自定义组件
背景
在业务系统结合低代码使用的场景中,常常会面临组件复用的问题。目前低代码平台提供的组件复用方案包括:
- 平台内置的组件库,如 KOCA-UI、KACE-UI、LC-UI;
- 普通页面复用组件;
- 业务项目内引入的高码组件。
然而,这些方案存在一些问题:
- 高码组件频繁修改:由于业务项目上线发布流程严格,高码组件的频繁修改需要与业务项目同步发布,造成不便;
- 组件版本问题:不同业务页面可能依赖于同一组件的不同版本,但业务项目难以同时维护多个版本的代码;
- 引入新的第三方库带来问题:当需要引入新的组件库或其他第三方库时,同样会面临同步发布的问题。
为解决上述问题,我们引入了自定义组件:将业务系统中可以复用的组件提取出来,打包并上传到平台的资产管理库中,集中管理版本,使其更灵活、更易用。
使用示例:打包业务系统中的一个自定义组件,并在低码平台中使用
第一步:使用平台提供的打包工具打包组件(如果已打包成对应的.zip 文件,可直接跳到第二步)
- 在业务项目的根目录下执行
kc lc-build;
javascript
// /path/to/yourComponent为组件路径
kc lc-build /path/to/yourComponent // /path/to/yourComponent为组件路径
kc lc-build /path/to/yourComponent
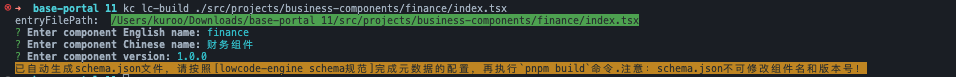
根据命令行提示完成
