功能介绍
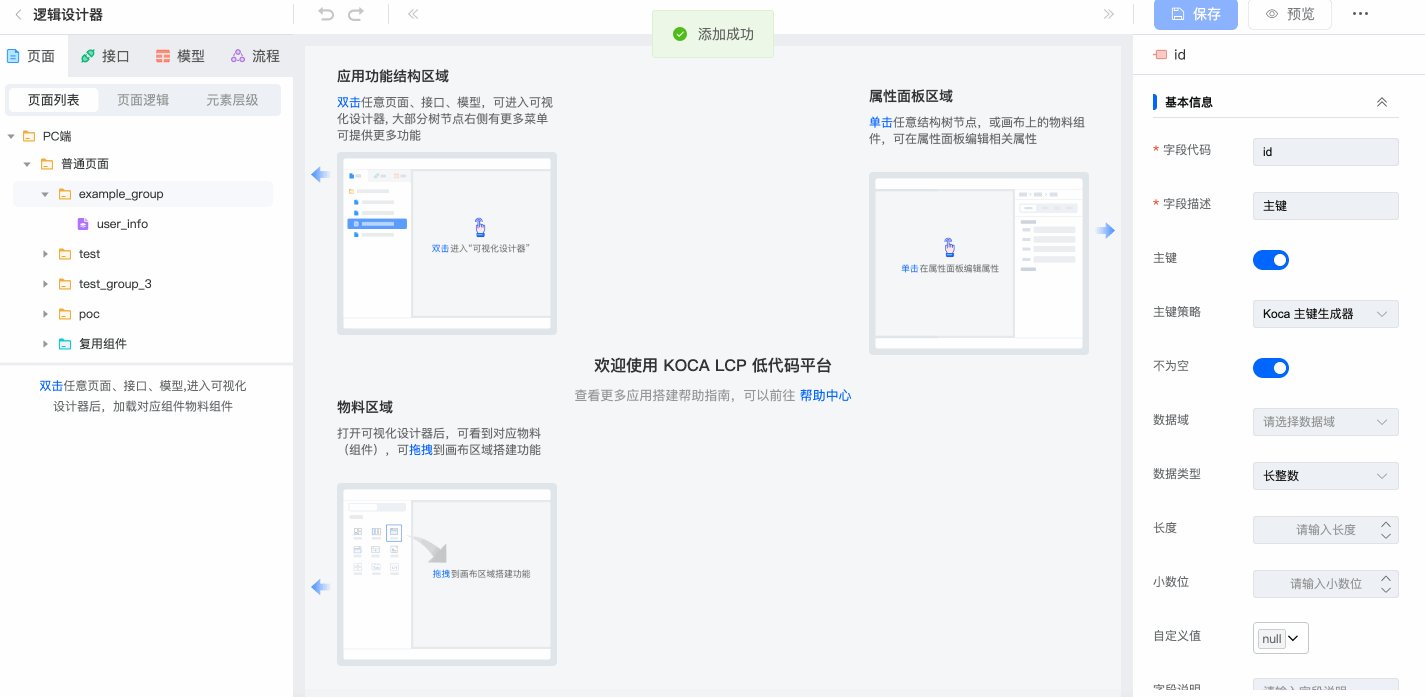
可视化开发顾名思义就是在可视开发工具上即图形界面上进行开发,将抽象的高码开发过程以可视化方式实现。 系统提供包括数据库、接口、页面及详细设计等一整套设计工具,可实现高码开发场景中数据库/数据表设计、页面增删改查及页面效果呈现,支持模型驱动、接口驱动、数据模型逻