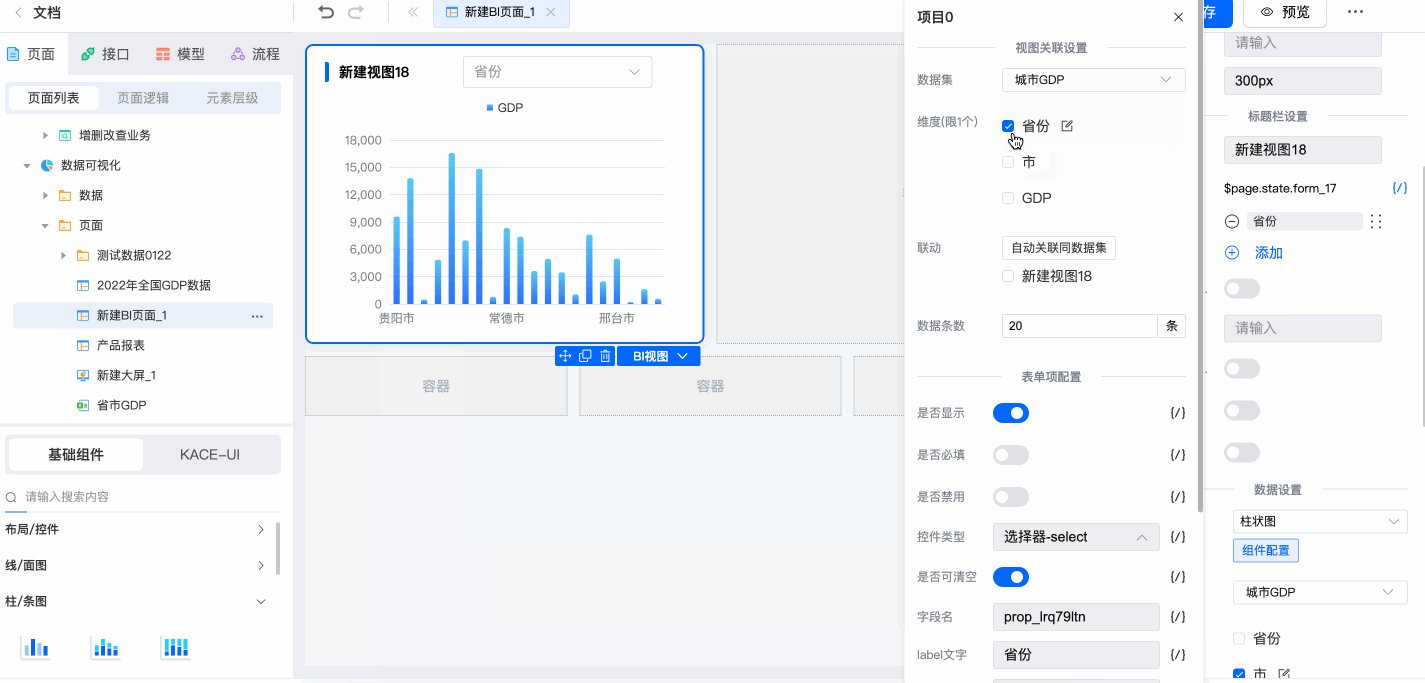
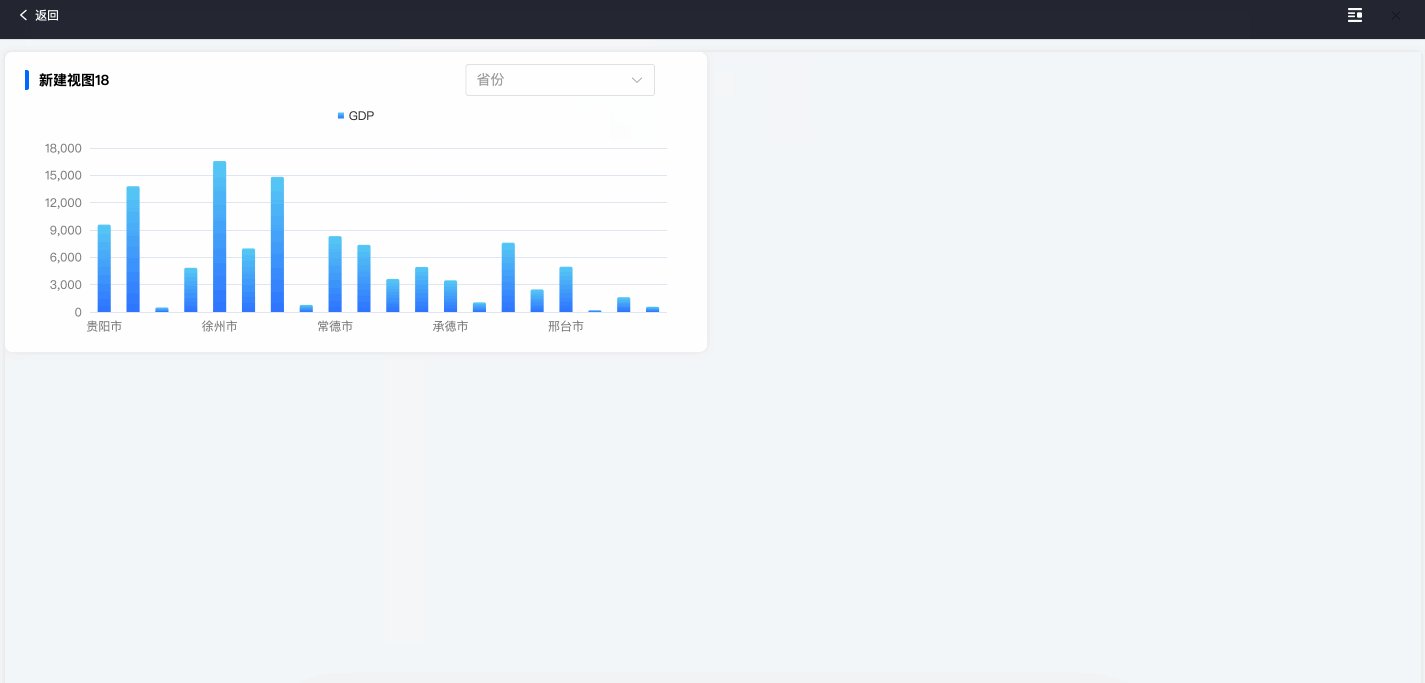
如下图所示:
- 拖动BI视图到设计器中,为其配置:维度:城市,指标:GDP
- 在该BI视图的表单项属性中,配置一个省份下拉框

示例:组合视图
通过组合视图,可以将一个BI视图当作容器,在内部添加多个其他视图,以实现UI上的组合
如下图所示:
- 拖动BI组合视图到设计器中,
- BI组合视图内部自带布局,对布局进行切割
- 在左右两个容器中,配置合适的BI视图,并勾选隐藏标题即可