中英文名称/版本等信息的输入,工具会自动生成符合低码平台 schema 协议的schema.json文件- 命令行交互获取信息:

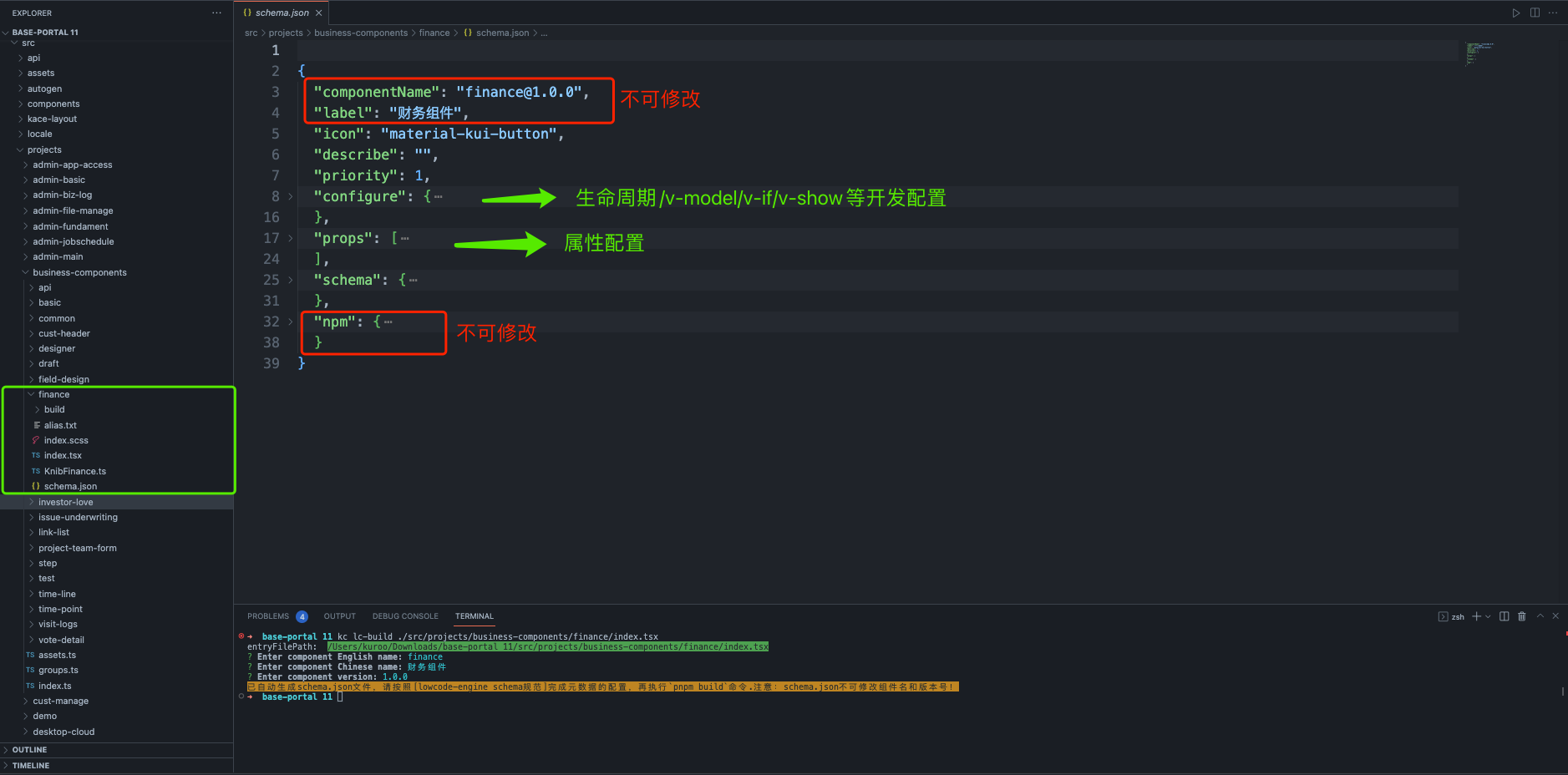
- 生成 schema.json 文件内容 如下,开发者可自定义其中内容,包括props/events/生命周期配置等:

- 命令行交互获取信息:
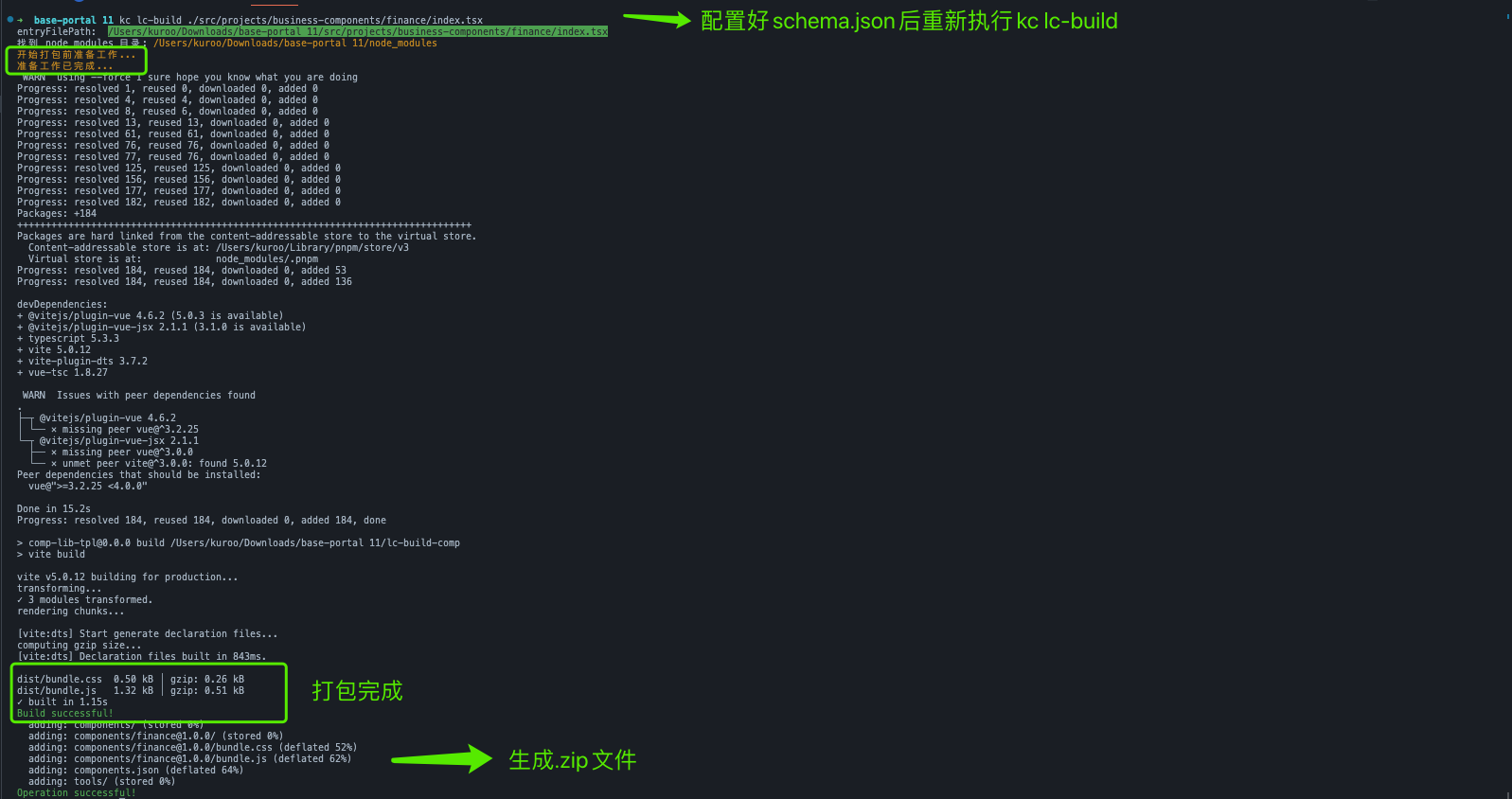
配置好 json 后,再次执行
kc lc-build,工具将执行打包流程生成zip 文件包。
打包过程如下:

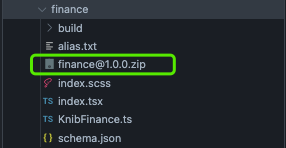
最终生成的
zip文件包(和组件同目录)
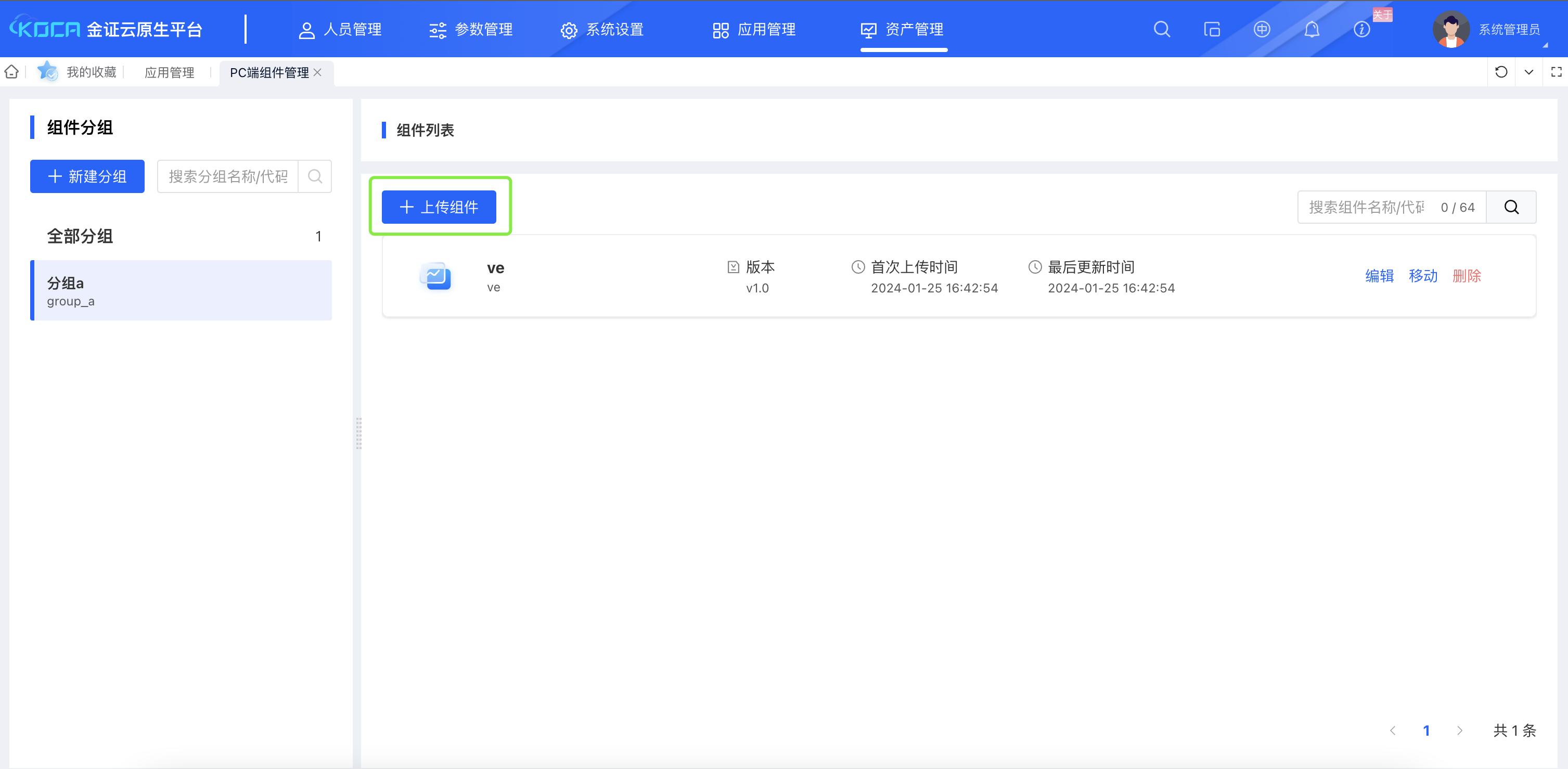
第二步:上传到资产管理 - PC 端组件管理
找到资产管理入口:

界面中在对应分组下点击上传组件,上传打包生成的 zip 文件包;
- 点击上传按钮

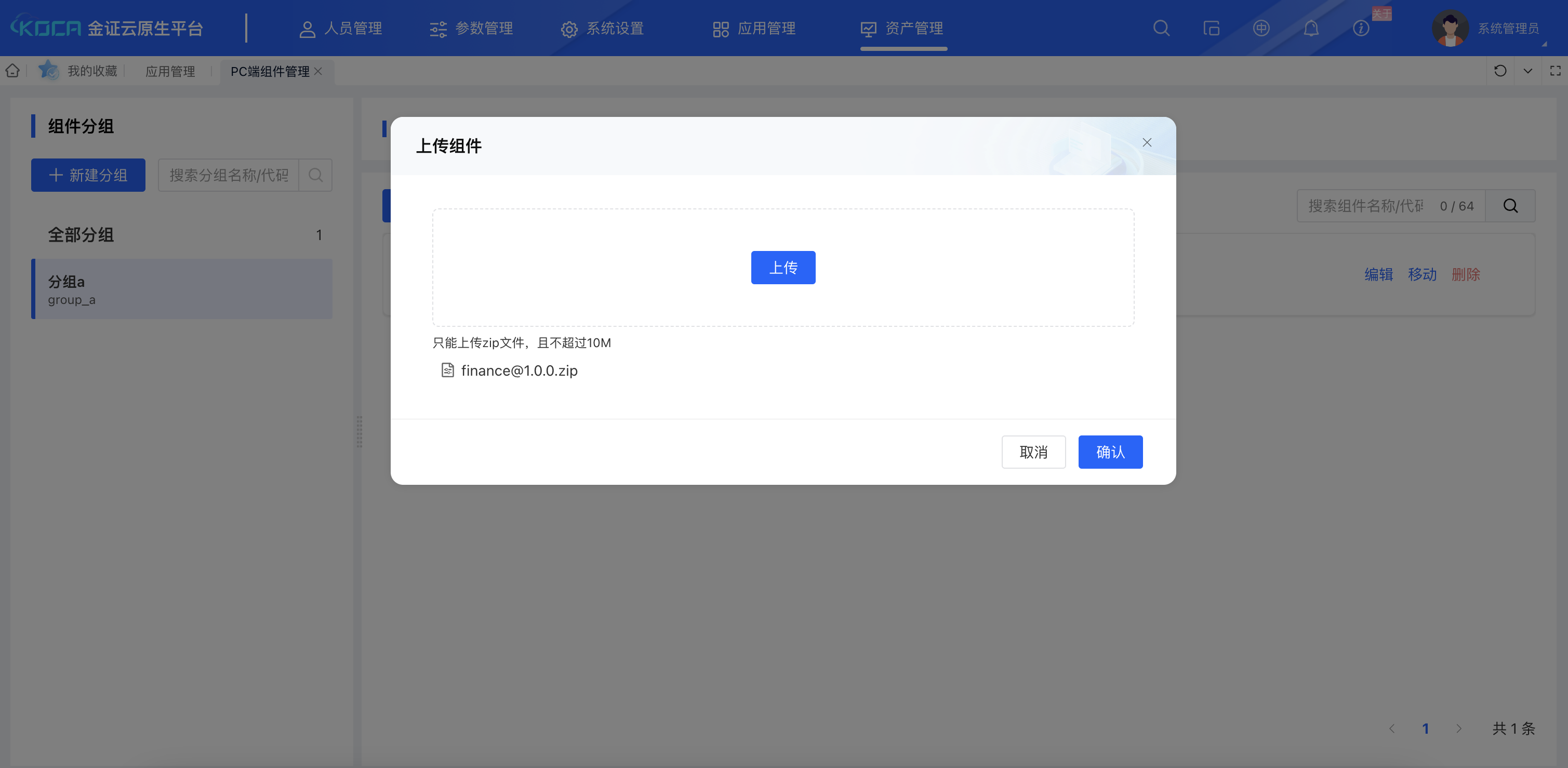
- 上传 zip 文件

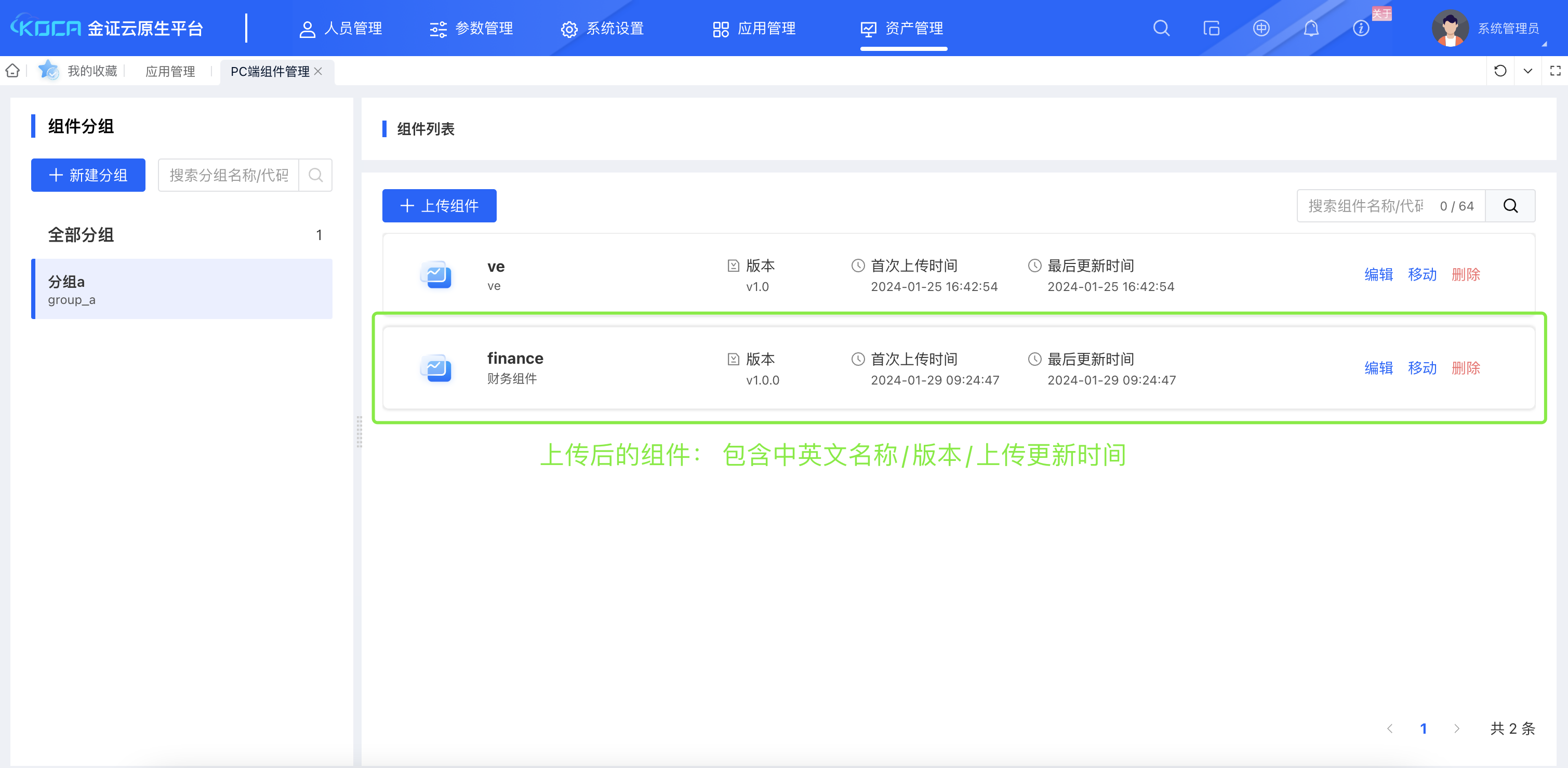
- 上传成功后如图:

- 点击上传按钮
第三步:在应用内使用上传成功的组件
进入一个
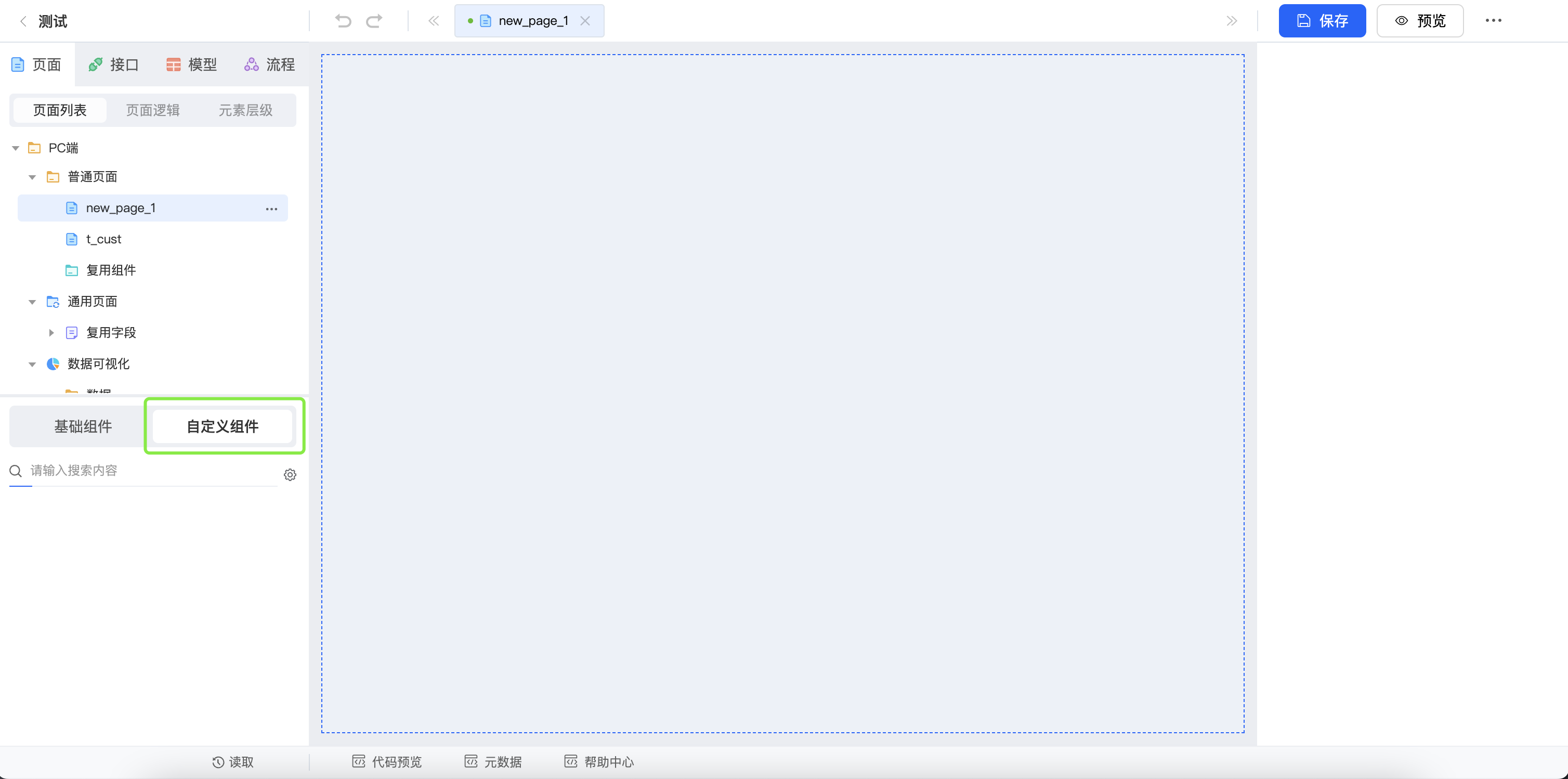
pc 端应用,找到自定义组件面板;
点击
设置按钮(小齿轮图标),打开配置页面;
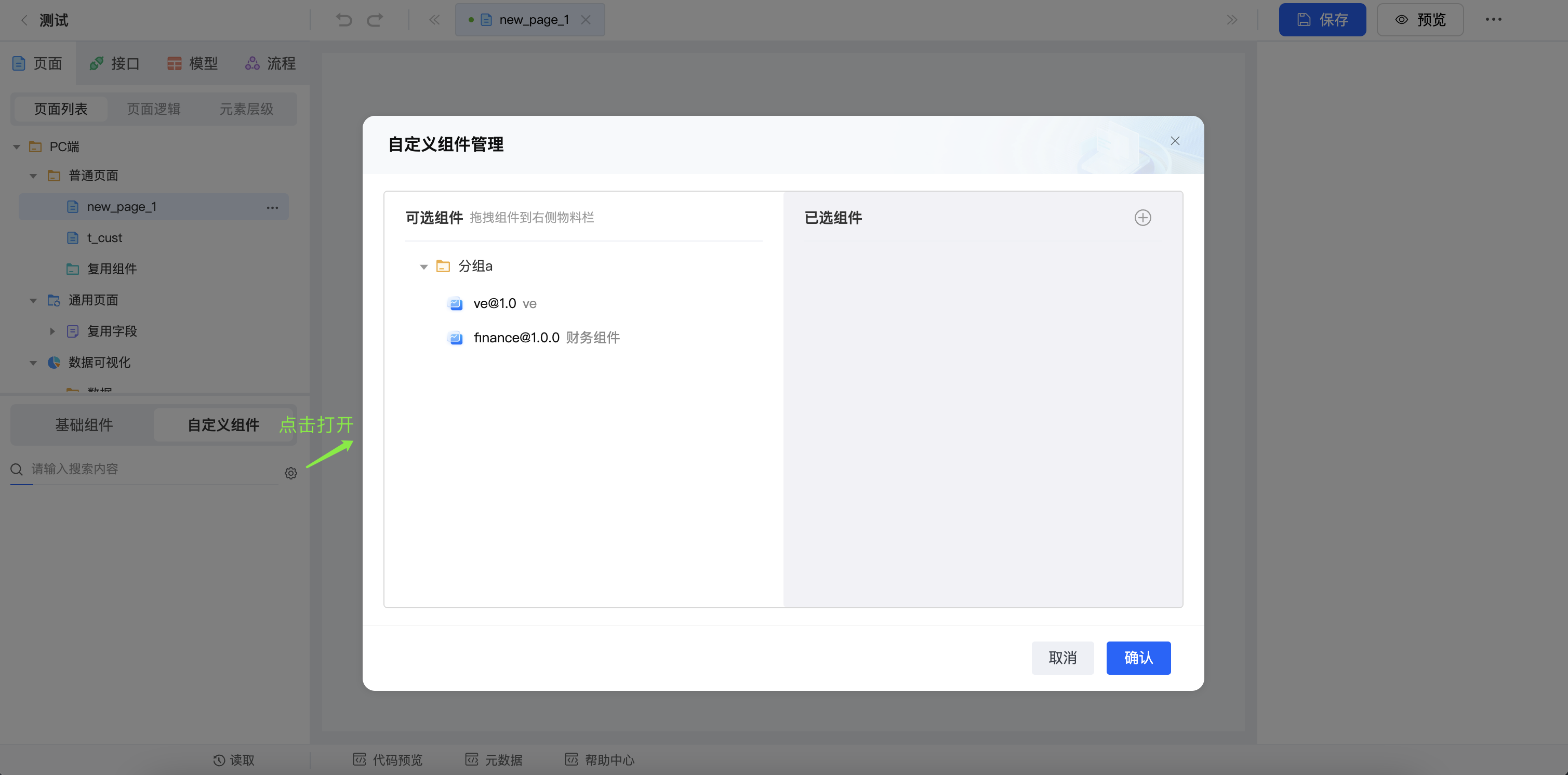
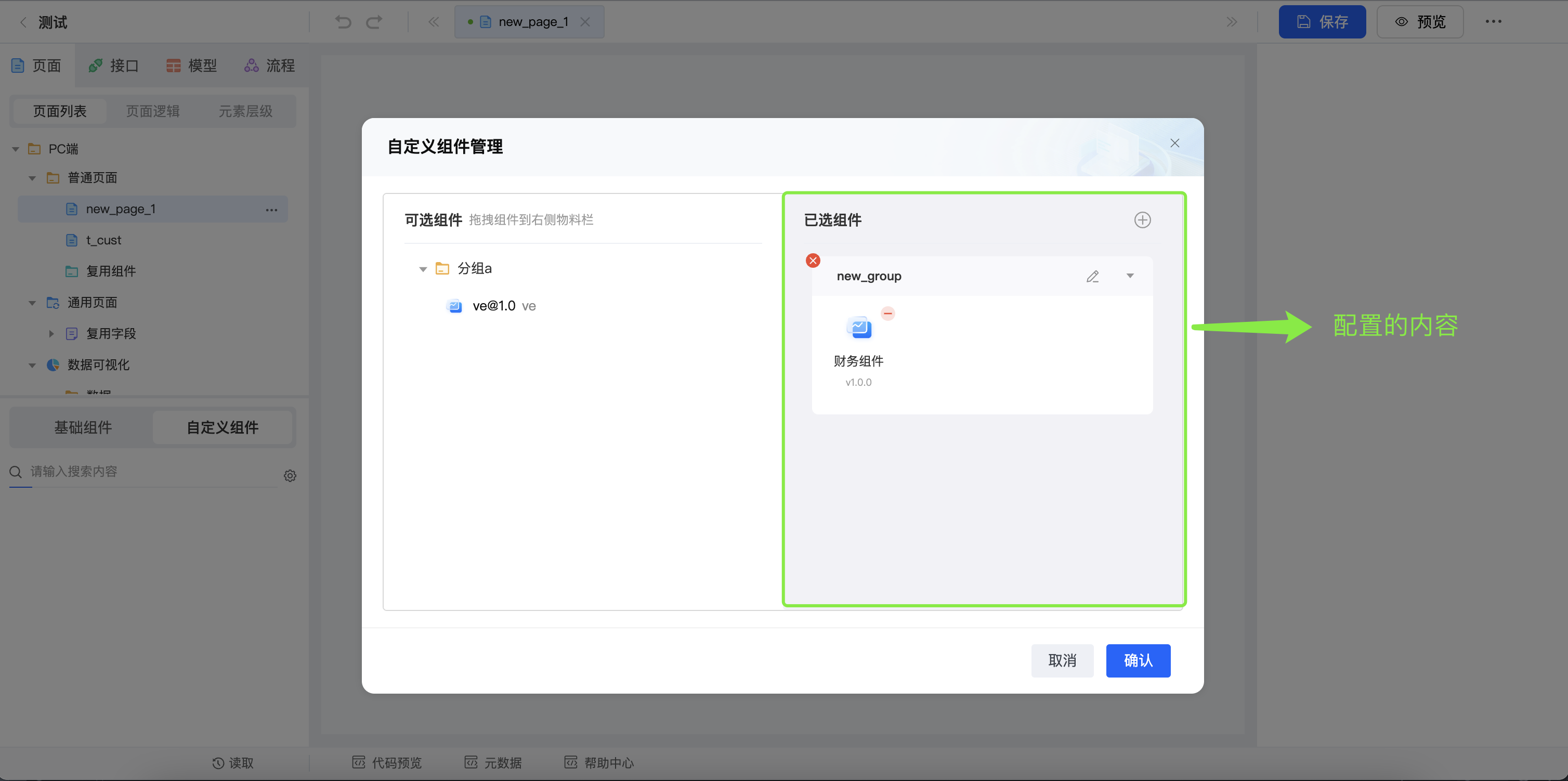
在右侧区域建立
组件分组,并拖动左侧可选组件到右侧,点击确认;
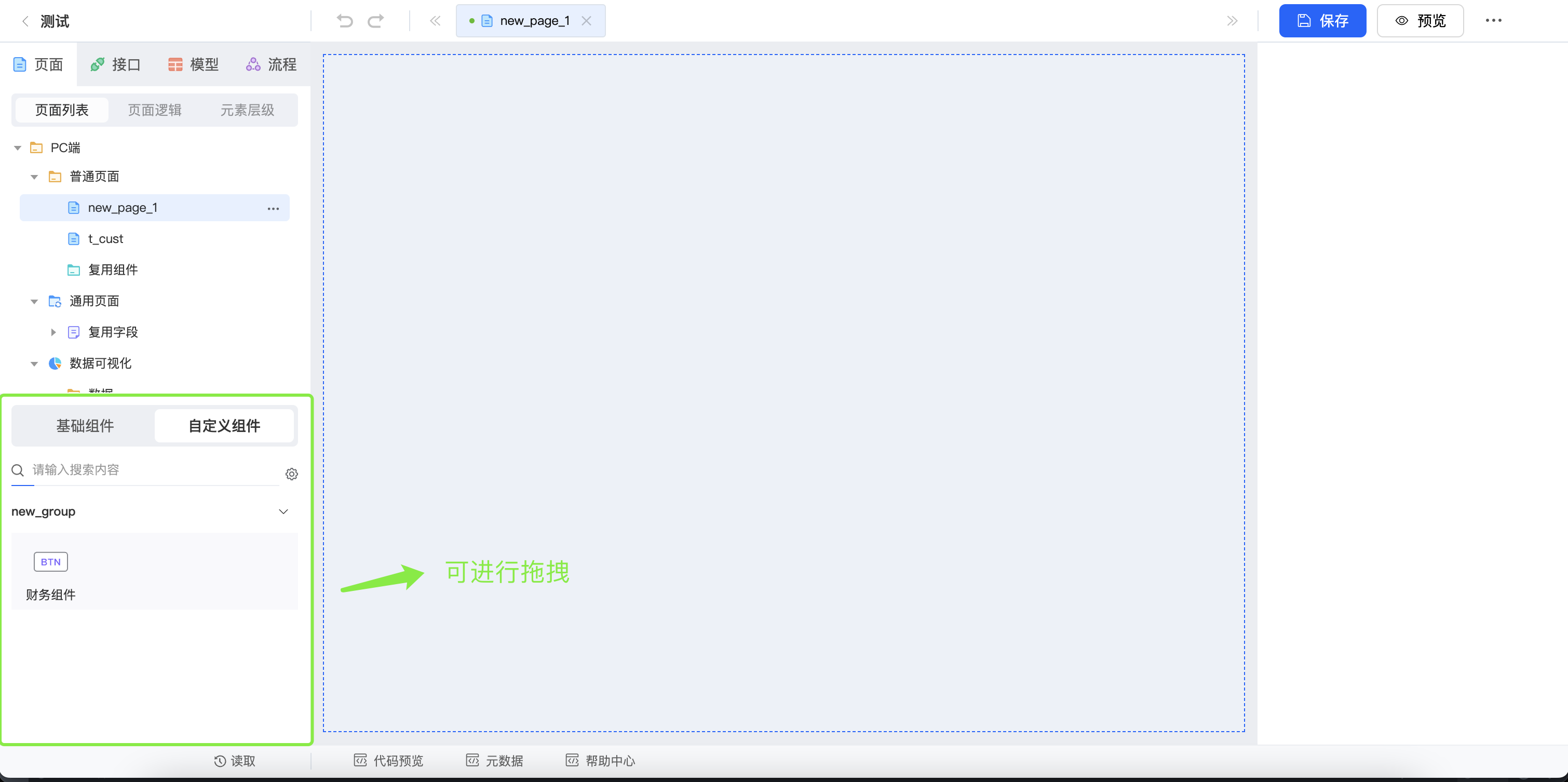
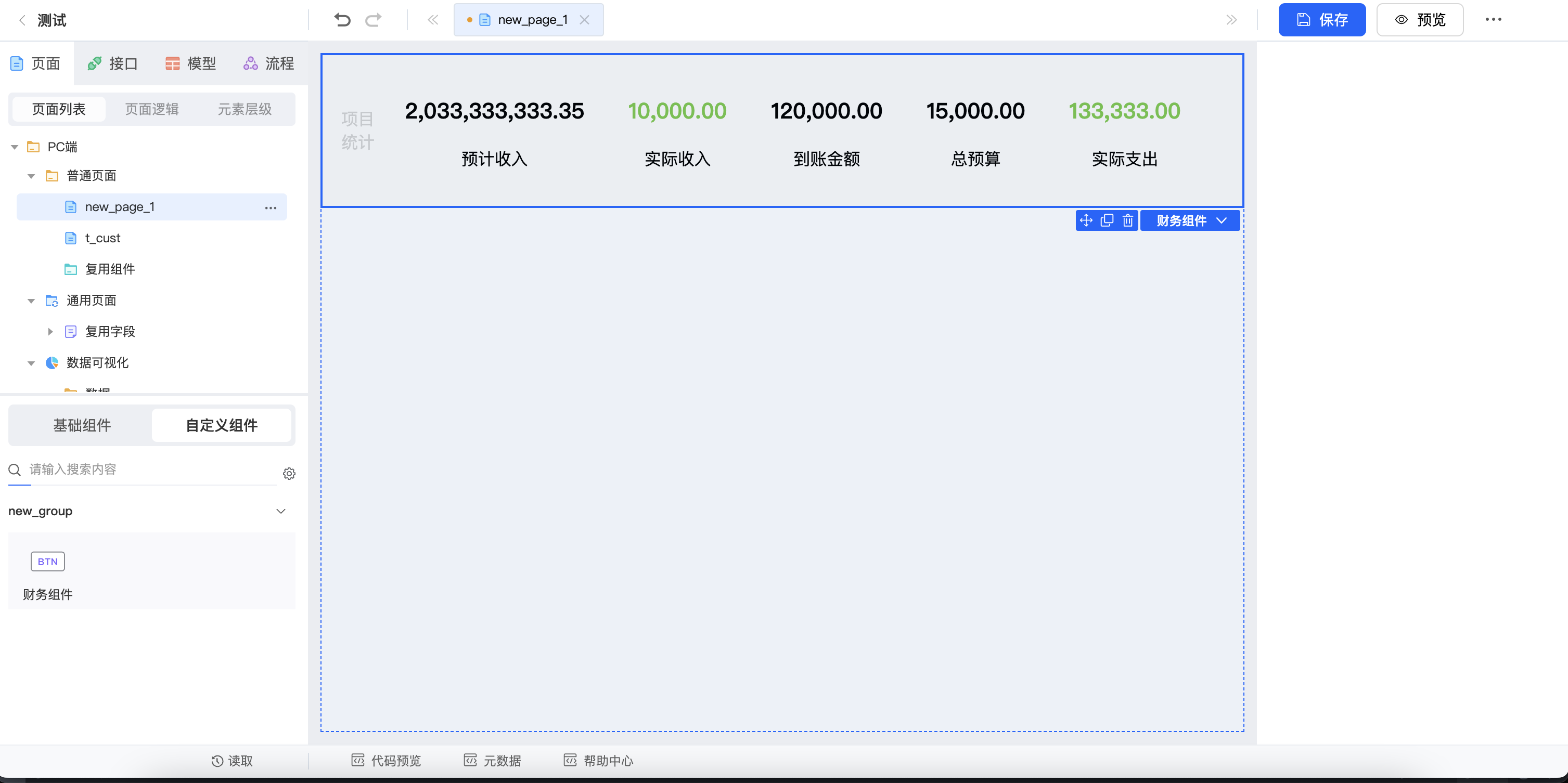
保存成功后即可在自定义面板中拖拽组件到画布上。

- 拖拽组件到画布上

- 拖拽组件到画布上
以上就是一个完整的自定义组件打包、使用示例。