辑、接口逻辑和页面交互逻辑设计,能够根据业务规则快速实现与数据库交互的管理类功能。
可视化开发在提高开发效率的同时,还降低了开发的技术门槛,低级开发人员甚至非专业人员也可进行开发。
案例分析
以一个简单的单表CURD场景为例从整体的角度分析传统开发与低码可视化开发的区别:
需求
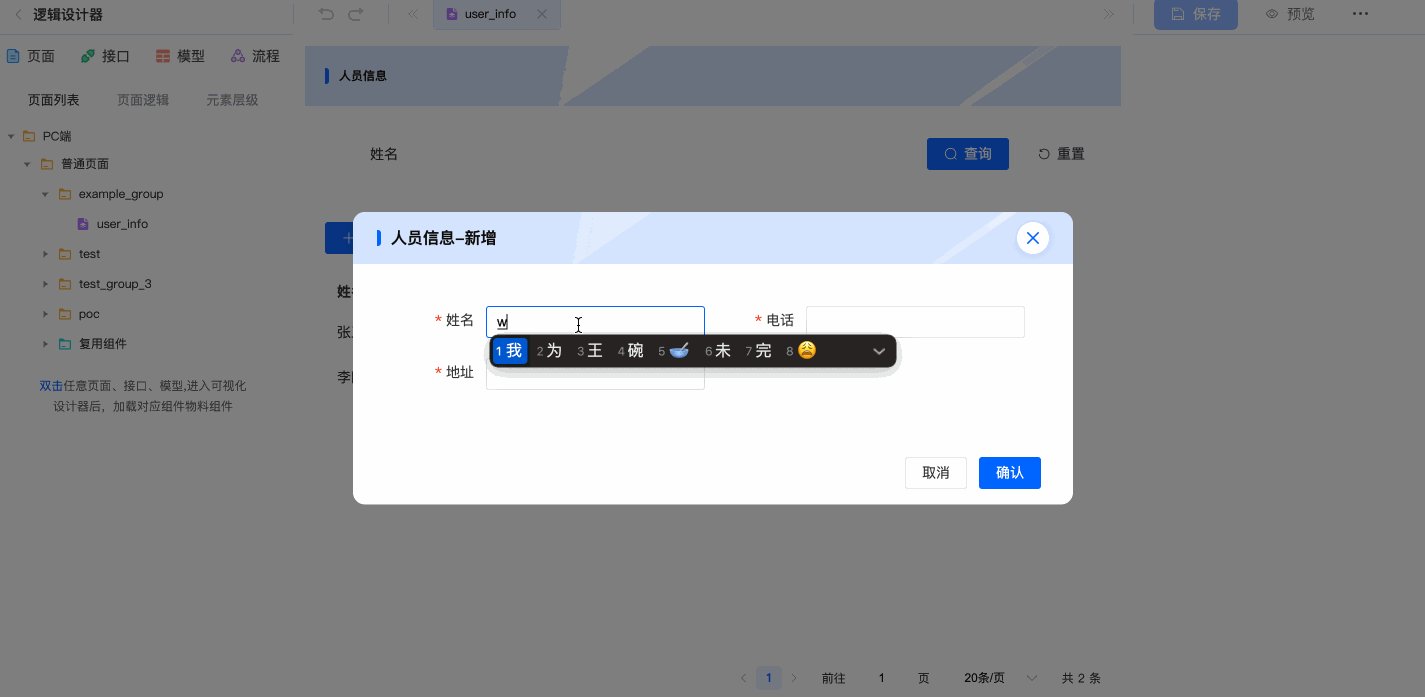
