高码项目规范
前言
在实际项目中,可能我们已经有基于 KOCA-Mobile 移动端框架开发的项目,KOCA 低代码开发平台也提供了接入低码开发的功能。
由于 uni-app 方案的独特性,其在编译过程中经过特殊的语法处理后再转译到各个平台,使得某些特殊语法的组件无法单独编译成可用的 JavaScript 文件供低码设计器使用。低码设计器为了兼容 uni-app 的完整语法,采用统一的编译器,为用户提供了更灵活、兼容性强的开发环境。
编译方案
现目前我们使用统一的编译器,编译器集成了低码渲染器和 uni-app 环境,构建前通过插件的形式,读取高码项目目录,合并 package.json,拷贝资源目录等操作,构建生成供低码设计器使用的 renderer.js,以达到在低码设计器中渲染项目组高码业务组件的目的。
而为了让编译器结合高码项目做处理,以及让设计器知道有哪些高码业务组件,和高码业务组件都有哪些属性,我们需要对现有的高码项目做一定的改造;如果项目是用最新版本的移动端框架创建,可以根据移动端框架对应文件入口的低码指引注释处理即可。具体改造规范参见改造规范小节。
改造规范
项目工程改造
如果是使用最新版本移动端框架创建的新项目,则在下面几个文件中的对应位置处理代码即可。如果是基于 KOCA-Mobile 移动端框架的老项目,则将已有的代码移动到对应区域即可。
src/main.ts
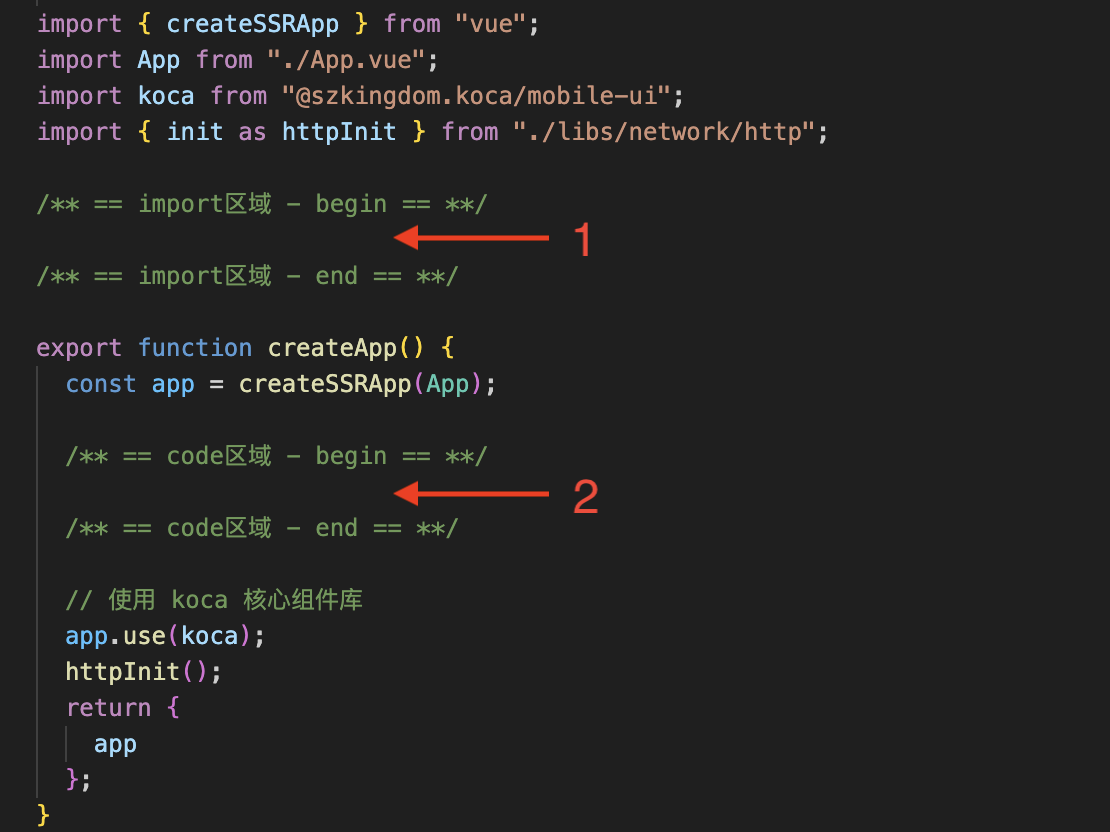
- import 区域:添加入口文件中的额外 import 语句,如下图 1 的位置
- code 区域:添加入口文件中的初始化代码,如下图 2 的位置(App.vue 的逻辑类似,后续不再赘述)

src/App.vue
- import 区域:添加应用主组件中的额外 import 语句
- 各生命周期代码区域:添加监听应用各生命周期代码
- code 区域:添加应用主组件中的自定义代码
src/config/index.ts
- 目前采用严格的数据校验,请严格按照模版中的类型进行定义,可额外添加,但请不要删除!
高码业务组件物料
组件的根目录为 src/components,层级不做任何限制,但组件的入口文件名必须是 index.vue。
在已有的高码业务组件对应目录下,添加 lcp-config.ts 文件,填写物料信息,导出结构如 Config 定义:
import { ComponentMetadata } from "@jzlc/types";
interface Config {
material?: ComponentMetadata; // 组件特有属性,且必须配置
pages?: string[]; // 页面或组件中使用的页面
components?: string[]; // 页面或组件中使用的组件
dependencies?: Array<{name: string, version: string}>; // 依赖项
devDependencies?: Array<{name: string, version: string>; // dev依赖项
assets?: string[]; // 用到的资源文件
}import { ComponentMetadata } from "@jzlc/types";
interface Config {
material?: ComponentMetadata; // 组件特有属性,且必须配置
pages?: string[]; // 页面或组件中使用的页面
components?: string[]; // 页面或组件中使用的组件
dependencies?: Array<{name: string, version: string}>; // 依赖项
devDependencies?: Array<{name: string, version: string>; // dev依赖项
assets?: string[]; // 用到的资源文件
}其中我们目前只需要关心 material 字段,其他字段目前是作为预留项,可能会在以后的版本中用到。
lcp-config.ts 实例
可以将下面的实例作为 lcp-config.ts 的模版,根据组件实际情况填写带有填写注释的字段即可,其他字段暂不可修改,如 componentName 会自动按目录路径转换为驼峰形式。
import { ComponentMetadata } from "@jzlc/types";
import { Menu } from "@element-plus/icons-vue";
const material = {
componentName: "",
label: "", // 填写
icon: Menu,
groupCode: "project-center",
groupName: "高码组件",
describe: "",
priority: 0,
configure: {
component: {
isContainer: false // 填写,可选
},
supports: {
"v-if": true,
"v-show": true,
"v-for": true,
ref: true,
events: [ // 填写,可选
],
slots: { // 填写,可选
loading: false
},
}
},
props: [ // 填写,组件暴露的属性都填写在这
],
schema: {
componentName: "",
props: { // 填写,组件属性的初始值都填写在这
label: ""
}
}
} as ComponentMetadata;
export default {
material: material,
pages: [],
components: [],
dependencies: [],
devDependencies: [],
assets: []
}import { ComponentMetadata } from "@jzlc/types";
import { Menu } from "@element-plus/icons-vue";
const material = {
componentName: "",
label: "", // 填写
icon: Menu,
groupCode: "project-center",
groupName: "高码组件",
describe: "",
priority: 0,
configure: {
component: {
isContainer: false // 填写,可选
},
supports: {
"v-if": true,
"v-show": true,
"v-for": true,
ref: true,
events: [ // 填写,可选
],
slots: { // 填写,可选
loading: false
},
}
},
props: [ // 填写,组件暴露的属性都填写在这
],
schema: {
componentName: "",
props: { // 填写,组件属性的初始值都填写在这
label: ""
}
}
} as ComponentMetadata;
export default {
material: material,
pages: [],
components: [],
dependencies: [],
devDependencies: [],
assets: []
}物料 material 字段说明
material 中需要填写的字段说明:
{
label: 组件名。此字段会作为低码设计器中物料的展示名称。
configure: {
component: {
isContainer: false // 非必填,true表示是容器
},
supports: {
events: [ // 非必填
{ // **此为示例,根据组件暴露的事件填写**
name: "click", // 事件名
description: "点击", // 事件描述
}
],
slots: { // 非必填
loading: false // **此为示例,根据组件暴露的插槽填写**。键名loading代表插槽名;值为false代表默认不打开,值为true代表默认打开
},
}
},
props: [
{ // **此为示例,根据组件暴露的属性填写**
label: "字段名", // 字段展示名
prop: "label", // 字段名
tip: "字段说明", // 字段说明
setter: "Object", // 字段的赋值设计器类型。可选值参见下面的setter可选值说明
supportVariable: true // 是否支持变量,无特殊情况,都填true即可
}
]
}{
label: 组件名。此字段会作为低码设计器中物料的展示名称。
configure: {
component: {
isContainer: false // 非必填,true表示是容器
},
supports: {
events: [ // 非必填
{ // **此为示例,根据组件暴露的事件填写**
name: "click", // 事件名
description: "点击", // 事件描述
}
],
slots: { // 非必填
loading: false // **此为示例,根据组件暴露的插槽填写**。键名loading代表插槽名;值为false代表默认不打开,值为true代表默认打开
},
}
},
props: [
{ // **此为示例,根据组件暴露的属性填写**
label: "字段名", // 字段展示名
prop: "label", // 字段名
tip: "字段说明", // 字段说明
setter: "Object", // 字段的赋值设计器类型。可选值参见下面的setter可选值说明
supportVariable: true // 是否支持变量,无特殊情况,都填true即可
}
]
}setter 可选值:
"Input"
| "Textarea"
| "Number"
| "NumberPlus"
| "NumberUnit"
| "Switch"
| "Radio"
| "IconPicker"
| "Select"
| "Table"
| "List"
| "ObjectSetter"
| "ContractRoute"
| "SwitchInput"
| "CodeEditor"
| "RouteParam"
| "Modal"
| "VariableSelect"
| "MethodSelect"
| "MethodArg"
| "PageSelect"
| "DataModel"
| "VFor"
| "Slots"
| "Autocomplete"
| "JsonEditor"
| "MobileNumberUnit"
| "MobileFontUnit"
| "MobileIconPicker""Input"
| "Textarea"
| "Number"
| "NumberPlus"
| "NumberUnit"
| "Switch"
| "Radio"
| "IconPicker"
| "Select"
| "Table"
| "List"
| "ObjectSetter"
| "ContractRoute"
| "SwitchInput"
| "CodeEditor"
| "RouteParam"
| "Modal"
| "VariableSelect"
| "MethodSelect"
| "MethodArg"
| "PageSelect"
| "DataModel"
| "VFor"
| "Slots"
| "Autocomplete"
| "JsonEditor"
| "MobileNumberUnit"
| "MobileFontUnit"
| "MobileIconPicker"组件基本目录结构
组件都应放在 src/components 下,可为任意目录层级。有效组件结构为以组件英文名作为目录,其中包含必要的 index.vue 入口文件,和 lcp-config.ts 低码配置文件,以及其他高码使用的属性文件或其他文件。
以账户组件为例,命名组件为 account,则组件的结构为:
|-- src
|-- components
|-- ***
|-- account
|-- index.vue
|-- lcp-config.ts
|-- ...|-- src
|-- components
|-- ***
|-- account
|-- index.vue
|-- lcp-config.ts
|-- ...小结
上面的改造方案,总体来看为两个步骤:
- 高码项目的两个入口文件和一个配置文件改造
- 高码业务组件添加低码配置文件
按上述规范处理后的高码项目,就可以通过 KOCA 低代码开发平台进行同步操作后,在低码设计器中使用高码业务组件,且能在低码设计器中正确渲染,实时查看效果。