进阶使用技巧
打包工具
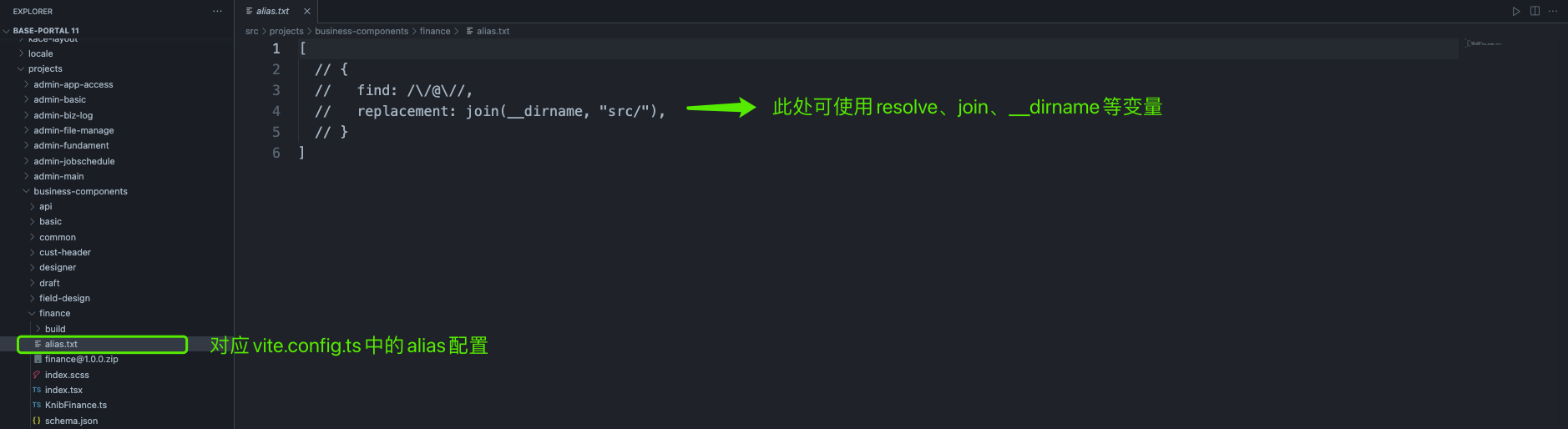
resolve.alias 路径别名
在业务项目中引用文件的路径常常是"/@/projects/xxx/xxx.js"这样的格式,为了能解析这样的路径,打包工具会在第一次执行 lc-build 命令时自动生成一个 alias.txt 文件,我们只需将业务项目中 vite.config.ts 对应的配置复制到该文件中即可自动解析。配置如图所示: