功能介绍
针对业务系统中大量页面结构、数据结构和交互逻辑相似的页面,低代码平台提供通用业务功能设计能力,用户只需要定义这些功能的DSL和页面模版,低代码就能批量地渲染这些页面,并为后期维护和升级带来便利。
传统开发方案
以B端常见的CRUD页面为例,单个项目中,普通的CRUD页面往往能达到近百个,传统的开发方案如下:
- 抽象出基本的业务组件,例如
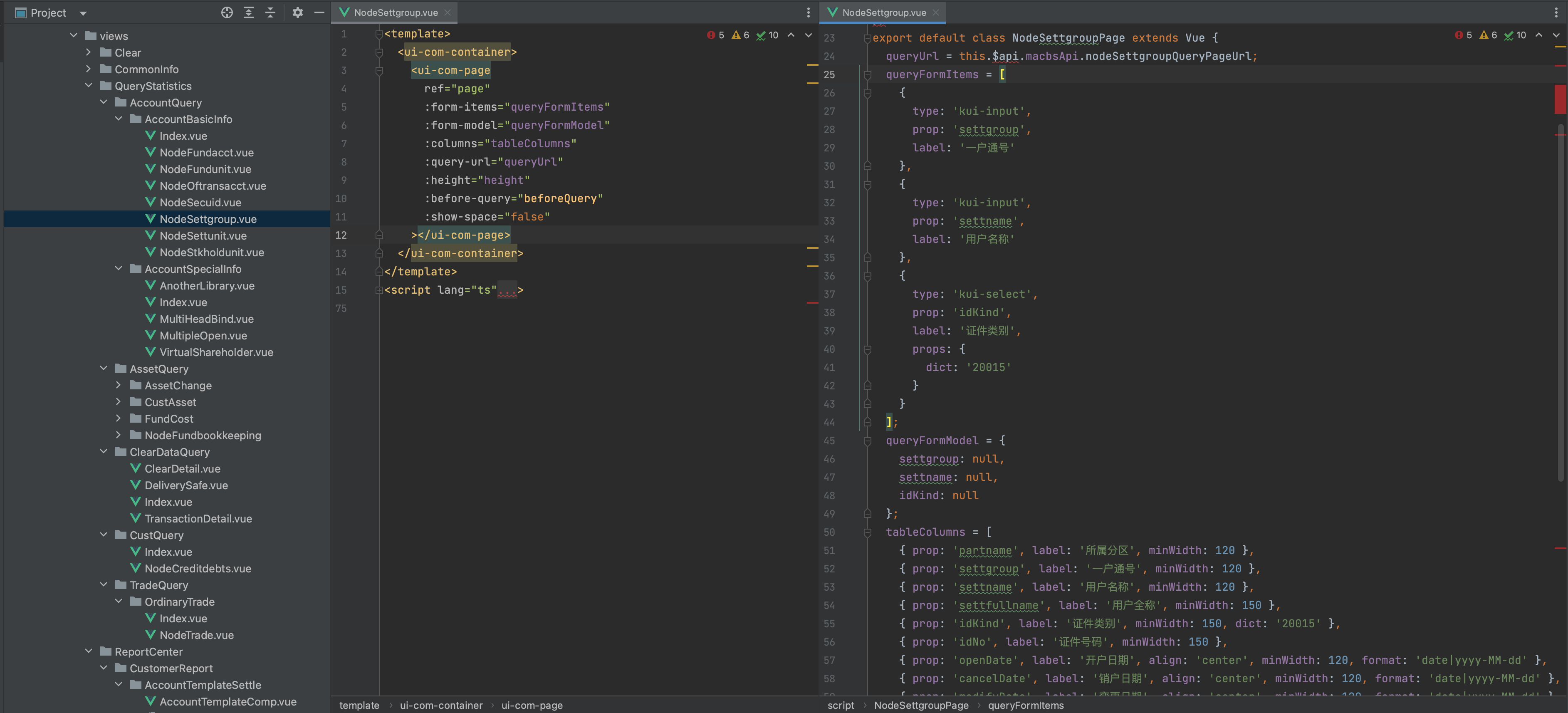
KacePage或者KuiPage,或者封装出另外的组件。 - 在工程文件中(如XXX.vue文件),对于共性的部分进行组件配置项编写(例如请求地址配置、表单配置、表格配置),对于差异化的部分进行代码编写。
