出码及编译
前言
出码遵循完整的开发项目需求,出码的项目可以进行正常的编译,或导入到属性的编辑器进行后续开发,这些都是没有限制的。
如果应用中使用到了包括但不限于网络请求、移动端 App 平台相关配置、微信小程序相关配置等,请在出码前进行相关移动端配置。例如:在低码设计中使用了调用接口逻辑,那么就应该在移动端配置中配置测试环境地址和正式环境地址。
出码
点击页面树移动端节点的更多操作,点击项目出码按钮
点击项目出码按钮后,浏览器将打开一个新的页签进行下载
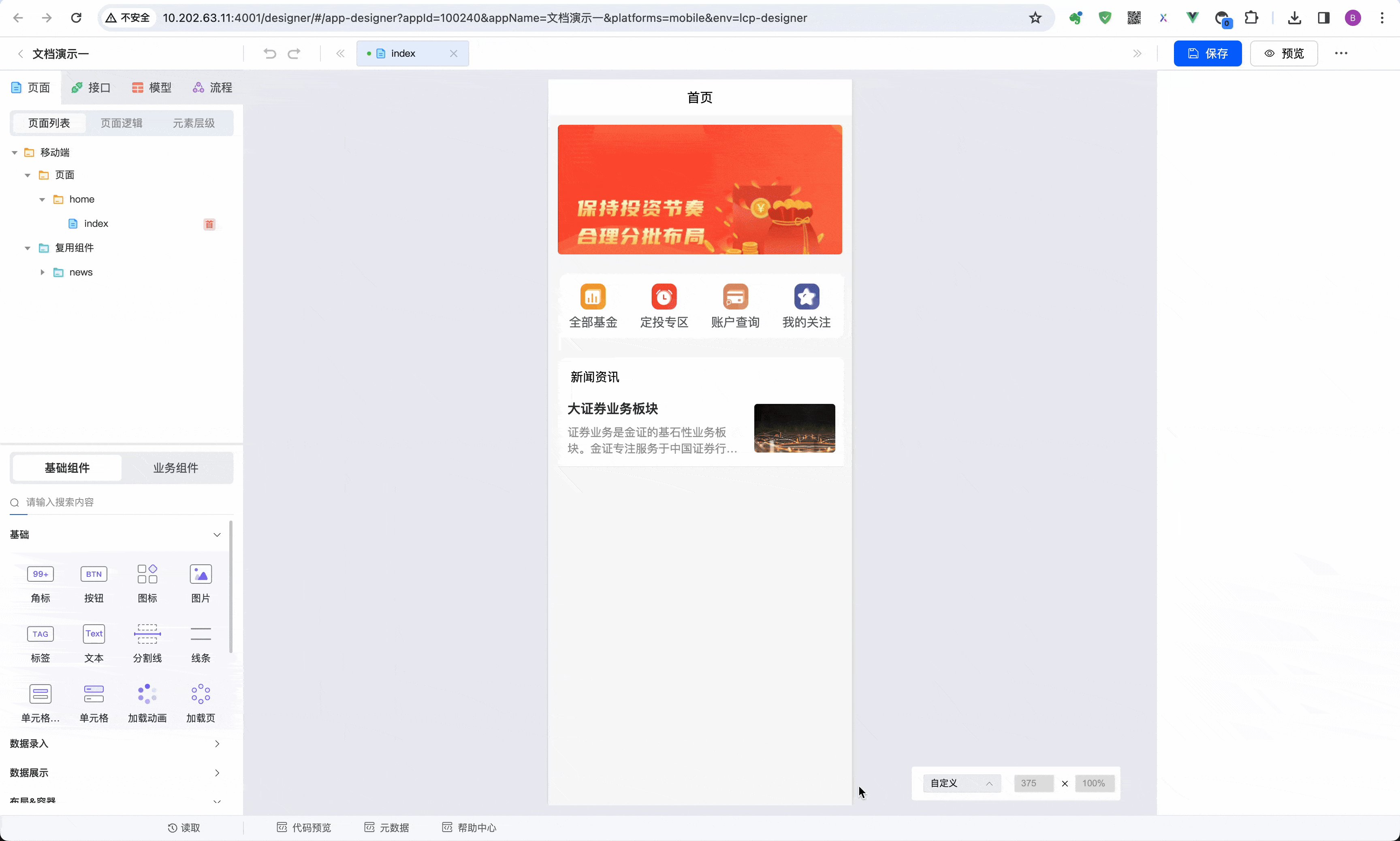
下载的是 zip 包,将下载的文件夹解压,默认文件夹名为 output。
请注意:如果之前出码下载过 output.zip 文件,本次出码时文件名可能自动加上了空格及括号,如 output (1).zip,请手动修改下文件名,文件名不能包含
()。同理所在路径中也不能包括()。
环境
KOCA-Mobile 移动端框架具有一码多端的能力,覆盖 Android、iOS、小程序、H5 等多平台。具体环境请参见KOCA-Mobile 移动端文档中 uni-app 框架下的环境准备章节。
注意前端环境 node 版本 >= 16
编译
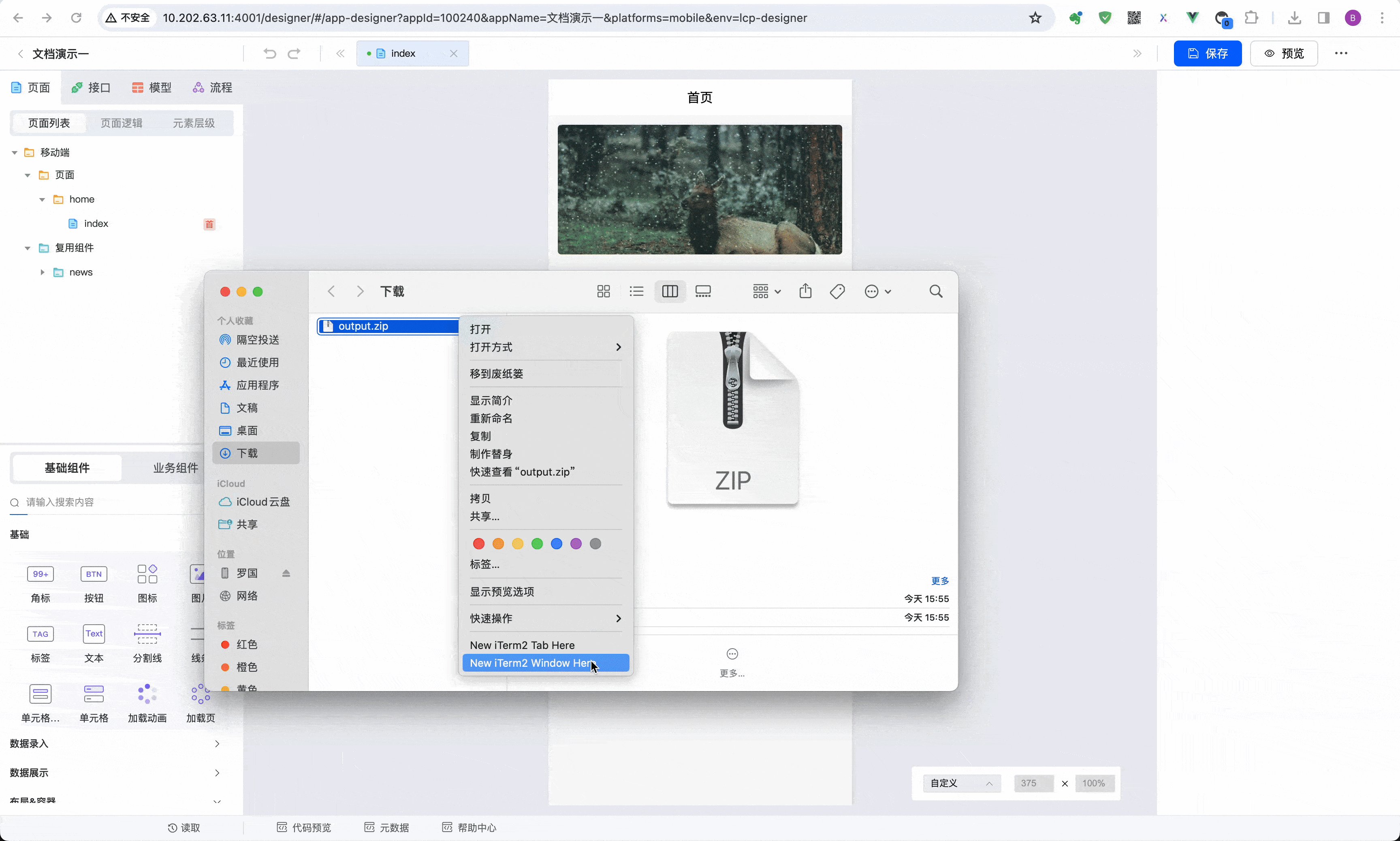
进入下载的 output 文件目录
# 请根据自己本机路径修改路径 cd ~/Desktop/output# 请根据自己本机路径修改路径 cd ~/Desktop/output安装依赖
npm inpm i浏览器查看效果
npm run dev:h5npm run dev:h5其他平台编译请参考KOCA-Mobile 移动端组件库文档
完整流程
以低码可视化开发章节创建的演示应用为例,整体的出码、编译运行到 h5 流程参见下面的 gif:

出码结构
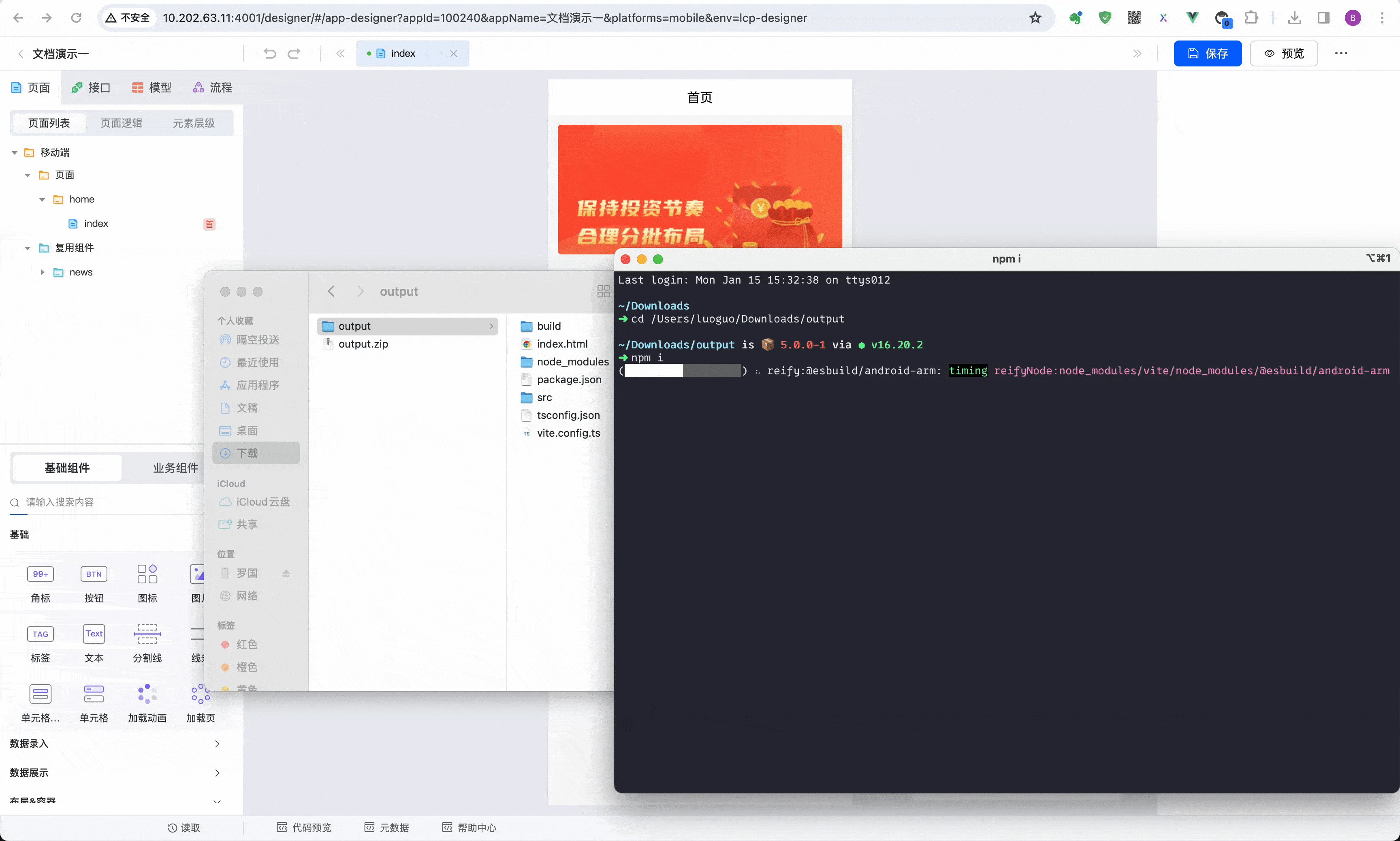
低码设计器中添加的页面层级是在项目根目录的 src/pages/lcp 目录下,组件层级是在项目根目录的 src/components/lcp 目录下,与高码项目做了隔离,且低码设计器不会修改高码页面和组件的结构和内容。
以低码可视化开发章节创建的演示应用为例,出码结构如图: