元数据
通用业务开发的第三步是设计元数据,元数据是真实页面的数据描述。
新建页面
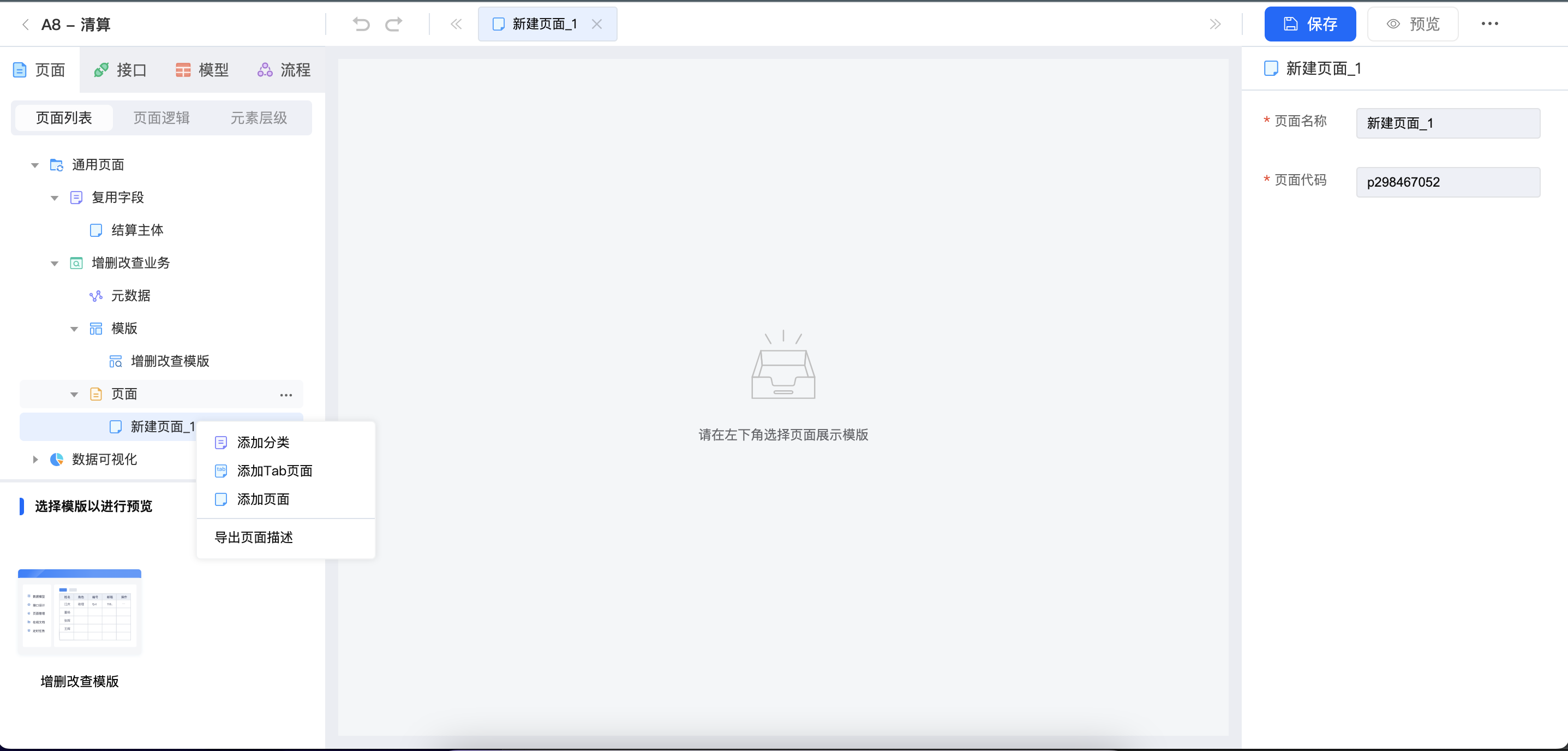
选中通用页面下的页面节点,在右侧菜单中点击"添加页面"按钮,并根据实际业务场景为其命名。

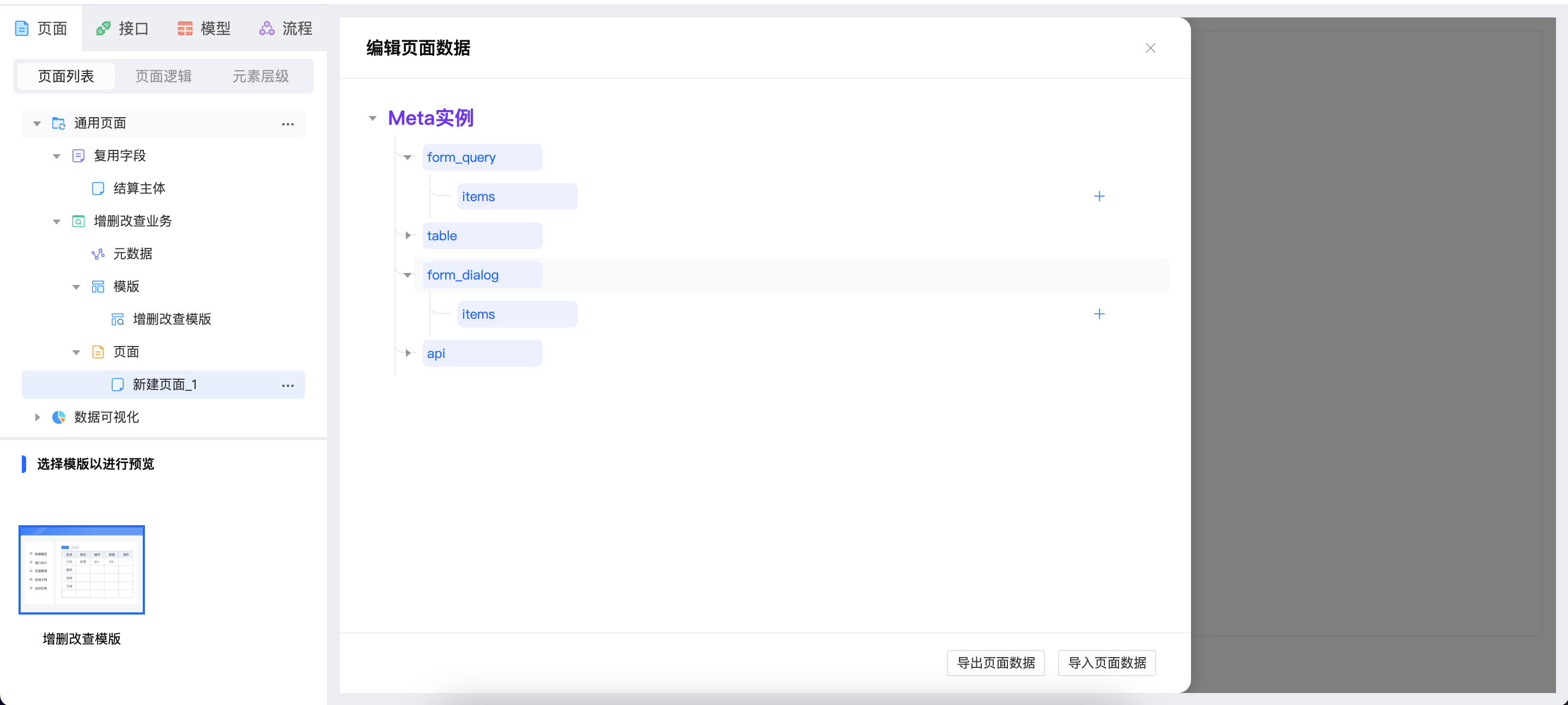
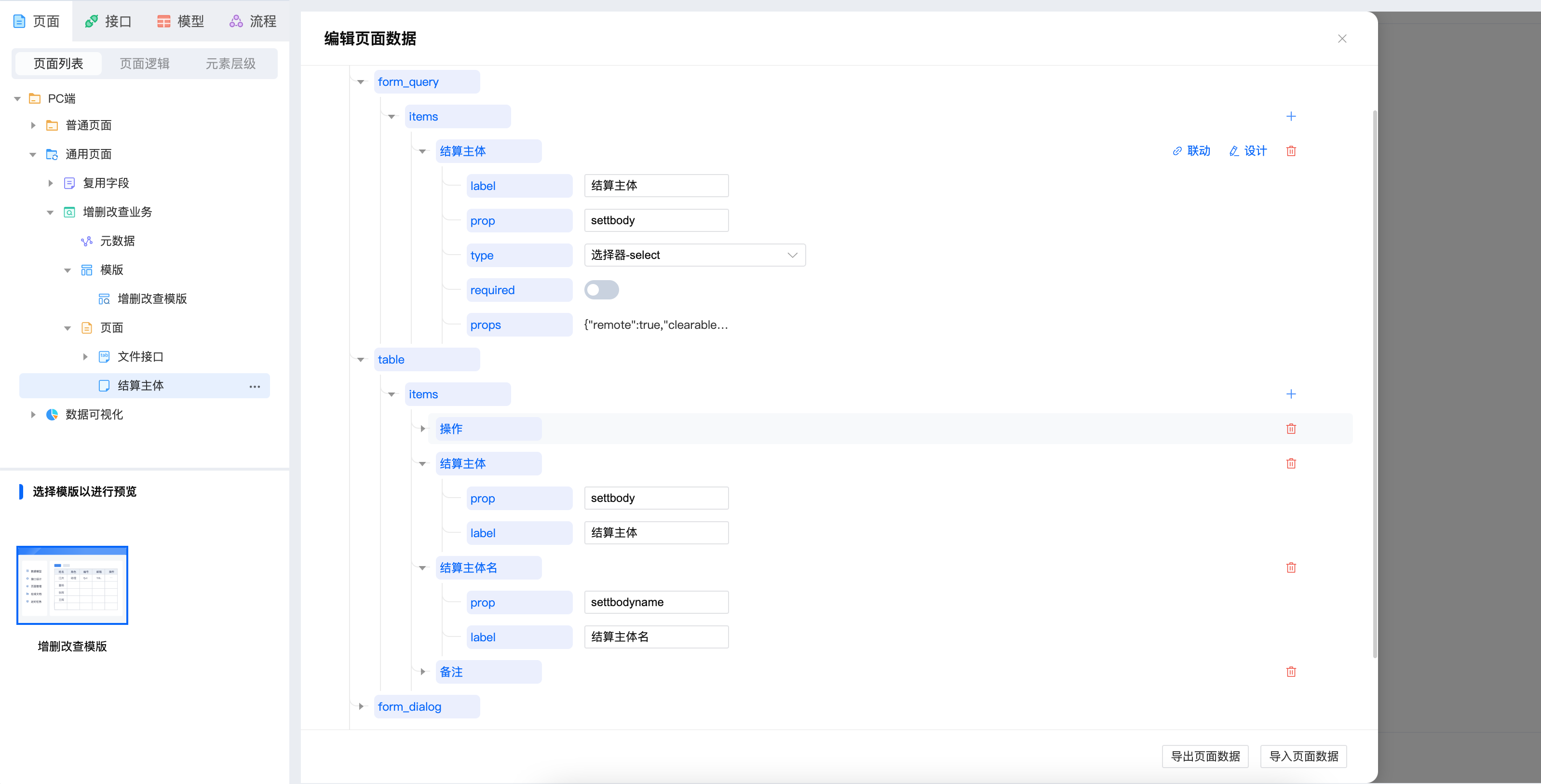
单击一个模版,将页面与该模版关联,进入数据设计步骤。在这个步骤中,我们为form_query.items、form_dialog.items、table.items创建部分子项


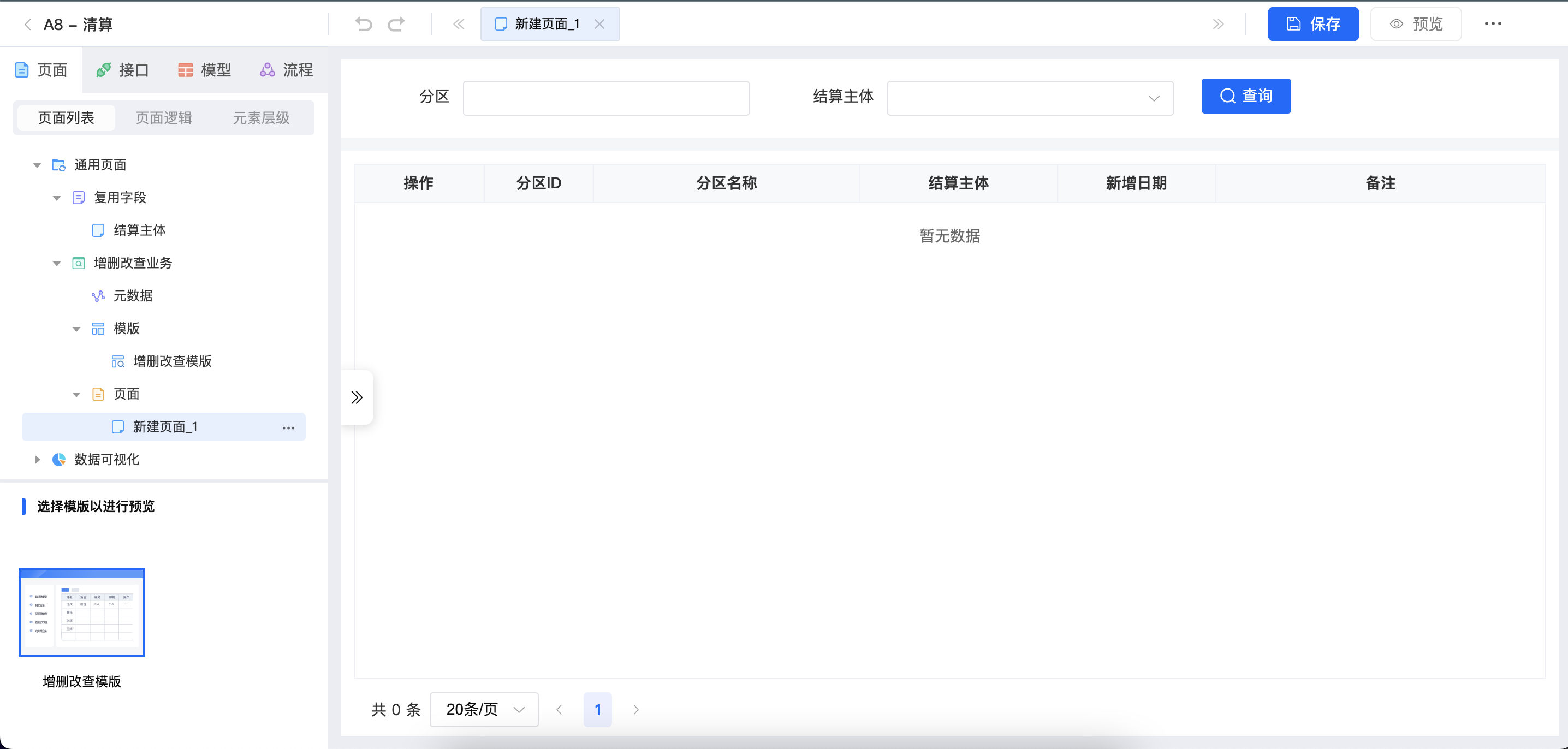
页面数据设计完成后,收起抽屉,即可预览页面渲染效果。

最后,点击页面右上角保存按钮,对设计好的页面数据进行保存。
新建Tab页面
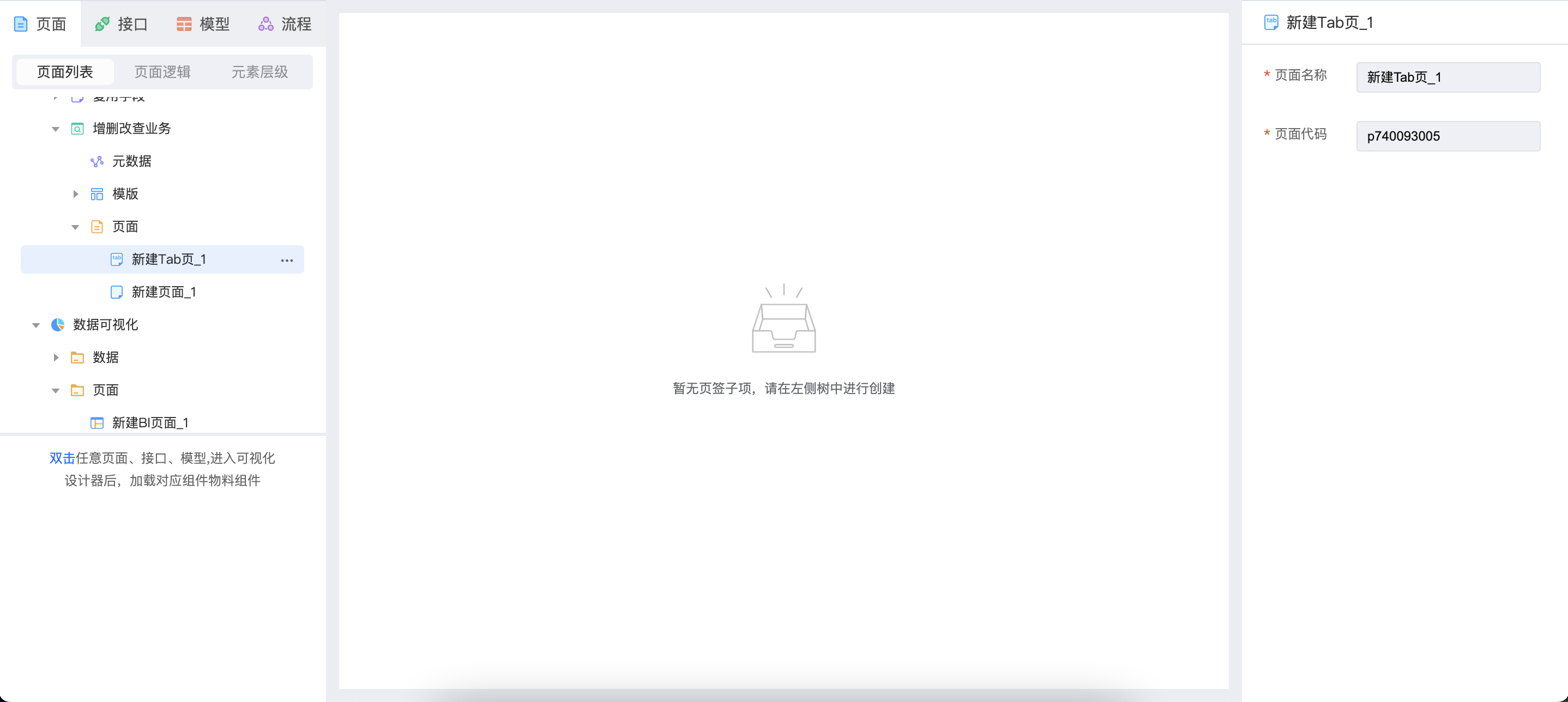
选中通用页面下的页面节点,在右侧菜单中点击"添加Tab页面"按钮,并根据实际业务场景为其命名。

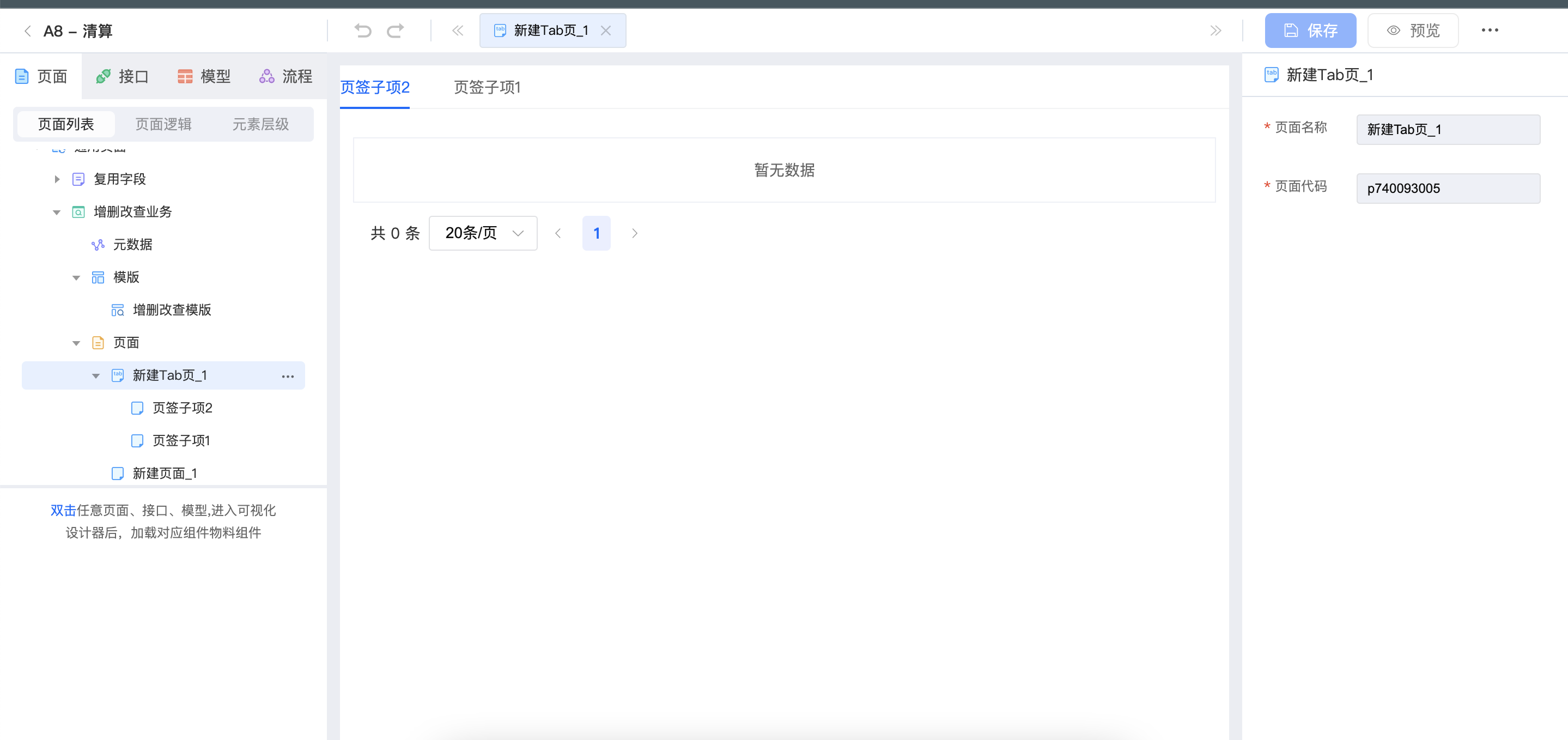
选中Tab页面节点,通过右侧菜单添加页面,作为页签页面。页签页面的设计方式与新建页面一致。
在设计好页签页面之后,双击Tab页面,即可查看预览效果。

代码编写说明
在设计页面元数据时,由于页面可能存在自定义逻辑,所以需要编写代码,代码编写分两种情况:
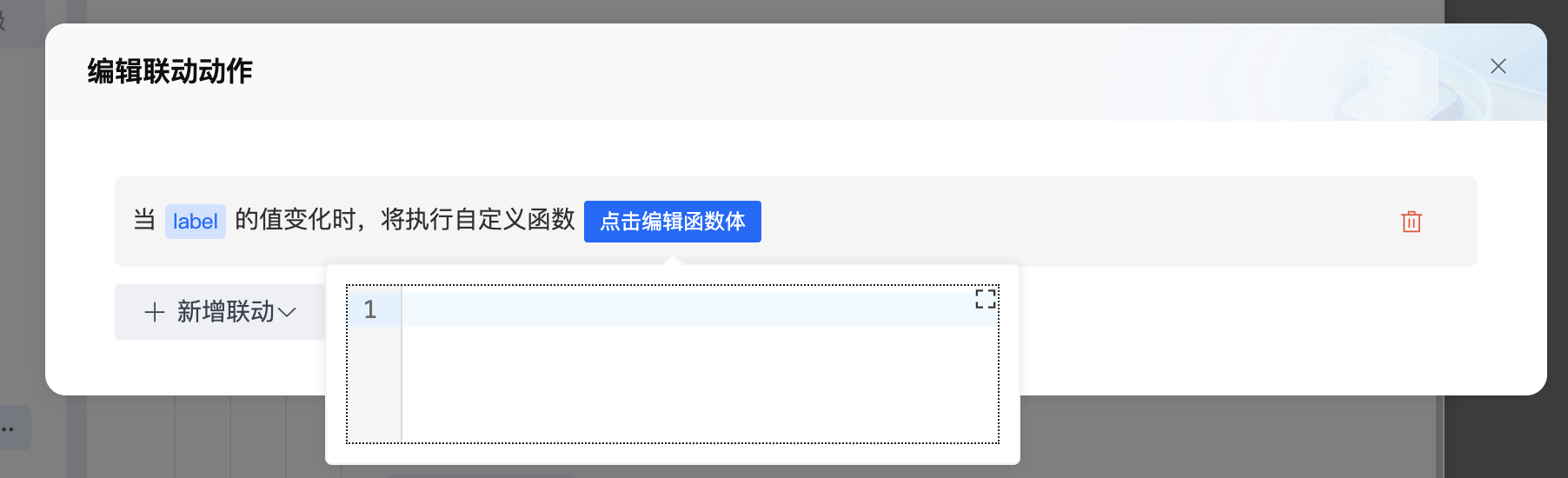
- 表单联动-执行自定义函数:仅需编写函数体, 入参如下
val- 当前表单项的值formModel- 当前表单绑定的model值formItems- 当前表单绑定的items配置数组

示例1:多选下拉值改变时,需要将值转换为字符串,以便后端处理
javascript
formModel.members = val.join(",")formModel.members = val.join(",")示例2:值改变时,清空另一个单选下拉的选值(prop为member),并重新请求下拉数据
javascript
formModel.member = "";
const { data } = await $global.$http.post("....", {})
formItems.find(i => i.prop === "member").props.options = data;formModel.member = "";
const { data } = await $global.$http.post("....", {})
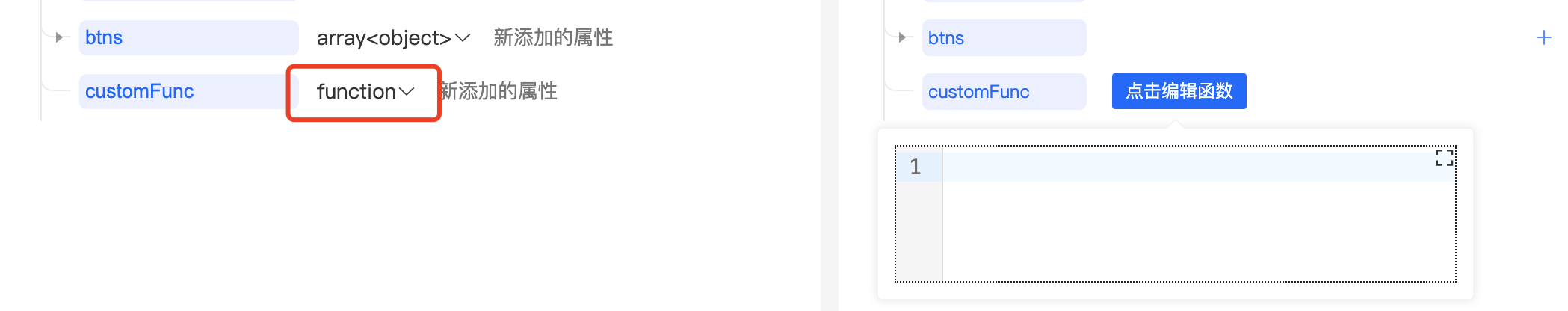
formItems.find(i => i.prop === "member").props.options = data;- 元数据结构类型为
function的属性:编写完整函数

示例1:自定义表单项的validator函数,在代码中编写
javascript
(rule, value, cb) => {
if (value !== "test") {
cb(new Error("请输入test"))
}
}(rule, value, cb) => {
if (value !== "test") {
cb(new Error("请输入test"))
}
}示例2:自定义页面的onMounted钩子,在代码中编写:
javascript
async () => {
const { data } = await $global.$http.post("", {})
$global.ElMessage.success("成功")
}async () => {
const { data } = await $global.$http.post("", {})
$global.ElMessage.success("成功")
}this说明
低码设计器中的this的指向可以理解为Vue2中的this,可以通过this访问模版中定义的方法与变量,例如:
this.state.meta: 元数据结构this.handleOpenDialog: 模版中定义的handleOpenDialog方法
$global说明
$global是低码特有的变量,可以通过$global访问一些全局变量方法、以及挂载项目中的公共方法,常用$global如下
$global.$http: 同koca的httpClient$global.dayjs: dayjs库$global.ElMessage: 同element-plus的ElMessage$global.ElMessageBox: 同element-plus的ElMessageBox
其他更多的$global可以在与项目集成后自定义。