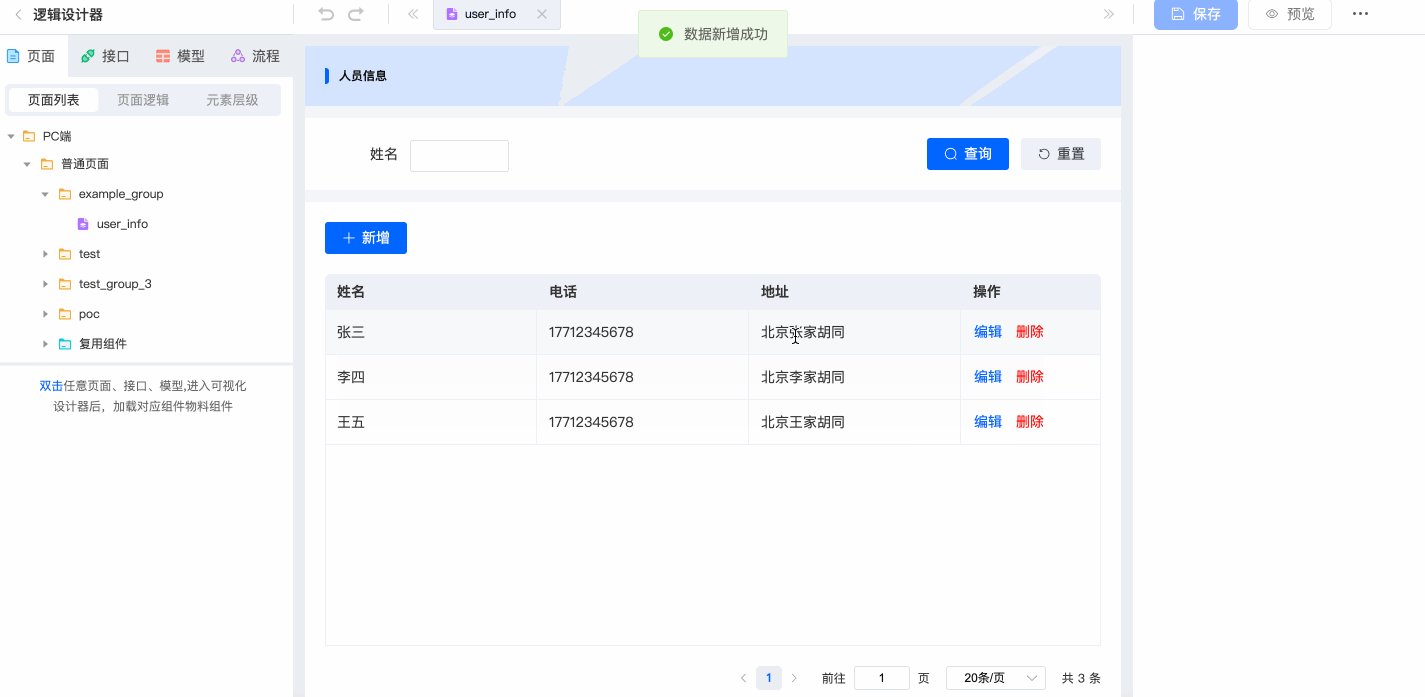
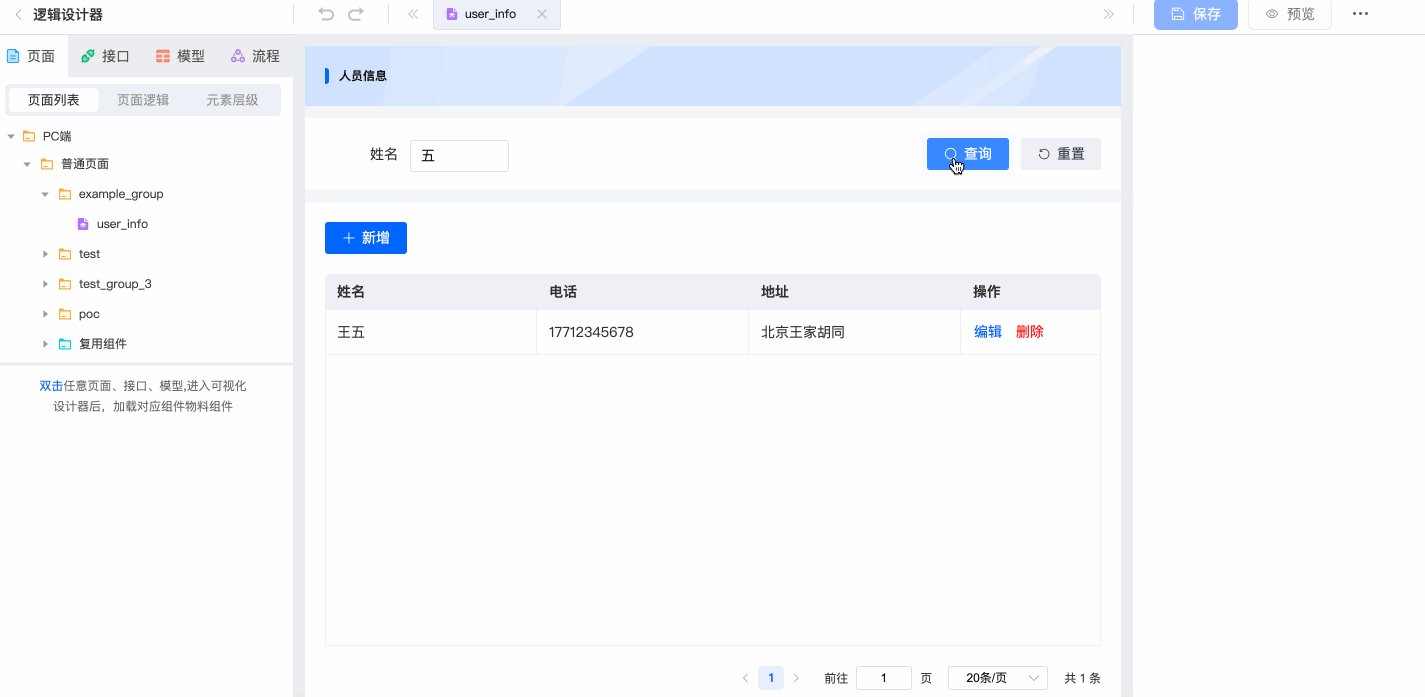
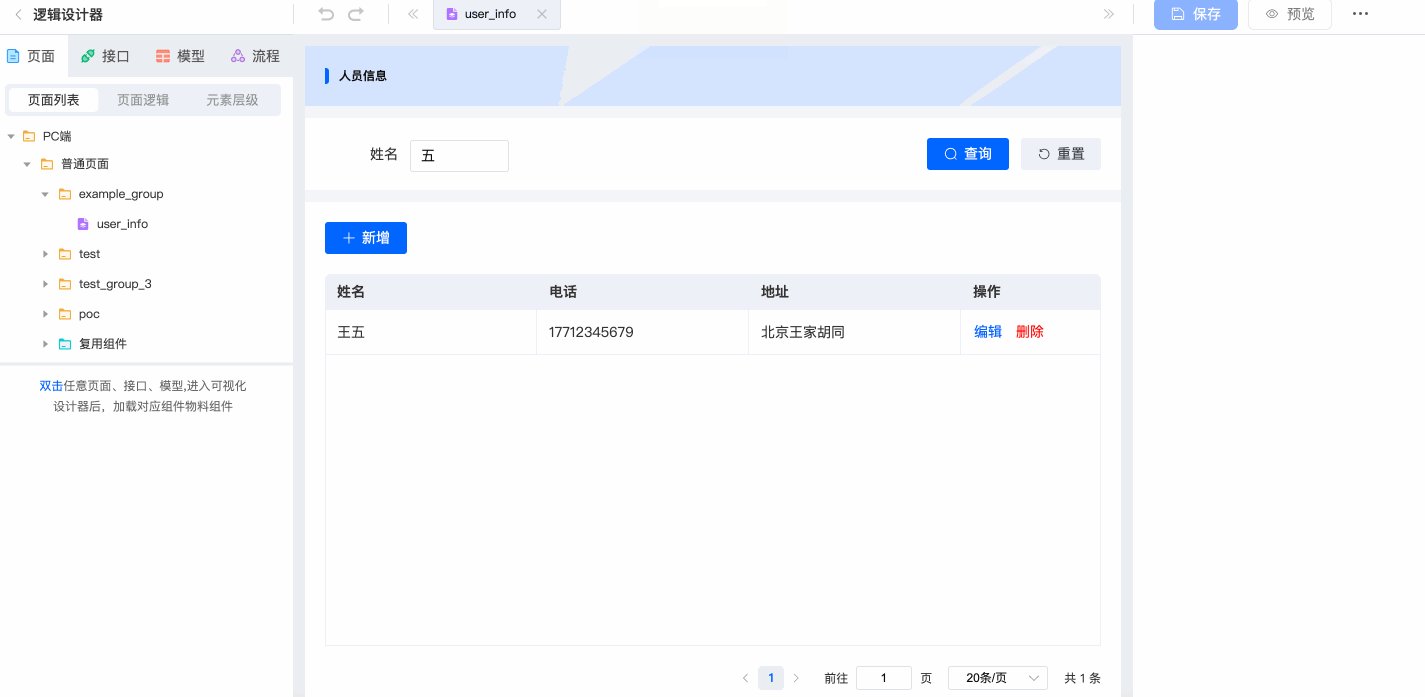
完成人员信息增删改查页面,人员信息包含姓名、电话、住址,可以根据姓名进行模糊搜索。
传统开发
