高码项目中添加低码页面
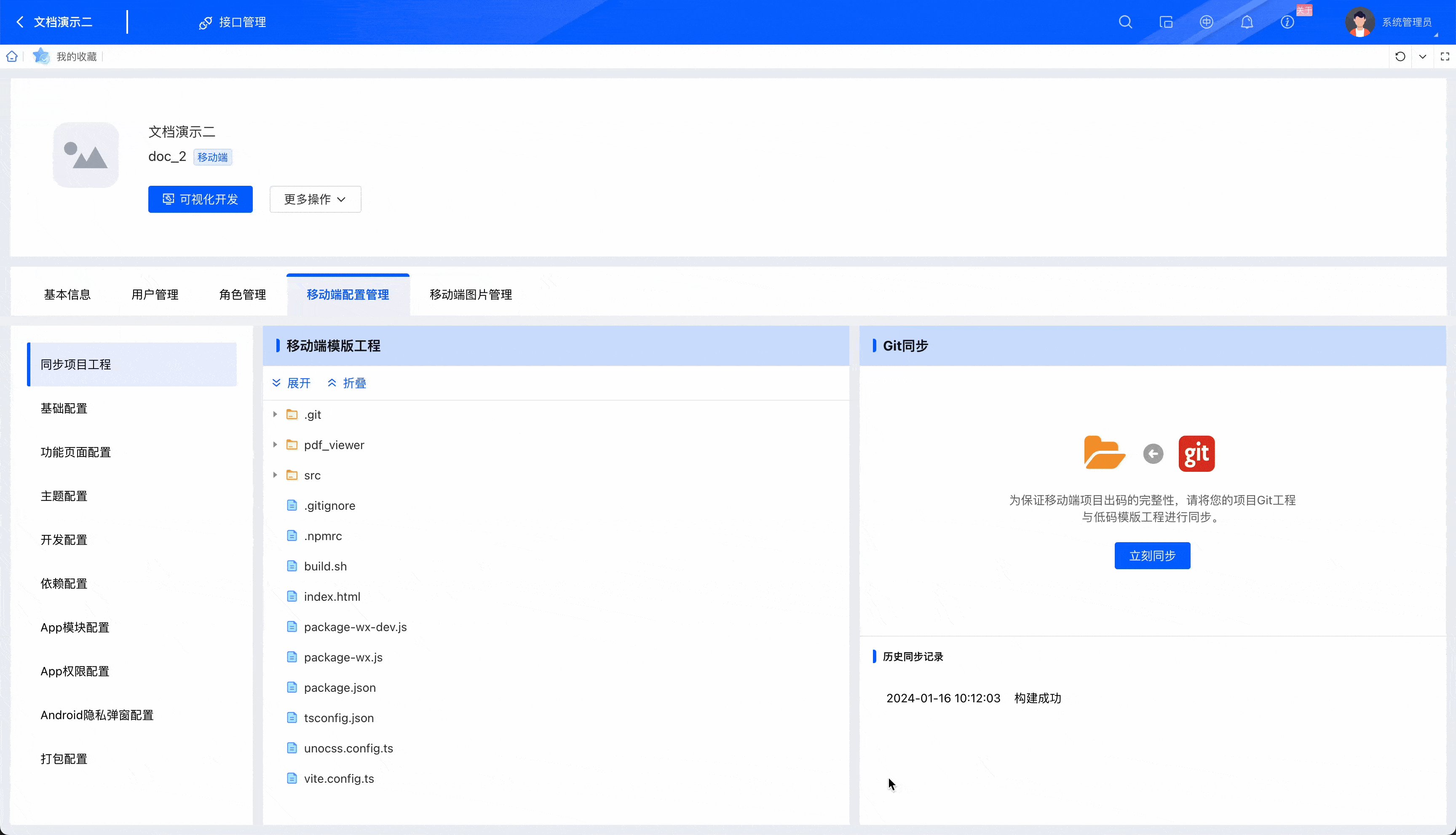
应用完成同步高码项目工程的流程后,单击应用信息界面中的可视化开发按钮,进入该应用的可视化开发界面。
高码项目展示
上一小节我们展示了同步财富基金小程序高码项目的过程,财富基金小程序的界面如下:

接下来我们将介绍低码页面与高码项目结合使用的场景。本章节结合已同步的财富基金小程序高码项目,介绍添加一个低码页面到 tabbar 的场景;下一章节将介绍跳转到一个新的低码页面,并在低码页面中使用高码业务组件的场景。
需求场景
创建一个活动页面,并将其添加为高码项目的一个 tabbar 标签页。
活动页效果如下图所示:

请注意添加到 tabbar 后的效果需出码后查看
运行后如下图:
操作步骤
- 在页面下创建名为 activity 的目录,并创建名为 index 的页面
- 双击index 页面,打开设计器画布
- 设计活动页面

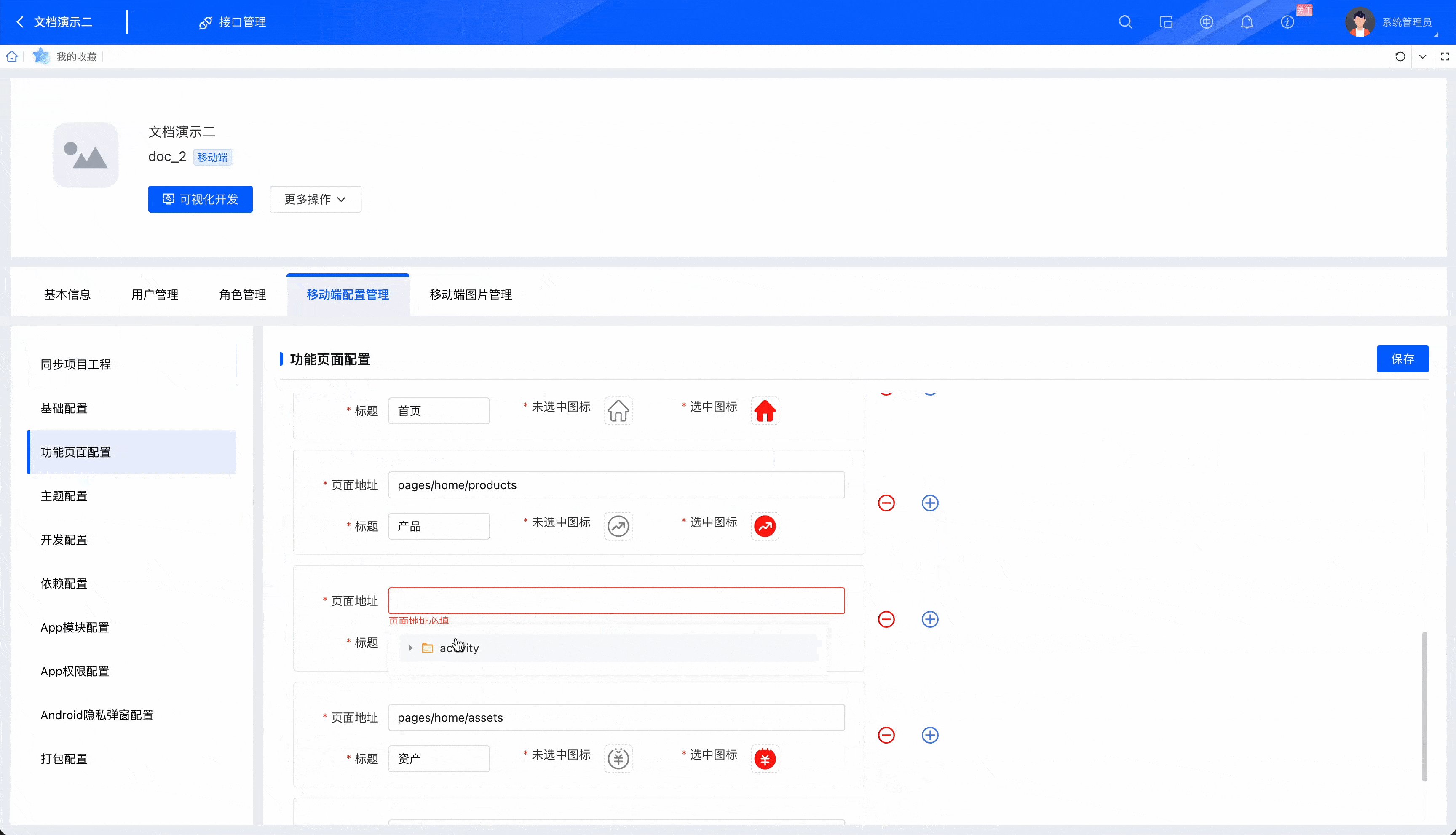
