项目名称:国信现券业务。
KOCA版本 :"@szkingdom.koca/micro": “1.0.2-17”,
“@szkingdom.yf.koca-ui/kace-ui”: “3.1.0-44”,
“szkingdom.yf.koca-template”: “3.7.5-2”,
“szkingdom.yf.koca-ui”: “3.7.4”,
场景 :表格内批量填充数据。
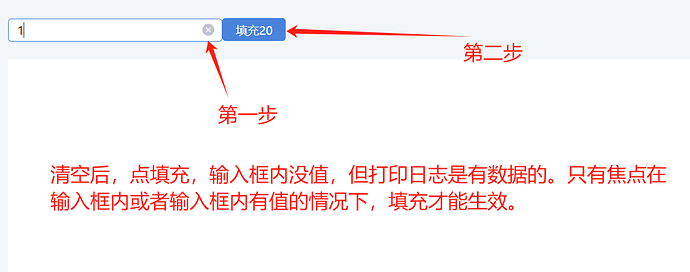
问题 :vue2 格式化的数字输入组件 清空后,再填充,不显示填充内容,需在有焦点或者有值的情况下才能填充上内容
<!-- 基本信息 -->
<template>
<ui-com-container>
<kui-number-plus v-model="num"></kui-number-plus>
<kui-button style="margin: 20px 0" @click="fillFn">填充20</kui-button>
</ui-com-container>
</template>
<script lang="ts">
import { Vue, Component } from 'vue-property-decorator';
@Component({
name: 'demo',
})
export default class Demo extends Vue {
num = 30;
fillFn() {
this.num = 20;
}
created() {}
mounted() {}
}
</script>
<style lang="scss" scoped></style>