- 设计人员信息数据库表结构,提供并执行sql;
- 后端数据模型建模(model);
- 后端CRUD逻辑编写(mapper、service);
- 提供后端接口(controller);
- 编写前端静态页面;
- 前后端接口联调对接;
- 完成开发,使用页面。
低码可视化开发
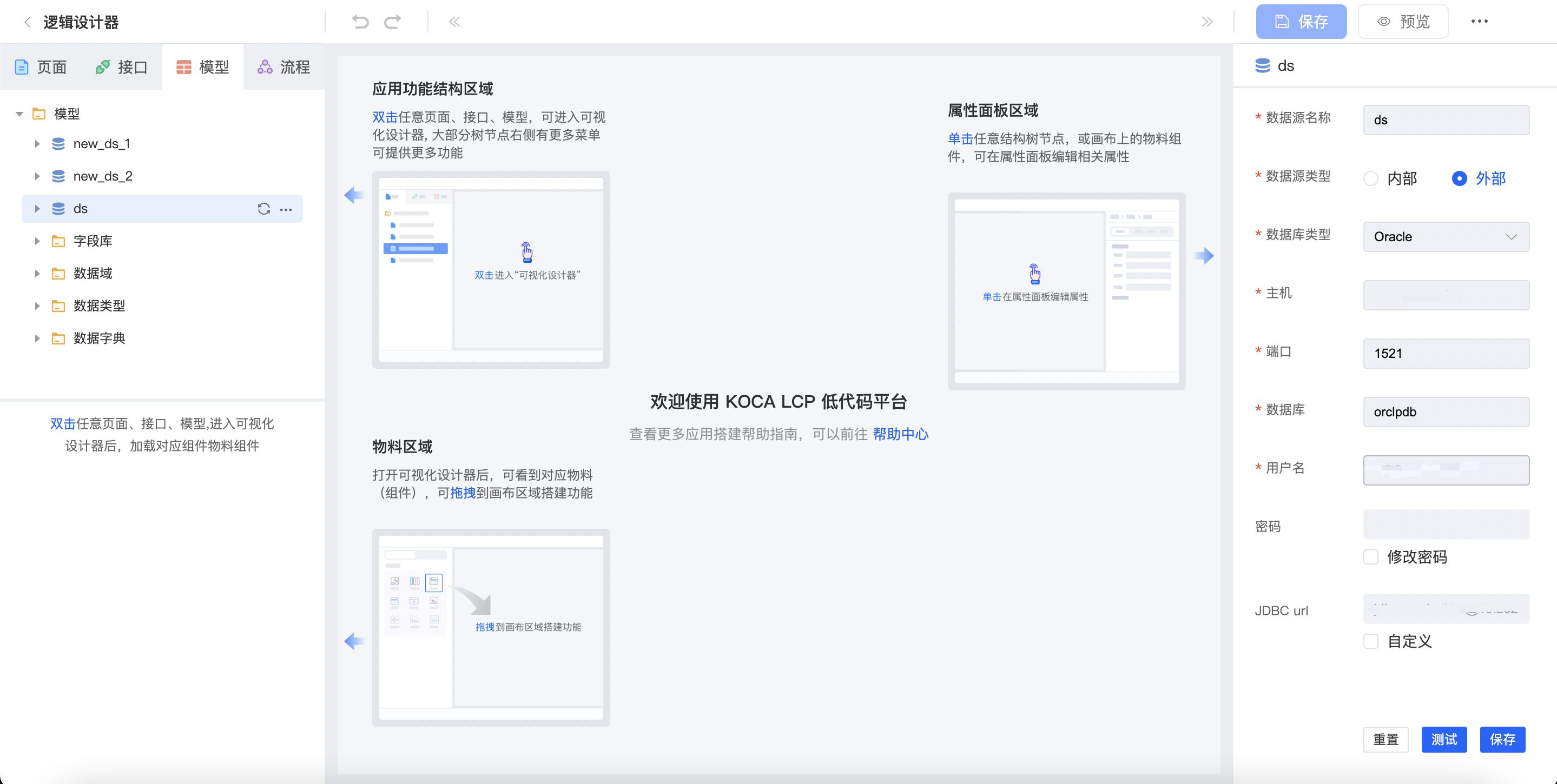