- 新增一个同类型功能页面时:随便找一个页面复制过来,再手动的调整配置。
- 调整功能时(如全局调整表单字段配置):全局搜索,全局替换。

通用页面开发方案
低码通用页面开发方案如下:
- 针对此类功能页面抽象出一份元数据结构
- 制作一份页面模版,覆盖这类页面的全部功能点
- 根据元数据结构设计元数据,从而生成页面,即:元数据 + 模版 = 页面

核心思路与传统开发方案基本是一致的,它有如下优势:
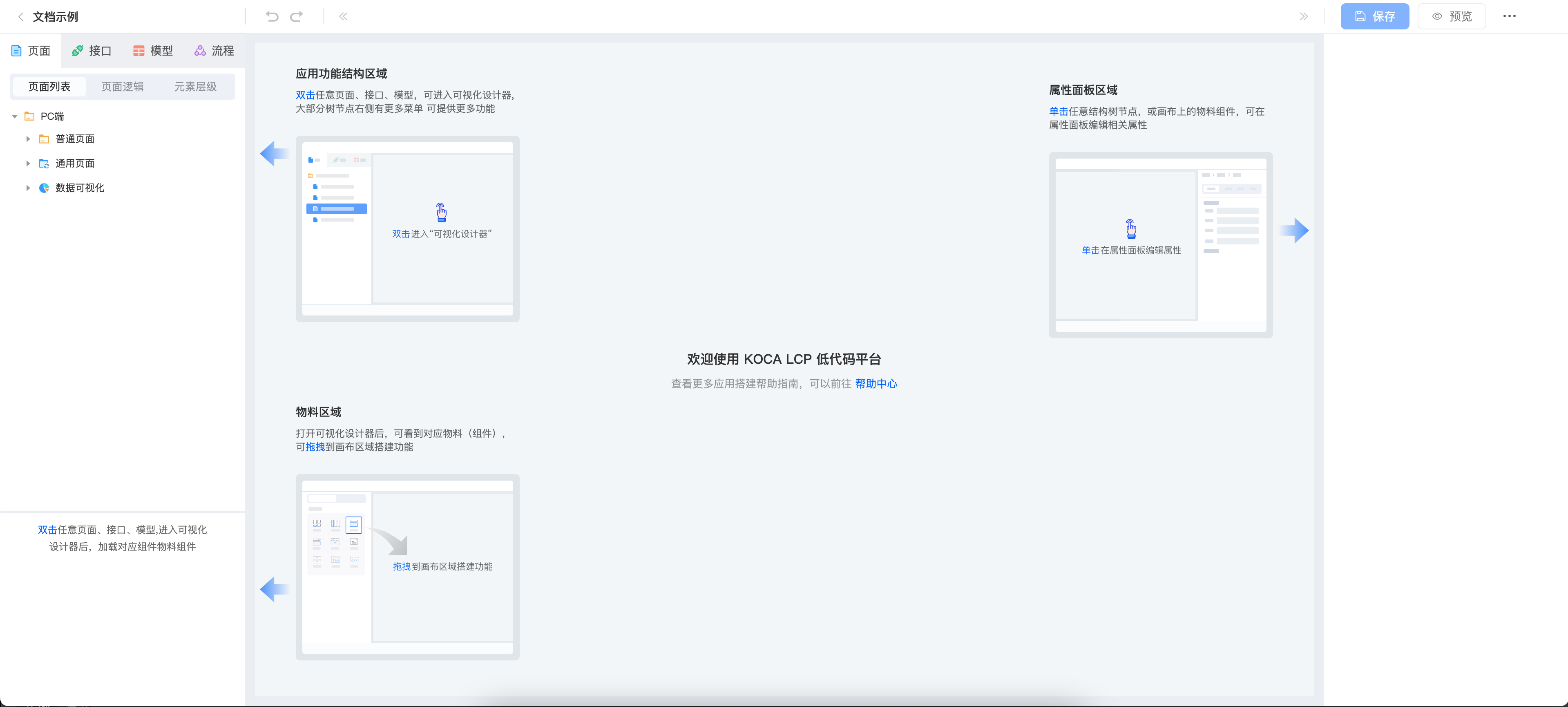
