图片管理
前言
在项目开发过程中我们可能会用到资源图片,这些资源图片可能是 cdn 地址,也可能是 UI 直接提供的图片素材。在 KOCA 低代码开发平台移动端的应用下提供了图片管理的方案,我们可以将图片上传到 KOCA 低代码开发平台 oss 中,这样即可以在低码设计器中使用并渲染这些图片,也可以在出码时只将用到的图片才导出到项目中,方便开发人员管理图片资源。
入口
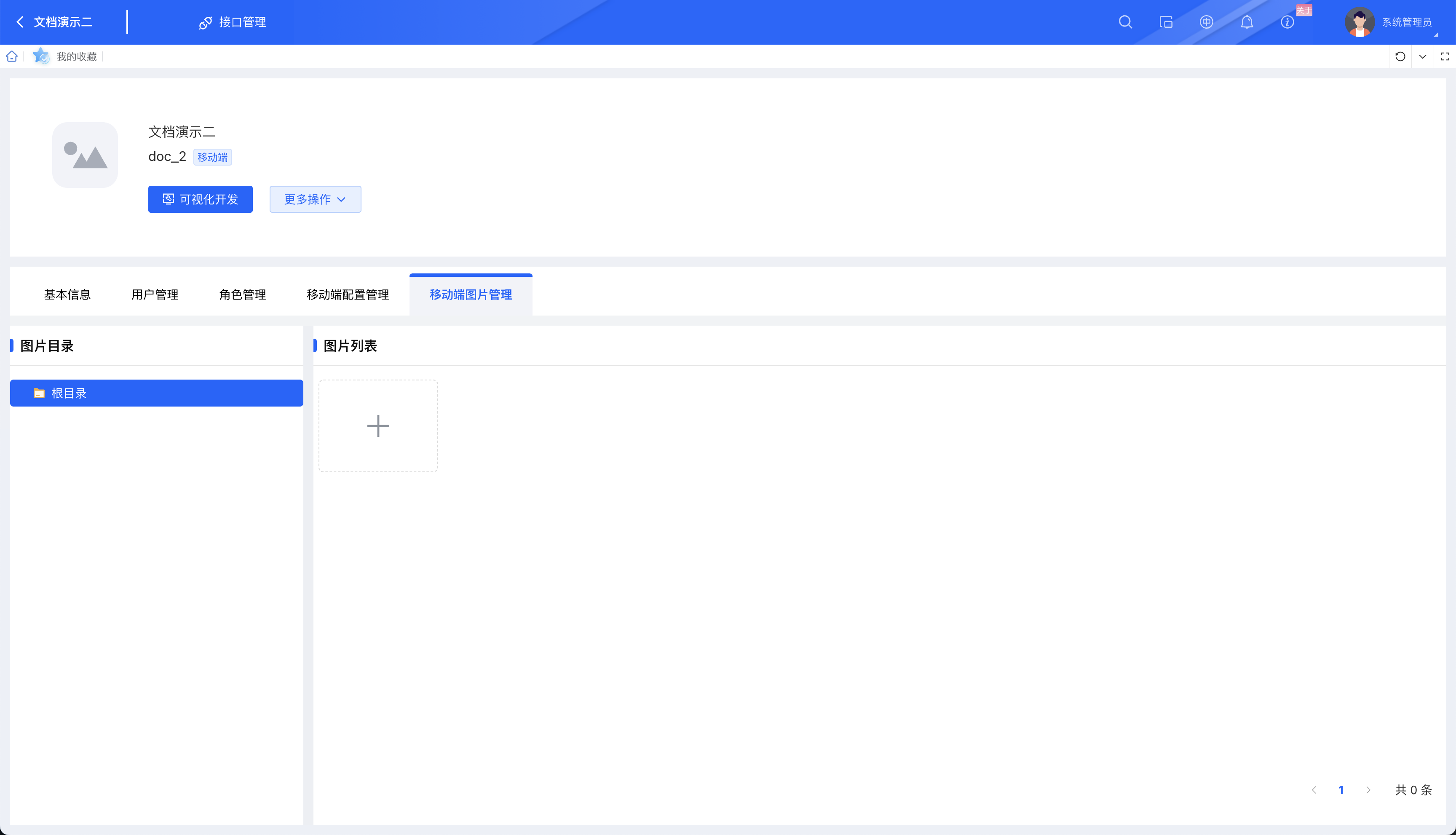
单击应用管理中的包含移动端场景的应用卡片项,进入应用详情后,我们可以看到移动端图片管理选项卡。单击后,下面的内容区域的左侧将展示图片的目录树,默认选中根目录,如图所示:

操作说明
将鼠标移动到目录树节点后,对应节点右侧出现操作项图标,包括:添加目录、编辑目录、删除目录。
单击添加目录图标,输入目录名称,点击确认后即可添加目录。
| 参数名 | 参数解释 |
|---|---|
| 目录名 | 目录名称。请注意:目录名只允许英文半角字符 |
单击修改目录图标,可重新修改目录名。
单击删除目录图标,如果此目录下的图片都未被使用,则可删除目录。
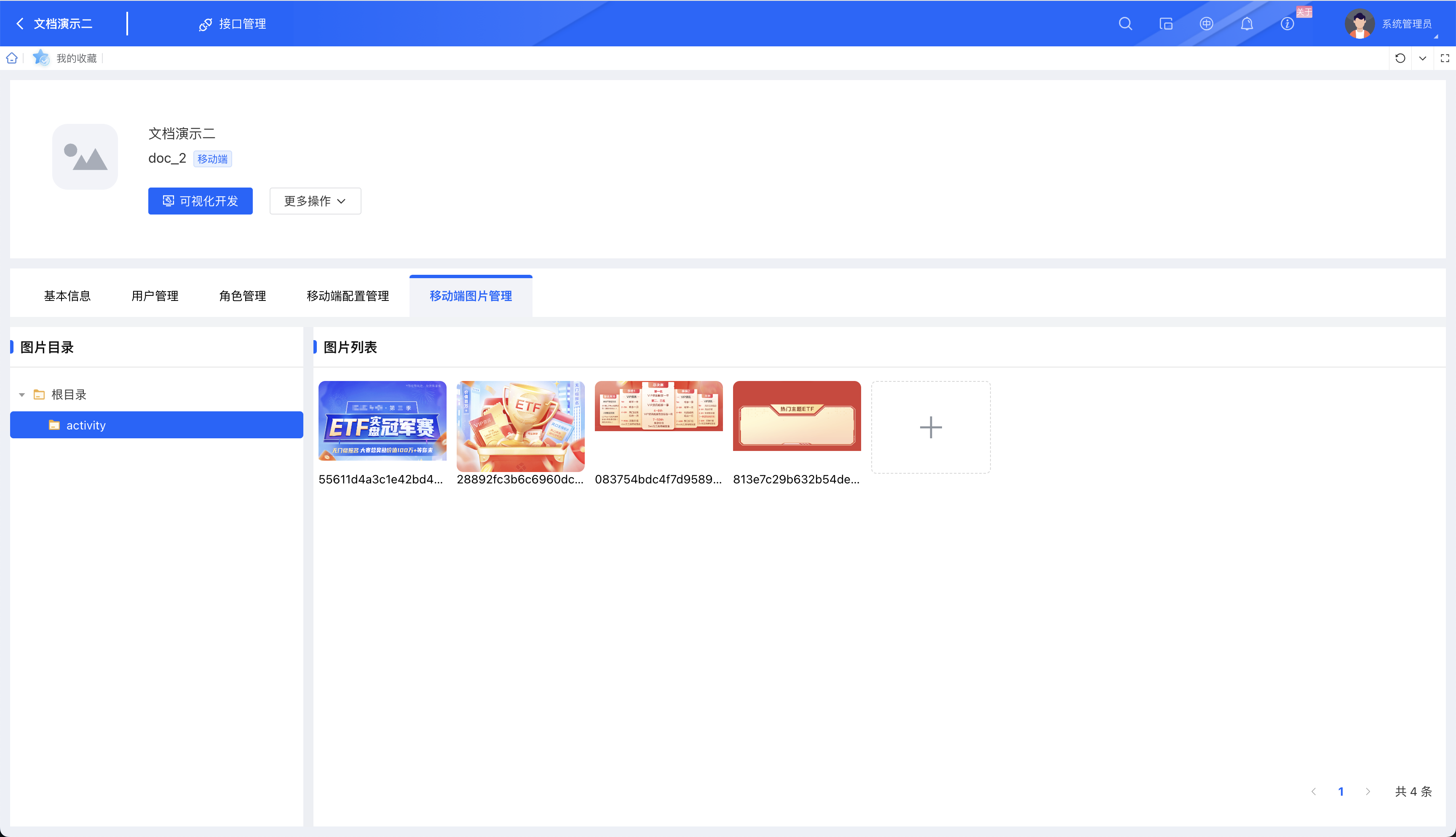
在单击切换左侧的目录后,若此目录已经添加过图片,右侧内容会切换展示对应目录下的图片,以及在最后一个位置展示添加按钮,如图所示。

单击添加按钮,选择要上传的图片文件。请注意:文件名只允许英文半角字符,且文件必须是image/\*图片类型。
使用
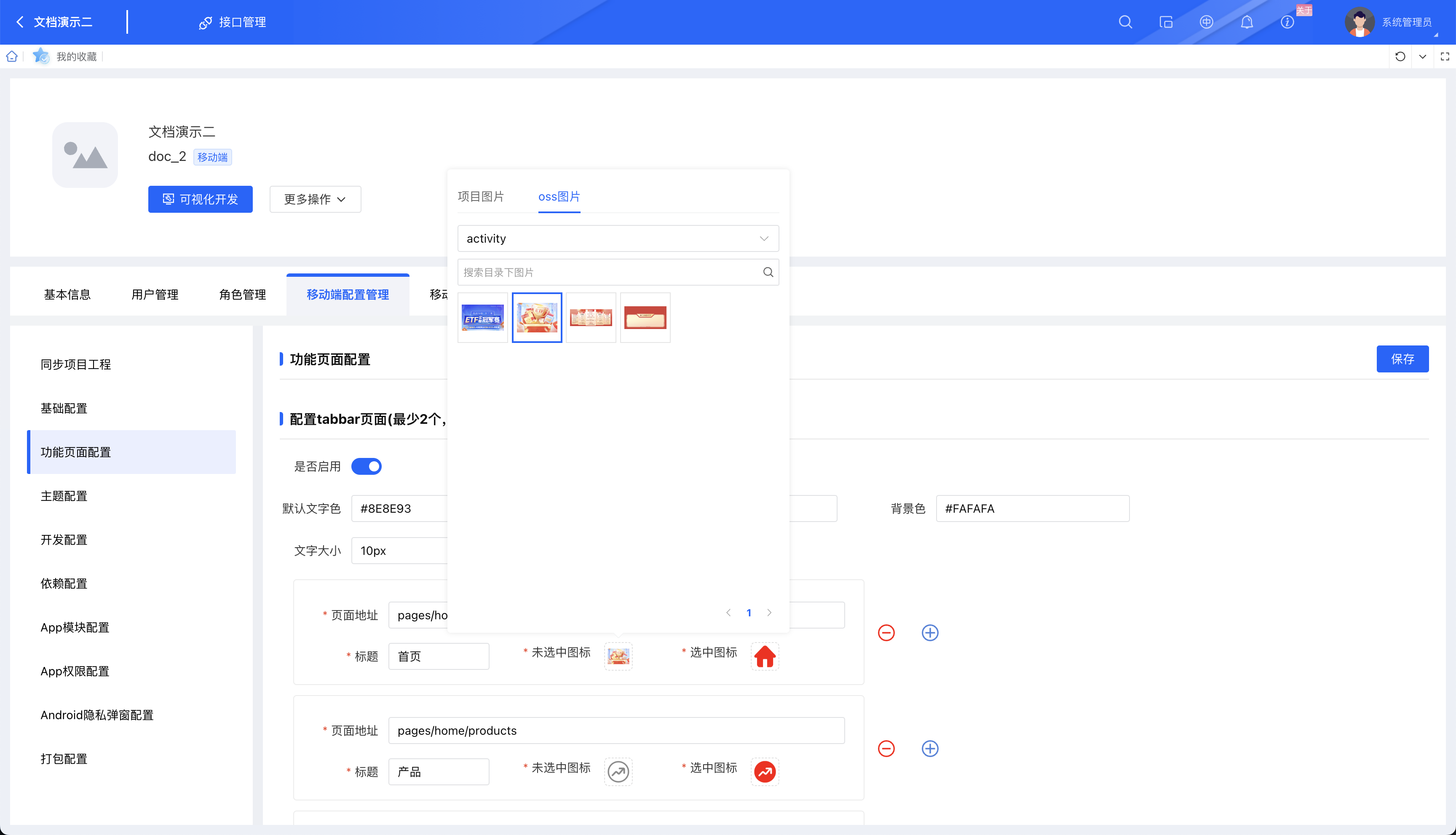
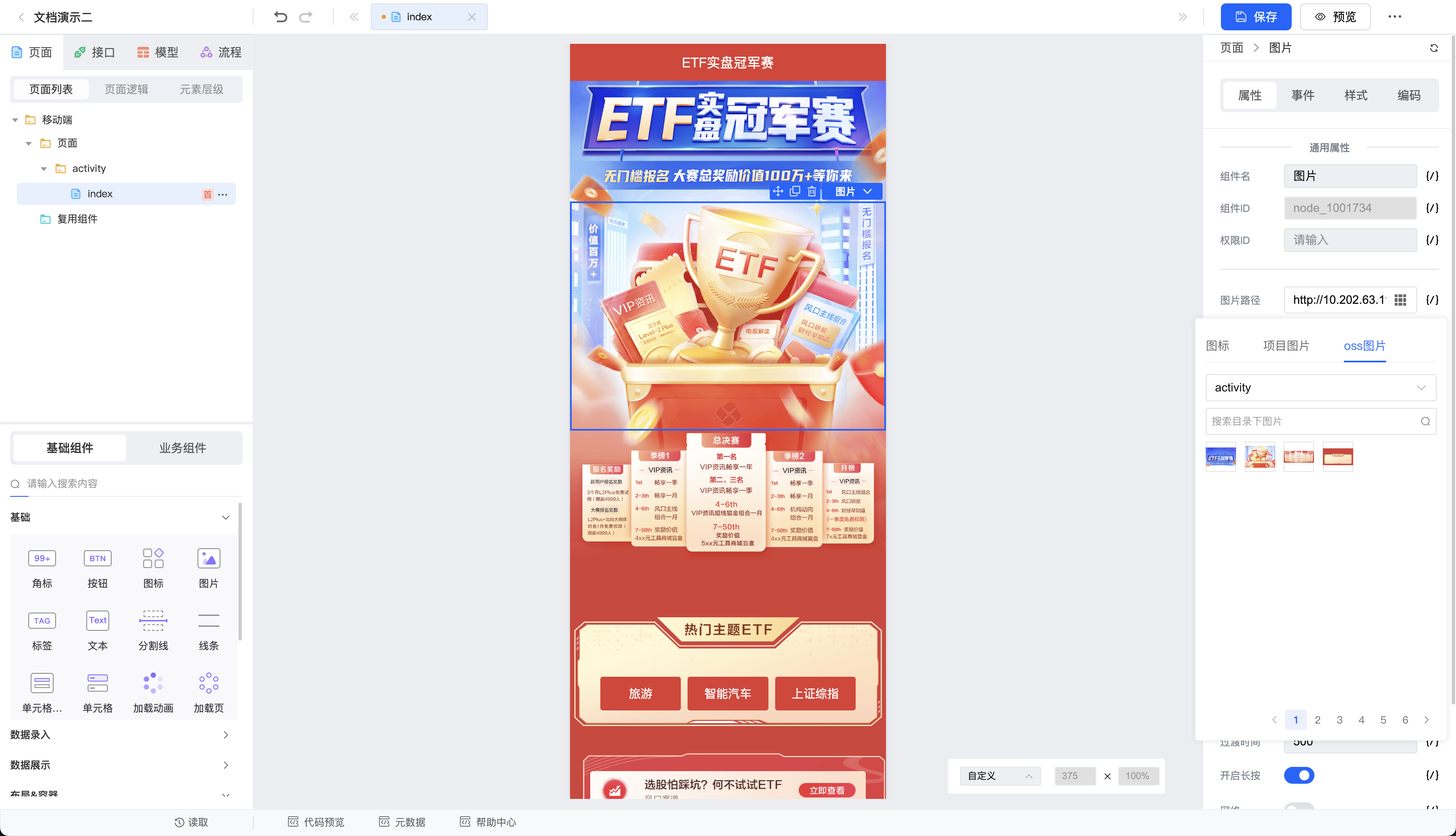
在上传图片后,就可以在移动端应用中使用了。如移动端配置管理的功能页面配置下的 tabbar 配置的选中/未选中图标处,或设计器中设计带有图片属性的组件时,会弹框选择 oss 图片。
具体操作
- 在移动端配置管理中单击图标/图片选择时,或单击设计器右侧属性面板中的图片属性输入框右侧图标,弹出图标/图片选择器
- 单击oss 图片标签项,切换到 oss 图片选取面板
- 单击第一个选择框,可以选择切换对应目录,下面的内容区域会展示该目录下的图片资源,也可以通过第二个输入框,过滤图片
- 单击需要使用的图片即可渲染,保存后生效