新建数据源;

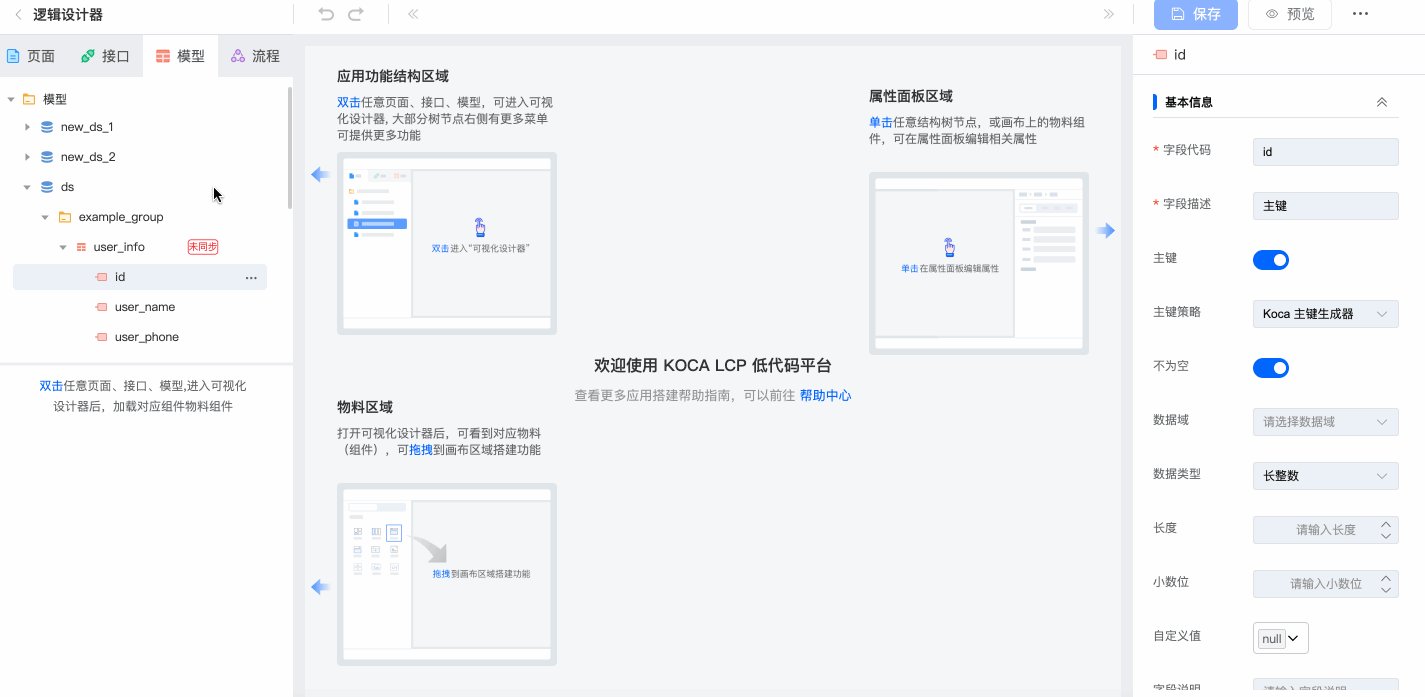
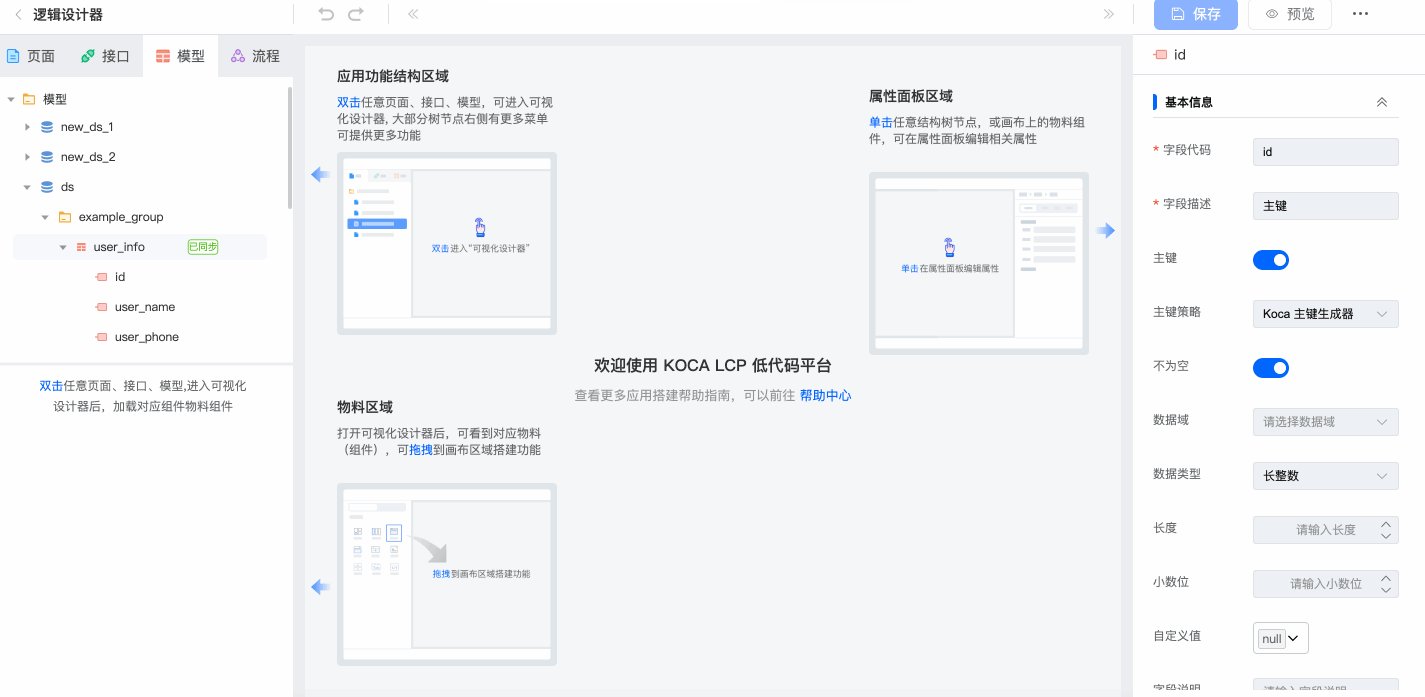
在数据源下设计数据模型;
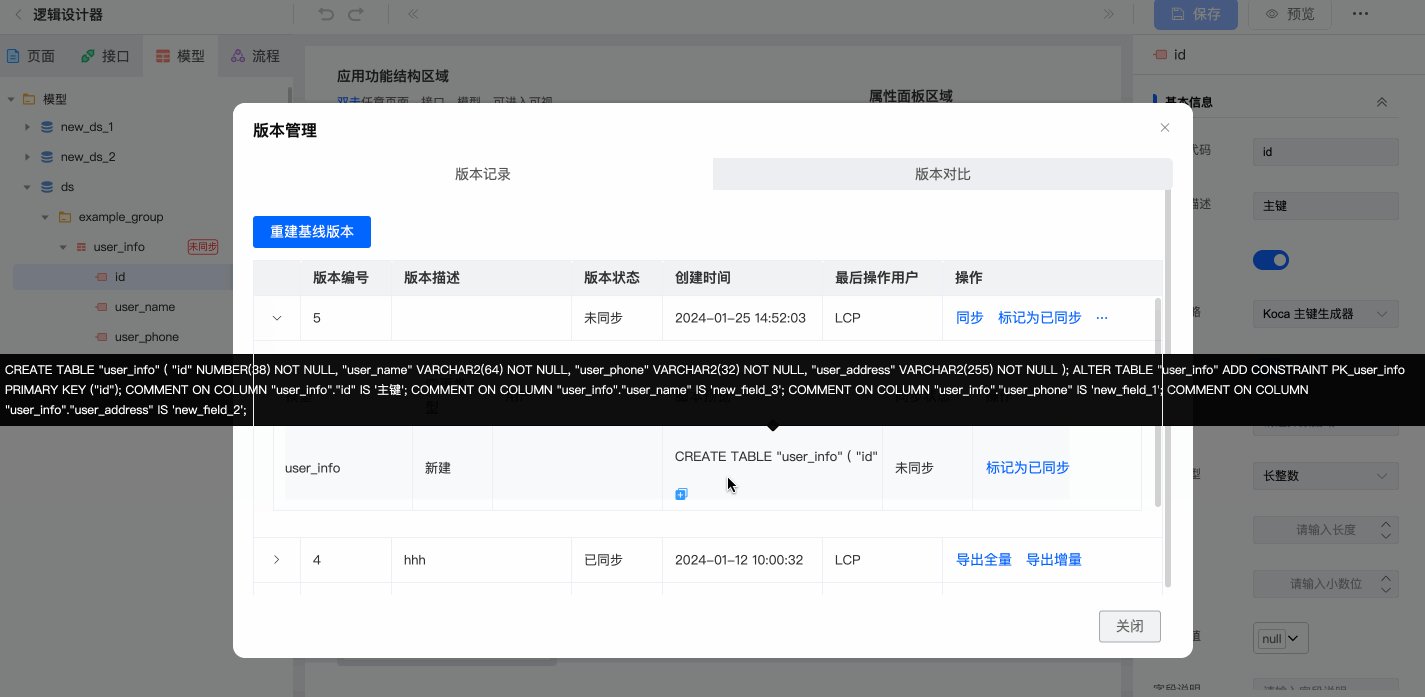
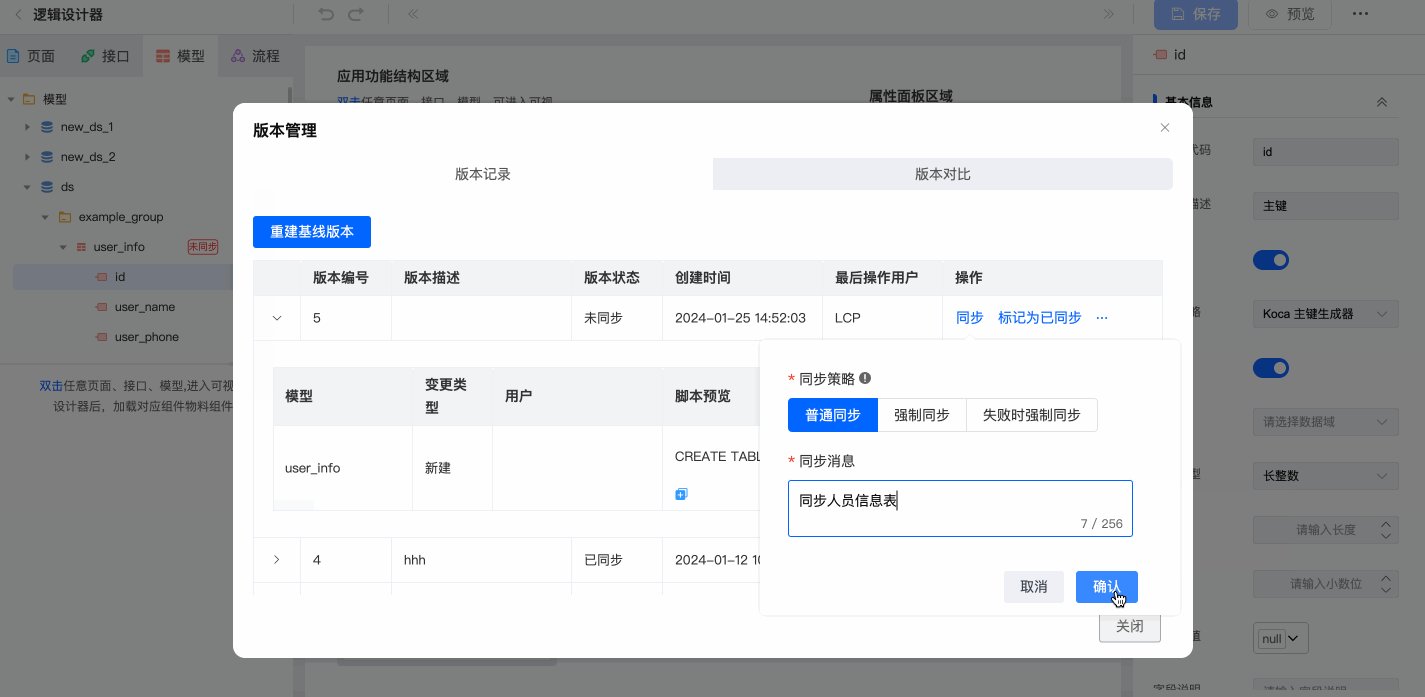