- 可视化设计:
- 开发阶段均在浏览器中进行,不依赖本地项目工程。
- 每个步骤都是可视化的,针对表单项特别优化。
- 降低开发门槛,可以让后端开发、运营人员进行部分开发操作。
- 可维护性:
- 每个页面都基于同一份元数据结构进行配置,保证了数据结构的一致性。
- 对于表单项,提供了复用方案,修改一处,全局生效。
- 便利性:
- 构建便利性:最后的产出的页面为JSON,存放在
public目录下,单纯修改页面功能可以无需打包编译代码的步骤。 - 不依赖框架:根据产出文件的性质,每个页面不再与框架耦合,即便出现vue3.x, 4.x,升级也变成一个很小的工作量
- 构建便利性:最后的产出的页面为JSON,存放在
通用页面全局配置
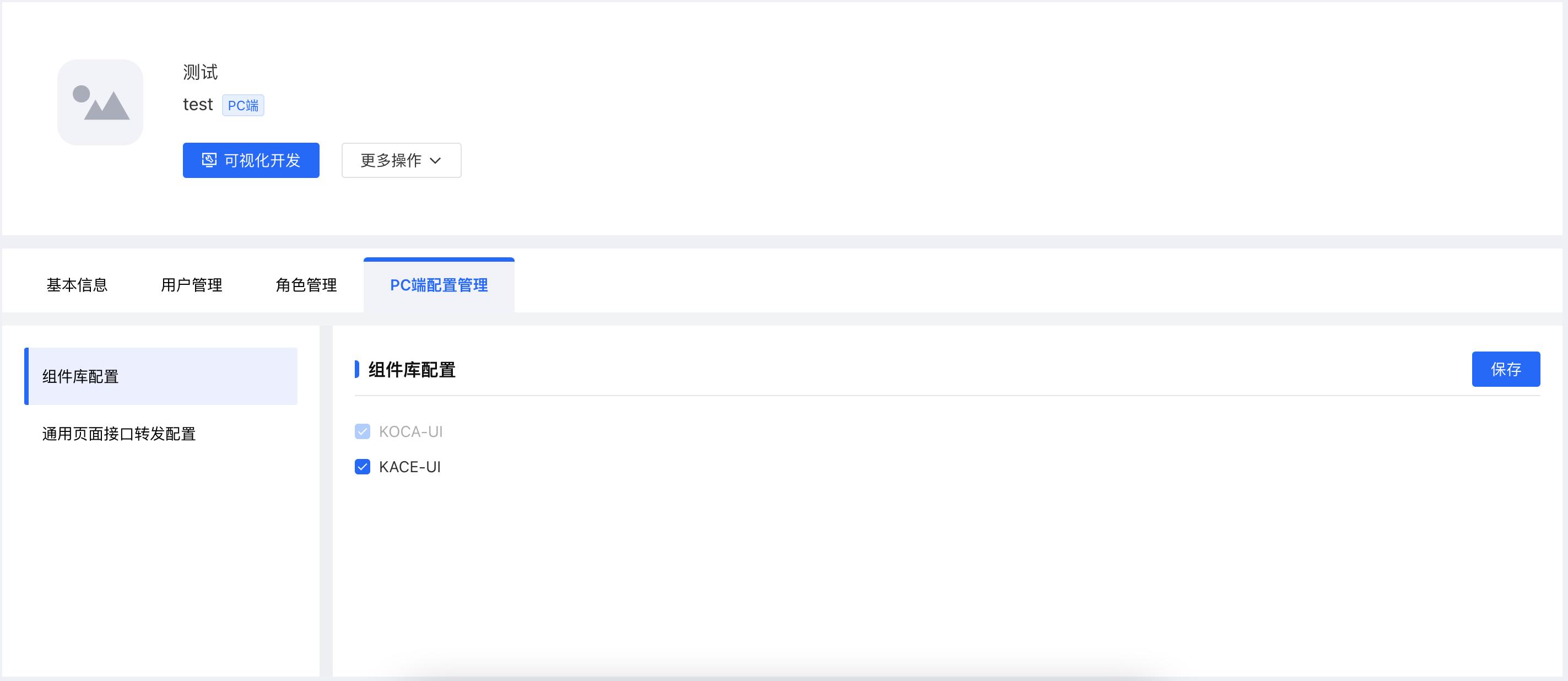
组件库配置
低码设计器默认使用koca-ui组件库,如需使用kace-ui等更多低码设计器支持的组件库,需要在应用 > PC端配置管理 > 组件库配置中勾选后保存。

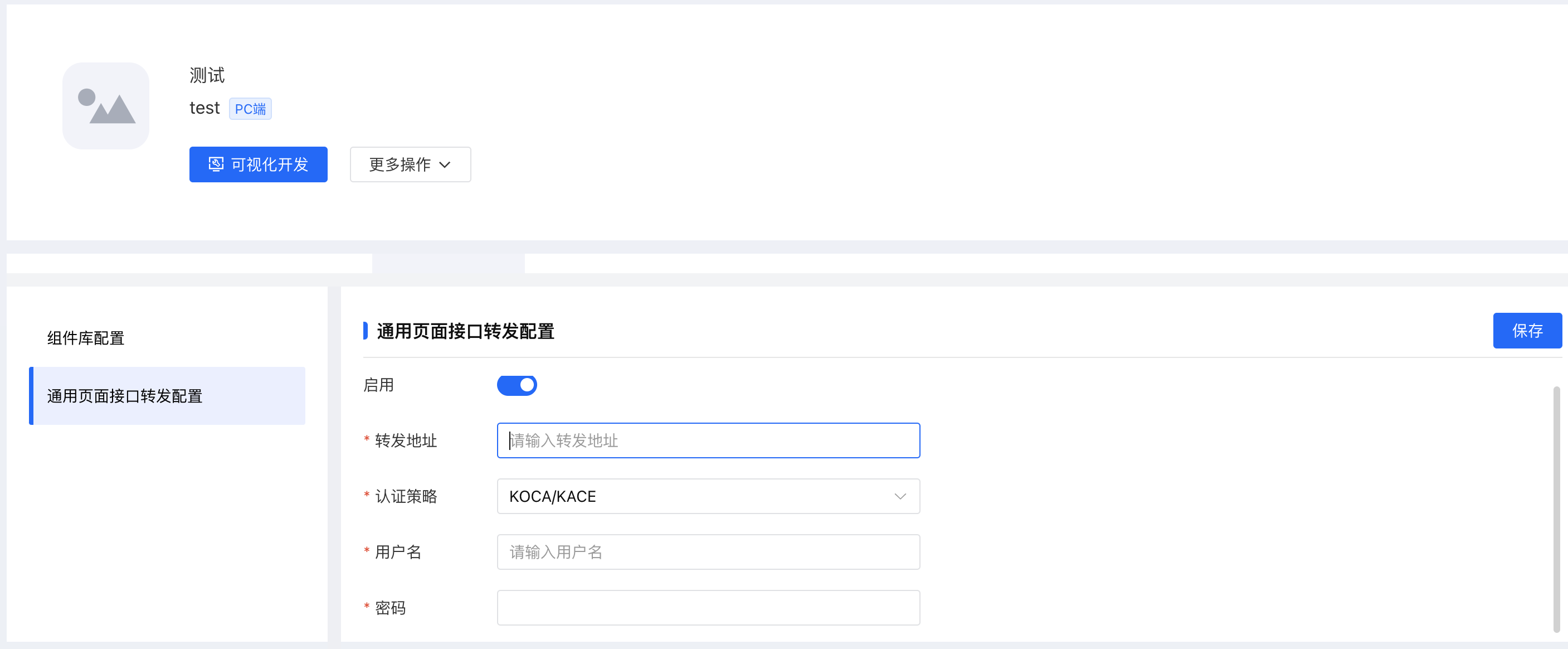
通用页面接口转发配置
如需在低码设计器中打通数据接口,需要在在应用 > PC端配置管理 > 通用页面接口转发配置中配置转发地址、认证策略、用户名、密码后保存。