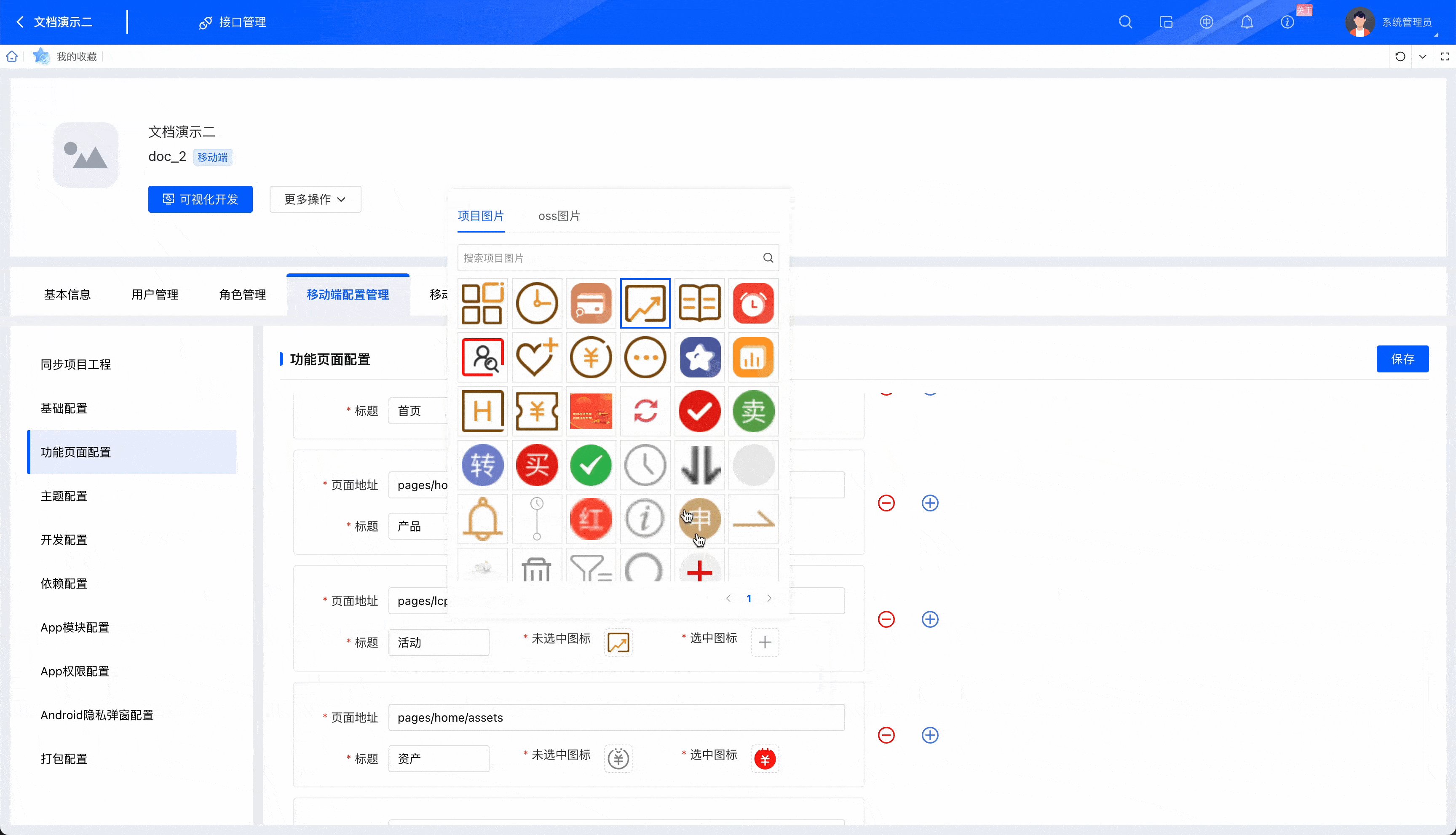
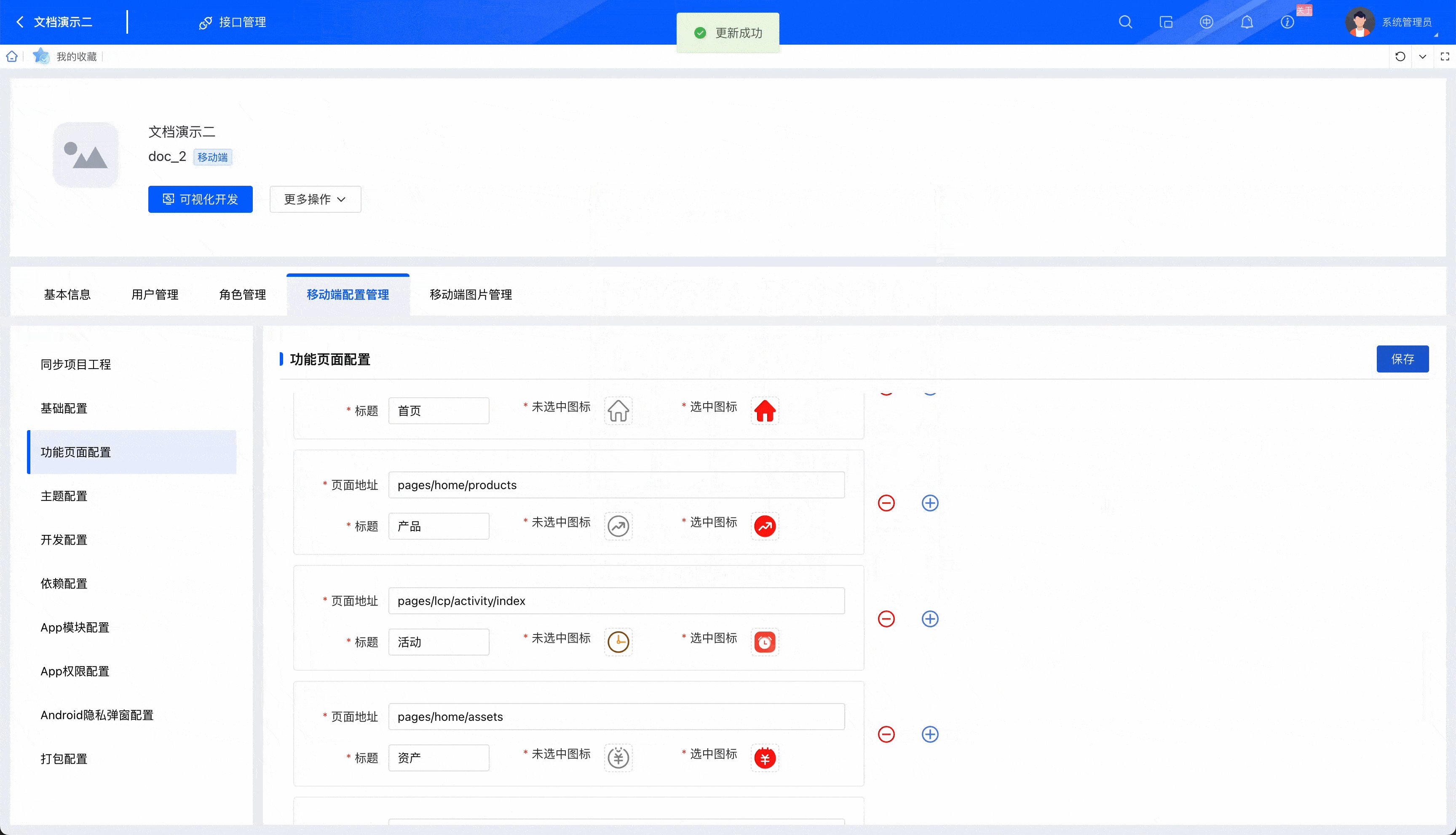
- 将页面配置到 tabbar 中

小结
至此,我们已经在高码项目中添加了一个 tabbar 页签,并展示了一个活动页面。下一小节介绍了在低码页面中使用高码业务组件,然后再一起出码后查看效果。