将数据模型同步到数据源(完成同步后,数据源中则已存在人员信息表);

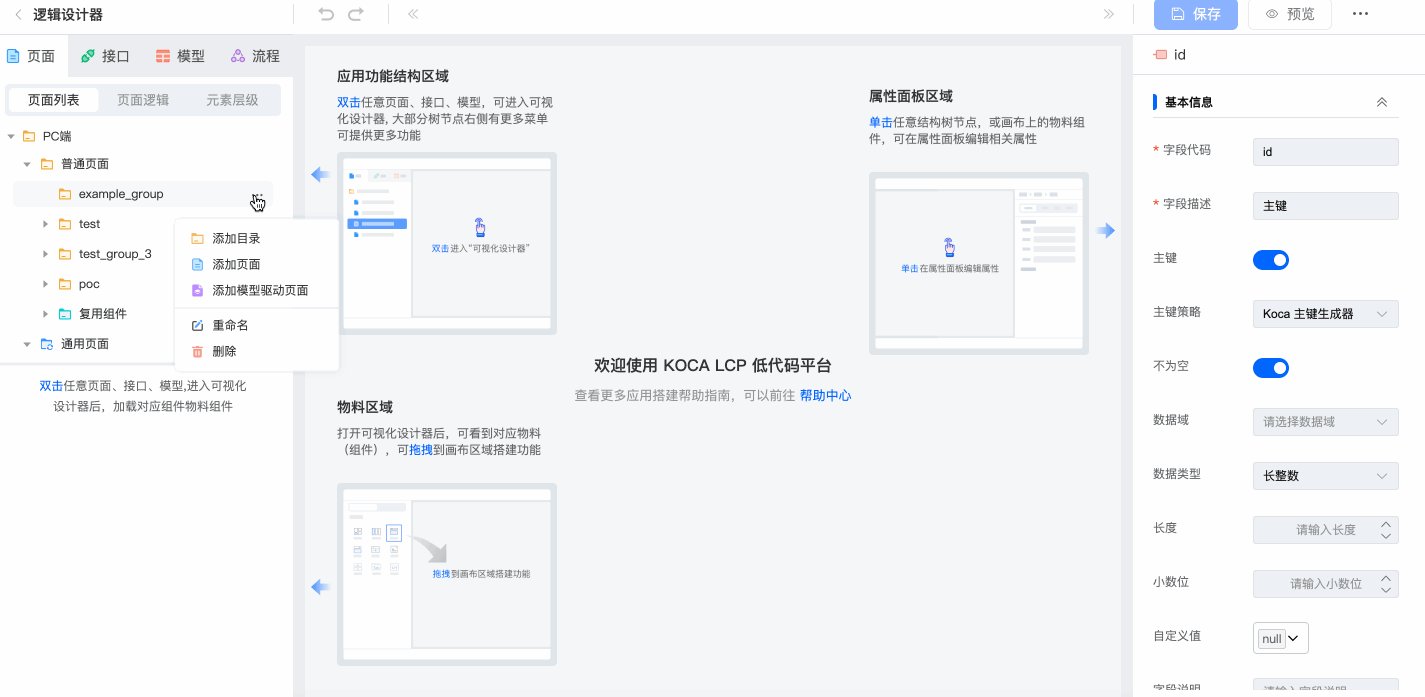
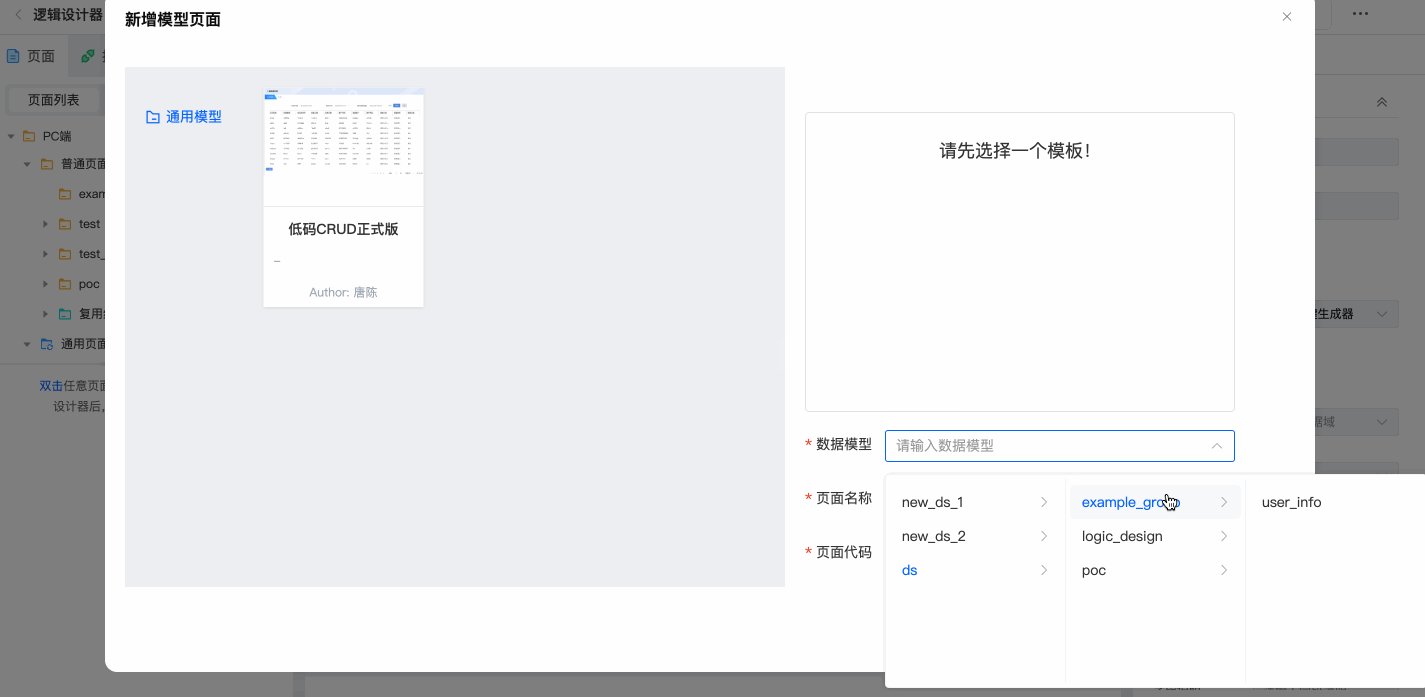
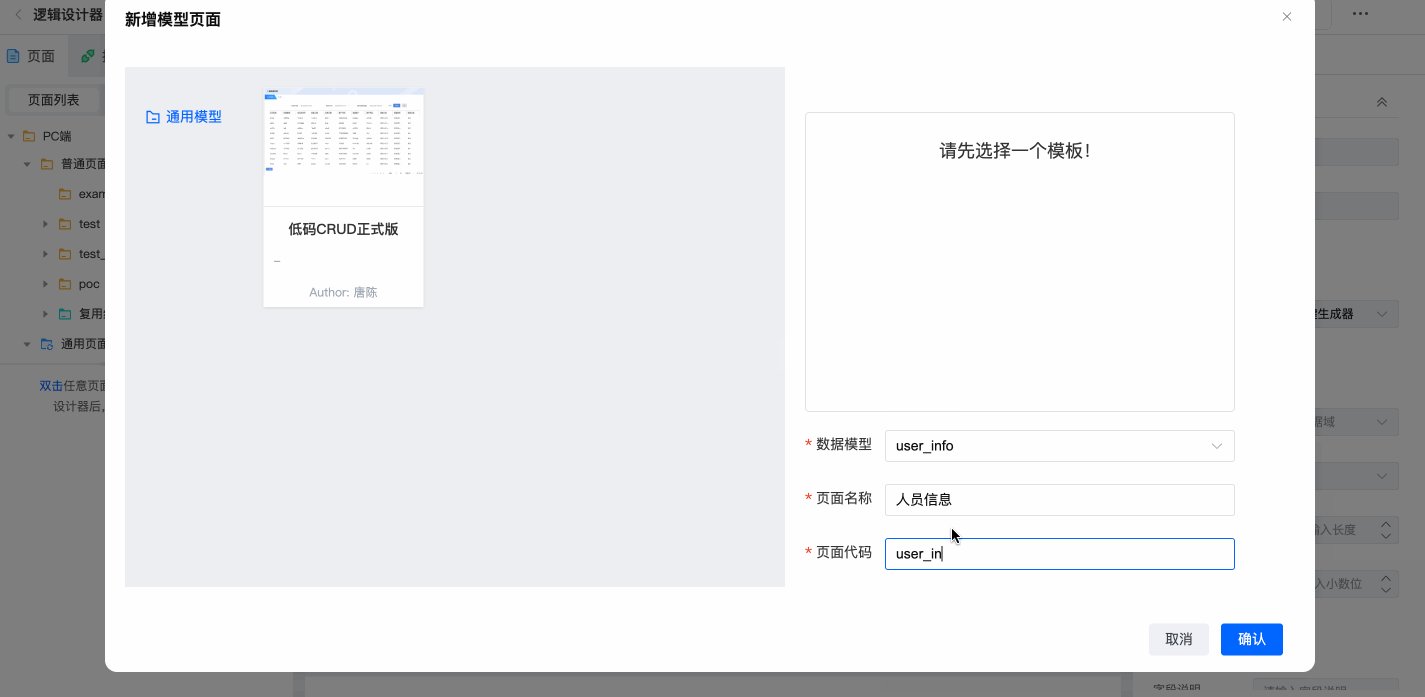
创建模型驱动页面;

完成开发,使用页面。

高级特性
从上示案例中可以看出在单表CURD场景下,低码可视化开发相较于传统开发优势:
- 开发门槛低
- 快捷高效
- 数据可视化,领域清晰,方便管理
- 页面标准化产出,不会出错
单表CURD虽然是常见基础场景,但并不能完全覆盖我们的大部分开发任务,假设我们想要基于这个页面做一些页面改造,甚至自定义接口逻辑,那该怎么做呢?
低码可视化开发针对复杂场景提供了但不限于以下功能:
- 数据模型驱动页面解绑,解绑后将在【接口】下生成该页面用到的所有接口;
- 支持自定义接口逻辑;
- 支持拖拉拽丰富物料组件自定义页面内容;
- 支持自定义各种页面逻辑;
本篇仅做整体介绍和引入,将在后续文档中按照步骤提供一个更为详细的案例,依次介绍可视化开发中各种功能。