设计模版
通用业务开发的第二步是设计模版,模版设计用于设计通用业务的页面结构、页面交互。是较为复杂的一步,往往需要有一定经验的前端进行开发。
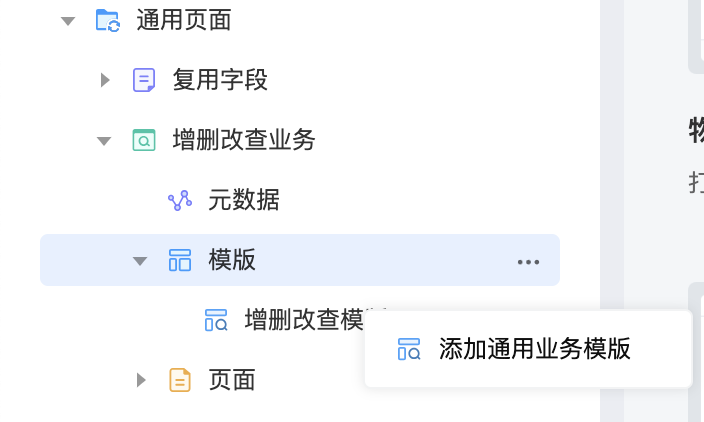
新建模版
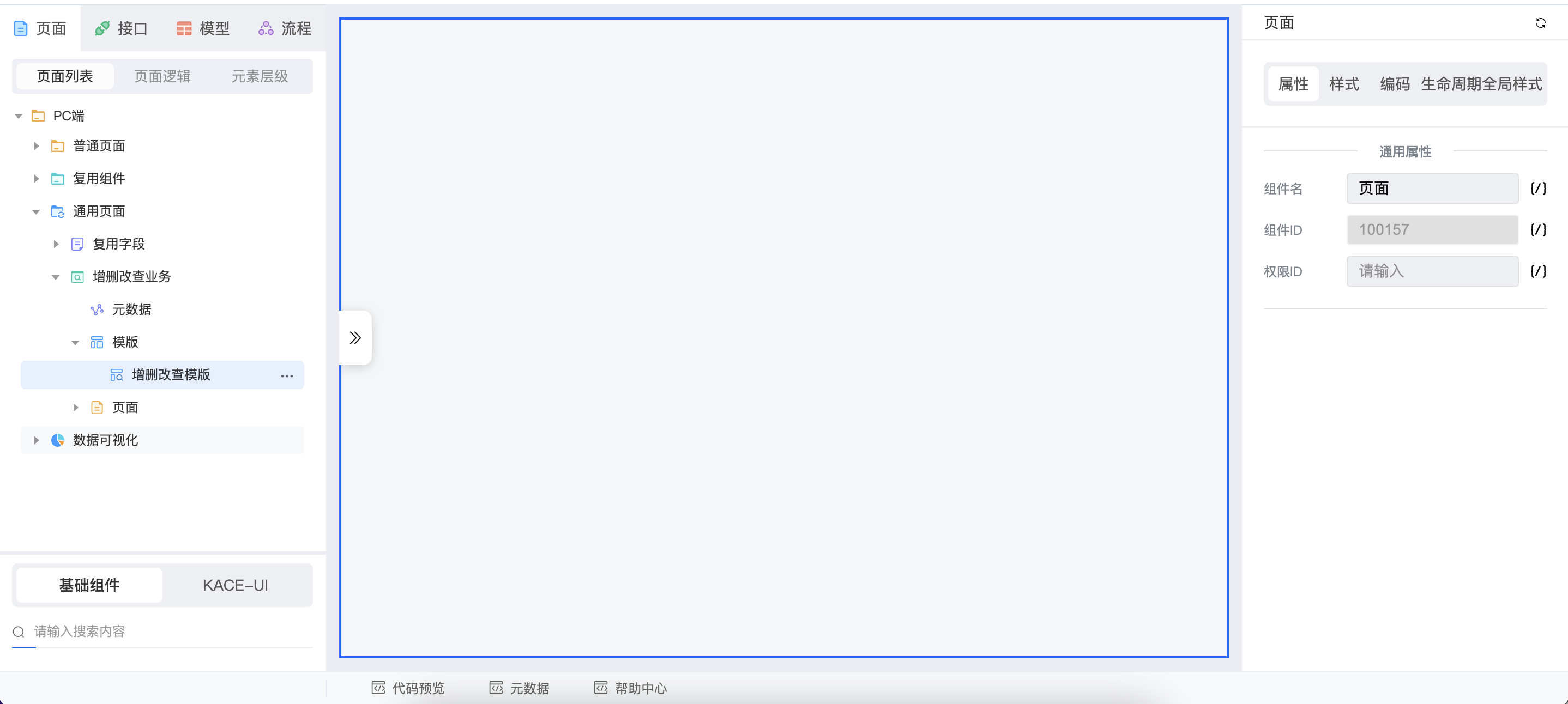
选中通用页面下的模版节点,在右侧菜单中点击"添加通用业务模版"按钮,并根据实际业务场景为其命名。

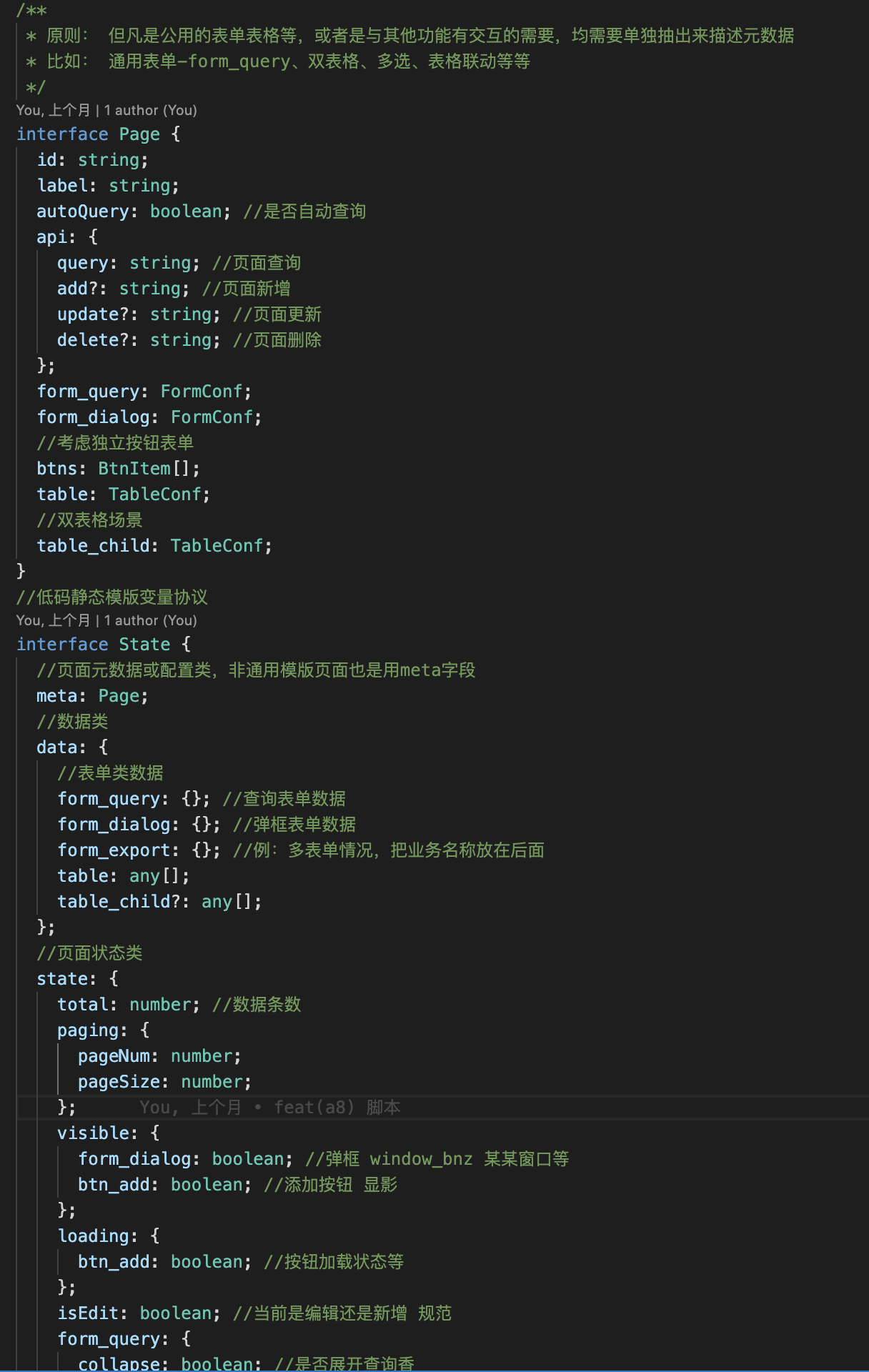
页面变量规范
我们约定了一套页面变量规范,这有利于减少沟通成本和后期模版的共享,更重要的是他关系着"通用复核功能"。 
示例:设计查询模版
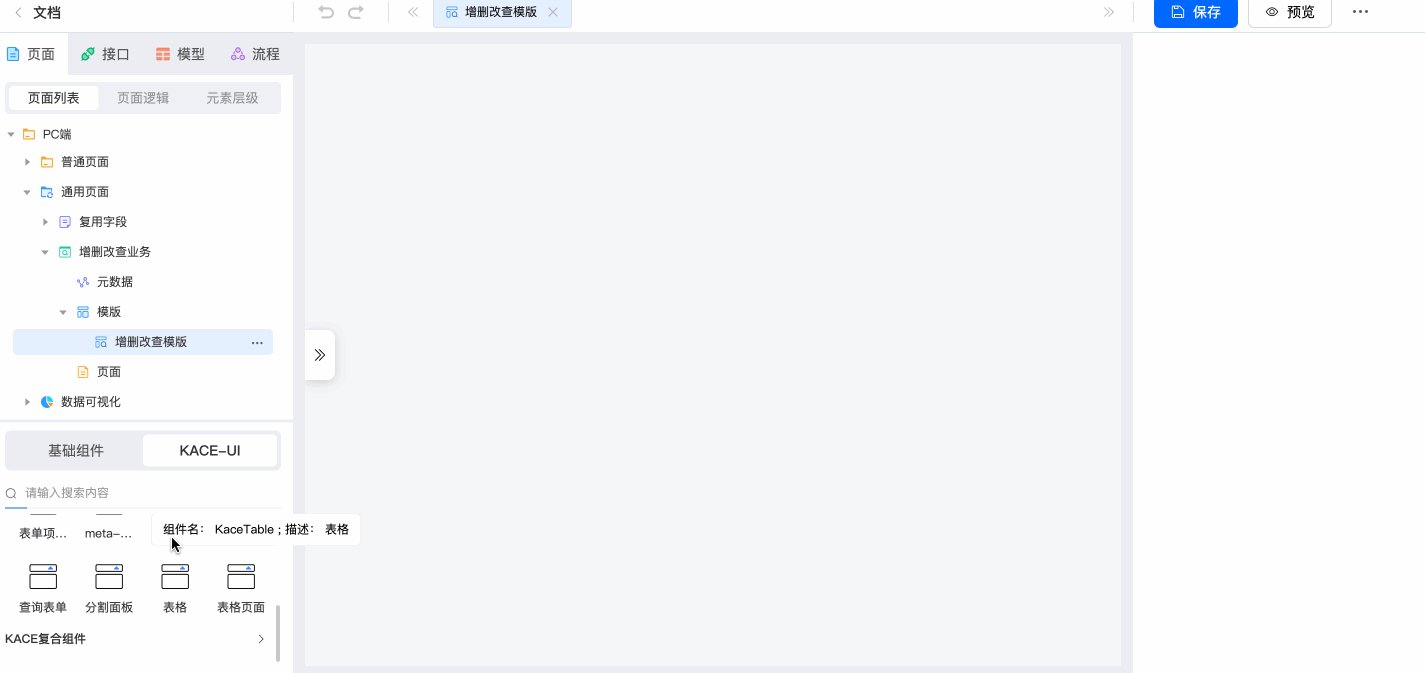
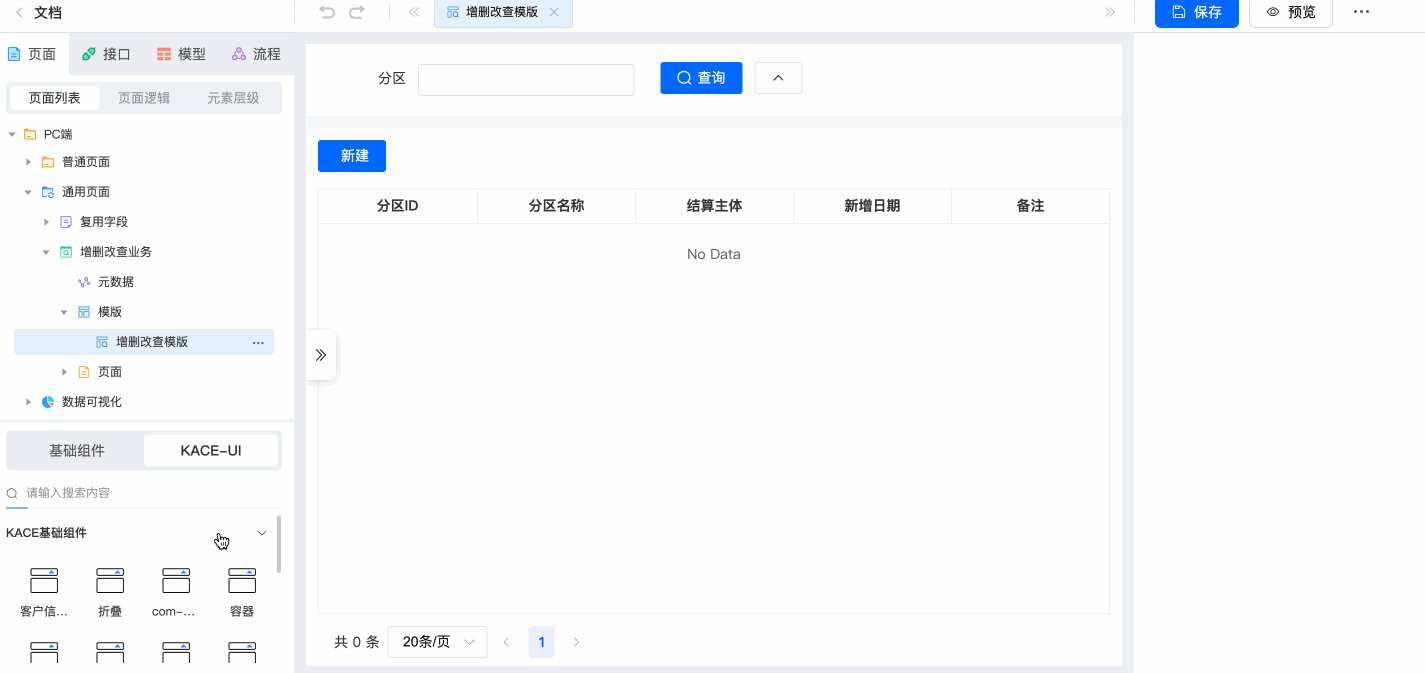
双击模版,进入模版设计页面

在页面中进行如下操作:
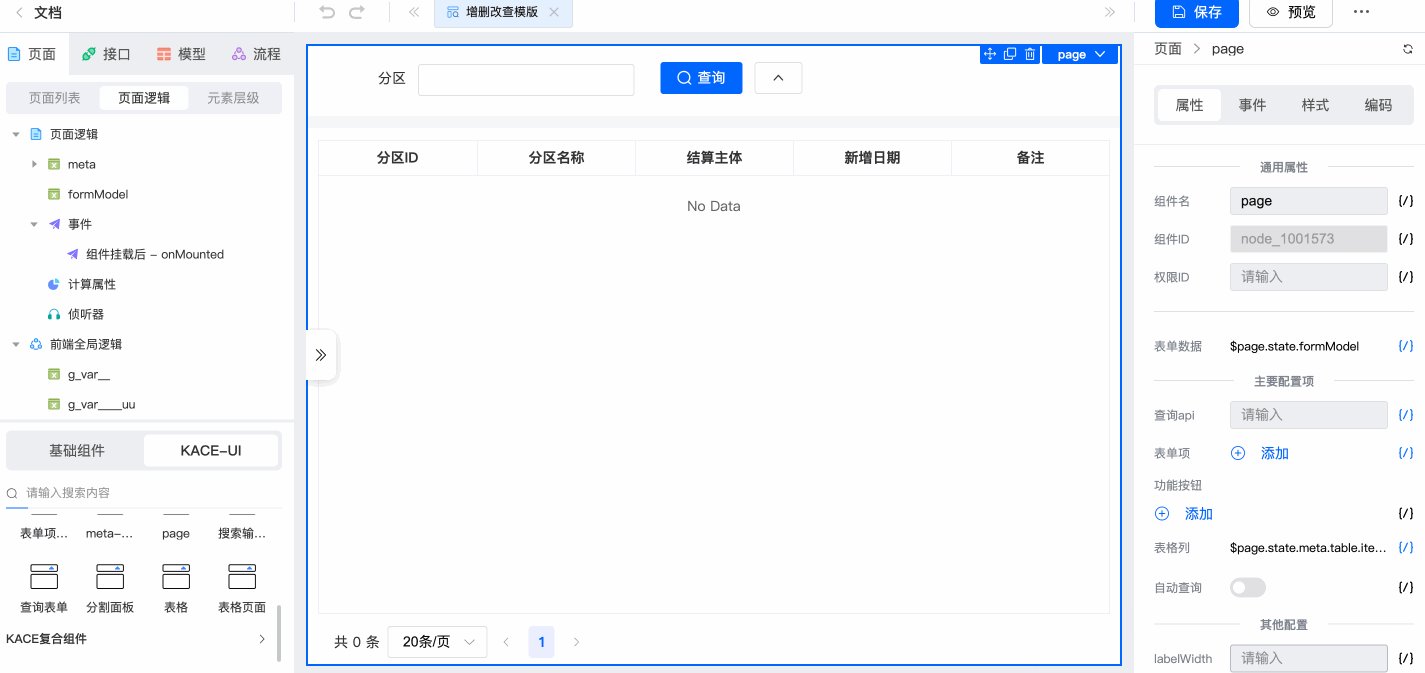
- 在设计页面中,选择KacePage组件,将其拖动到设计器中。
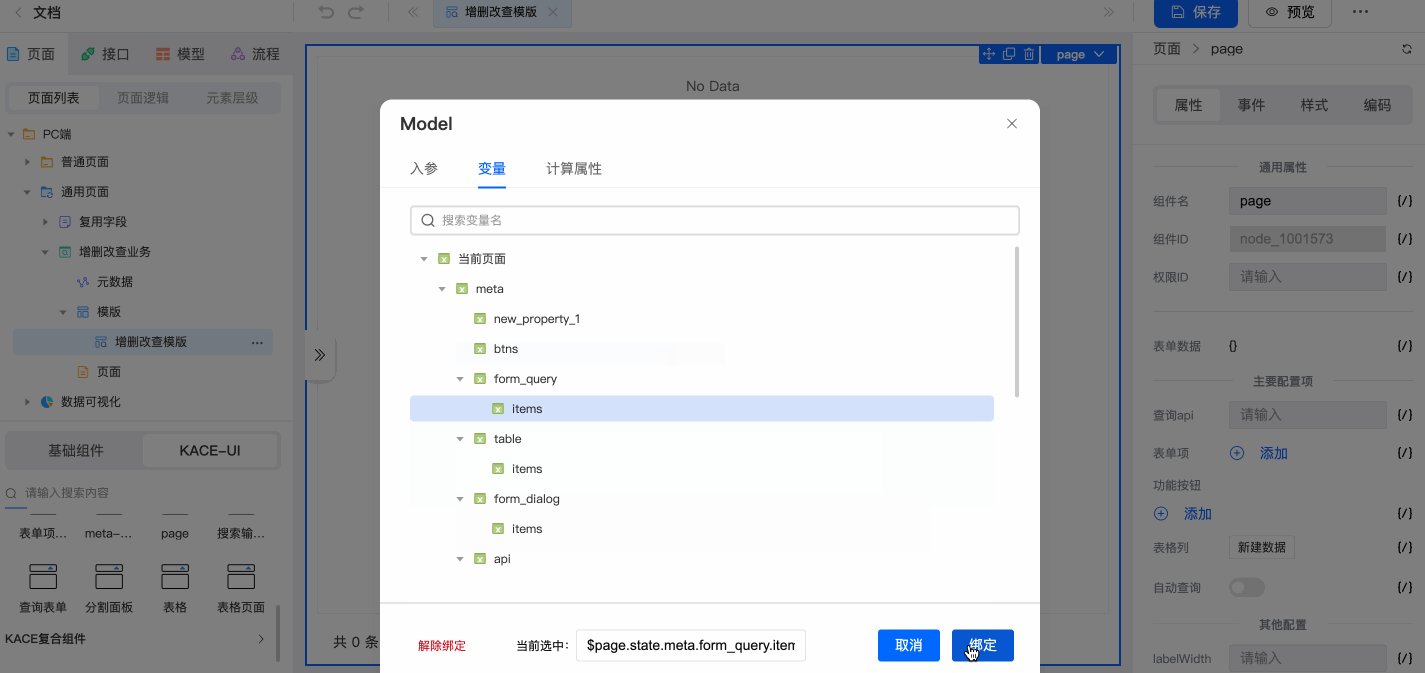
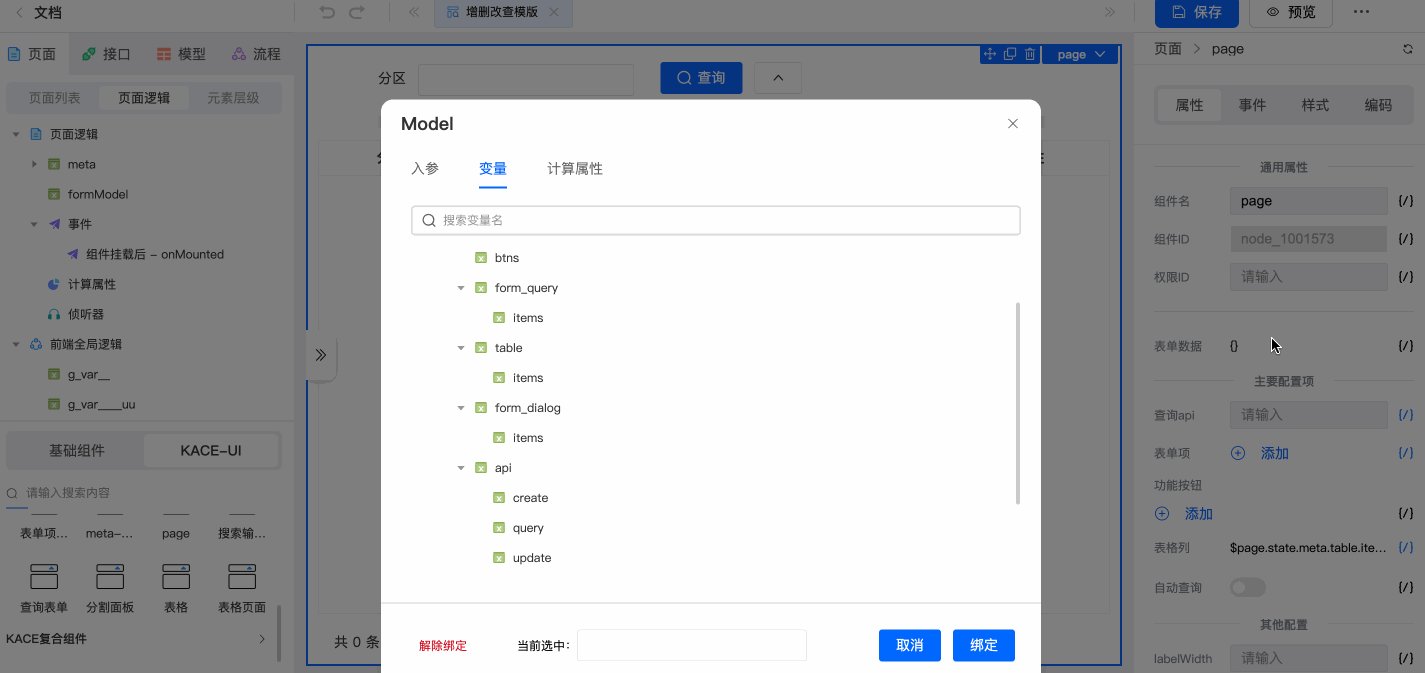
- 找到KacePage组件的formItems属性,将其与元数据结构
meta.form_query.items绑定,即可在页面中看到对应搜索表单项被渲染。 - 找到KacePage组件的columns属性,将其与元数据结构
meta.table.items绑定,即可在页面中看到对应的表格列。 - 找到KacePage组件的queryUrl属性,将其与元数据结构
meta.api.query绑定。

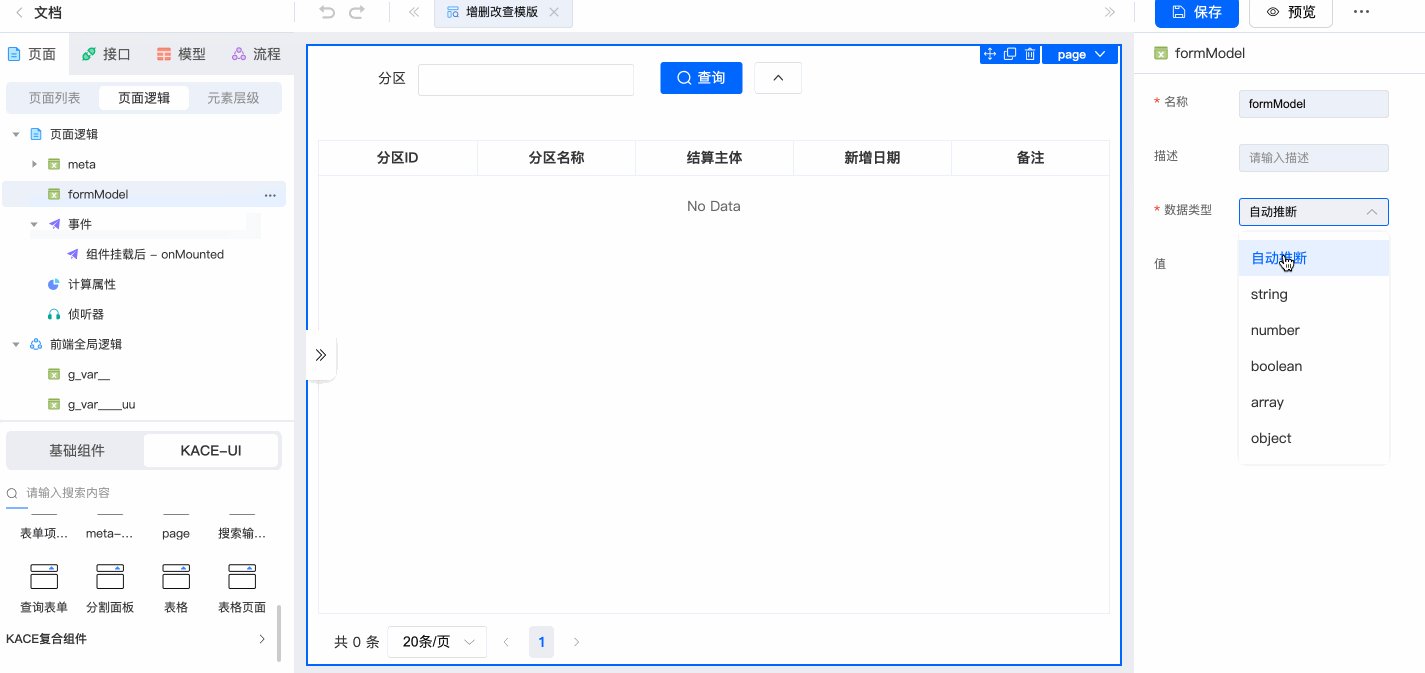
- 创建页面变量formModel,将其与KacePage组件的formModel进行绑定

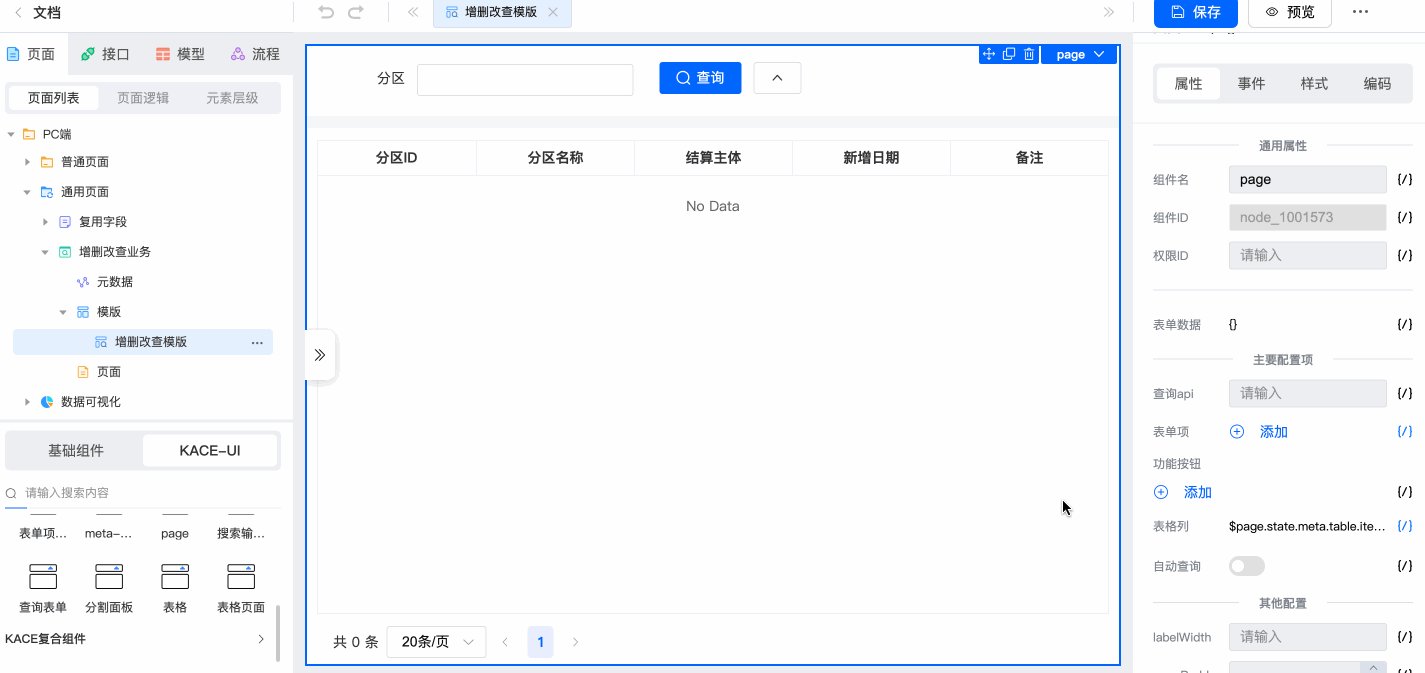
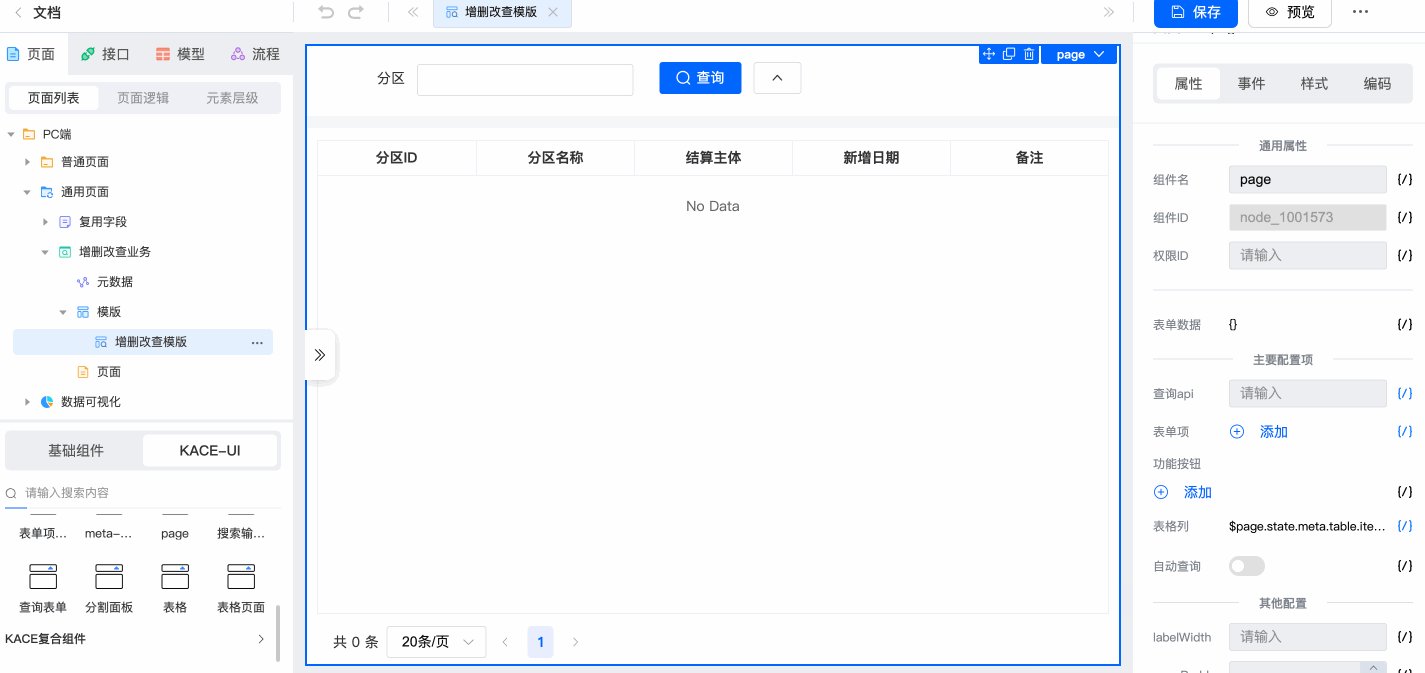
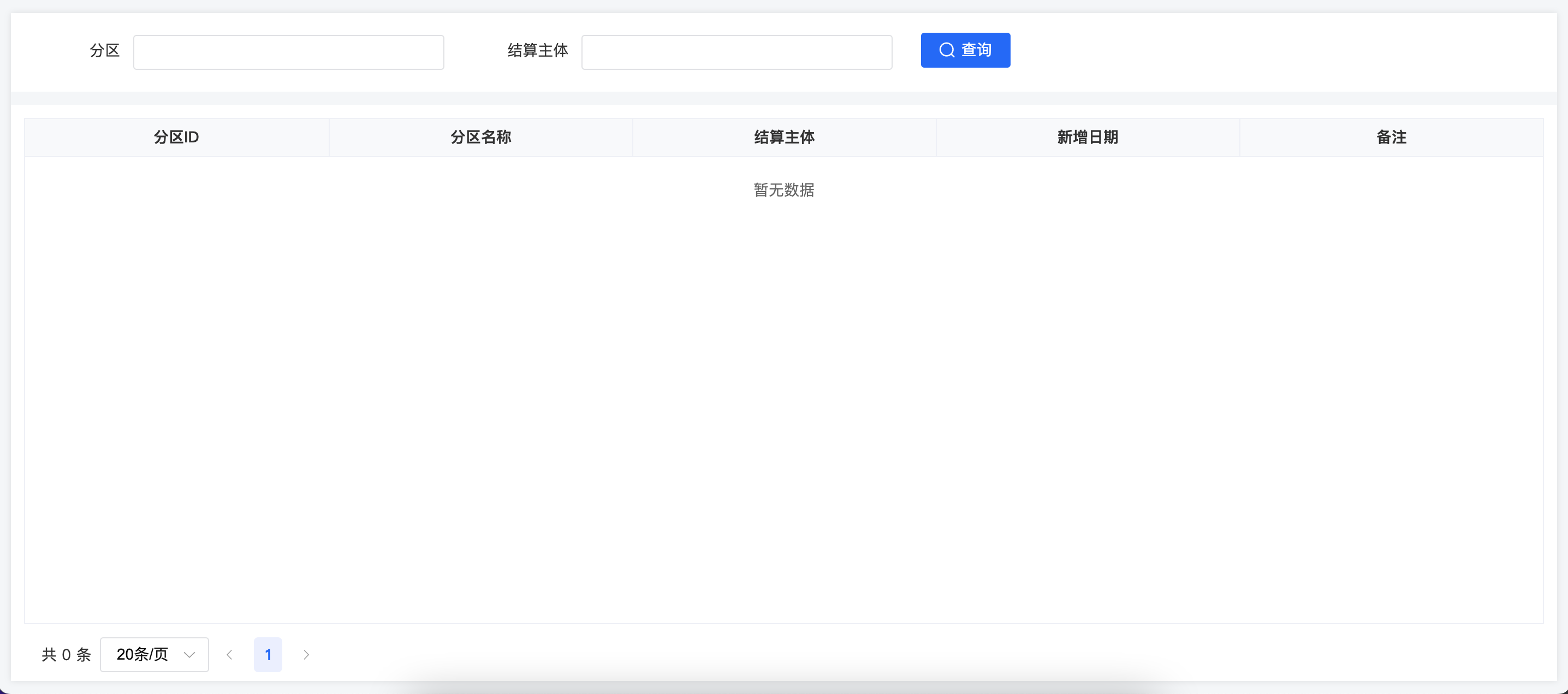
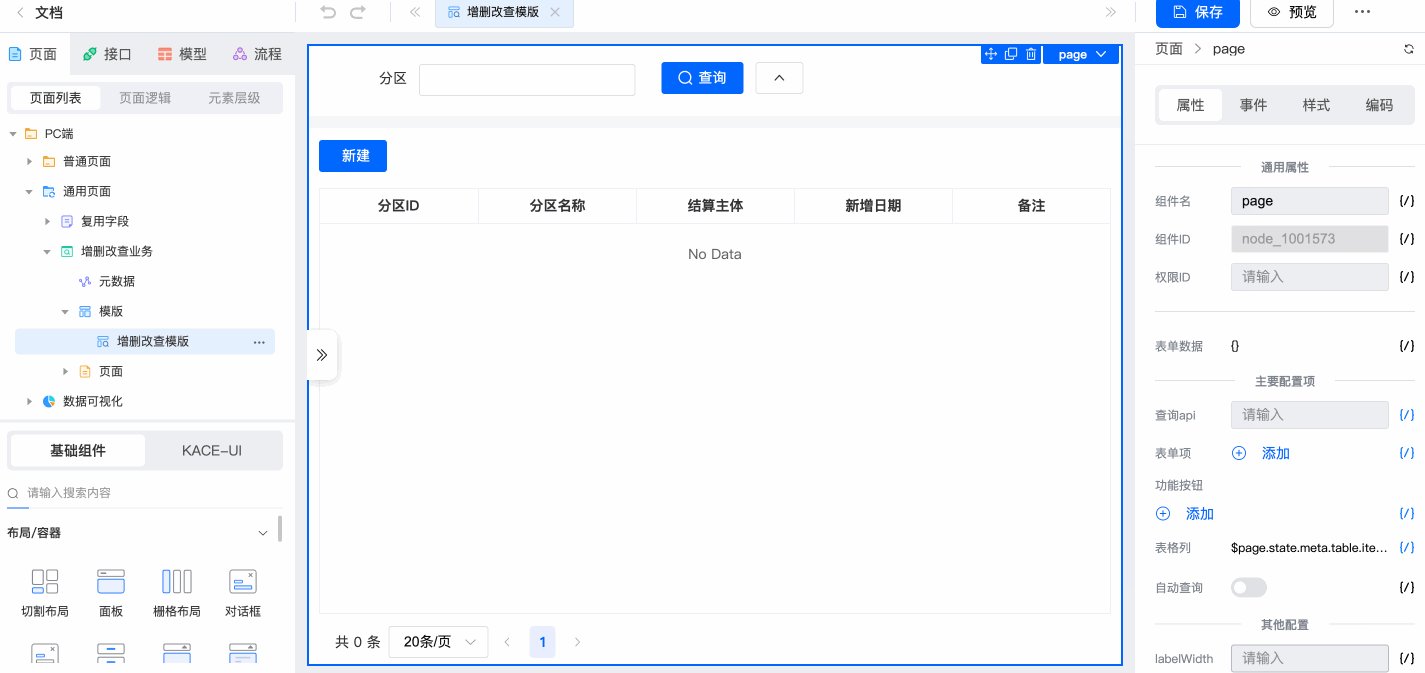
最后,点击右上角保存按钮,一个具有查询功能的模版就开发完成:

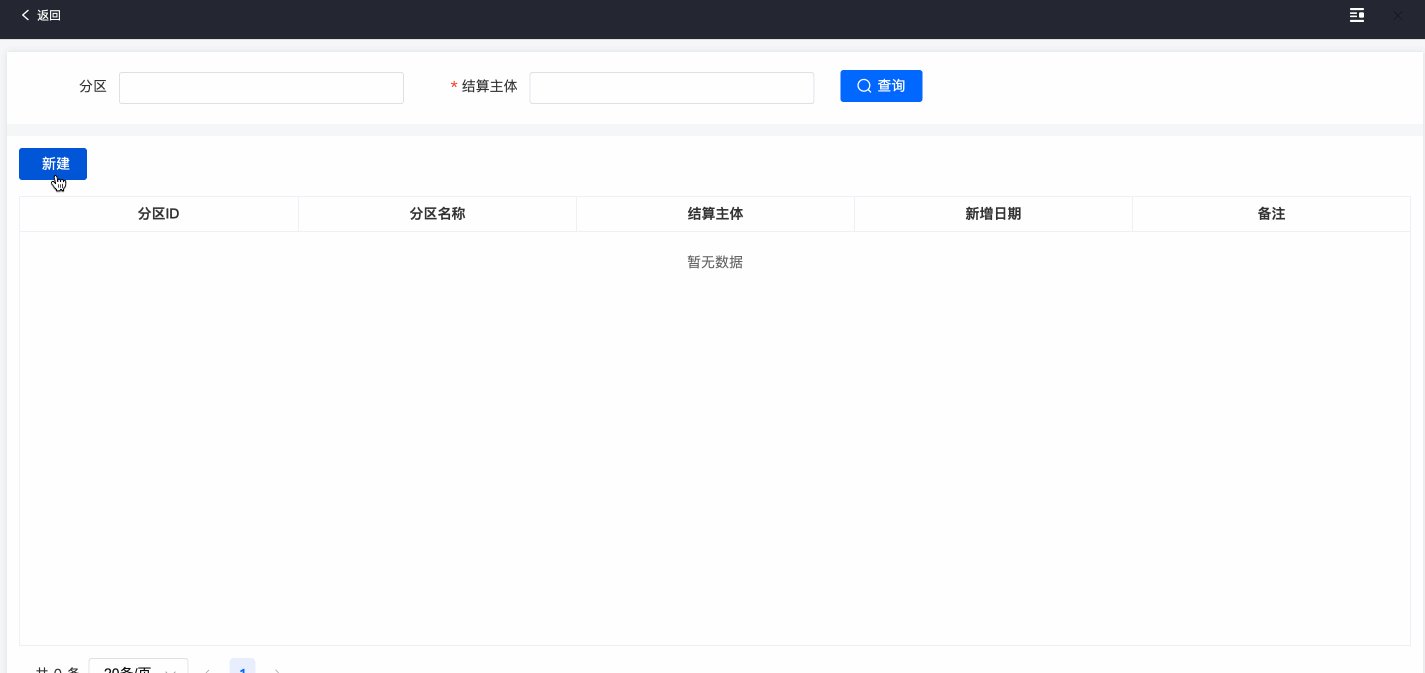
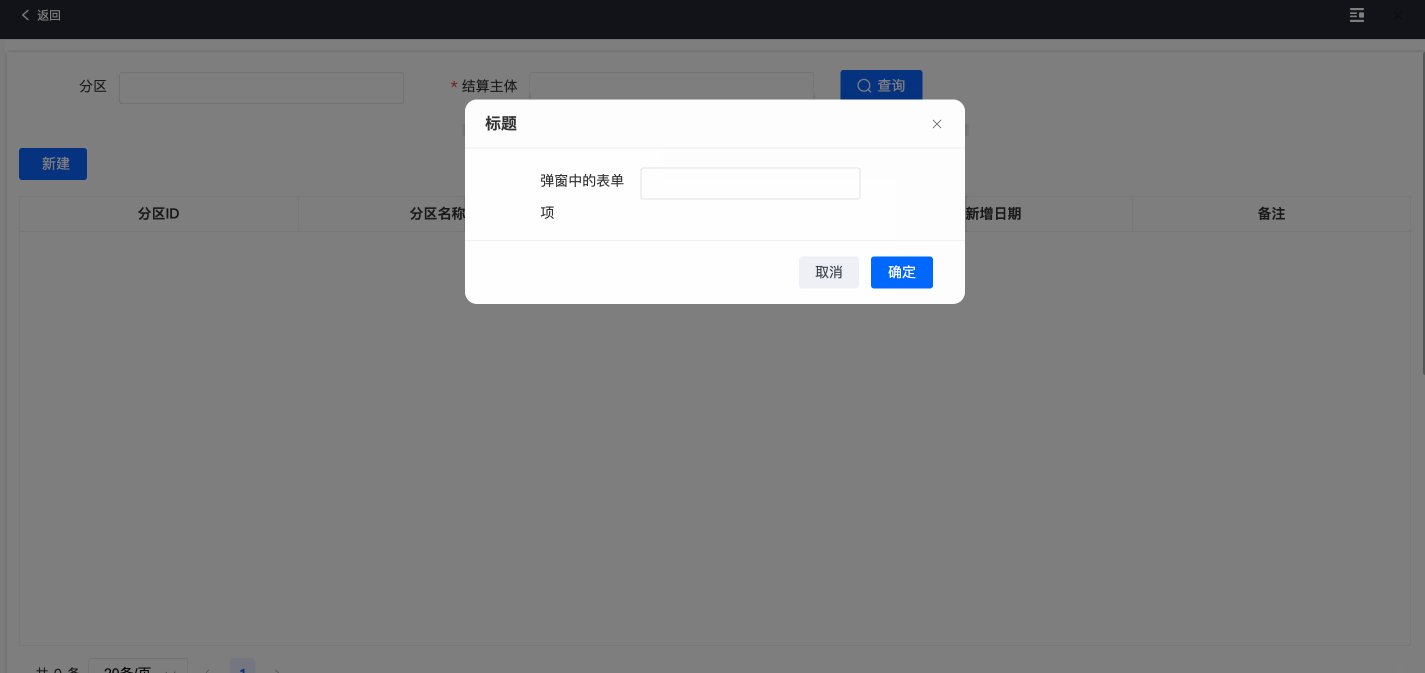
示例:添加新增按钮功能
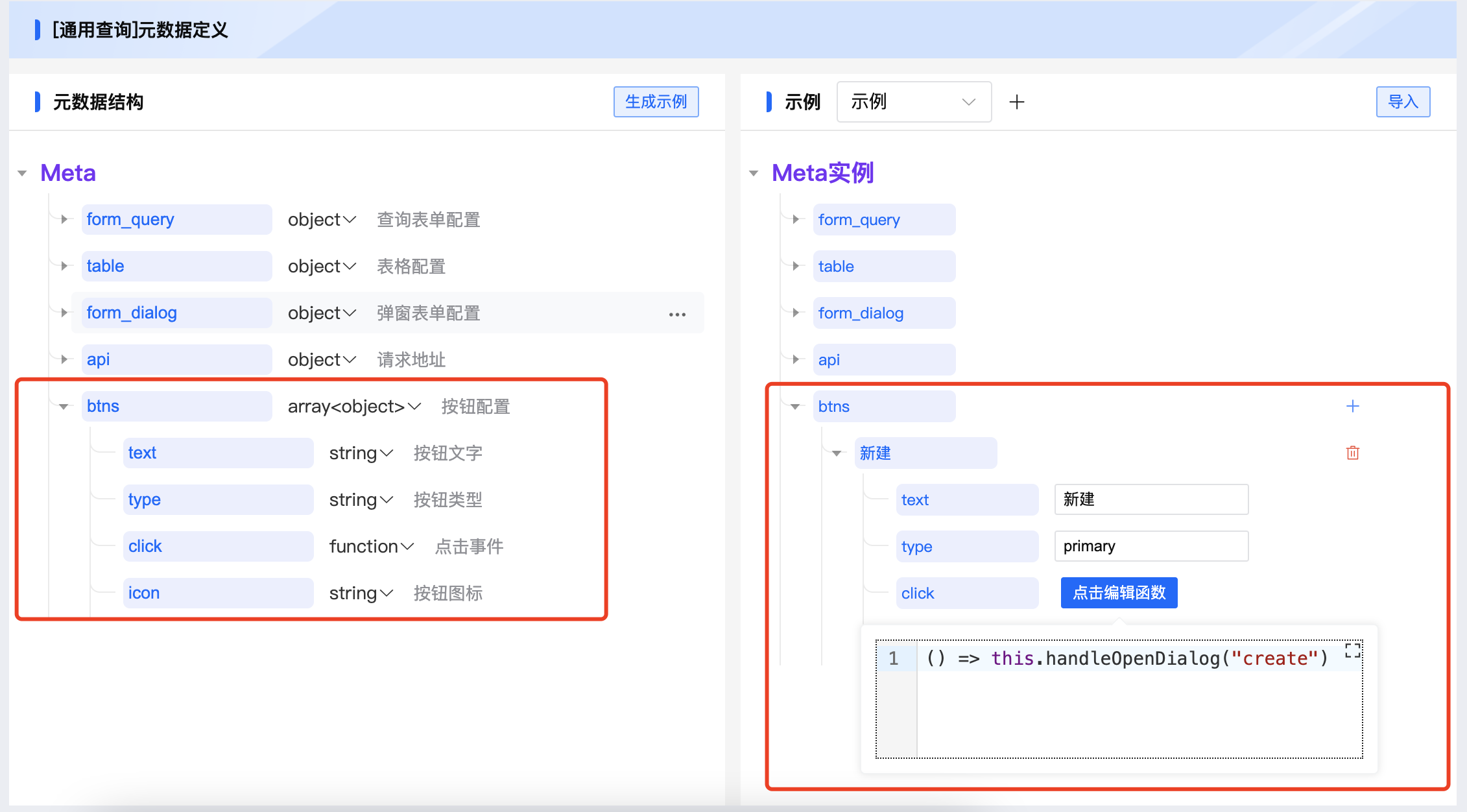
回到元数据结构设计,在元数据结构中添加"btns"配置项,并在元数据示例中添加"新建按钮"的配置,点击新建按钮时,会执行页面函数handleOpenDialog(函数会在稍后创建)

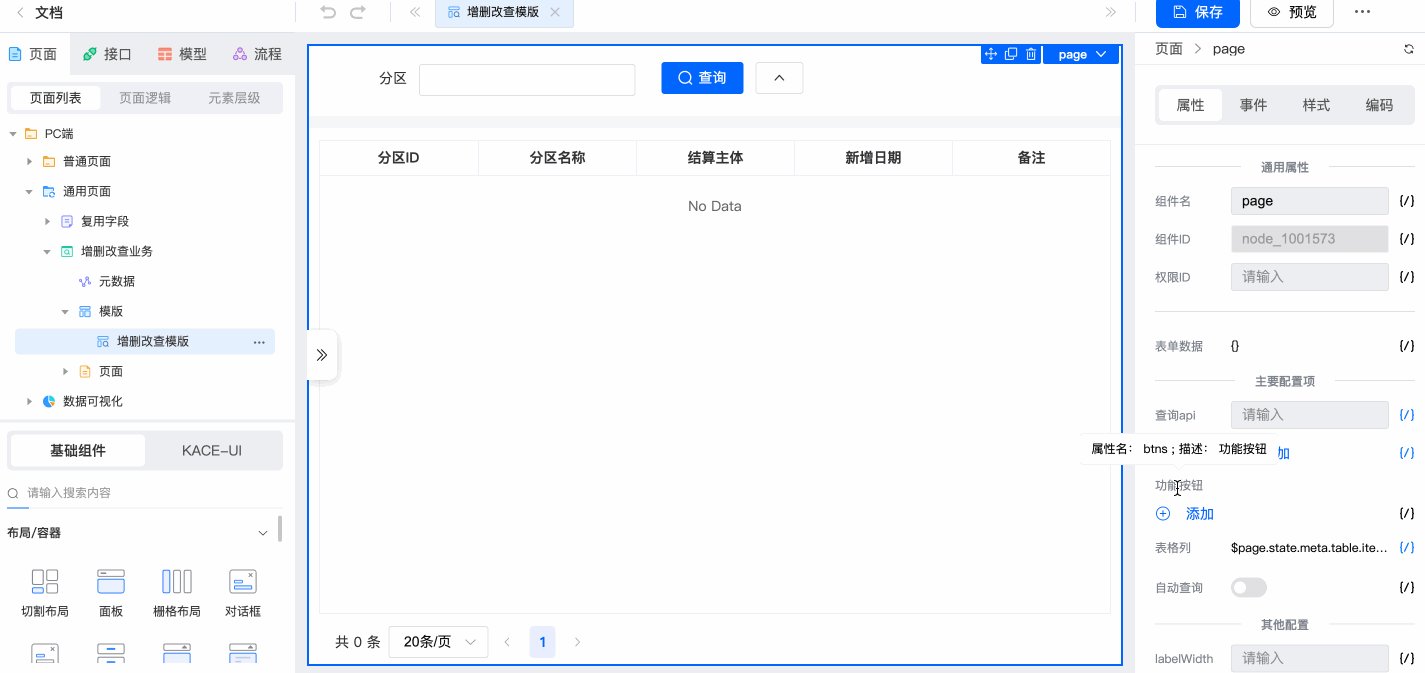
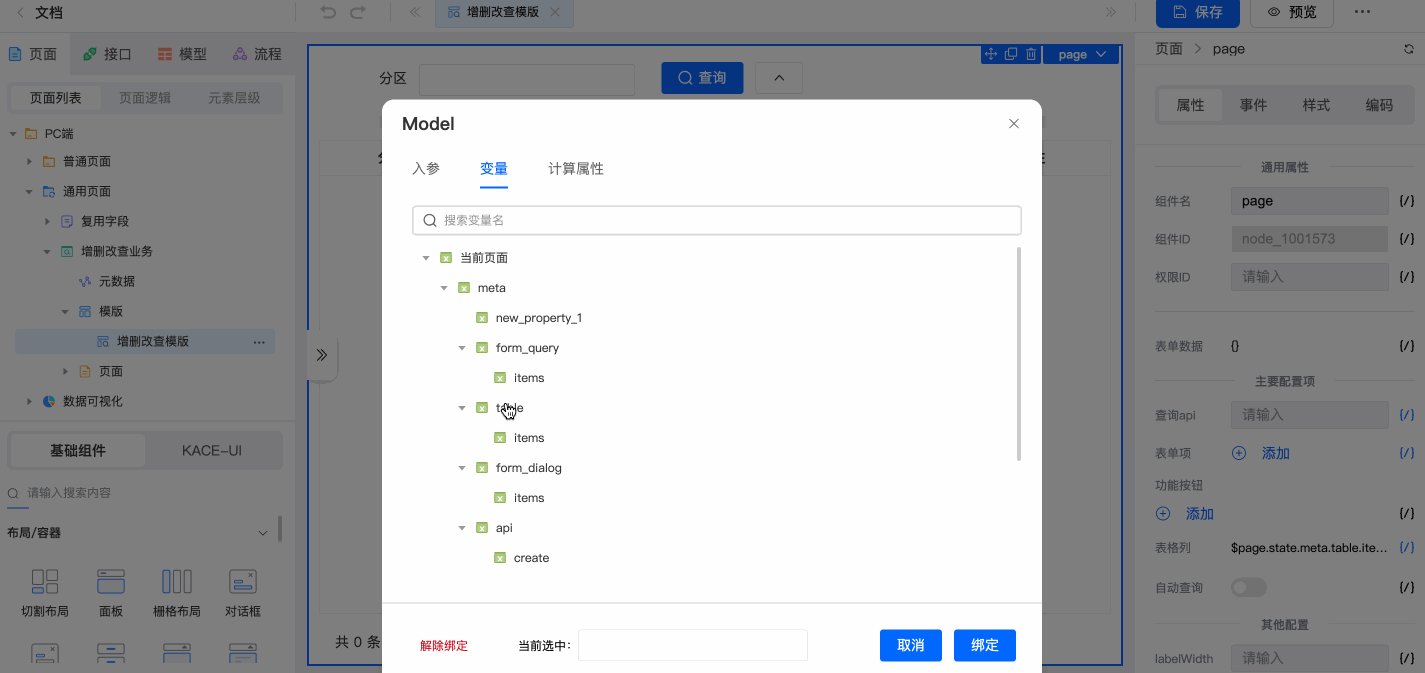
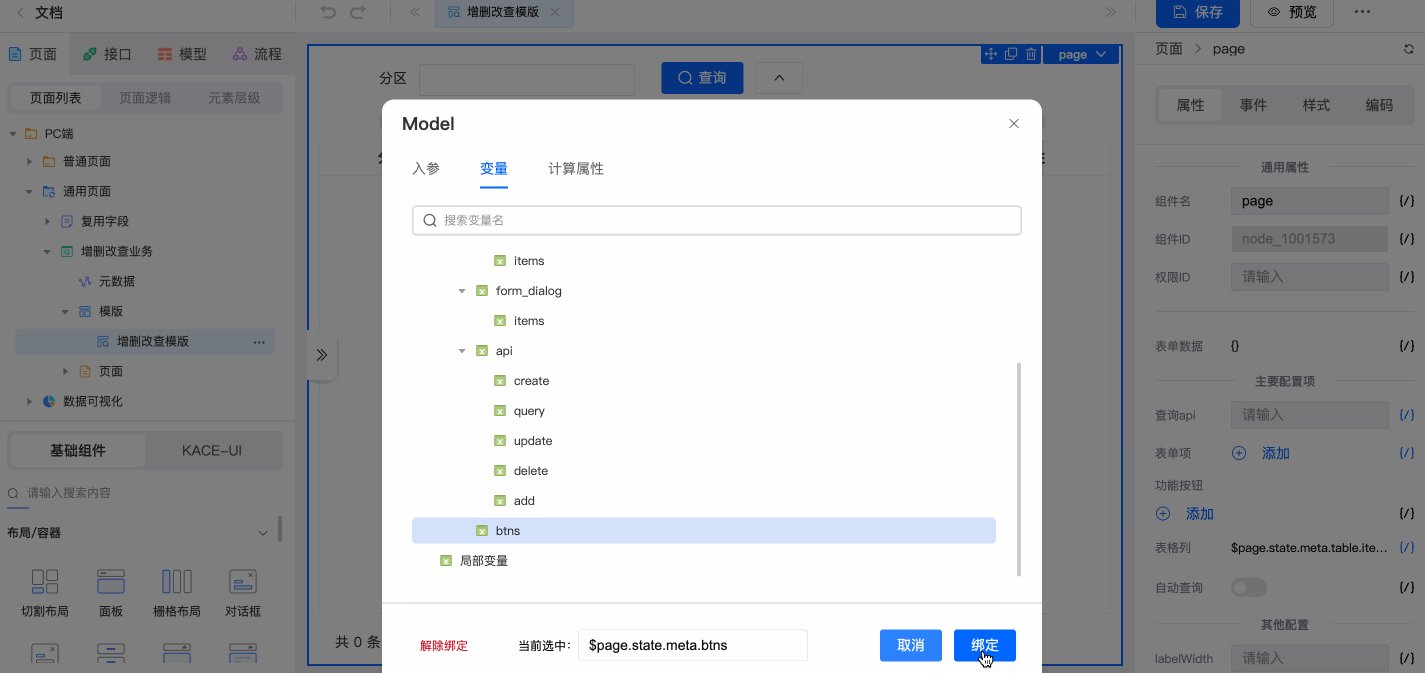
回到模版设计页面,找到KacePage组件的btns属性,将其与刚才添加的元数据结构meta.btns绑定,即可在页面中看到新增按钮。

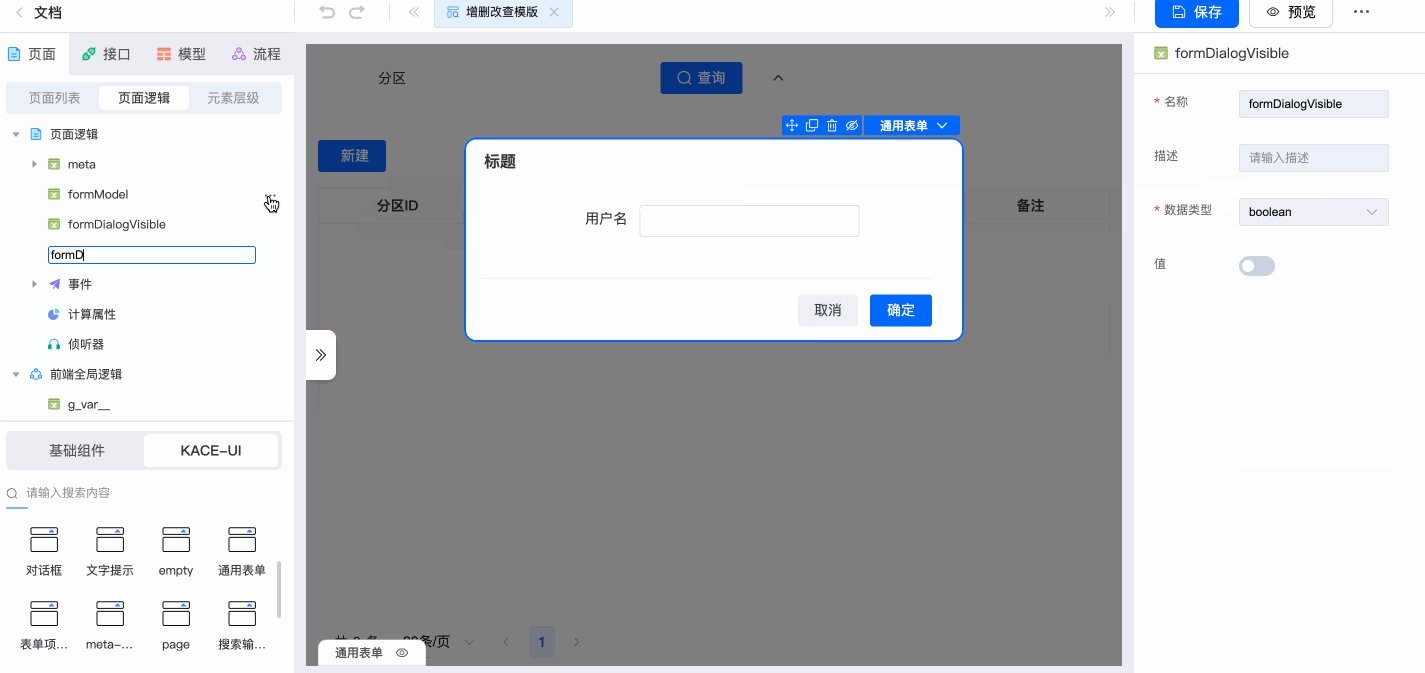
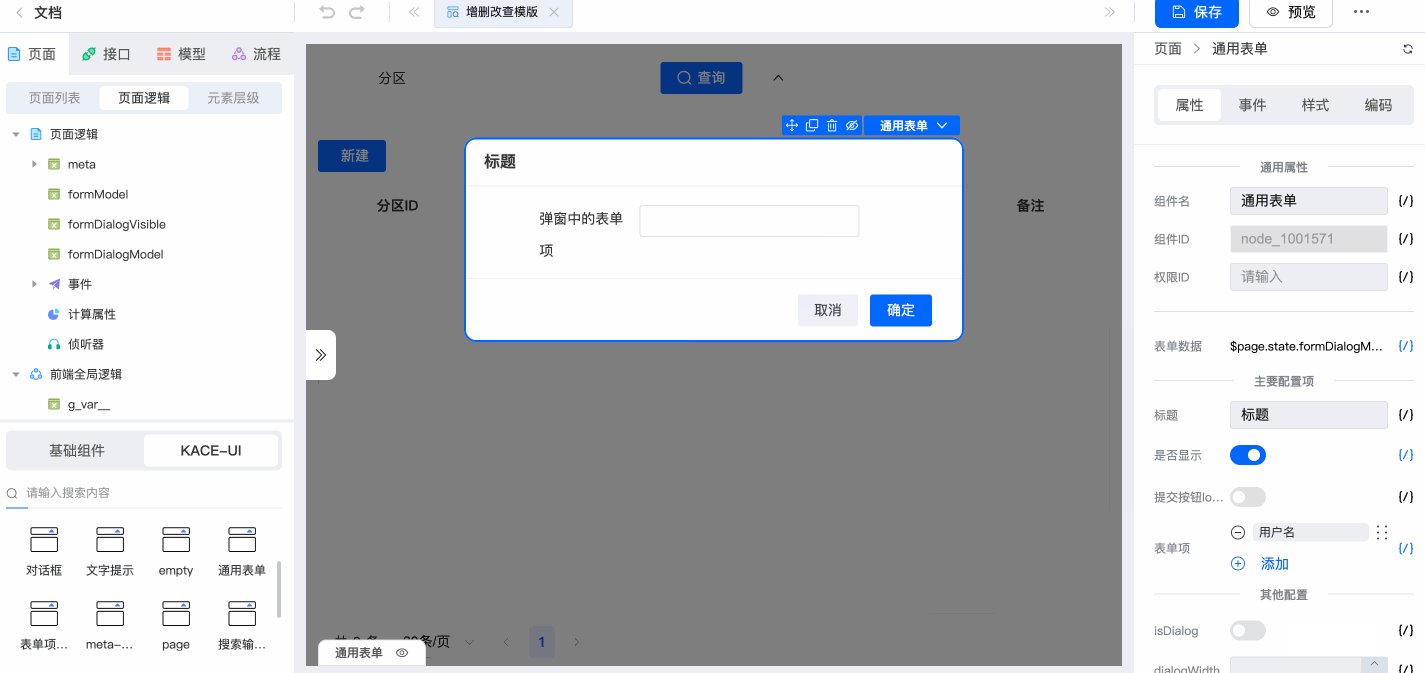
在页面中进行如下操作:
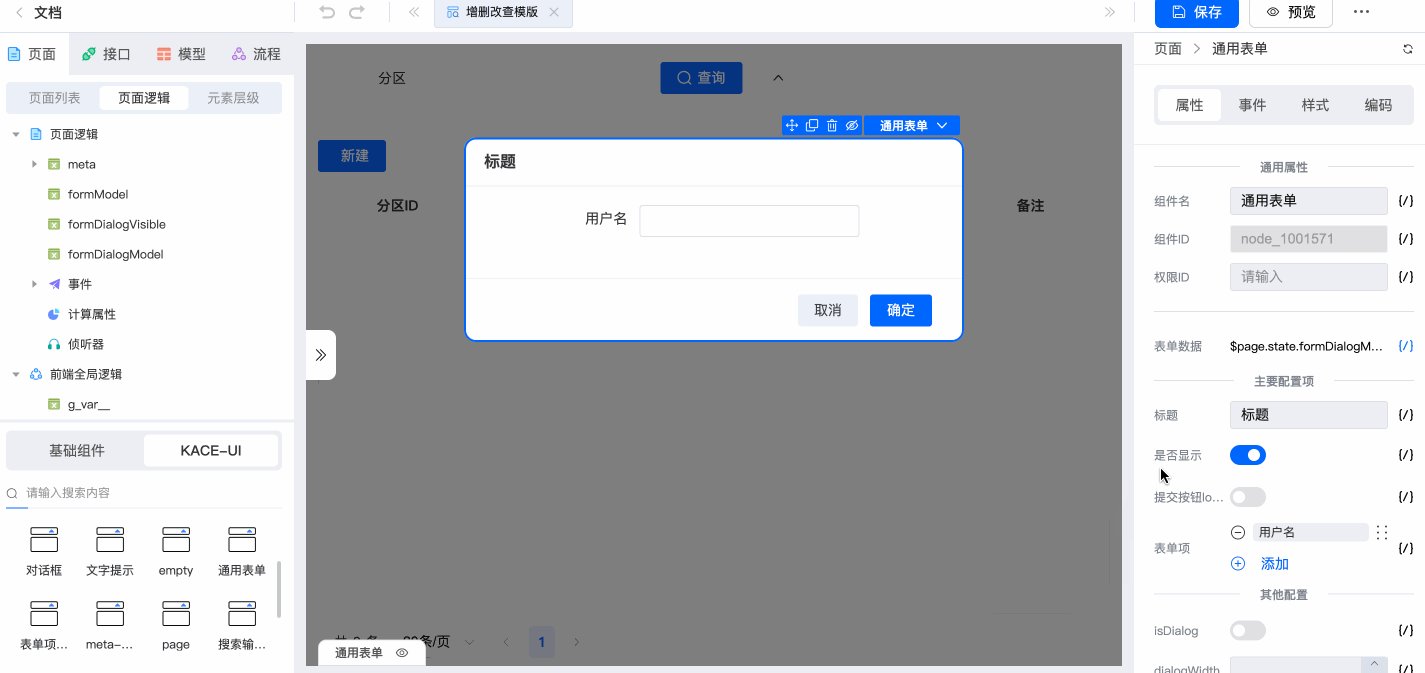
- 在设计页面中,选择KaceForm组件,将其拖动到设计器中
- 创建页面变量
formDialogVisible,类型设置为boolean,与KaceForm组件的visible属性绑定 - 创建页面变量
formDialogModel,类型设置为object,与KaceForm组件的formModel属性绑定 - 找到KaceForm组件的formItems属性,将其与
meta.form_dialog.items绑定

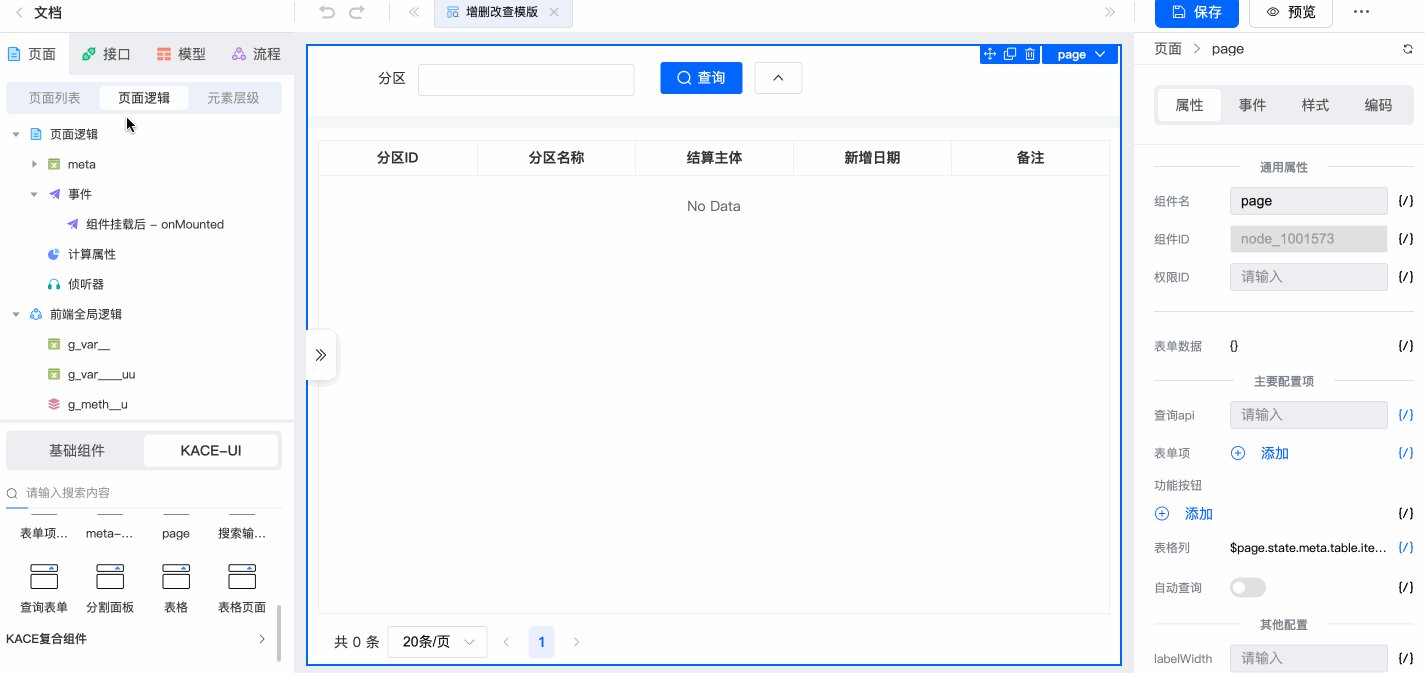
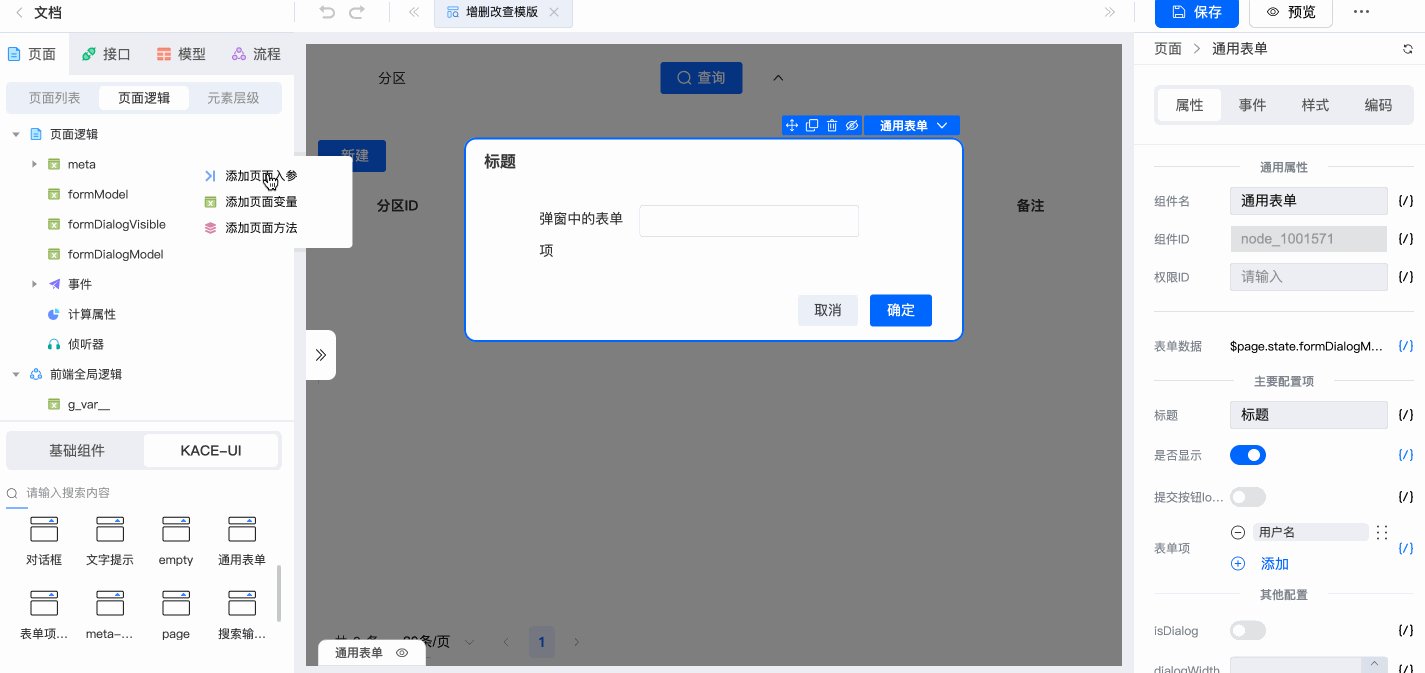
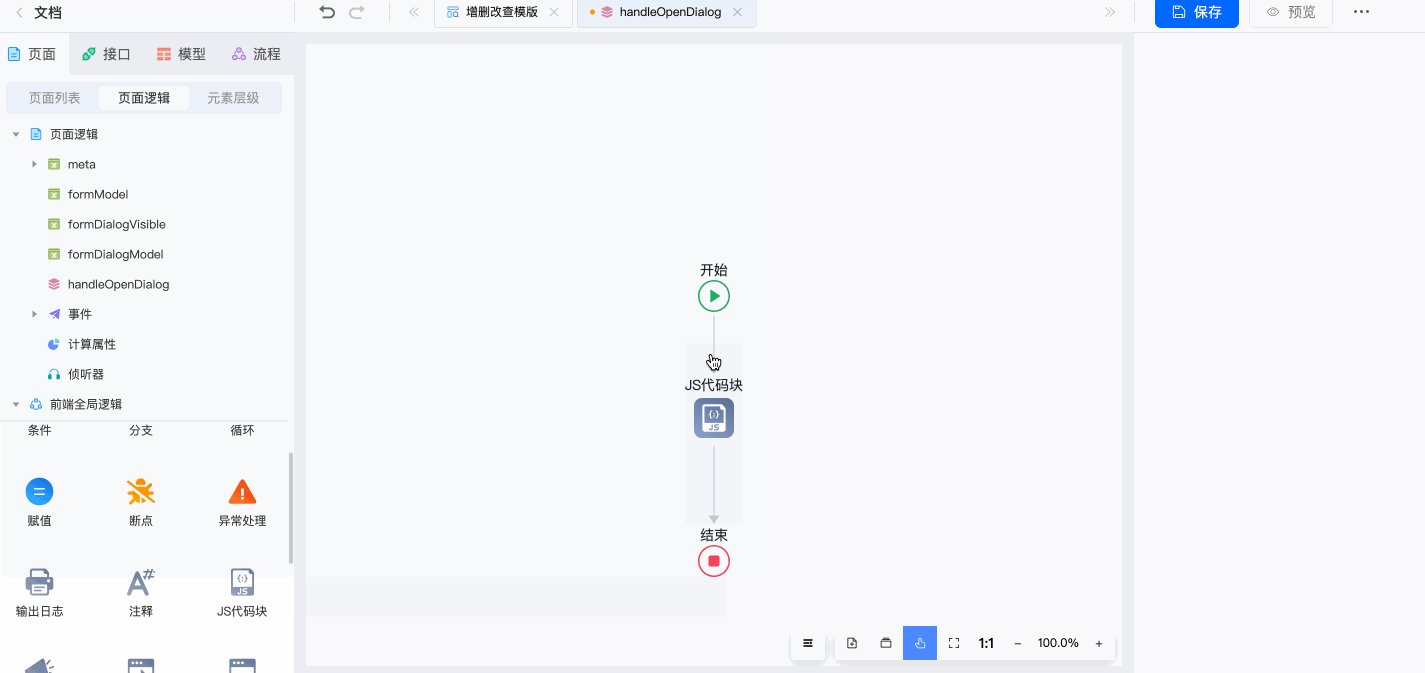
- 创建页面方法
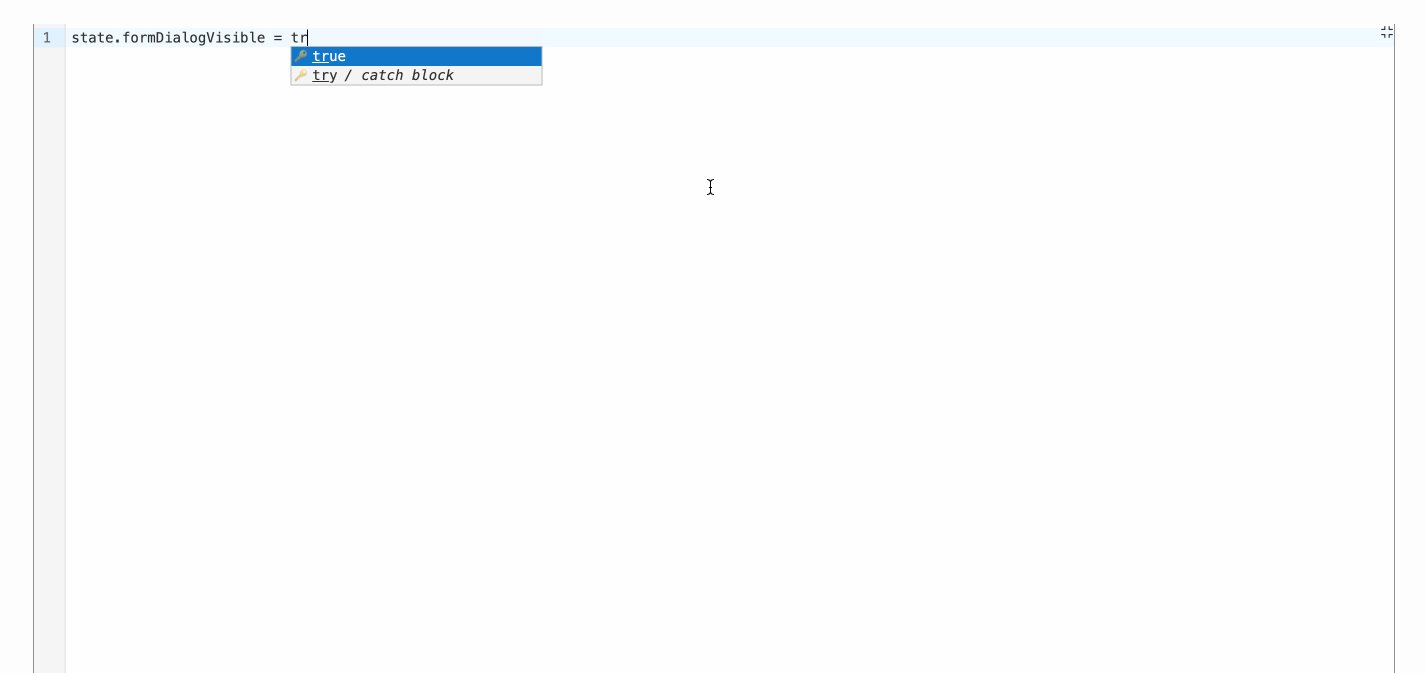
handleOpenDialog,并双击进入逻辑设计器,在左下角将代码块拖到开始节点与结束节点中间,在右侧属性面板中编写逻辑代码state.formDialogVisible = true打开弹窗,最后点击右上角保存按钮,保存这个方法的内容。

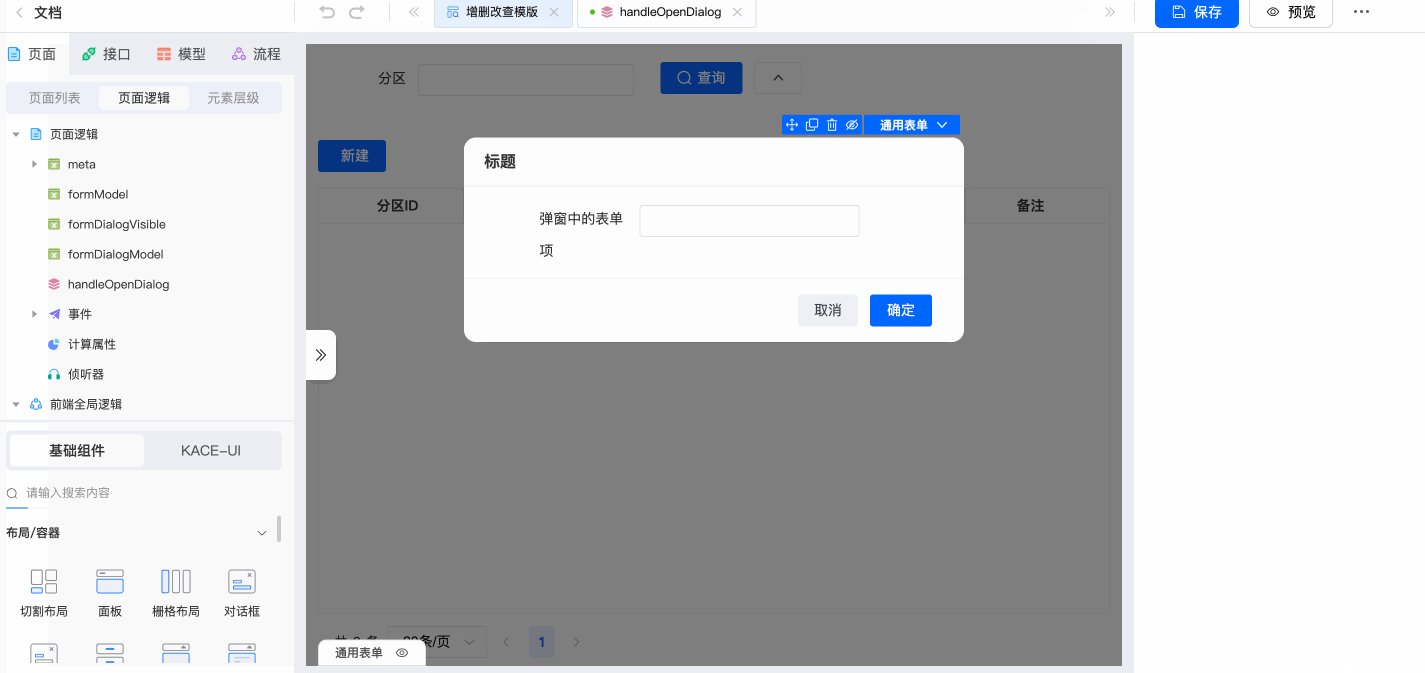
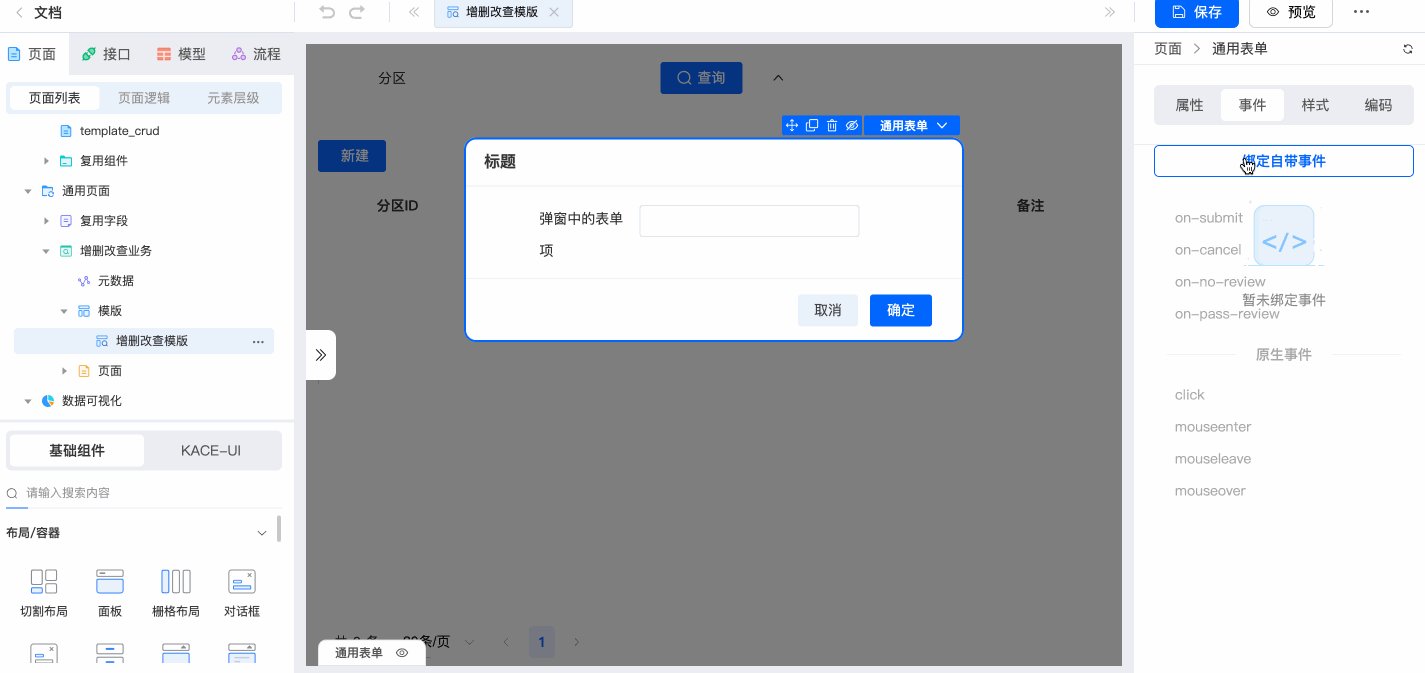
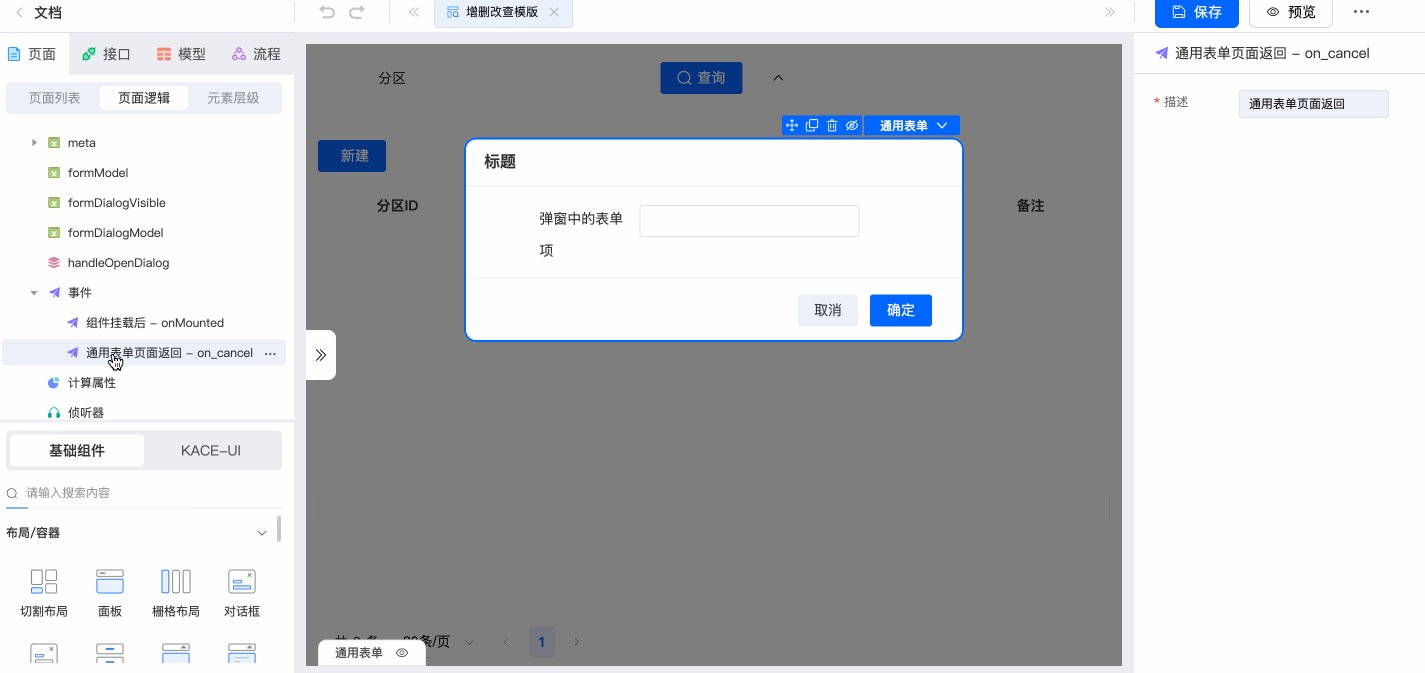
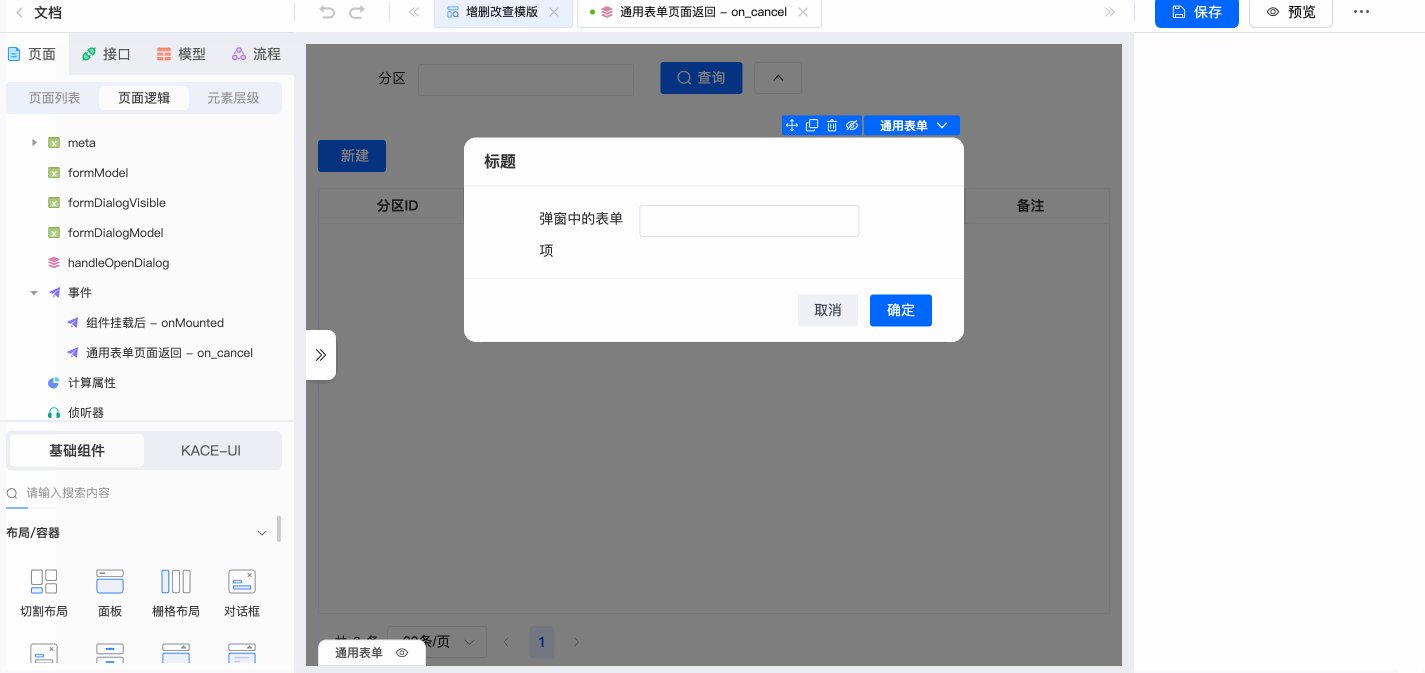
- 在通用表单右侧属性面板的事件子面板中,绑定
on-cancel事件,再从左侧页面逻辑树中双击进入逻辑设计器,在左下角将代码块拖到开始节点与结束节点中间,在右侧属性面板中编写逻辑代码state.formDialogVisible = false关闭弹窗,最后点击右上角保存按钮,保存这个方法的内容,以此实现formDialogVisible的状态同步。

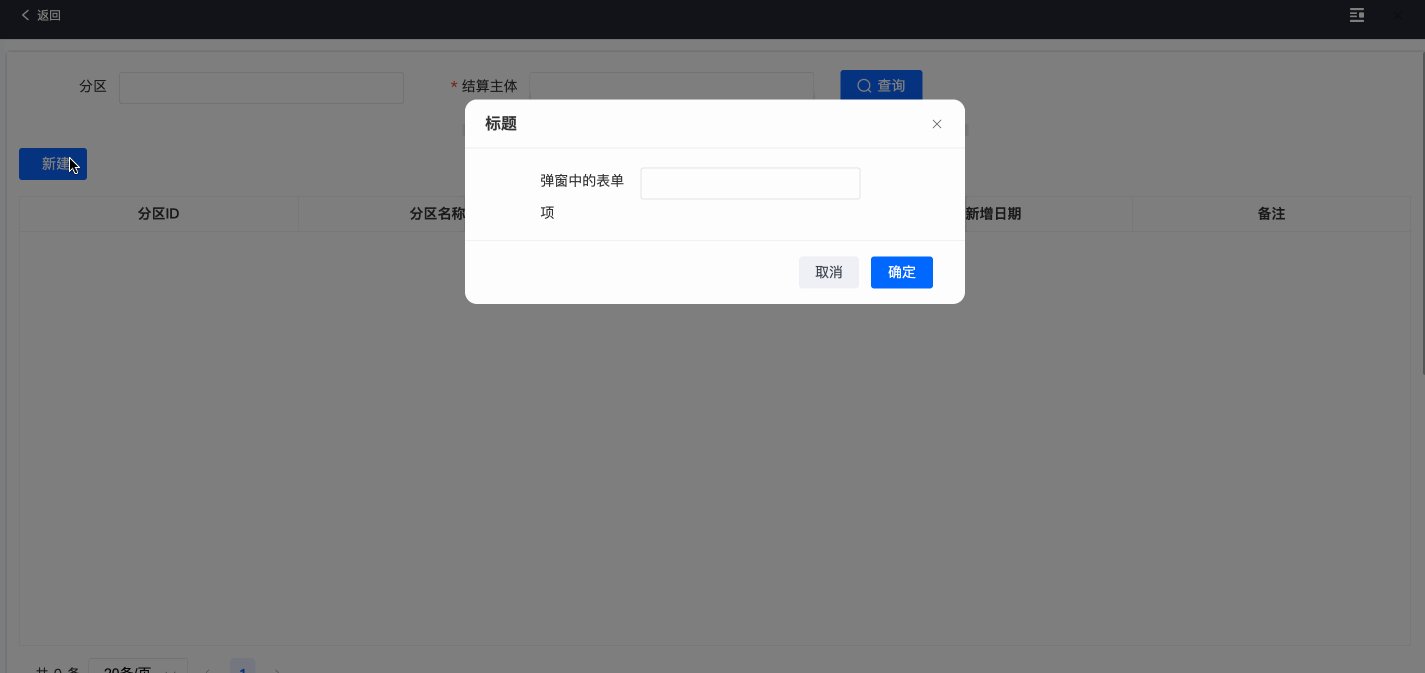
最后,预览效果为:

示例schema
json
{
"componentName": "kui-b-page",
"id": 100157,
"label": "页面",
"props": {
"compName": "页面",
"style": {}
},
"events": {},
"alias": "CURD",
"componentsTree": [],
"css": "",
"lifeCycles": {
"onMounted": {
"id": "methodlr4kidik",
"name": "onMounted",
"value": " function onMounted () {\nreturn;\n}",
"props": [],
"logicList": [
{
"id": "logic_onMounted_1704697007845",
"logicName": "manual",
"props": {
"code": "return;"
}
}
],
"type": "JSFunction",
"localVars": [],
"useScene": "function",
"label": ""
}
},
"state": {
"meta": {
"id": "3e3474cb-74ac-4417-aa2c-90849a7a4d82",
"value": {
"new_property_1": {
"id": "c16f47a8-8224-40b3-bd47-d2e475a421bc",
"type": "string",
"value": ""
},
"form_query": {
"id": "73a3b6cf-1f37-4e6c-9159-2e9a942ae408",
"value": {
"items": {
"id": "32cef6b7-ece1-468e-b25b-2464f6f67e5e",
"value": [],
"type": "array"
}
},
"type": "object"
},
"table": {
"id": "9e30b791-dbaa-4fad-a49f-e80d05db00ef",
"value": {
"items": {
"id": "f1ce9310-1030-483c-98ab-8c2d47a1d350",
"value": [],
"type": "array"
}
},
"type": "object"
},
"form_dialog": {
"id": "adf74c8d-d63c-4619-bfc2-cdcc3b28c8fd",
"value": {
"items": {
"id": "d260552d-7085-4134-909a-83d2e01ae5d5",
"value": [],
"type": "array"
}
},
"type": "object"
},
"api": {
"id": "0205cb91-f4be-4871-b270-4bbb7123ba77",
"value": {
"create": {
"id": "472dda04-c65d-4eee-8307-9c2cd74ff3aa",
"type": "string",
"value": ""
},
"query": {
"id": "547cf914-c2f9-4f36-bd6a-18f07ddc090a",
"type": "string",
"value": ""
},
"update": {
"id": "5bb6e4f5-ca84-415f-9e9a-16b3cea23434",
"type": "string",
"value": ""
},
"delete": {
"id": "d4189d7d-cf09-4f2f-a1c1-48fcb8ae8f19",
"type": "string",
"value": ""
},
"add": {
"id": "2a3d0697-13d0-4b16-ab85-7a93c53c894c",
"type": "string",
"value": ""
}
},
"type": "object"
},
"btns": {
"id": "15786d21-0b21-4f95-a4ec-f39243c4e76e",
"value": [],
"type": "array"
}
},
"type": "object"
},
"formModel": {
"id": "13515994-8132-4215-8282-99f6a890de78",
"type": "object",
"value": {},
"desc": ""
},
"formDialogVisible": {
"id": "223fe009-3be1-47bd-8ffd-4f1a3b934107",
"type": "boolean",
"value": false,
"desc": ""
},
"formDialogModel": {
"id": "c1823768-2cd6-4324-8f42-fe966d3831a7",
"type": "object",
"value": {},
"desc": ""
}
},
"methods": {
"handleOpenDialog": {
"id": "methodlrob7itw",
"name": "handleOpenDialog",
"value": " function handleOpenDialog () {\nstate.formDialogVisible = true\n}",
"props": [],
"logicList": [],
"type": "JSFunction",
"graph": {
"cells": [
{
"position": {
"x": 40,
"y": 40
},
"size": {
"width": 32,
"height": 55
},
"view": "vue-shape-view",
"shape": "lg-node",
"ports": {
"groups": {
"top": {
"position": "top",
"attrs": {
"circle": {
"r": 1,
"magnet": false,
"stroke": "#0288f0",
"strokeWidth": 0,
"fill": "#fff",
"style": {
"visibility": "hidden"
}
}
}
},
"left": {
"position": "left",
"attrs": {
"circle": {
"r": 1,
"magnet": false,
"stroke": "#0288f0",
"strokeWidth": 0,
"fill": "#fff",
"style": {
"visibility": "hidden"
}
}
}
},
"right": {
"position": "right",
"attrs": {
"circle": {
"r": 1,
"magnet": false,
"stroke": "#0288f0",
"strokeWidth": 0,
"fill": "#fff",
"style": {
"visibility": "hidden"
}
}
}
},
"bottom": {
"position": "bottom",
"attrs": {
"circle": {
"r": 1,
"magnet": false,
"stroke": "#0288f0",
"strokeWidth": 0,
"fill": "#fff",
"style": {
"visibility": "hidden"
}
}
}
}
},
"items": [
{
"id": "top",
"group": "top"
}
]
},
"id": "fe625f83-42a9-47a8-9ca5-4dc35e7c63bf",
"nodeType": "inFlow",
"data": {
"icon": {
"name": "lg-start",
"width": 32,
"height": 32
},
"label": "开始",
"shape": "lg-start",
"transaction": false
},
"noContextmenu": true,
"noMove": true,
"zIndex": 1,
"next": "b6065e2b-fac8-413f-bf41-c677e173eb0f"
},
{
"position": {
"x": 40,
"y": 305
},
"size": {
"width": 32,
"height": 55
},
"view": "vue-shape-view",
"shape": "lg-node",
"ports": {
"groups": {
"top": {
"position": "top",
"attrs": {
"circle": {
"r": 1,
"magnet": false,
"stroke": "#0288f0",
"strokeWidth": 0,
"fill": "#fff",
"style": {
"visibility": "hidden"
}
}
}
},
"left": {
"position": "left",
"attrs": {
"circle": {
"r": 1,
"magnet": false,
"stroke": "#0288f0",
"strokeWidth": 0,
"fill": "#fff",
"style": {
"visibility": "hidden"
}
}
}
},
"right": {
"position": "right",
"attrs": {
"circle": {
"r": 1,
"magnet": false,
"stroke": "#0288f0",
"strokeWidth": 0,
"fill": "#fff",
"style": {
"visibility": "hidden"
}
}
}
},
"bottom": {
"position": "bottom",
"attrs": {
"circle": {
"r": 1,
"magnet": false,
"stroke": "#0288f0",
"strokeWidth": 0,
"fill": "#fff",
"style": {
"visibility": "hidden"
}
}
}
}
},
"items": [
{
"id": "top",
"group": "top"
}
]
},
"id": "b86b8ca1-6762-4811-a59f-c3c3e70f680a",
"nodeType": "inFlow",
"noMove": true,
"data": {
"icon": {
"name": "lg-end",
"width": 32,
"height": 32
},
"label": "结束",
"shape": "lg-end",
"transaction": false
},
"zIndex": 2,
"pre": "b6065e2b-fac8-413f-bf41-c677e173eb0f"
},
{
"position": {
"x": 33,
"y": 155
},
"size": {
"width": 46,
"height": 70
},
"view": "vue-shape-view",
"shape": "lg-node",
"ports": {
"groups": {
"top": {
"position": "top",
"attrs": {
"circle": {
"r": 1,
"magnet": false,
"stroke": "#0288f0",
"strokeWidth": 0,
"fill": "#fff",
"style": {
"visibility": "hidden"
}
}
}
},
"left": {
"position": "left",
"attrs": {
"circle": {
"r": 1,
"magnet": false,
"stroke": "#0288f0",
"strokeWidth": 0,
"fill": "#fff",
"style": {
"visibility": "hidden"
}
}
}
},
"right": {
"position": "right",
"attrs": {
"circle": {
"r": 1,
"magnet": false,
"stroke": "#0288f0",
"strokeWidth": 0,
"fill": "#fff",
"style": {
"visibility": "hidden"
}
}
}
},
"bottom": {
"position": "bottom",
"attrs": {
"circle": {
"r": 1,
"magnet": false,
"stroke": "#0288f0",
"strokeWidth": 0,
"fill": "#fff",
"style": {
"visibility": "hidden"
}
}
}
}
},
"items": [
{
"id": "bottom",
"group": "bottom"
},
{
"id": "top",
"group": "top"
}
]
},
"id": "b6065e2b-fac8-413f-bf41-c677e173eb0f",
"noMove": false,
"nodeType": 0,
"data": {
"label": "JS代码块",
"icon": {
"name": "lg-code",
"width": 46,
"height": 46
},
"shape": "lg-code",
"code": "state.formDialogVisible = true"
},
"zIndex": 5,
"pre": "fe625f83-42a9-47a8-9ca5-4dc35e7c63bf",
"next": "b86b8ca1-6762-4811-a59f-c3c3e70f680a"
},
{
"shape": "lg-line",
"defaultLabel": {
"markup": {
"tagName": "foreignObject",
