逻辑设计
需求场景
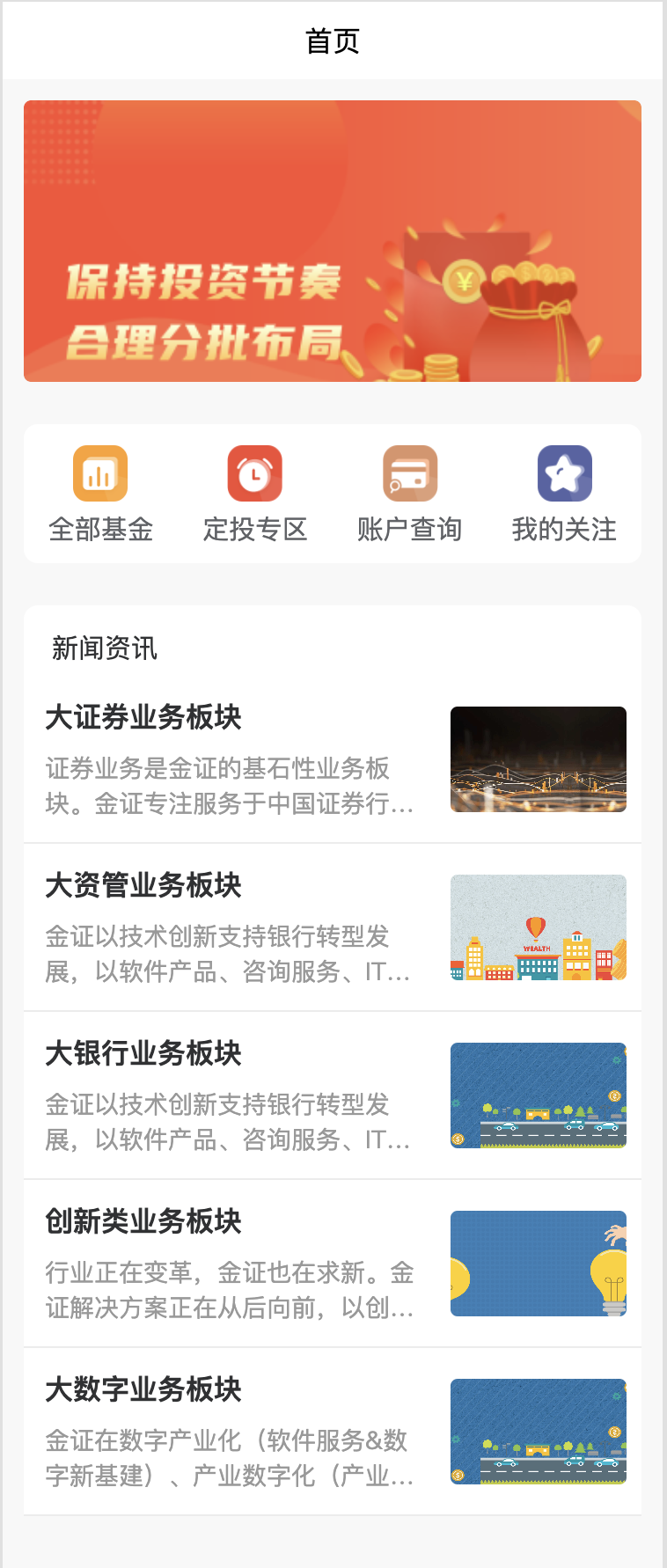
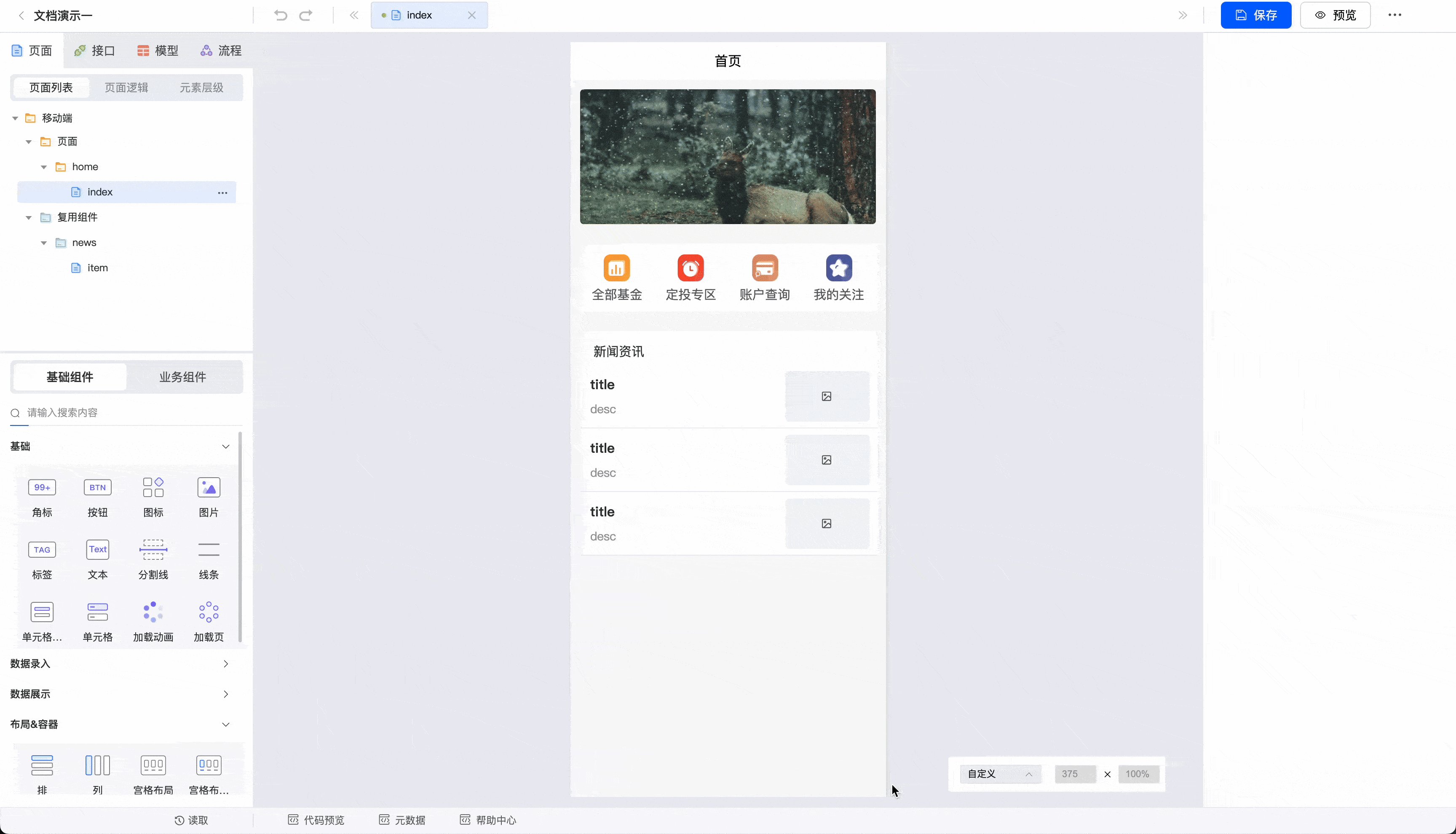
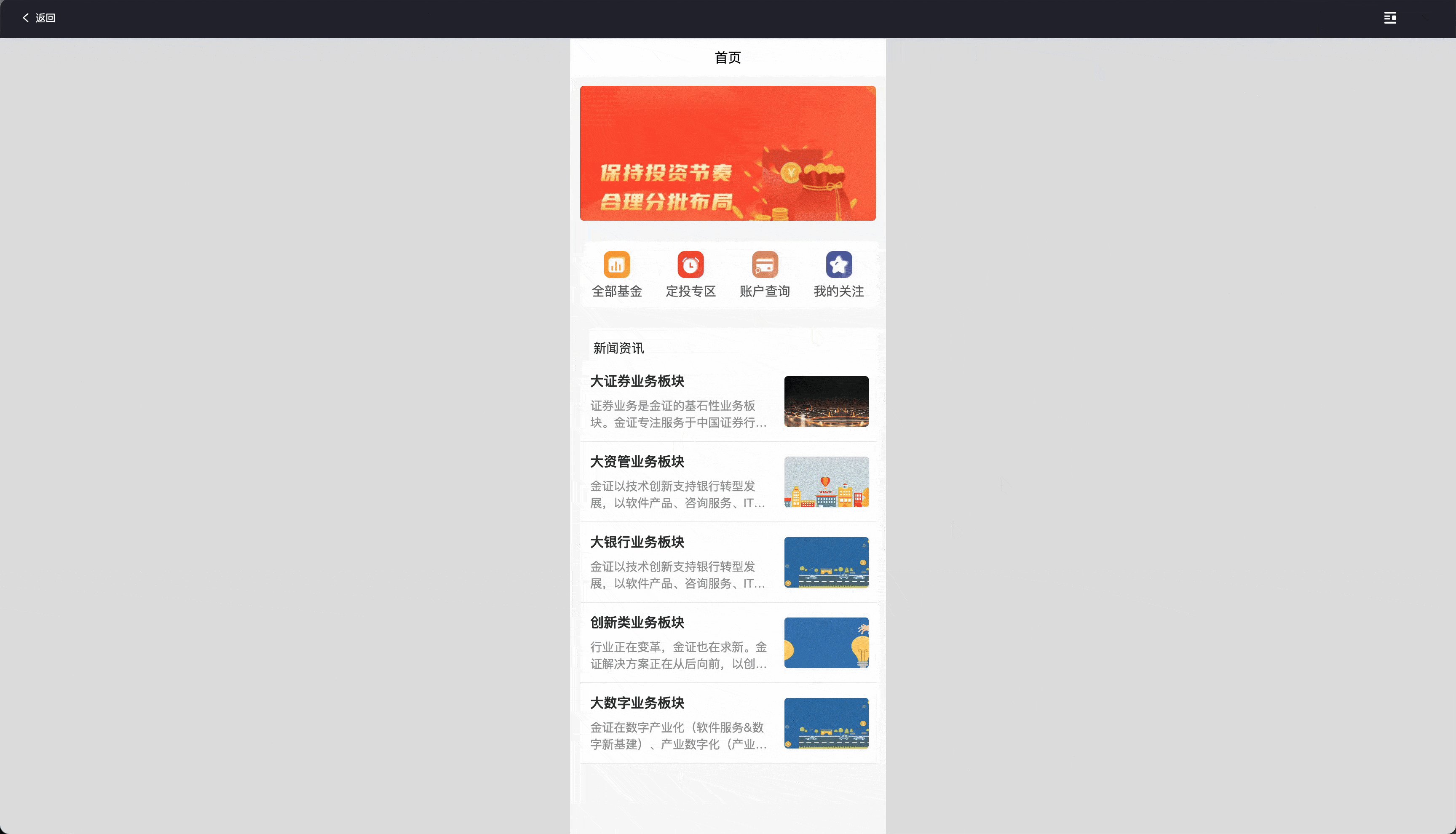
通过接口的返回数据,绑定数据到上一节中设计的资讯项组件,并渲染到到页面中,效果如下图:

实现思路
进入页面后发起请求获取数据,将返回的数据赋值到页面变量,组件使用这个变量进行双向绑定,通过 v-for 指令来渲染每一项数据。
操作步骤
在页面生命周期 onLoad 中,实现发起请求数据的逻辑
- 在页面树中双击之前创建的首页页面节点,选择页面逻辑标签项
- 点击页面逻辑的更多操作,可添加页面变量。这里我们添加两个变量,newsApiUrl 和 news。newsApiUrl 为请求的接口地址,赋值为"/lcp/app/jz/news";news 变量设置为数组类型,用来存储资讯数据;具体操作见下面的 gif 展示
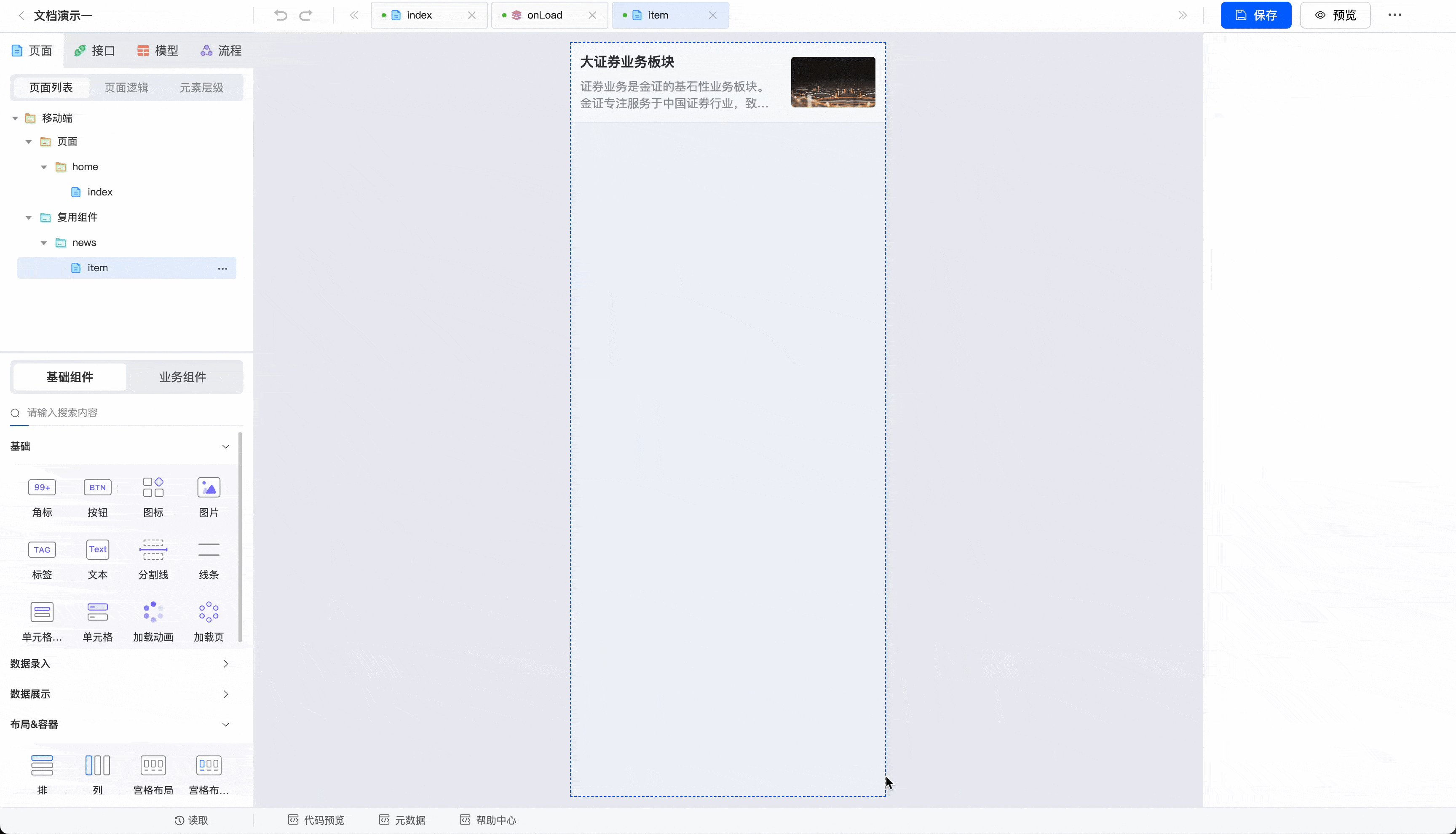
- 展开逻辑树中的事件节点,找到并双击事件中的onLoad生命周期节点,会中间画布区域出现逻辑设计器画布以及左下角的逻辑设计物料
- 在物料区拖拽调用接口逻辑物料到开始至结束的流程中,在画布里选中调用接口节点,右侧出现逻辑设计的属性面板
- 在出现的调用接口属性面板中绑定接口变量为之前创建的页面变量 newsApiUrl,以及填写 body 参数。具体操作见下面的 gif 展示
- 在物料区拖拽赋值逻辑物料到调用接口至结束的流程中,在画布里选中赋值节点,右侧出现赋值的属性面板
- 在出现的赋值属性面板中选择要赋值的变量名 news,以及将接口调用返回值的正确解构结构绑定为值。具体操作见下面的 gif 展示
在保存了 onLoad 的逻辑后,记得在页面里也要去保存,否则低码设计器认为此次修改不应该被保存到页面中

复用组件暴露属性
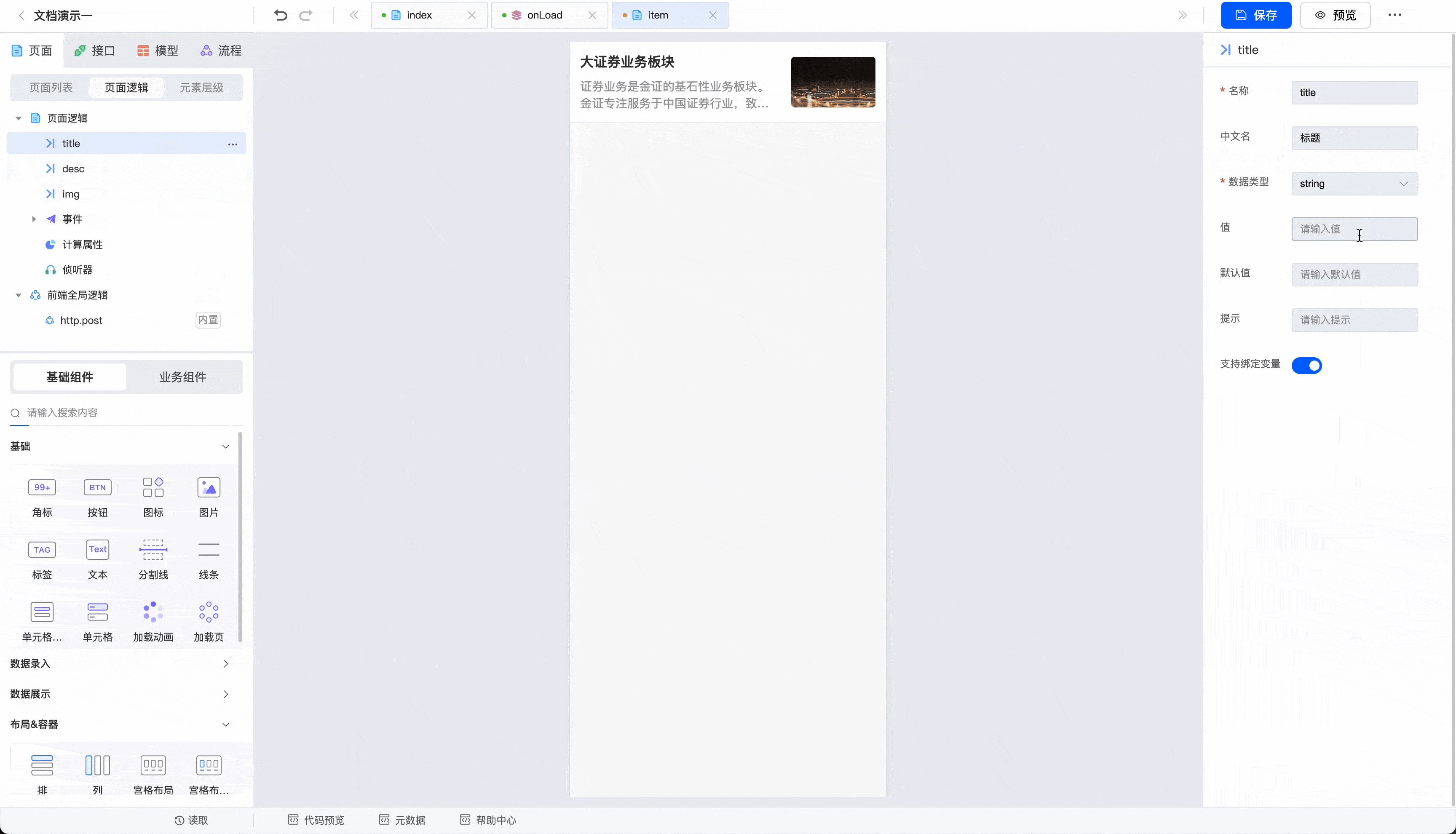
- 在页面树中双击之前创建的资讯项节点,选择页面逻辑标签项
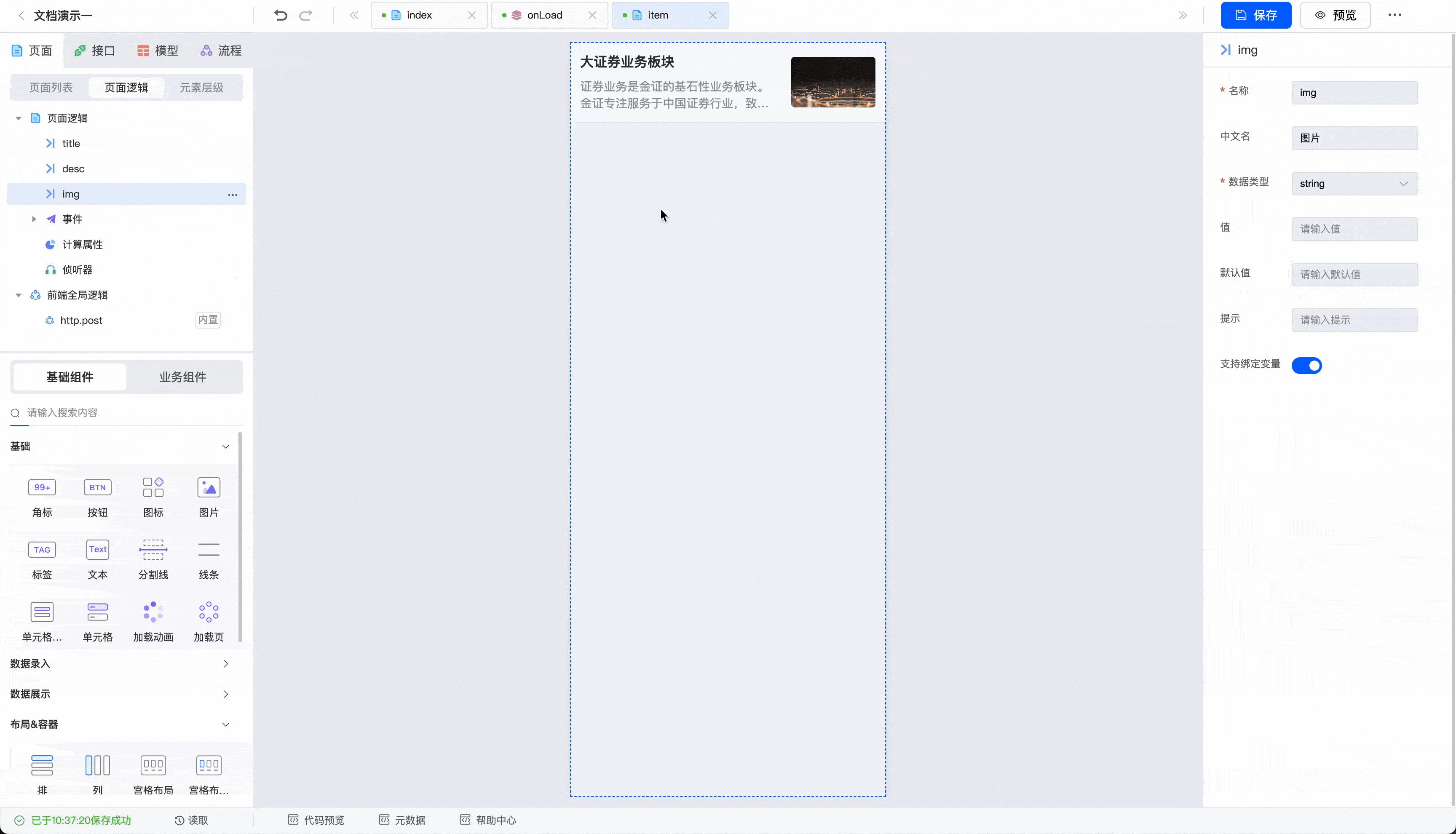
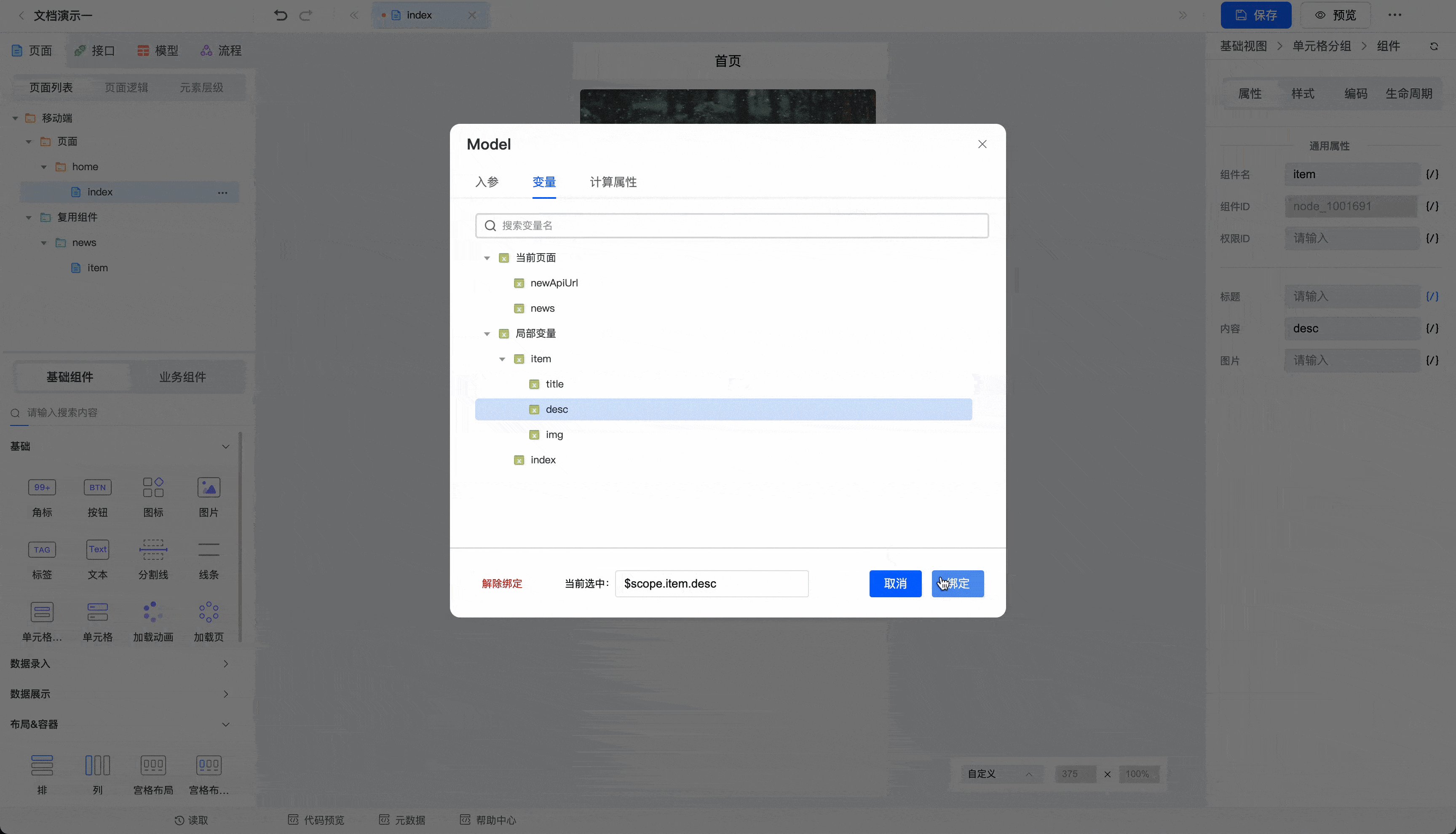
- 点击页面逻辑的更多操作,可添加页面入参。这里我们添加三个参数,title、desc、img,具体操作见下面的 gif 展示
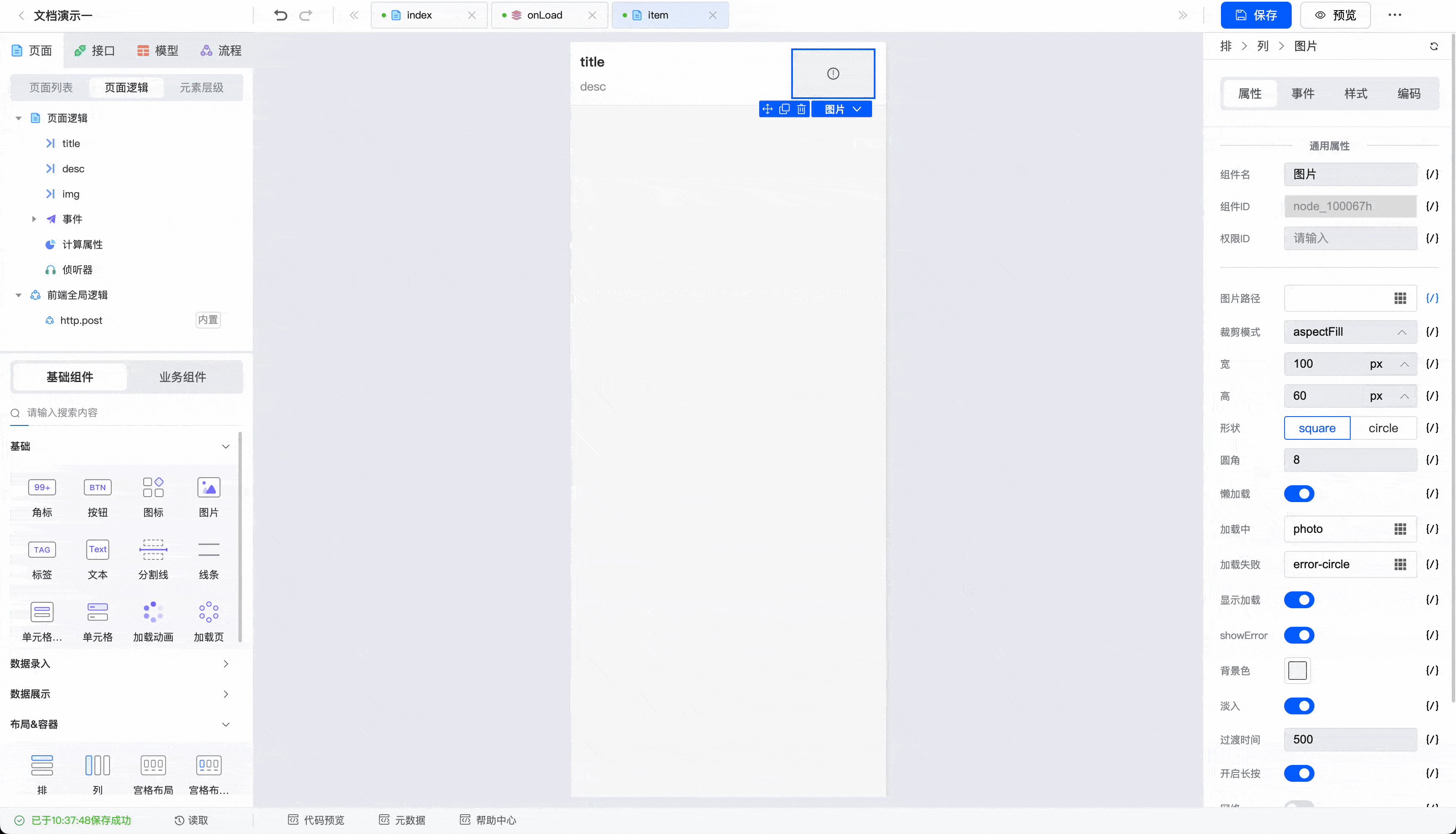
- 改造复用组件为通用形式,方便后续使用时能更清晰的表示组件适用的场景。选择画布中代表 title、desc、img 的三个视图,分别将展示属性绑定为刚创建的入参,具体操作见下面的 gif 展示

v-for 绑定数据并渲染
- 回到之前创建的页面,此时能看到复用组件修改后,在使用的界面已经生效。现在我们在设计器中删除两个 item,只保留一个 item
- 选中设计器中 item 元素,在右侧的属性区域,选择编码标签项
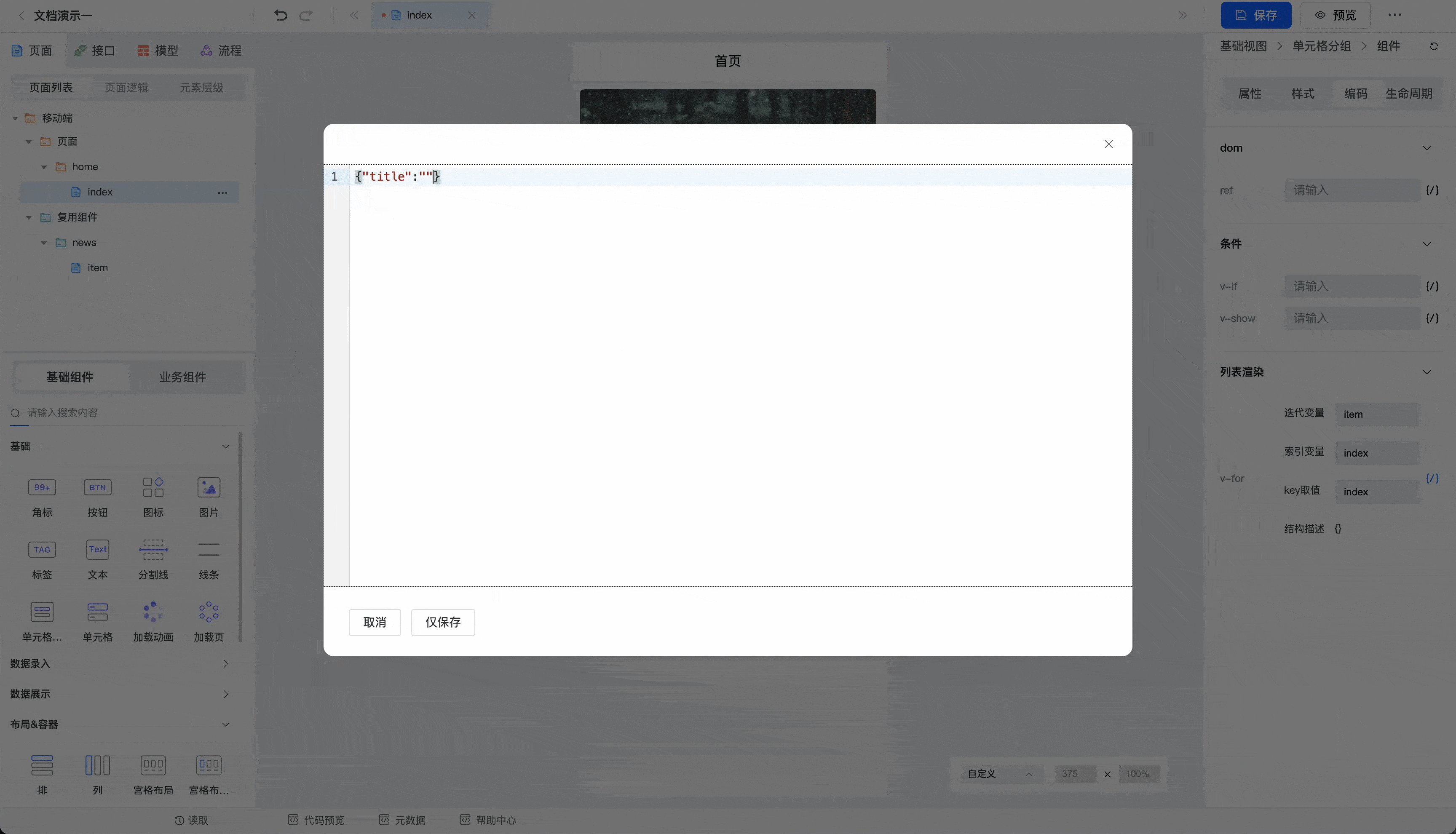
- 给 v-for 绑定之前创建的 news 变量,并在结构描述中填入单项的对象结构,这里为{"title":"", "desc":"", "img":""},具体操作见下面的 gif 展示
此处 v-for 的结构描述为必填,因为是动态数据,所以只用填结构,不需要填具体值。在后续版本中此结构可能会进行优化读取变量的结构(这里指 news 数组里每项的结构),到时就不用再手动处理

小结
至此,我们已经实现了一个比较完整的页面设计,其中涉及到基础组件的使用及属性调整,以及逻辑设计的使用,包括发送请求获取数据来进行界面的渲染等。如果基础组件及其属性不熟悉,有需要请时刻参考KOCA-Mobile 移动端组件库文档。