项目名称:国信现券业务
KOCA版本 :"@szkingdom.koca/micro": “1.0.2-17”,
“@szkingdom.yf.koca-ui/kace-ui”: “3.1.0-44”,
“szkingdom.yf.koca-template”: “3.7.5-2”,
“szkingdom.yf.koca-ui”: “3.7.4”,
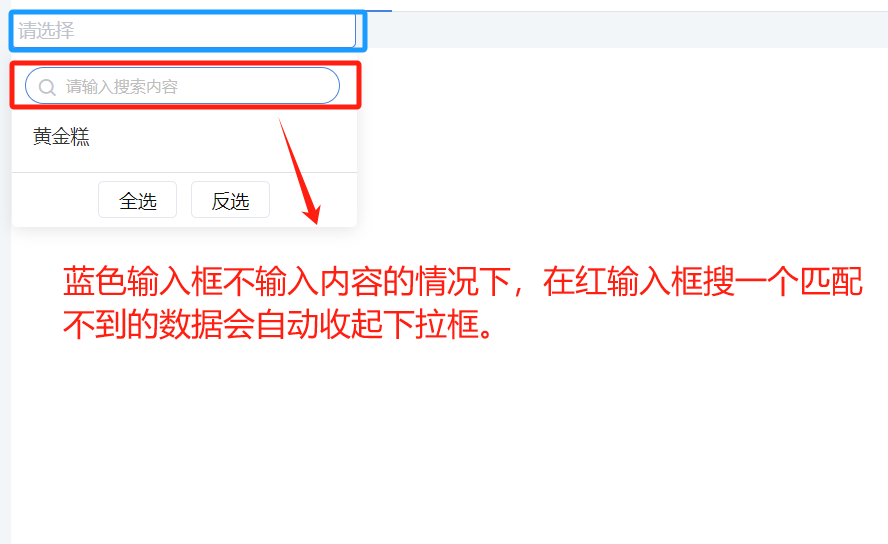
场景 :在开发过程中,蓝色输入框会被勾选项占满,所以开启了面板搜索。
问题 :蓝色输入框没输入内容的情况下,直接在红色输入框输入匹配不到的内容会迅速收起下拉框,比如搜一个“哈哈”
import { valid } from '@/utils/valid';
<!-- 基本信息 -->
<template>
<ui-com-container>
<kui-select
v-model="value"
placeholder="请选择"
:options="newOptions"
:collapse-tags="true"
multiple
check-all
filterable
remote
options-filterable
:options-filter-method="optionsFilterMethod"
:remote-method="optionsFilterMethod"
/>
</ui-com-container>
</template>
<script lang="ts">
import { Vue, Component } from 'vue-property-decorator';
@Component({
name: 'demo',
})
export default class Demo extends Vue {
value = '';
newOptions = [
{
value: '选项1',
label: '黄金糕',
},
];
optionsFilterMethod(val) {
this.newOptions = this.options.filter((item) => item.label.indexOf(val) !== -1);
}
options = [
{
value: '选项1',
label: '黄金糕',
},
{
value: '选项2',
label: '双皮奶',
},
{
value: '选项3',
label: '蚵仔煎',
},
{
value: '选项4',
label: '龙须面',
},
{
value: '选项5',
label: '北京烤鸭',
},
];
created() {}
mounted() {}
}
</script>
<style lang="scss" scoped></style>