项目名称:国信现券业务
KOCA版本 :"@szkingdom.koca/micro": “1.0.2-17”,
“@szkingdom.yf.koca-ui/kace-ui”: “3.1.0-44”,
“szkingdom.yf.koca-template”: “3.7.5-2”,
“szkingdom.yf.koca-ui”: “3.7.4”,
场景 :
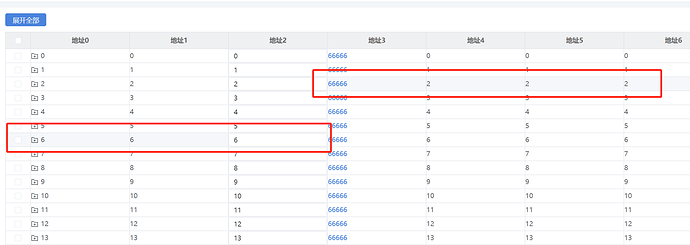
问题 :vue2中大数据表格中,单元格中如果用kui-popover中添加小表格,表格中鼠标经过高亮错位。
报错细节 :
demo 代码
<!-- 基本信息 -->
<template>
<ui-com-container>
<ui-com-page
ref="plTreeTable"
:columns="columns"
:border="false"
:row-height="rowHeight"
:table-tag-config="{ tableTag: 'u-table', columnTag: 'u-table-column' }"
:tree-config="{
children: 'children',
iconClose: 'el-icon-folder-add',
iconOpen: 'el-icon-folder-remove',
expandAll: false,
}"
use-virtual
row-id="id"
row-key="id"
>
<div slot="toolbarLeft">
<el-button type="primary" @click="$refs.plTreeTable.getKuiTableEl().setAllTreeExpansion()">
展开全部
</el-button>
</div>
</ui-com-page>
</ui-com-container>
</template>
<script lang="ts">
import { Vue, Component } from 'vue-property-decorator';
@Component({
name: 'baseInfo',
})
export default class BaseInfo extends Vue {
treeData = [];
rowHeight = 26;
columns = [
{
type: 'selection',
headerAlign: 'center',
align: 'center',
},
{
prop: 'address',
treeNode: true,
fixed: 'left',
id: 0,
label: '地址0',
width: 200,
},
{
prop: 'address',
id: 1,
label: '地址1',
fixed: 'left',
width: 200,
},
{
prop: 'address',
id: 2,
label: '地址2',
width: 200,
render: (h, { row }) => {
return h(
'kui-input',
{
style: { width: '100%' },
props: {
value: row.address,
},
on: {
input: (val) => {
row.address = val;
},
},
},
row.address
);
},
},
{
prop: 'address',
id: 3,
label: '地址3',
width: 200,
render: (h, { row }) => {
return h(
'kui-popover',
{
scopedSlots: {
reference: () => {
return h(
'kui-button',
{
props: {
type: 'text',
},
},
'66666'
);
},
content: () => {
return h('kui-table', {
style: {
width: '350px !important',
},
props: {
data: [
{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄',
},
{
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517',
},
],
items: [
{ prop: 'date', label: '日期' },
{ prop: 'name', label: '姓名' },
{ prop: 'address', label: '地址' },
],
},
});
},
},
},
[]
);
},
},
{
prop: 'address',
id: 4,
label: '地址4',
width: 200,
},
{
prop: 'address',
id: 5,
label: '地址5',
width: 200,
},
{
prop: 'address',
id: 6,
label: '地址6',
width: 200,
},
{
prop: 'address',
id: 7,
label: '地址7',
width: 200,
},
{
prop: 'address',
id: 8,
label: '地址8',
width: 200,
},
{
prop: 'address',
id: 9,
label: '地址9',
width: 200,
},
];
mounted() {
const data = Array.from({ length: 200 }, (_, idx) => ({
id: idx + '_' + 1,
date: '2016-05-03',
name: 1,
ab: '欢迎使用u-table',
isCheck: false,
address: idx,
children: Array.from({ length: 200 }, (_, idx2) => ({
id: idx + '_' + idx2 + '_' + 1,
date: '2016-05-03',
isCheck: false,
name: 1,
ab: '欢迎使用u-table',
address: idx + '_' + idx2,
})),
}));
this.treeData = data; // 知道为啥treeData不在 data()方法里面定义吗?嘻嘻
(this.$refs as any).plTreeTable.setData(data);
}
}
</script>
<style lang="scss" scoped>
/deep/.el-table__body tbody .el-table__row > td {
padding: 0;
.cell.el-tooltip {
padding: 0 !important;
}
}
</style>