创建页面
需求场景
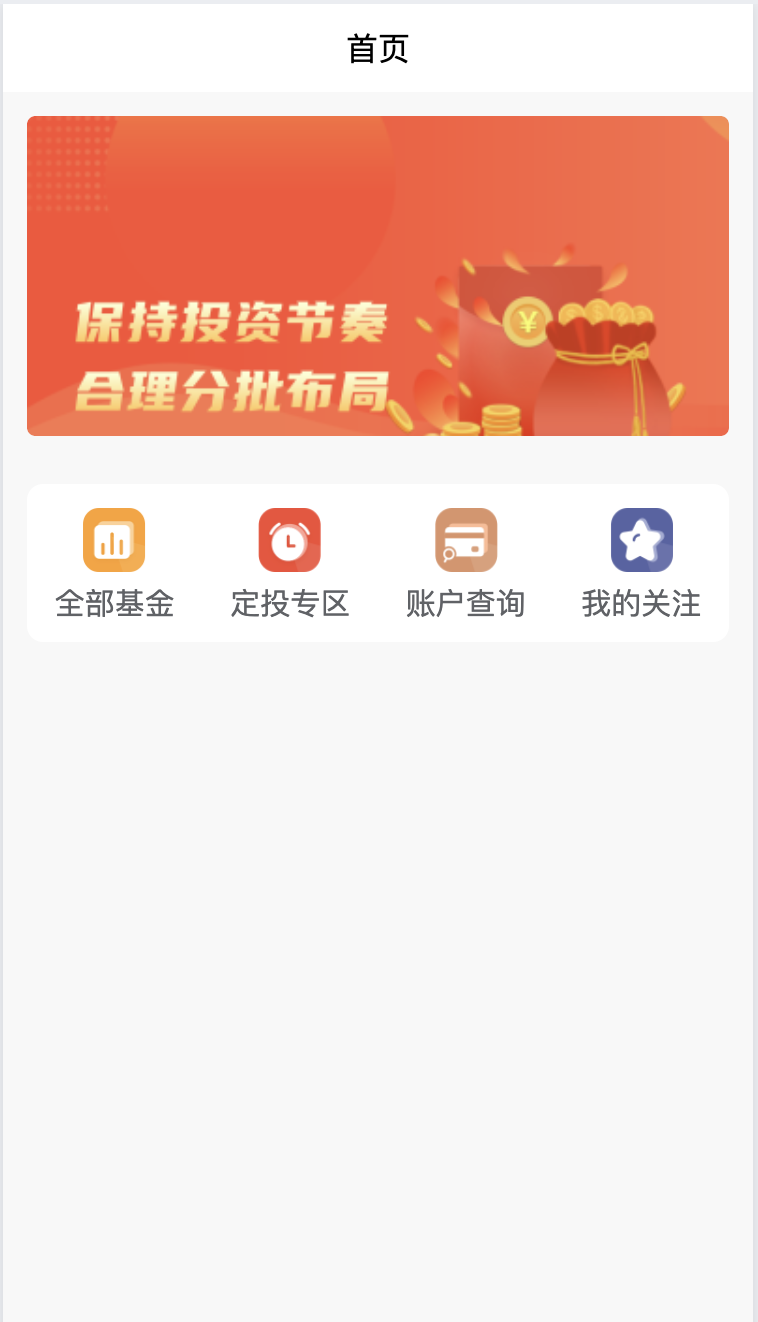
创建一个页面,并使用基础组件构建首页页面的部分样式,效果如下图:

操作步骤
- 进入包含移动端场景的应用可视化设计器
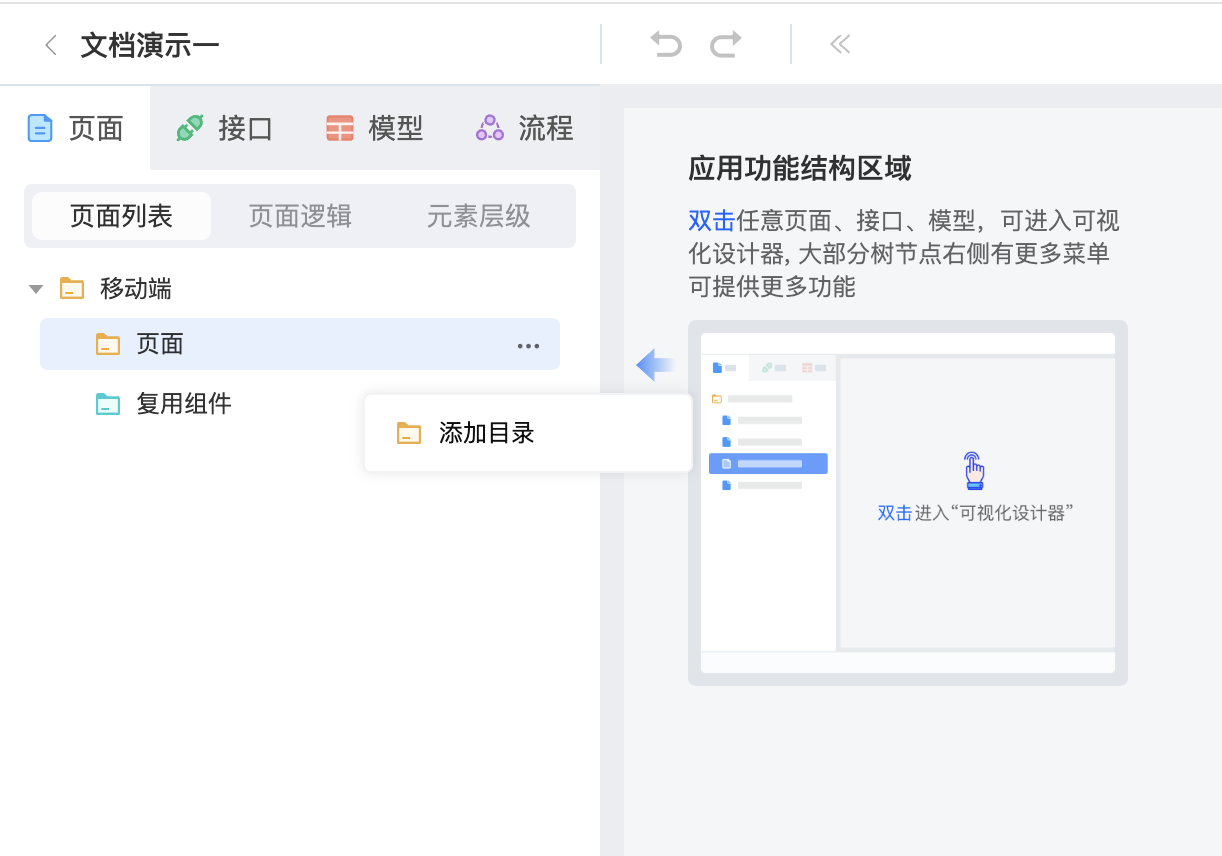
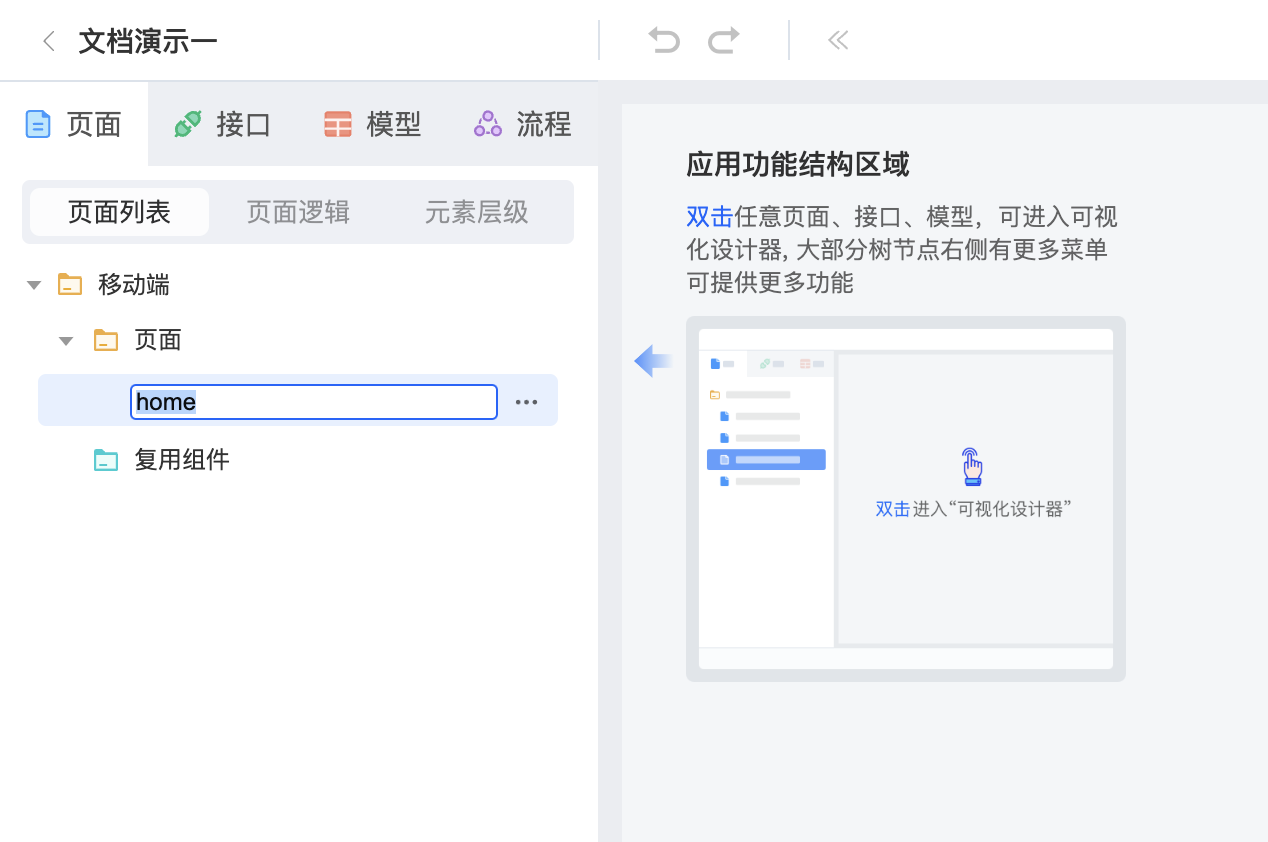
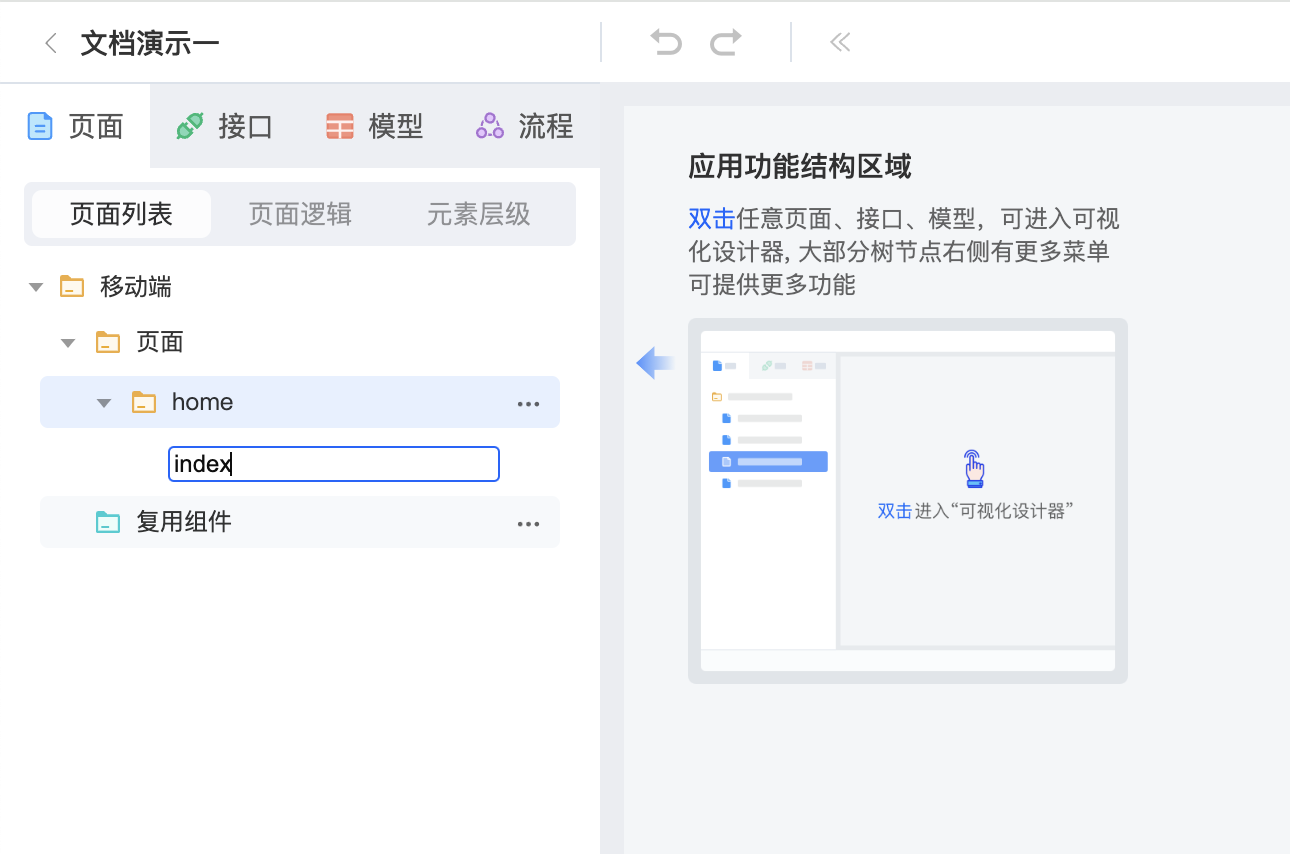
- 鼠标移动到移动端页面树中的页面节点,点击更多操作图标按钮,选择添加目录,输入英文目录名称(如:home)


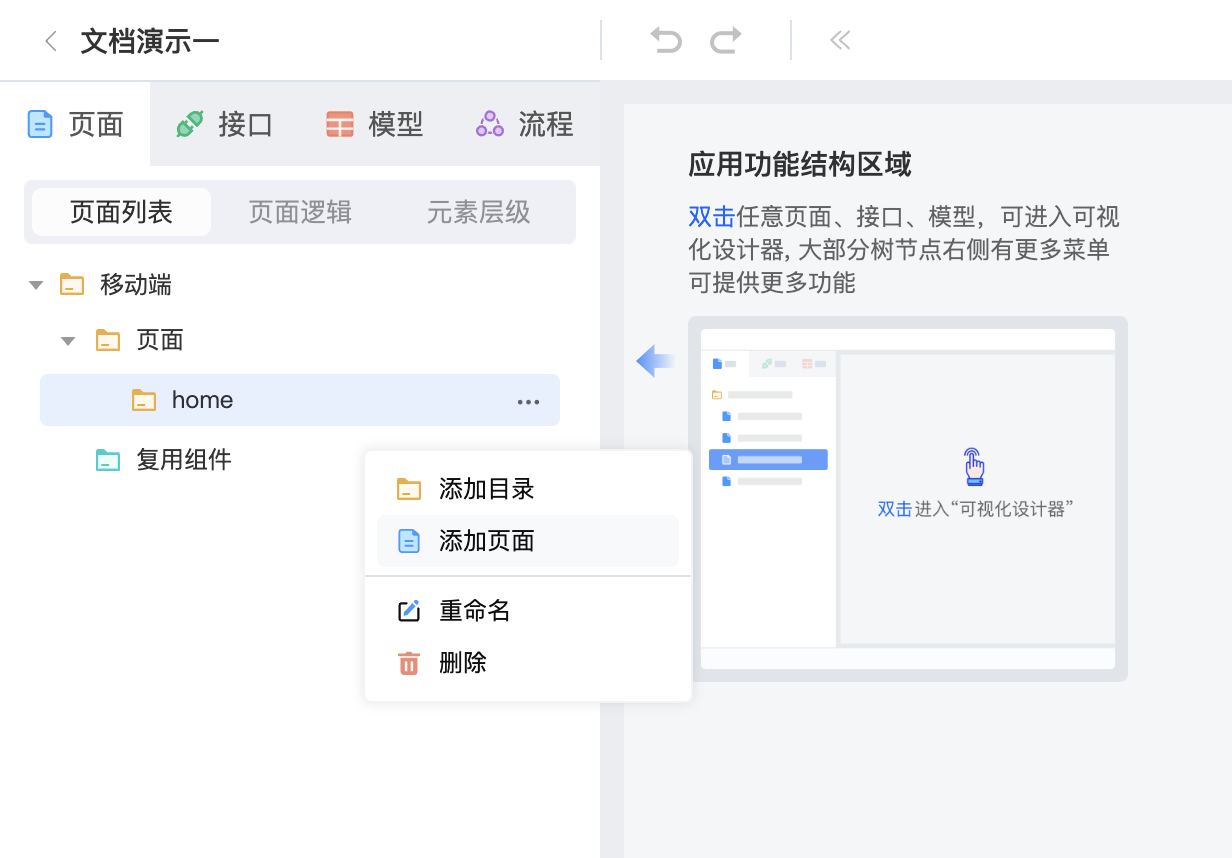
- 将鼠标移动到刚创建的目录节点,点击更多操作图标按钮,选择添加页面,输入英文页面名称(如:index),不需要跟.vue 的后缀名


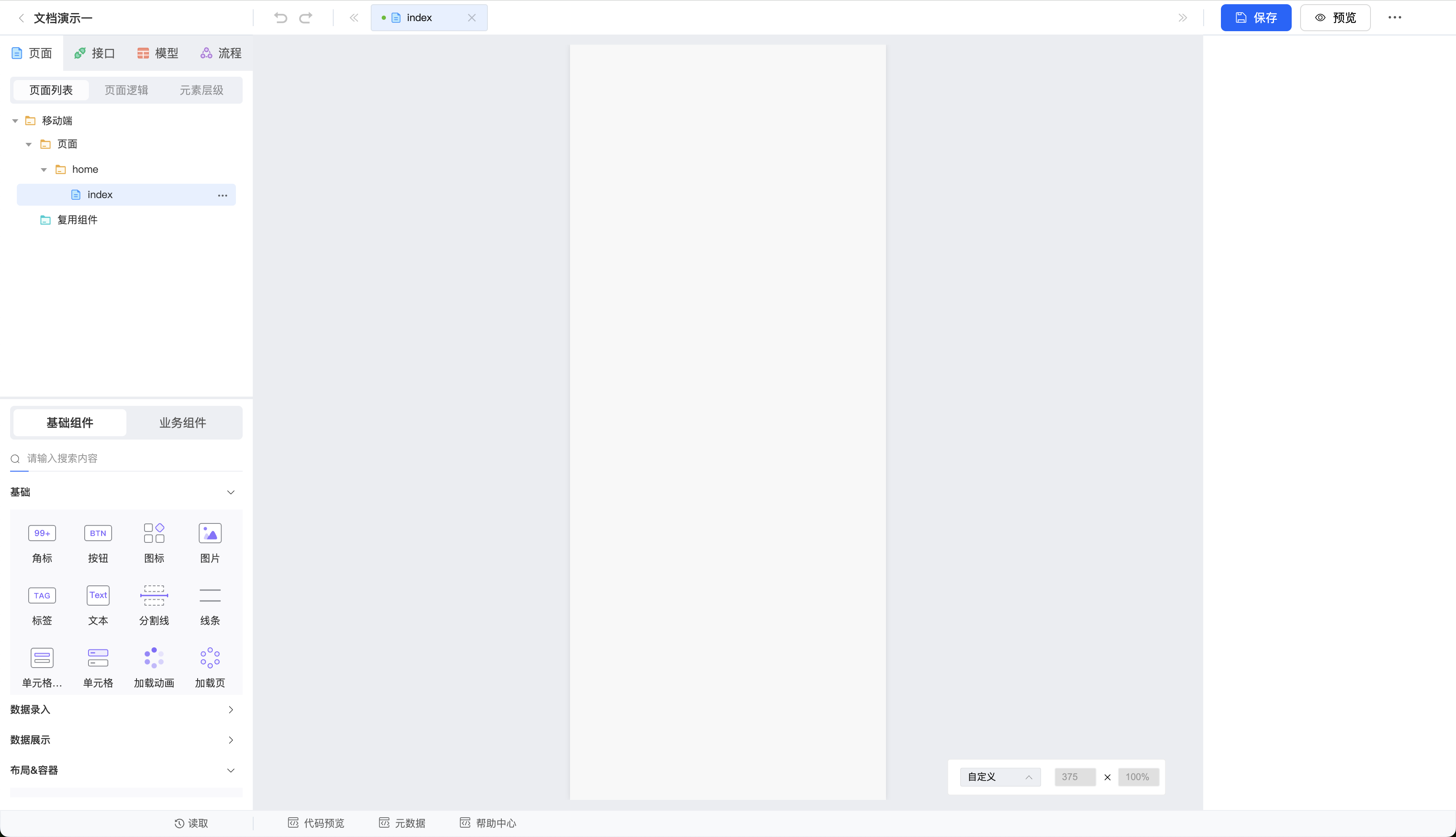
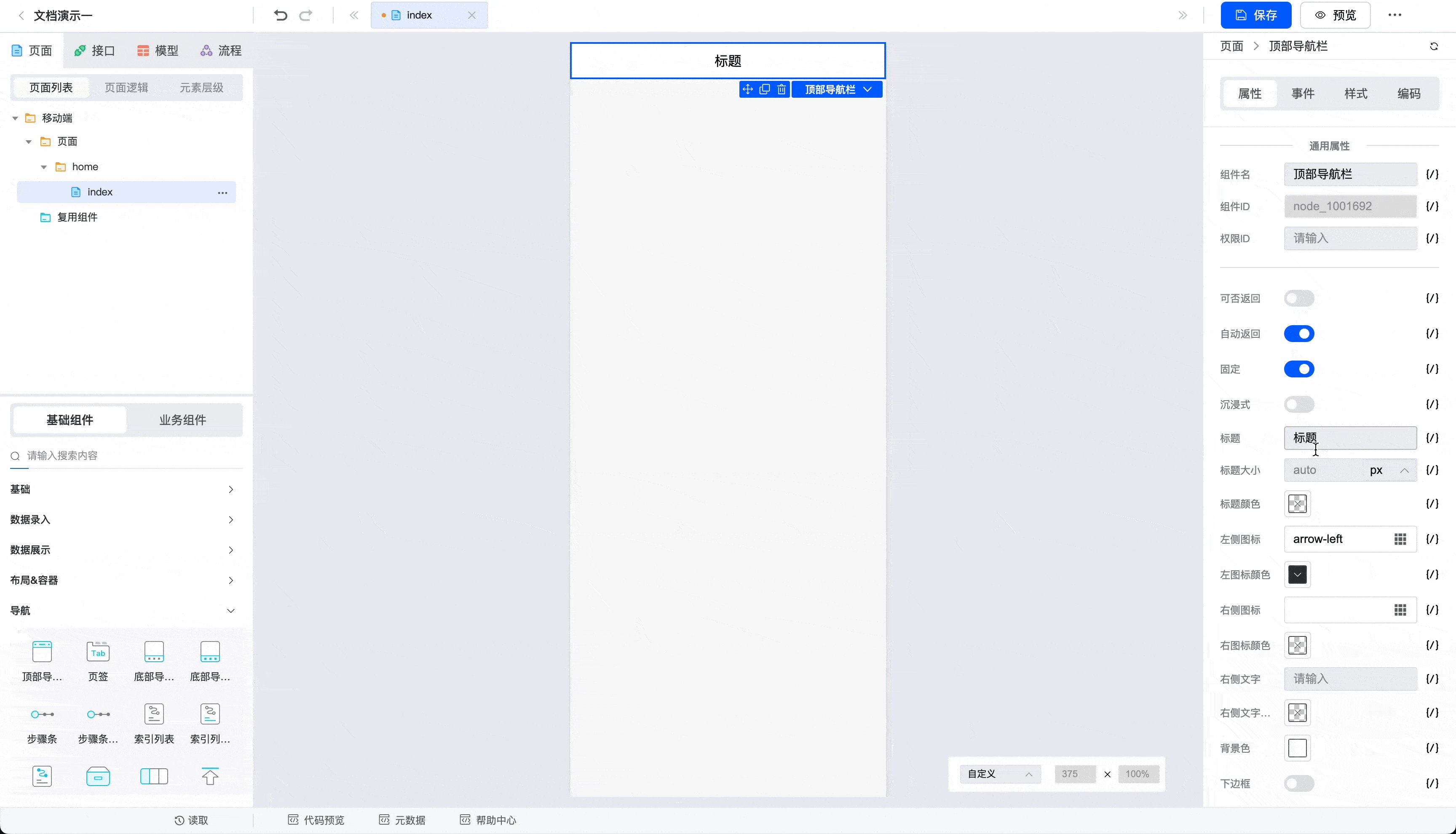
- 双击刚创建的页面节点,出现页面设计器画布,同时物料区域也会出现组件物料

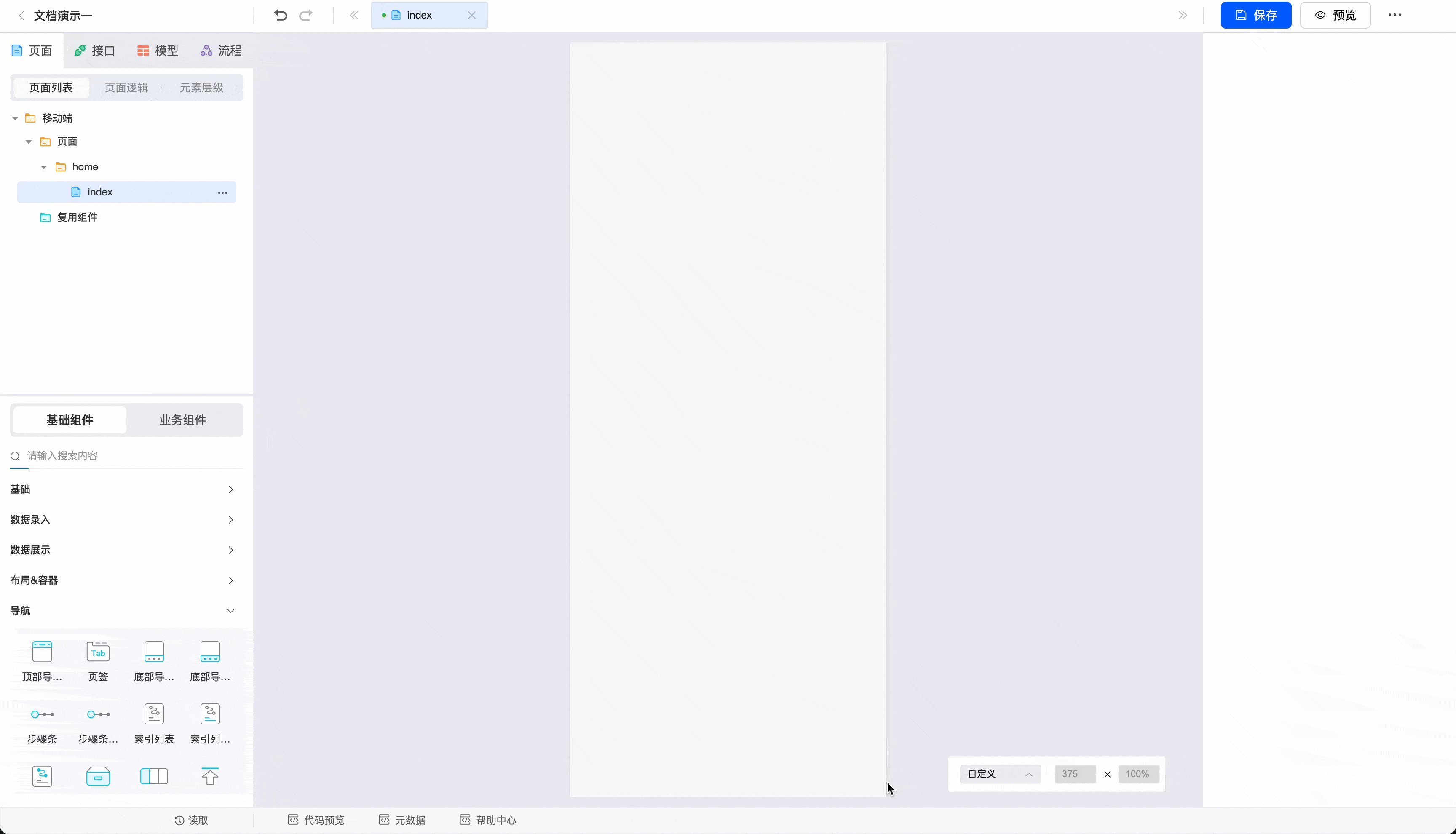
- 拖拽物料中基础组件下分类为导航中的顶部导航栏组件到画布的有效区域
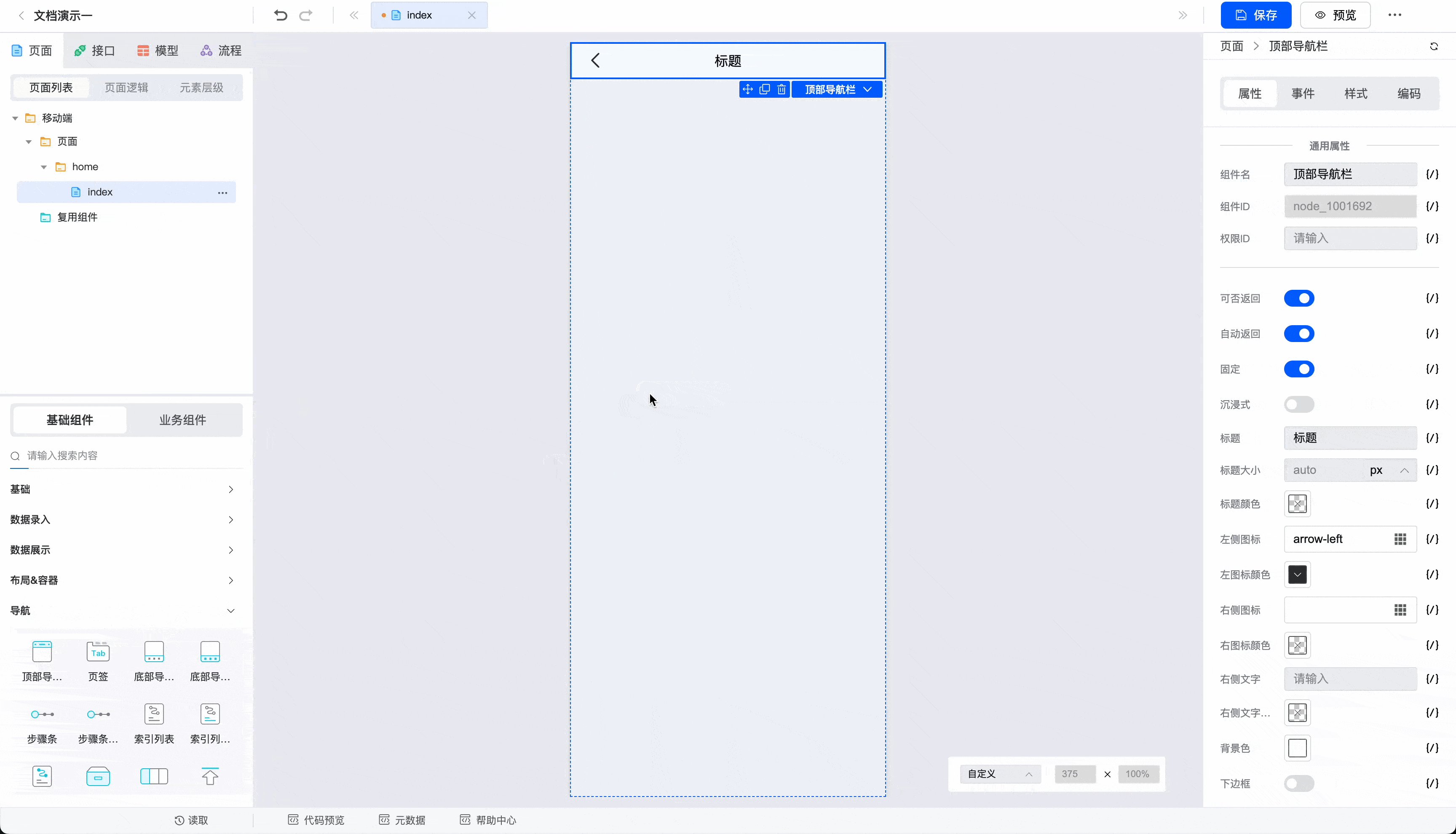
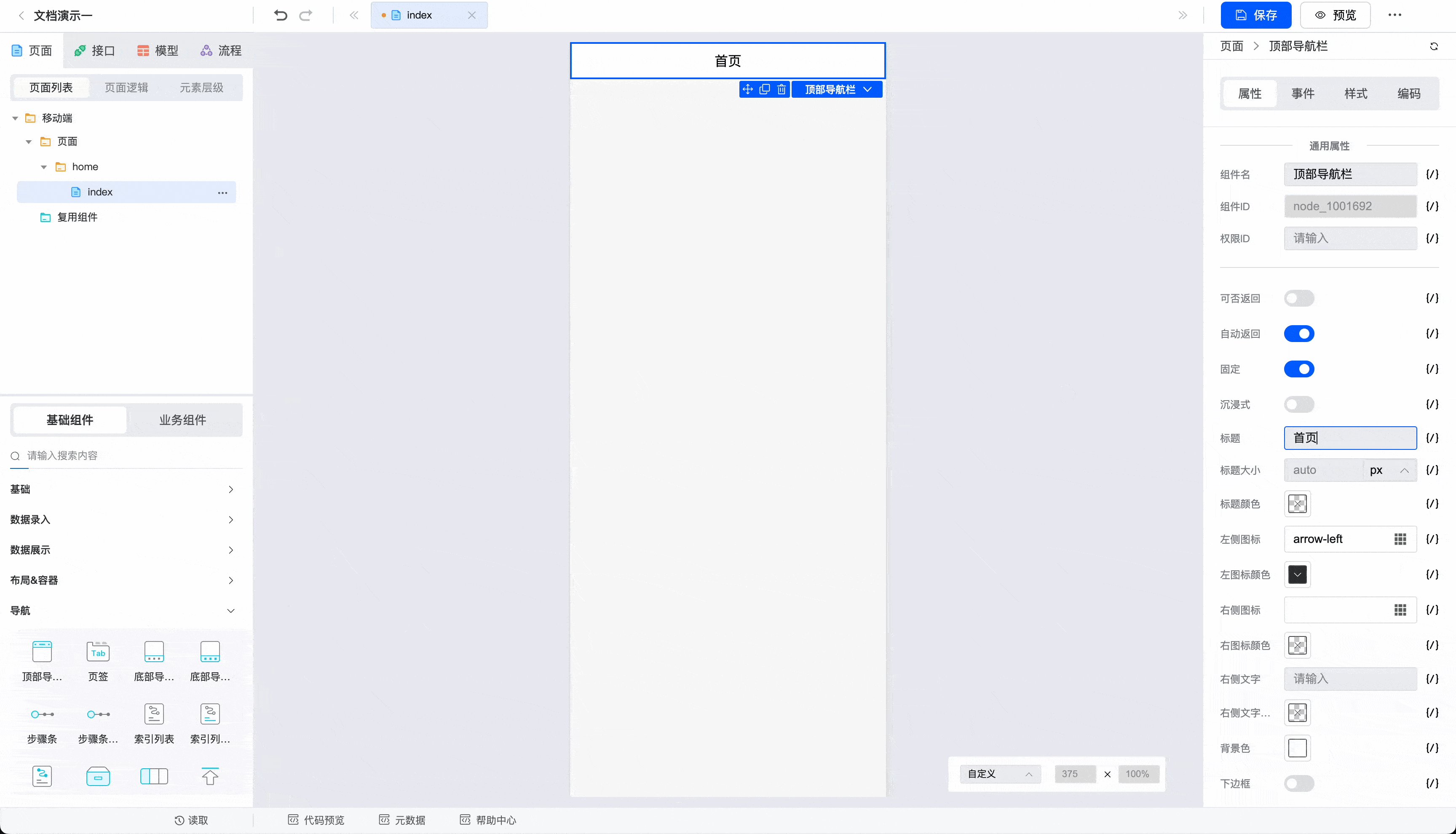
- 单击画布中的组件节点,出现右侧属性面板,根据需要在右侧属性面板修改组件的属性、样式等。
此步骤为重复性步骤,请参考KOCA-Mobile 移动端组件库文档查看各属性的作用及效果。

- 完成banner、金刚区的设计开发
- 点击右上角保存按钮,保存页面数据

- 点击右上角预览按钮,可预览页面样式