"selector": "fo",
"children": [
{
"ns": "http://www.w3.org/1999/xhtml",
"tagName": "body",
"selector": "foBody",
"attrs": {
"xmlns": "http://www.w3.org/1999/xhtml"
},
"style": {
"width": "100%",
"height": "100%",
"background": "transparent"
},
"children": [
{
"tagName": "div",
"selector": "foContent",
"style": {
"width": "100%",
"height": "100%"
}
}
]
}
]
},
"attrs": {
"fo": {
"width": 60,
"height": 60,
"x": -30,
"y": -30
}
},
"position": {
"distance": 0.5,
"options": {
"absoluteDistance": true,
"reverseDistance": true
}
}
},
"id": "984a3ab0-72e0-46fa-9bb4-528f1632ff7b",
"labels": [],
"source": {
"cell": "fe625f83-42a9-47a8-9ca5-4dc35e7c63bf",
"port": "bottom"
},
"target": {
"cell": "b6065e2b-fac8-413f-bf41-c677e173eb0f",
"port": "top"
},
"zIndex": 7
},
{
"shape": "lg-line",
"defaultLabel": {
"markup": {
"tagName": "foreignObject",
"selector": "fo",
"children": [
{
"ns": "http://www.w3.org/1999/xhtml",
"tagName": "body",
"selector": "foBody",
"attrs": {
"xmlns": "http://www.w3.org/1999/xhtml"
},
"style": {
"width": "100%",
"height": "100%",
"background": "transparent"
},
"children": [
{
"tagName": "div",
"selector": "foContent",
"style": {
"width": "100%",
"height": "100%"
}
}
]
}
]
},
"attrs": {
"fo": {
"width": 60,
"height": 60,
"x": -30,
"y": -30
}
},
"position": {
"distance": 0.5,
"options": {
"absoluteDistance": true,
"reverseDistance": true
}
}
},
"id": "16823a30-c752-40ff-858a-fbba6da0e9ea",
"labels": [],
"noAdd": false,
"source": {
"cell": "b6065e2b-fac8-413f-bf41-c677e173eb0f",
"port": "bottom"
},
"target": {
"cell": "b86b8ca1-6762-4811-a59f-c3c3e70f680a",
"port": "top"
},
"zIndex": 8
}
]
},
"localVars": [],
"useScene": "function",
"label": ""
},
"on_cancel": {
"id": "methodlrobco35",
"name": "on_cancel",
"value": " function on_cancel () {\nstate.formDialogVisible = false\n}",
"props": [],
"logicList": [],
"type": "JSFunction",
"graph": {
"cells": [
{
"position": {
"x": 40,
"y": 40
},
"size": {
"width": 32,
"height": 55
},
"view": "vue-shape-view",
"shape": "lg-node",
"ports": {
"groups": {
"top": {
"position": "top",
"attrs": {
"circle": {
"r": 1,
"magnet": false,
"stroke": "#0288f0",
"strokeWidth": 0,
"fill": "#fff",
"style": {
"visibility": "hidden"
}
}
}
},
"left": {
"position": "left",
"attrs": {
"circle": {
"r": 1,
"magnet": false,
"stroke": "#0288f0",
"strokeWidth": 0,
"fill": "#fff",
"style": {
"visibility": "hidden"
}
}
}
},
"right": {
"position": "right",
"attrs": {
"circle": {
"r": 1,
"magnet": false,
"stroke": "#0288f0",
"strokeWidth": 0,
"fill": "#fff",
"style": {
"visibility": "hidden"
}
}
}
},
"bottom": {
"position": "bottom",
"attrs": {
"circle": {
"r": 1,
"magnet": false,
"stroke": "#0288f0",
"strokeWidth": 0,
"fill": "#fff",
"style": {
"visibility": "hidden"
}
}
}
}
},
"items": [
{
"id": "top",
"group": "top"
}
]
},
"id": "14b873a4-4e65-4242-b744-4d2314579b77",
"nodeType": "inFlow",
"data": {
"icon": {
"name": "lg-start",
"width": 32,
"height": 32
},
"label": "开始",
"shape": "lg-start",
"transaction": false
},
"noContextmenu": true,
"noMove": true,
"zIndex": 1,
"next": "0d335cfe-0778-4e44-b1e2-074124594f32"
},
{
"position": {
"x": 40,
"y": 305
},
"size": {
"width": 32,
"height": 55
},
"view": "vue-shape-view",
"shape": "lg-node",
"ports": {
"groups": {
"top": {
"position": "top",
"attrs": {
"circle": {
"r": 1,
"magnet": false,
"stroke": "#0288f0",
"strokeWidth": 0,
"fill": "#fff",
"style": {
"visibility": "hidden"
}
}
}
},
"left": {
"position": "left",
"attrs": {
"circle": {
"r": 1,
"magnet": false,
"stroke": "#0288f0",
"strokeWidth": 0,
"fill": "#fff",
"style": {
"visibility": "hidden"
}
}
}
},
"right": {
"position": "right",
"attrs": {
"circle": {
"r": 1,
"magnet": false,
"stroke": "#0288f0",
"strokeWidth": 0,
"fill": "#fff",
"style": {
"visibility": "hidden"
}
}
}
},
"bottom": {
"position": "bottom",
"attrs": {
"circle": {
"r": 1,
"magnet": false,
"stroke": "#0288f0",
"strokeWidth": 0,
"fill": "#fff",
"style": {
"visibility": "hidden"
}
}
}
}
},
"items": [
{
"id": "top",
"group": "top"
}
]
},
"id": "fdf2df2e-452d-4f03-aba2-4783cdf6f9cd",
"nodeType": "inFlow",
"noMove": true,
"data": {
"icon": {
"name": "lg-end",
"width": 32,
"height": 32
},
"label": "结束",
"shape": "lg-end",
"transaction": false
},
"zIndex": 2,
"pre": "0d335cfe-0778-4e44-b1e2-074124594f32"
},
{
"position": {
"x": 33,
"y": 155
},
"size": {
"width": 46,
"height": 70
},
"view": "vue-shape-view",
"shape": "lg-node",
"ports": {
"groups": {
"top": {
"position": "top",
"attrs": {
"circle": {
"r": 1,
"magnet": false,
"stroke": "#0288f0",
"strokeWidth": 0,
"fill": "#fff",
"style": {
"visibility": "hidden"
}
}
}
},
"left": {
"position": "left",
"attrs": {
"circle": {
"r": 1,
"magnet": false,
"stroke": "#0288f0",
"strokeWidth": 0,
"fill": "#fff",
"style": {
"visibility": "hidden"
}
}
}
},
"right": {
"position": "right",
"attrs": {
"circle": {
"r": 1,
"magnet": false,
"stroke": "#0288f0",
"strokeWidth": 0,
"fill": "#fff",
"style": {
"visibility": "hidden"
}
}
}
},
"bottom": {
"position": "bottom",
"attrs": {
"circle": {
"r": 1,
"magnet": false,
"stroke": "#0288f0",
"strokeWidth": 0,
"fill": "#fff",
"style": {
"visibility": "hidden"
}
}
}
}
},
"items": [
{
"id": "bottom",
"group": "bottom"
},
{
"id": "top",
"group": "top"
}
]
},
"id": "0d335cfe-0778-4e44-b1e2-074124594f32",
"noMove": false,
"nodeType": 0,
"data": {
"label": "JS代码块",
"icon": {
"name": "lg-code",
"width": 46,
"height": 46
},
"shape": "lg-code",
"code": "state.formDialogVisible = false"
},
"zIndex": 5,
"pre": "14b873a4-4e65-4242-b744-4d2314579b77",
"next": "fdf2df2e-452d-4f03-aba2-4783cdf6f9cd"
},
{
"shape": "lg-line",
"defaultLabel": {
"markup": {
"tagName": "foreignObject",
"selector": "fo",
"children": [
{
"ns": "http://www.w3.org/1999/xhtml",
"tagName": "body",
"selector": "foBody",
"attrs": {
"xmlns": "http://www.w3.org/1999/xhtml"
},
"style": {
"width": "100%",
"height": "100%",
"background": "transparent"
},
"children": [
{
"tagName": "div",
"selector": "foContent",
"style": {
"width": "100%",
"height": "100%"
}
}
]
}
]
},
"attrs": {
"fo": {
"width": 60,
"height": 60,
"x": -30,
"y": -30
}
},
"position": {
"distance": 0.5,
"options": {
"absoluteDistance": true,
"reverseDistance": true
}
}
},
"id": "725d1420-d770-4548-9898-a64320fcea7b",
"labels": [],
"source": {
"cell": "14b873a4-4e65-4242-b744-4d2314579b77",
"port": "bottom"
},
"target": {
"cell": "0d335cfe-0778-4e44-b1e2-074124594f32",
"port": "top"
},
"zIndex": 7
},
{
"shape": "lg-line",
"defaultLabel": {
"markup": {
"tagName": "foreignObject",
"selector": "fo",
"children": [
{
"ns": "http://www.w3.org/1999/xhtml",
"tagName": "body",
"selector": "foBody",
"attrs": {
"xmlns": "http://www.w3.org/1999/xhtml"
},
"style": {
"width": "100%",
"height": "100%",
"background": "transparent"
},
"children": [
{
"tagName": "div",
"selector": "foContent",
"style": {
"width": "100%",
"height": "100%"
}
}
]
}
]
},
"attrs": {
"fo": {
"width": 60,
"height": 60,
"x": -30,
"y": -30
}
},
"position": {
"distance": 0.5,
"options": {
"absoluteDistance": true,
"reverseDistance": true
}
}
},
"id": "ecd08273-0849-4fce-a785-442b98a69104",
"labels": [],
"noAdd": false,
"source": {
"cell": "0d335cfe-0778-4e44-b1e2-074124594f32",
"port": "bottom"
},
"target": {
"cell": "fdf2df2e-452d-4f03-aba2-4783cdf6f9cd",
"port": "top"
},
"zIndex": 8
}
]
},
"localVars": [],
"useScene": "event",
"label": "通用表单页面返回 - on_cancel"
}
},
"computed": {},
"emit": {},
"env": "vue3",
"permissions": [],
"watch": [],
"children": [
{
"componentName": "KacePage",
"id": "node_1001573",
"label": "page",
"props": {
"formModel": {
"type": "jsExpression",
"value": "$page.state.formModel",
"$isBind$": true,
"mock": {}
},
"compName": "page",
"slot_topBtn": {
"enable": false,
"slotArgName": ""
},
"formItems": {
"type": "jsExpression",
"value": "$page.state.meta.form_query.items",
"$isBind$": true,
"mock": ""
},
"columns": {
"type": "jsExpression",
"value": "$page.state.meta.table.items",
"$isBind$": true,
"mock": ""
},
"queryUrl": {
"type": "jsExpression",
"value": "$page.state.meta.api.query",
"$isBind$": true,
"mock": ""
},
"style": {},
"btns": {
"type": "jsExpression",
"value": "$page.state.meta.btns",
"$isBind$": true,
"mock": ""
}
},
"events": {},
"condition": {
"v-show": "",
"v-if": ""
},
"ref": ""
},
{
"componentName": "KaceForm",
"id": "node_1001571",
"label": "通用表单",
"props": {
"title": "标题",
"visible": {
"type": "jsExpression",
"value": "$page.state.formDialogVisible",
"$isBind$": true,
"mock": true
},
"formItems": {
"type": "jsExpression",
"value": "$page.state.meta.form_dialog.items",
"$isBind$": true,
"mock": [
{
"type": "kui-input",
"label": "用户名",
"prop": "userName"
}
]
},
"compName": "通用表单",
"slot_default": {
"enable": false,
"slotArgName": ""
},
"slot_otherSlot": {
"enable": false,
"slotArgName": ""
},
"slot_tips": {
"enable": false,
"slotArgName": ""
},
"slot_btns": {
"enable": false,
"slotArgName": ""
},
"slot_headerSlot": {
"enable": false,
"slotArgName": ""
},
"slot_content": {
"enable": false,
"slotArgName": ""
},
"formModel": {
"type": "jsExpression",
"value": "$page.state.formDialogModel",
"$isBind$": true,
"mock": ""
},
"isDialog": true,
"style": {}
},
"events": {
"on-cancel": {
"type": "JSExpression",
"value": "$page.method.on_cancel",
"mock": ""
}
},
"condition": {
"v-show": "",
"v-if": ""
},
"ref": ""
}
]
}{
"componentName": "kui-b-page",
"id": 100157,
"label": "页面",
"props": {
"compName": "页面",
"style": {}
},
"events": {},
"alias": "CURD",
"componentsTree": [],
"css": "",
"lifeCycles": {
"onMounted": {
"id": "methodlr4kidik",
"name": "onMounted",
"value": " function onMounted () {\nreturn;\n}",
"props": [],
"logicList": [
{
"id": "logic_onMounted_1704697007845",
"logicName": "manual",
"props": {
"code": "return;"
}
}
],
"type": "JSFunction",
"localVars": [],
"useScene": "function",
"label": ""
}
},
"state": {
"meta": {
"id": "3e3474cb-74ac-4417-aa2c-90849a7a4d82",
"value": {
"new_property_1": {
"id": "c16f47a8-8224-40b3-bd47-d2e475a421bc",
"type": "string",
"value": ""
},
"form_query": {
"id": "73a3b6cf-1f37-4e6c-9159-2e9a942ae408",
"value": {
"items": {
"id": "32cef6b7-ece1-468e-b25b-2464f6f67e5e",
"value": [],
"type": "array"
}
},
"type": "object"
},
"table": {
"id": "9e30b791-dbaa-4fad-a49f-e80d05db00ef",
"value": {
"items": {
"id": "f1ce9310-1030-483c-98ab-8c2d47a1d350",
"value": [],
"type": "array"
}
},
"type": "object"
},
"form_dialog": {
"id": "adf74c8d-d63c-4619-bfc2-cdcc3b28c8fd",
"value": {
"items": {
"id": "d260552d-7085-4134-909a-83d2e01ae5d5",
"value": [],
"type": "array"
}
},
"type": "object"
},
"api": {
"id": "0205cb91-f4be-4871-b270-4bbb7123ba77",
"value": {
"create": {
"id": "472dda04-c65d-4eee-8307-9c2cd74ff3aa",
"type": "string",
"value": ""
},
"query": {
"id": "547cf914-c2f9-4f36-bd6a-18f07ddc090a",
"type": "string",
"value": ""
},
"update": {
"id": "5bb6e4f5-ca84-415f-9e9a-16b3cea23434",
"type": "string",
"value": ""
},
"delete": {
"id": "d4189d7d-cf09-4f2f-a1c1-48fcb8ae8f19",
"type": "string",
"value": ""
},
"add": {
"id": "2a3d0697-13d0-4b16-ab85-7a93c53c894c",
"type": "string",
"value": ""
}
},
"type": "object"
},
"btns": {
"id": "15786d21-0b21-4f95-a4ec-f39243c4e76e",
"value": [],
"type": "array"
}
},
"type": "object"
},
"formModel": {
"id": "13515994-8132-4215-8282-99f6a890de78",
"type": "object",
"value": {},
"desc": ""
},
"formDialogVisible": {
"id": "223fe009-3be1-47bd-8ffd-4f1a3b934107",
"type": "boolean",
"value": false,
"desc": ""
},
"formDialogModel": {
"id": "c1823768-2cd6-4324-8f42-fe966d3831a7",
"type": "object",
"value": {},
"desc": ""
}
},
"methods": {
"handleOpenDialog": {
"id": "methodlrob7itw",
"name": "handleOpenDialog",
"value": " function handleOpenDialog () {\nstate.formDialogVisible = true\n}",
"props": [],
"logicList": [],
"type": "JSFunction",
"graph": {
"cells": [
{
"position": {
"x": 40,
"y": 40
},
"size": {
"width": 32,
"height": 55
},
"view": "vue-shape-view",
"shape": "lg-node",
"ports": {
"groups": {
"top": {
"position": "top",
"attrs": {
"circle": {
"r": 1,
"magnet": false,
"stroke": "#0288f0",
"strokeWidth": 0,
"fill": "#fff",
"style": {
"visibility": "hidden"
}
}
}
},
"left": {
"position": "left",
"attrs": {
"circle": {
"r": 1,
"magnet": false,
"stroke": "#0288f0",
"strokeWidth": 0,
"fill": "#fff",
"style": {
"visibility": "hidden"
}
}
}
},
"right": {
"position": "right",
"attrs": {
"circle": {
"r": 1,
"magnet": false,
"stroke": "#0288f0",
"strokeWidth": 0,
"fill": "#fff",
"style": {
"visibility": "hidden"
}
}
}
},
"bottom": {
"position": "bottom",
"attrs": {
"circle": {
"r": 1,
"magnet": false,
"stroke": "#0288f0",
"strokeWidth": 0,
"fill": "#fff",
"style": {
"visibility": "hidden"
}
}
}
}
},
"items": [
{
"id": "top",
"group": "top"
}
]
},
"id": "fe625f83-42a9-47a8-9ca5-4dc35e7c63bf",
"nodeType": "inFlow",
"data": {
"icon": {
"name": "lg-start",
"width": 32,
"height": 32
},
"label": "开始",
"shape": "lg-start",
"transaction": false
},
"noContextmenu": true,
"noMove": true,
"zIndex": 1,
"next": "b6065e2b-fac8-413f-bf41-c677e173eb0f"
},
{
"position": {
"x": 40,
"y": 305
},
"size": {
"width": 32,
"height": 55
},
"view": "vue-shape-view",
"shape": "lg-node",
"ports": {
"groups": {
"top": {
"position": "top",
"attrs": {
"circle": {
"r": 1,
"magnet": false,
"stroke": "#0288f0",
"strokeWidth": 0,
"fill": "#fff",
"style": {
"visibility": "hidden"
}
}
}
},
"left": {
"position": "left",
"attrs": {
"circle": {
"r": 1,
"magnet": false,
"stroke": "#0288f0",
"strokeWidth": 0,
"fill": "#fff",
"style": {
"visibility": "hidden"
}
}
}
},
"right": {
"position": "right",
"attrs": {
"circle": {
"r": 1,
"magnet": false,
"stroke": "#0288f0",
"strokeWidth": 0,
"fill": "#fff",
"style": {
"visibility": "hidden"
}
}
}
},
"bottom": {
"position": "bottom",
"attrs": {
"circle": {
"r": 1,
"magnet": false,
"stroke": "#0288f0",
"strokeWidth": 0,
"fill": "#fff",
"style": {
"visibility": "hidden"
}
}
}
}
},
"items": [
{
"id": "top",
"group": "top"
}
]
},
"id": "b86b8ca1-6762-4811-a59f-c3c3e70f680a",
"nodeType": "inFlow",
"noMove": true,
"data": {
"icon": {
"name": "lg-end",
"width": 32,
"height": 32
},
"label": "结束",
"shape": "lg-end",
"transaction": false
},
"zIndex": 2,
"pre": "b6065e2b-fac8-413f-bf41-c677e173eb0f"
},
{
"position": {
"x": 33,
"y": 155
},
"size": {
"width": 46,
"height": 70
},
"view": "vue-shape-view",
"shape": "lg-node",
"ports": {
"groups": {
"top": {
"position": "top",
"attrs": {
"circle": {
"r": 1,
"magnet": false,
"stroke": "#0288f0",
"strokeWidth": 0,
"fill": "#fff",
"style": {
"visibility": "hidden"
}
}
}
},
"left": {
"position": "left",
"attrs": {
"circle": {
"r": 1,
"magnet": false,
"stroke": "#0288f0",
"strokeWidth": 0,
"fill": "#fff",
"style": {
"visibility": "hidden"
}
}
}
},
"right": {
"position": "right",
"attrs": {
"circle": {
"r": 1,
"magnet": false,
"stroke": "#0288f0",
"strokeWidth": 0,
"fill": "#fff",
"style": {
"visibility": "hidden"
}
}
}
},
"bottom": {
"position": "bottom",
"attrs": {
"circle": {
"r": 1,
"magnet": false,
"stroke": "#0288f0",
"strokeWidth": 0,
"fill": "#fff",
"style": {
"visibility": "hidden"
}
}
}
}
},
"items": [
{
"id": "bottom",
"group": "bottom"
},
{
"id": "top",
"group": "top"
}
]
},
"id": "b6065e2b-fac8-413f-bf41-c677e173eb0f",
"noMove": false,
"nodeType": 0,
"data": {
"label": "JS代码块",
"icon": {
"name": "lg-code",
"width": 46,
"height": 46
},
"shape": "lg-code",
"code": "state.formDialogVisible = true"
},
"zIndex": 5,
"pre": "fe625f83-42a9-47a8-9ca5-4dc35e7c63bf",
"next": "b86b8ca1-6762-4811-a59f-c3c3e70f680a"
},
{
"shape": "lg-line",
"defaultLabel": {
"markup": {
"tagName": "foreignObject",
"selector": "fo",
"children": [
{
"ns": "http://www.w3.org/1999/xhtml",
"tagName": "body",
"selector": "foBody",
"attrs": {
"xmlns": "http://www.w3.org/1999/xhtml"
},
"style": {
"width": "100%",
"height": "100%",
"background": "transparent"
},
"children": [
{
"tagName": "div",
"selector": "foContent",
"style": {
"width": "100%",
"height": "100%"
}
}
]
}
]
},
"attrs": {
"fo": {
"width": 60,
"height": 60,
"x": -30,
"y": -30
}
},
"position": {
"distance": 0.5,
"options": {
"absoluteDistance": true,
"reverseDistance": true
}
}
},
"id": "984a3ab0-72e0-46fa-9bb4-528f1632ff7b",
"labels": [],
"source": {
"cell": "fe625f83-42a9-47a8-9ca5-4dc35e7c63bf",
"port": "bottom"
},
"target": {
"cell": "b6065e2b-fac8-413f-bf41-c677e173eb0f",
"port": "top"
},
"zIndex": 7
},
{
"shape": "lg-line",
"defaultLabel": {
"markup": {
"tagName": "foreignObject",
"selector": "fo",
"children": [
{
"ns": "http://www.w3.org/1999/xhtml",
"tagName": "body",
"selector": "foBody",
"attrs": {
"xmlns": "http://www.w3.org/1999/xhtml"
},
"style": {
"width": "100%",
"height": "100%",
"background": "transparent"
},
"children": [
{
"tagName": "div",
"selector": "foContent",
"style": {
"width": "100%",
"height": "100%"
}
}
]
}
]
},
"attrs": {
"fo": {
"width": 60,
"height": 60,
"x": -30,
"y": -30
}
},
"position": {
"distance": 0.5,
"options": {
"absoluteDistance": true,
"reverseDistance": true
}
}
},
"id": "16823a30-c752-40ff-858a-fbba6da0e9ea",
"labels": [],
"noAdd": false,
"source": {
"cell": "b6065e2b-fac8-413f-bf41-c677e173eb0f",
"port": "bottom"
},
"target": {
"cell": "b86b8ca1-6762-4811-a59f-c3c3e70f680a",
"port": "top"
},
"zIndex": 8
}
]
},
"localVars": [],
"useScene": "function",
"label": ""
},
"on_cancel": {
"id": "methodlrobco35",
"name": "on_cancel",
"value": " function on_cancel () {\nstate.formDialogVisible = false\n}",
"props": [],
"logicList": [],
"type": "JSFunction",
"graph": {
"cells": [
{
"position": {
"x": 40,
"y": 40
},
"size": {
"width": 32,
"height": 55
},
"view": "vue-shape-view",
"shape": "lg-node",
"ports": {
"groups": {
"top": {
"position": "top",
"attrs": {
"circle": {
"r": 1,
"magnet": false,
"stroke": "#0288f0",
"strokeWidth": 0,
"fill": "#fff",
"style": {
"visibility": "hidden"
}
}
}
},
"left": {
"position": "left",
"attrs": {
"circle": {
"r": 1,
"magnet": false,
"stroke": "#0288f0",
"strokeWidth": 0,
"fill": "#fff",
"style": {
"visibility": "hidden"
}
}
}
},
"right": {
"position": "right",
"attrs": {
"circle": {
"r": 1,
"magnet": false,
"stroke": "#0288f0",
"strokeWidth": 0,
"fill": "#fff",
"style": {
"visibility": "hidden"
}
}
}
},
"bottom": {
"position": "bottom",
"attrs": {
"circle": {
"r": 1,
"magnet": false,
"stroke": "#0288f0",
"strokeWidth": 0,
"fill": "#fff",
"style": {
"visibility": "hidden"
}
}
}
}
},
"items": [
{
"id": "top",
"group": "top"
}
]
},
"id": "14b873a4-4e65-4242-b744-4d2314579b77",
"nodeType": "inFlow",
"data": {
"icon": {
"name": "lg-start",
"width": 32,
"height": 32
},
"label": "开始",
"shape": "lg-start",
"transaction": false
},
"noContextmenu": true,
"noMove": true,
"zIndex": 1,
"next": "0d335cfe-0778-4e44-b1e2-074124594f32"
},
{
"position": {
"x": 40,
"y": 305
},
"size": {
"width": 32,
"height": 55
},
"view": "vue-shape-view",
"shape": "lg-node",
"ports": {
"groups": {
"top": {
"position": "top",
"attrs": {
"circle": {
"r": 1,
"magnet": false,
"stroke": "#0288f0",
"strokeWidth": 0,
"fill": "#fff",
"style": {
"visibility": "hidden"
}
}
}
},
"left": {
"position": "left",
"attrs": {
"circle": {
"r": 1,
"magnet": false,
"stroke": "#0288f0",
"strokeWidth": 0,
"fill": "#fff",
"style": {
"visibility": "hidden"
}
}
}
},
"right": {
"position": "right",
"attrs": {
"circle": {
"r": 1,
"magnet": false,
"stroke": "#0288f0",
"strokeWidth": 0,
"fill": "#fff",
"style": {
"visibility": "hidden"
}
}
}
},
"bottom": {
"position": "bottom",
"attrs": {
"circle": {
"r": 1,
"magnet": false,
"stroke": "#0288f0",
"strokeWidth": 0,
"fill": "#fff",
"style": {
"visibility": "hidden"
}
}
}
}
},
"items": [
{
"id": "top",
"group": "top"
}
]
},
"id": "fdf2df2e-452d-4f03-aba2-4783cdf6f9cd",
"nodeType": "inFlow",
"noMove": true,
"data": {
"icon": {
"name": "lg-end",
"width": 32,
"height": 32
},
"label": "结束",
"shape": "lg-end",
"transaction": false
},
"zIndex": 2,
"pre": "0d335cfe-0778-4e44-b1e2-074124594f32"
},
{
"position": {
"x": 33,
"y": 155
},
"size": {
"width": 46,
"height": 70
},
"view": "vue-shape-view",
"shape": "lg-node",
"ports": {
"groups": {
"top": {
"position": "top",
"attrs": {
"circle": {
"r": 1,
"magnet": false,
"stroke": "#0288f0",
"strokeWidth": 0,
"fill": "#fff",
"style": {
"visibility": "hidden"
}
}
}
},
"left": {
"position": "left",
"attrs": {
"circle": {
"r": 1,
"magnet": false,
"stroke": "#0288f0",
"strokeWidth": 0,
"fill": "#fff",
"style": {
"visibility": "hidden"
}
}
}
},
"right": {
"position": "right",
"attrs": {
"circle": {
"r": 1,
"magnet": false,
"stroke": "#0288f0",
"strokeWidth": 0,
"fill": "#fff",
"style": {
"visibility": "hidden"
}
}
}
},
"bottom": {
"position": "bottom",
"attrs": {
"circle": {
"r": 1,
"magnet": false,
"stroke": "#0288f0",
"strokeWidth": 0,
"fill": "#fff",
"style": {
"visibility": "hidden"
}
}
}
}
},
"items": [
{
"id": "bottom",
"group": "bottom"
},
{
"id": "top",
"group": "top"
}
]
},
"id": "0d335cfe-0778-4e44-b1e2-074124594f32",
"noMove": false,
"nodeType": 0,
"data": {
"label": "JS代码块",
"icon": {
"name": "lg-code",
"width": 46,
"height": 46
},
"shape": "lg-code",
"code": "state.formDialogVisible = false"
},
"zIndex": 5,
"pre": "14b873a4-4e65-4242-b744-4d2314579b77",
"next": "fdf2df2e-452d-4f03-aba2-4783cdf6f9cd"
},
{
"shape": "lg-line",
"defaultLabel": {
"markup": {
"tagName": "foreignObject",
"selector": "fo",
"children": [
{
"ns": "http://www.w3.org/1999/xhtml",
"tagName": "body",
"selector": "foBody",
"attrs": {
"xmlns": "http://www.w3.org/1999/xhtml"
},
"style": {
"width": "100%",
"height": "100%",
"background": "transparent"
},
"children": [
{
"tagName": "div",
"selector": "foContent",
"style": {
"width": "100%",
"height": "100%"
}
}
]
}
]
},
"attrs": {
"fo": {
"width": 60,
"height": 60,
"x": -30,
"y": -30
}
},
"position": {
"distance": 0.5,
"options": {
"absoluteDistance": true,
"reverseDistance": true
}
}
},
"id": "725d1420-d770-4548-9898-a64320fcea7b",
"labels": [],
"source": {
"cell": "14b873a4-4e65-4242-b744-4d2314579b77",
"port": "bottom"
},
"target": {
"cell": "0d335cfe-0778-4e44-b1e2-074124594f32",
"port": "top"
},
"zIndex": 7
},
{
"shape": "lg-line",
"defaultLabel": {
"markup": {
"tagName": "foreignObject",
"selector": "fo",
"children": [
{
"ns": "http://www.w3.org/1999/xhtml",
"tagName": "body",
"selector": "foBody",
"attrs": {
"xmlns": "http://www.w3.org/1999/xhtml"
},
"style": {
"width": "100%",
"height": "100%",
"background": "transparent"
},
"children": [
{
"tagName": "div",
"selector": "foContent",
"style": {
"width": "100%",
"height": "100%"
}
}
]
}
]
},
"attrs": {
"fo": {
"width": 60,
"height": 60,
"x": -30,
"y": -30
}
},
"position": {
"distance": 0.5,
"options": {
"absoluteDistance": true,
"reverseDistance": true
}
}
},
"id": "ecd08273-0849-4fce-a785-442b98a69104",
"labels": [],
"noAdd": false,
"source": {
"cell": "0d335cfe-0778-4e44-b1e2-074124594f32",
"port": "bottom"
},
"target": {
"cell": "fdf2df2e-452d-4f03-aba2-4783cdf6f9cd",
"port": "top"
},
"zIndex": 8
}
]
},
"localVars": [],
"useScene": "event",
"label": "通用表单页面返回 - on_cancel"
}
},
"computed": {},
"emit": {},
"env": "vue3",
"permissions": [],
"watch": [],
"children": [
{
"componentName": "KacePage",
"id": "node_1001573",
"label": "page",
"props": {
"formModel": {
"type": "jsExpression",
"value": "$page.state.formModel",
"$isBind$": true,
"mock": {}
},
"compName": "page",
"slot_topBtn": {
"enable": false,
"slotArgName": ""
},
"formItems": {
"type": "jsExpression",
"value": "$page.state.meta.form_query.items",
"$isBind$": true,
"mock": ""
},
"columns": {
"type": "jsExpression",
"value": "$page.state.meta.table.items",
"$isBind$": true,
"mock": ""
},
"queryUrl": {
"type": "jsExpression",
"value": "$page.state.meta.api.query",
"$isBind$": true,
"mock": ""
},
"style": {},
"btns": {
"type": "jsExpression",
"value": "$page.state.meta.btns",
"$isBind$": true,
"mock": ""
}
},
"events": {},
"condition": {
"v-show": "",
"v-if": ""
},
"ref": ""
},
{
"componentName": "KaceForm",
"id": "node_1001571",
"label": "通用表单",
"props": {
"title": "标题",
"visible": {
"type": "jsExpression",
"value": "$page.state.formDialogVisible",
"$isBind$": true,
"mock": true
},
"formItems": {
"type": "jsExpression",
"value": "$page.state.meta.form_dialog.items",
"$isBind$": true,
"mock": [
{
"type": "kui-input",
"label": "用户名",
"prop": "userName"
}
]
},
"compName": "通用表单",
"slot_default": {
"enable": false,
"slotArgName": ""
},
"slot_otherSlot": {
"enable": false,
"slotArgName": ""
},
"slot_tips": {
"enable": false,
"slotArgName": ""
},
"slot_btns": {
"enable": false,
"slotArgName": ""
},
"slot_headerSlot": {
"enable": false,
"slotArgName": ""
},
"slot_content": {
"enable": false,
"slotArgName": ""
},
"formModel": {
"type": "jsExpression",
"value": "$page.state.formDialogModel",
"$isBind$": true,
"mock": ""
},
"isDialog": true,
"style": {}
},
"events": {
"on-cancel": {
"type": "JSExpression",
"value": "$page.method.on_cancel",
"mock": ""
}
},
"condition": {
"v-show": "",
"v-if": ""
},
"ref": ""
}
]
}进阶:异步组件
注意
当前为实验性方案,如果在实际使用中遇到可以联系低码开发团队协助开发。
大部分场景下,通用页面用到的组件并不复杂,不需要额外的封装。但在小部分场景下,存在一些无法集成或不便集成到低码设计器中使用的组件,那么在设计阶段可以采用异步组件的方案。
例如下图,点击批量导入后的弹窗内容,它是一个定制化弹窗组件,如果仅有一两个页面使用这个组件,那么它便没有必要集成到低码设计器中,也没有必要在模版中使用。只要在工程项目中编码后能在低码中正常使用即可。

假设项目工程中存在一个批量导入组件batchImport,将这个组件传入global_local,例如:
js
import batchImport from "@/projects/xxx/components/batchImport.vue";
// 传入低码渲染器的globalLocal对象
export default {
...,
// 同步
component: {
batchImport,
},
// 异步
asyncComponent: {
batchImport: () => import("@/projects/xxx/components/batchImport.vue")
},
}import batchImport from "@/projects/xxx/components/batchImport.vue";
// 传入低码渲染器的globalLocal对象
export default {
...,
// 同步
component: {
batchImport,
},
// 异步
asyncComponent: {
batchImport: () => import("@/projects/xxx/components/batchImport.vue")
},
}在设计器中进行如下操作:
- 拖动一个异步组件到设计器中,组件所在的元素层级按照根据实际需求确定。
- 为异步组件设定一个
ref名称dynamic,为异步组件绑定一个透传属性passProps

- 在需要的时候通过为
passProps赋值,调用实例的load方法渲染组件,例如在点击按钮时调用组件渲染
javascript
this.state.passProps = {
// 根据组件实际情况传参数
visible: true,
"onUpdate:visible": (val) => this.state.passProps.visible = val,
...
}
// 同步: 传入一个组件,渲染这个组件
this.$Refs.dynamic.load($global.component.batchImport);
// 异步: 通过defineAsyncComponent加载这个组件
this.$Refs.dynamic.load($global.asyncComponent.batchImport);this.state.passProps = {
// 根据组件实际情况传参数
visible: true,
"onUpdate:visible": (val) => this.state.passProps.visible = val,
...
}
// 同步: 传入一个组件,渲染这个组件
this.$Refs.dynamic.load($global.component.batchImport);
// 异步: 通过defineAsyncComponent加载这个组件
this.$Refs.dynamic.load($global.asyncComponent.batchImport);最后效果为: