开发配置
前言
在前后端分离的开发体系中,我们会通过发送 http 请求从服务端获取数据。下面我们分平台说明一下开发和正式部署时会涉及到的情况:
- H5 平台
- 开发:我们在开发调试时会启动一个本地服务,此时请求接口的服务器如果没有做特殊处理,在浏览器中访问页面中的请求就会出现跨域的问题。
- 正式:请求接口没有显式的域名时,浏览器会自动加上当前域名。且部署的地址和接口地址通常是同一域名,或经过 nginx 转发处理,所以可以成功响应请求。
- Android、iOS、小程序
- 原生应用与 H5 不同,不会有跨域的情况,但必须显式的添加接口域名才能正确发送请求
基于上面的情况,为了兼容各平台,KOCA-Mobile 移动端框架通过统一的配置项来处理开发和正式环境地址,在 H5 开发时用此配置项做请求代理,解决跨域的问题,且在其他平台显式赋值。
配置说明
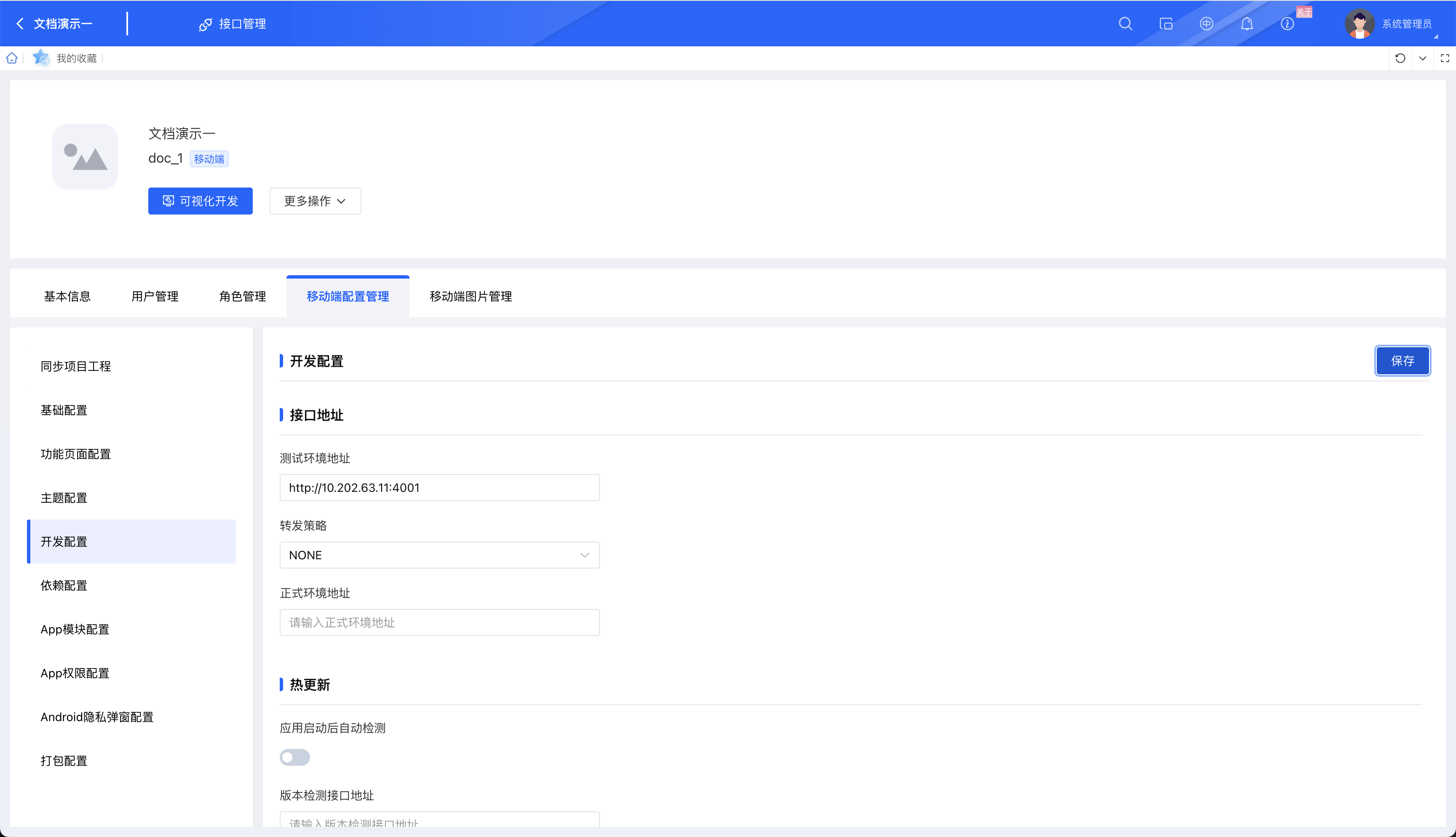
接口地址
| 参数名 | 参数解释 |
|---|---|
| 测试环境地址 | 开发时使用的接口域名或 ip+端口的 origin,如:http://10.202.63.11:4001 |
| 转发策略 | 此字段的作用是为了在低码设计器中正确响应三方请求,需要低码适配过转发策略。可选值为 NONE/JZCF,JZCF 是财富基金小程序的请求策略 |
| 正式环境地址 | 应用发布时的请求接口域名或 ip+端口的 origin,如:https://szkingdom.com |
热更新
| 参数名 | 参数解释 |
|---|---|
| 应用启动后自动检测 | 每次应用启动后,自动检测是否有新的更新包,如果有则提示更新,没有则正常进入首页 |
| 版本检测接口地址 | 获取应用版本信息的接口地址 |
版本接口说明
开启启动应用自动检测后,配合移动端热更新方案在出码时注入,需要配置查询版本信息的接口地址
目前处理测试阶段,请以KOCA-Mobile 移动端组件库文档为主。
示例
在之前的逻辑设计章节中,我们添加了一个调用接口逻辑,接口地址为/lcp/app/jz/news,在设计器运行态会自动加上当前的地址(即 origin),但在出码后编译为 app 程序时并不能知道真实的访问地址,所以在出码前需要手动配置接口地址的测试环境地址和正式环境地址。这里将测试环境地址改为http://10.202.63.11:4001。