使用高码业务组件
本节我们还是结合已同步的财富基金小程序高码项目做演示说明。
需求场景
创建一个页面,并在页面中使用高码项目中的业务组件。
操作步骤
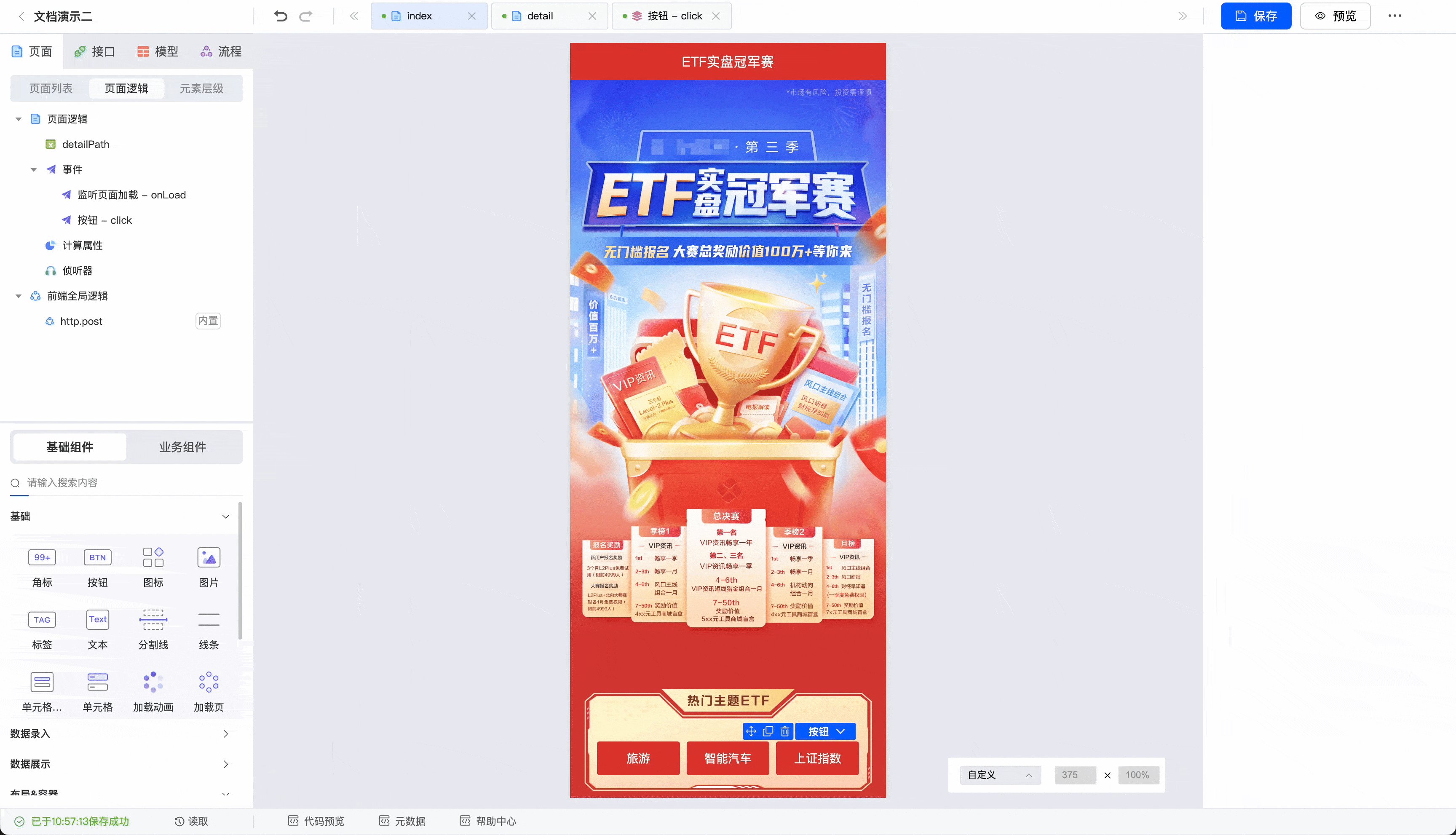
- 在 activty 目录下创建页面,命名为 detail,并双击此页面打开设计画布
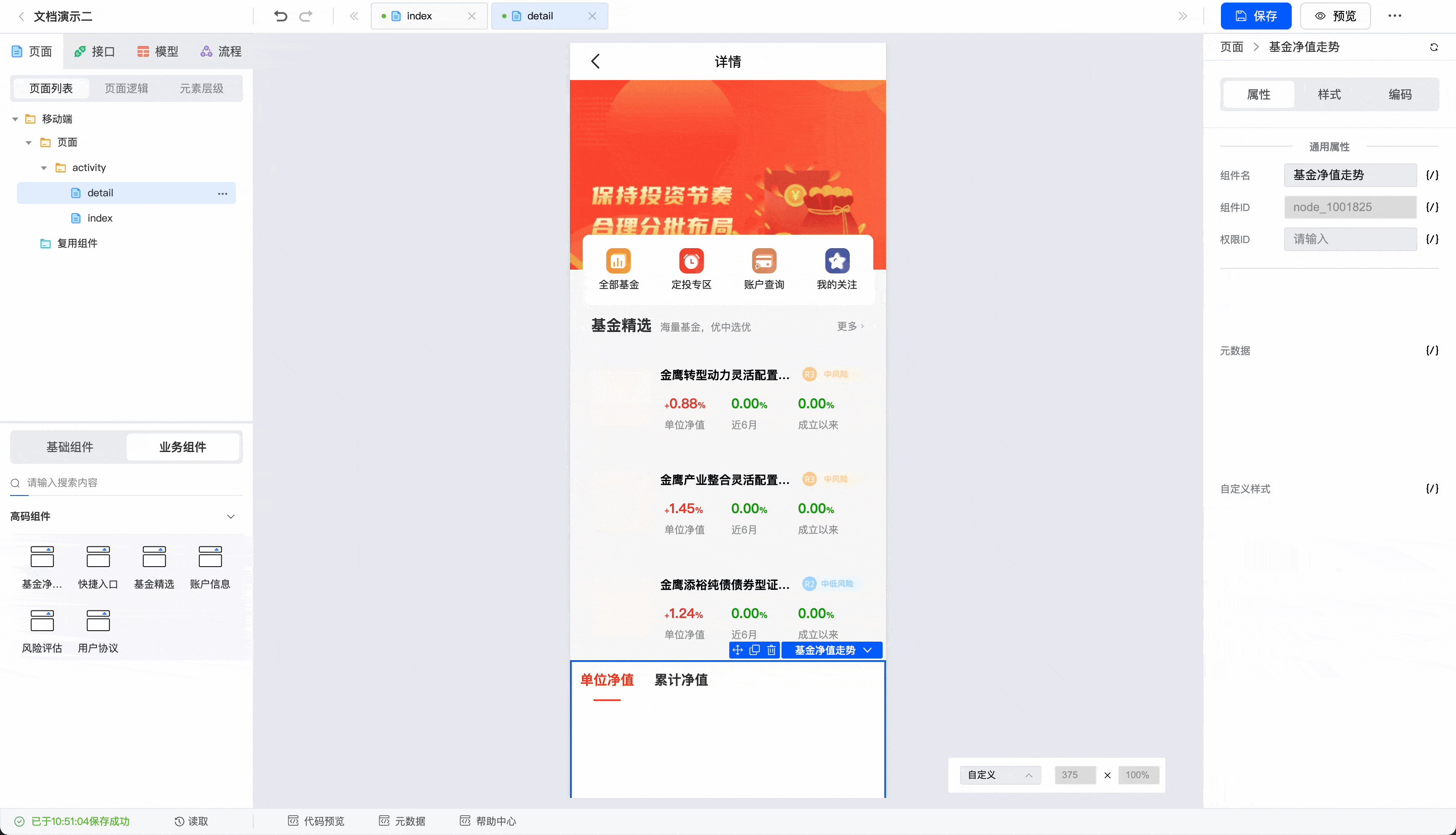
- 在左下角的组件物料区域中,选择业务组件标签项,并按需求拖入高码业务组件

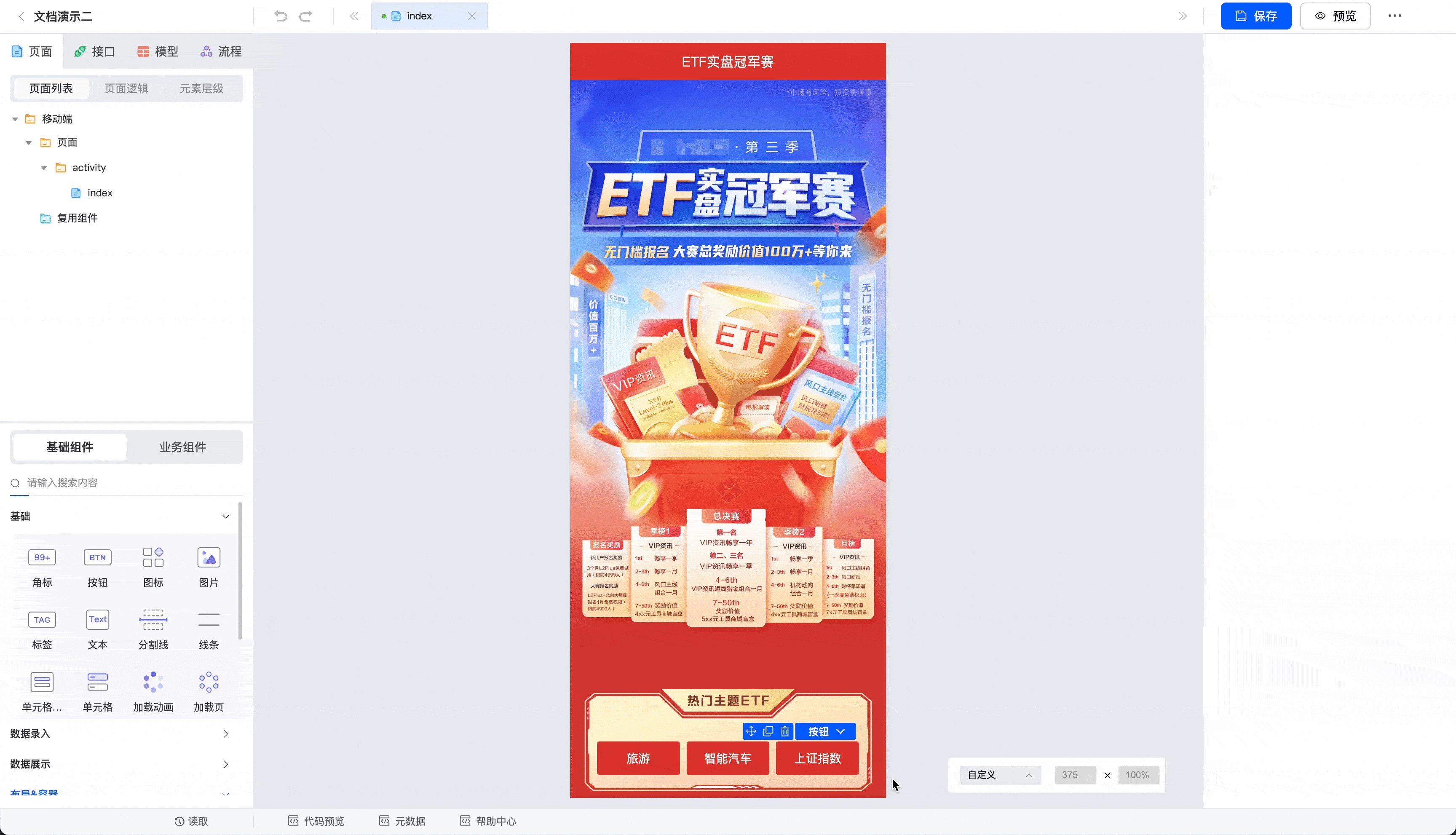
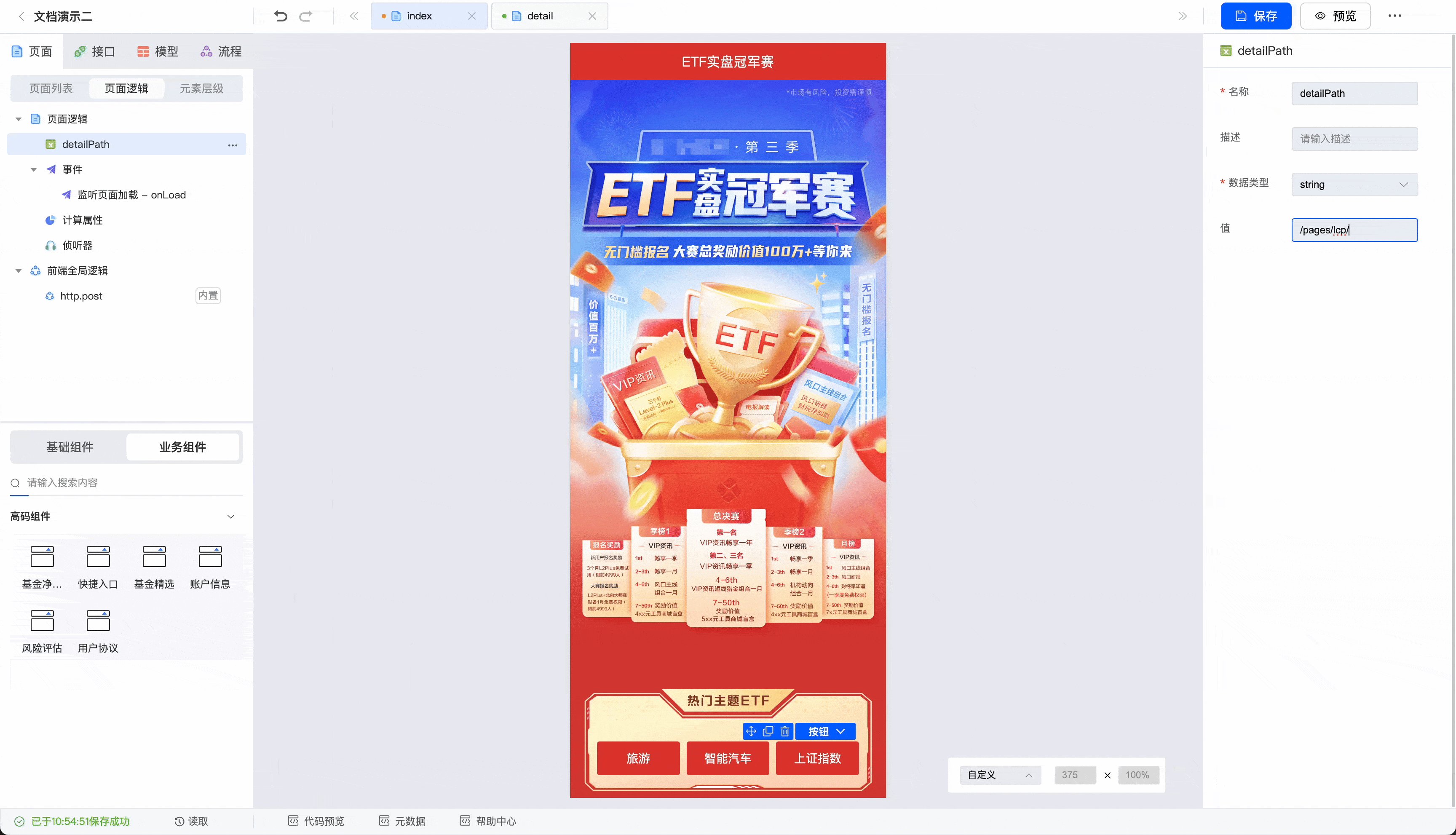
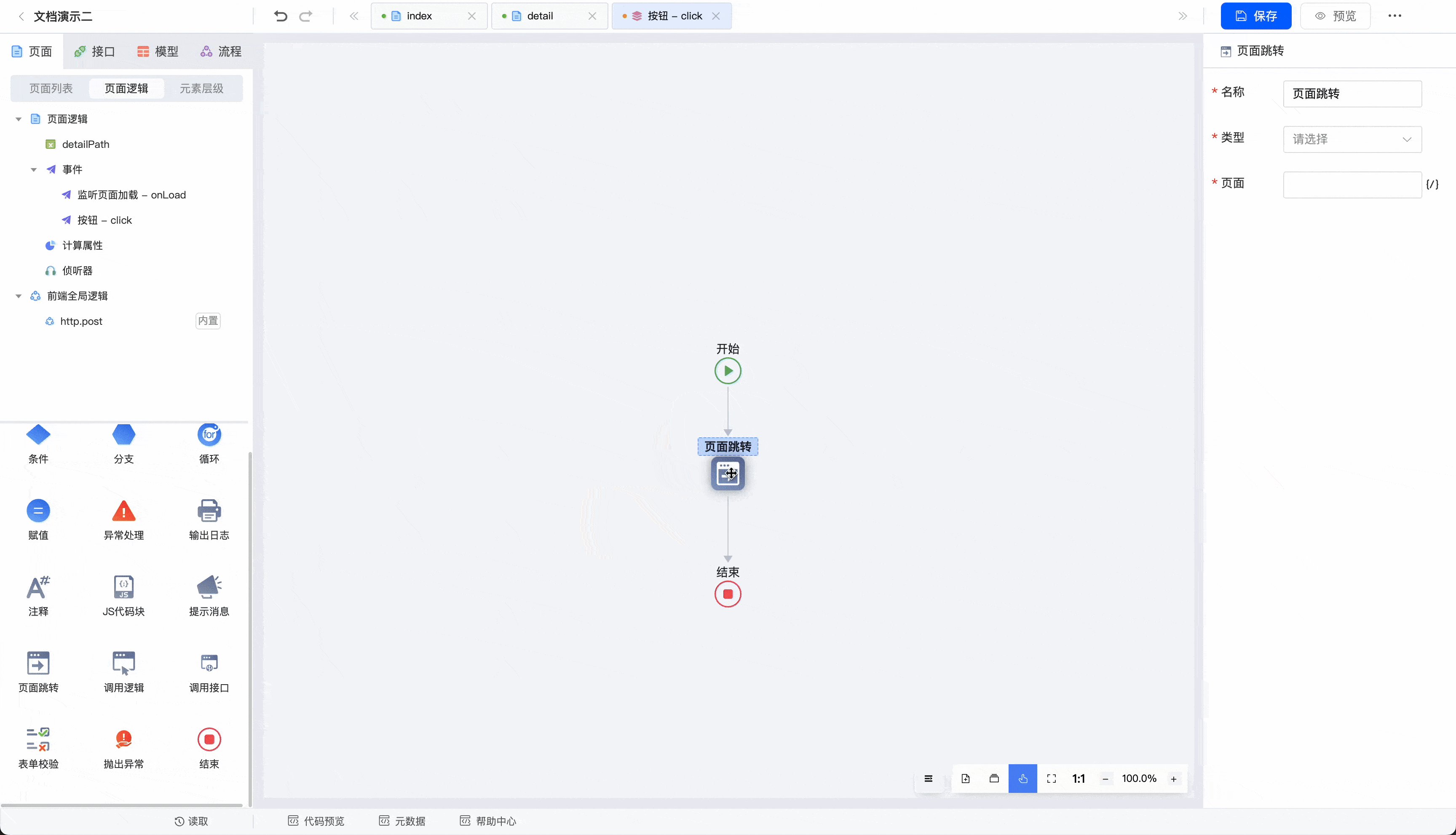
- 回到活动首页中添加单击上证指数按钮跳转逻辑,从 activity 中的 index 页面跳转到 detail 页面
低码中的页面路径为出码后的路径,请参见出码结构章节

小结
现在,我们已经完成在高码项目中添加了一个 tabbar 页签,新增的 tabbar 展示了一个活动页面,并点击页面上的按钮后跳转到一个使用了高码业务组件的低码页面。我们可以在下一小节中查看出码后的效果。