Studio低代码开发教程
简介
目前后端开发人员在进行web应用开发时,会将后端代码进行分层,主要分为Controller层、Service层和DAO层。每层都有不同的职责,开发人员在每一层都会编写大量的代码。Studio通过可视化图形用户界面帮助用户快速生成Controller层、Service层和DAO层的代码,同时还可以生成出参实体类、入参实体类、SQL等。Studio根据数据源的不同将后端低代码开发分为数据库和接口两类。前端设计器针对的是前端页面低代码开发,通过拖动组件,然后对组件进行配置,前端设计器就属于web前端中低代码开发平台的实践,前端设计器模块提供可视化拖拽直接生成前端代码的功能。方便用户快速构建前端页面,提高前端开发效率。
该教程使用的Studio版本和插件版本是V2.5.0-snapshot
koca插件安装
安装方式有两种。
方式一
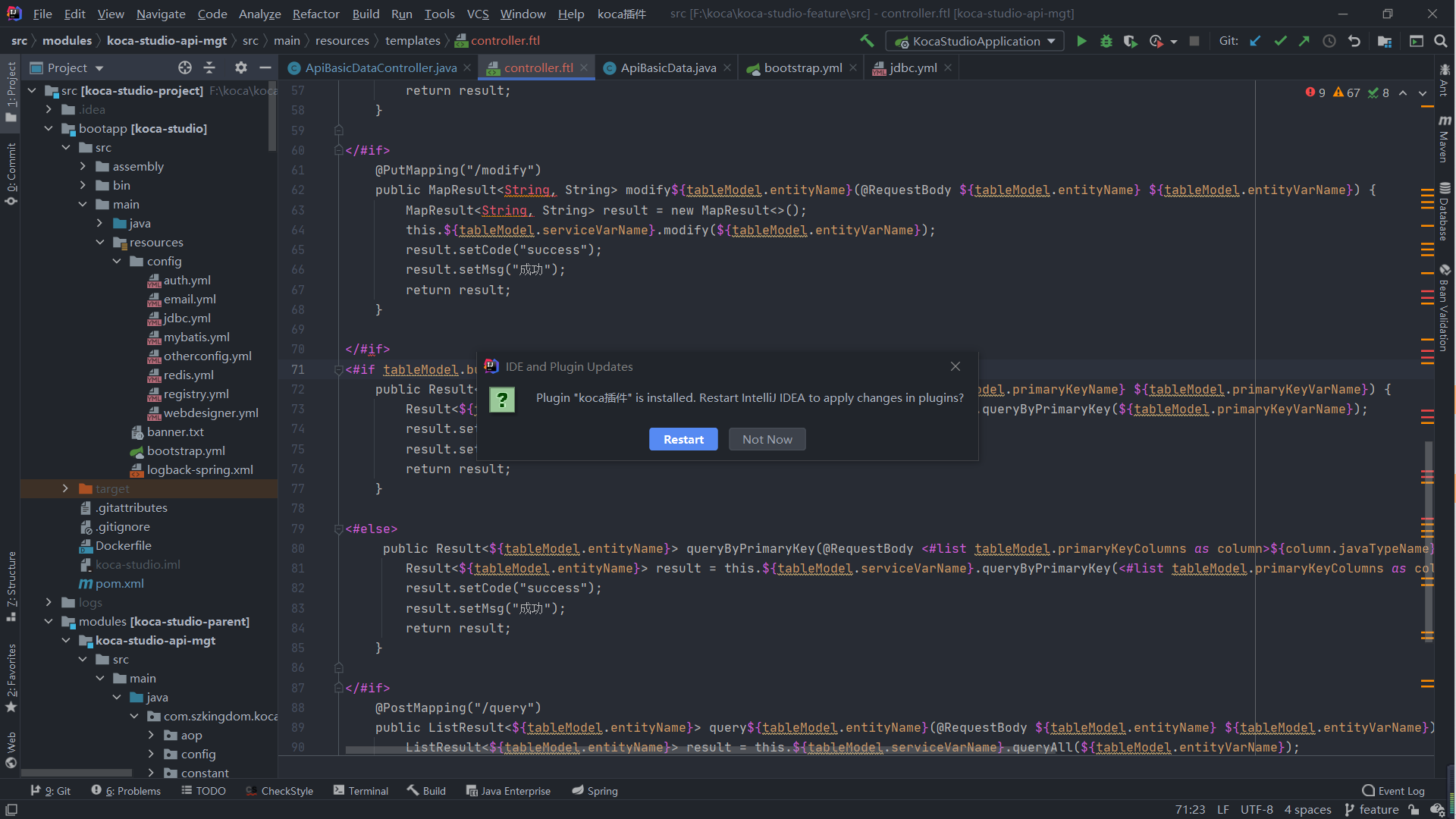
打开IDEA,将插件文件拖动到IDEA窗口,再弹出以下以下窗口之后,点击“Restart”重启IDEA,重启后看到IEDA菜单栏出现“koca插件”,说明安装成功。


方式二
打开IDEA的设置,点击左侧菜单“Plugins”,点击“设置图标”,点击“Install plugin from disk”,弹出文件选择窗口,根据插件的路径找到插件进行安装。

使用教程
通过表结构数据生成代码
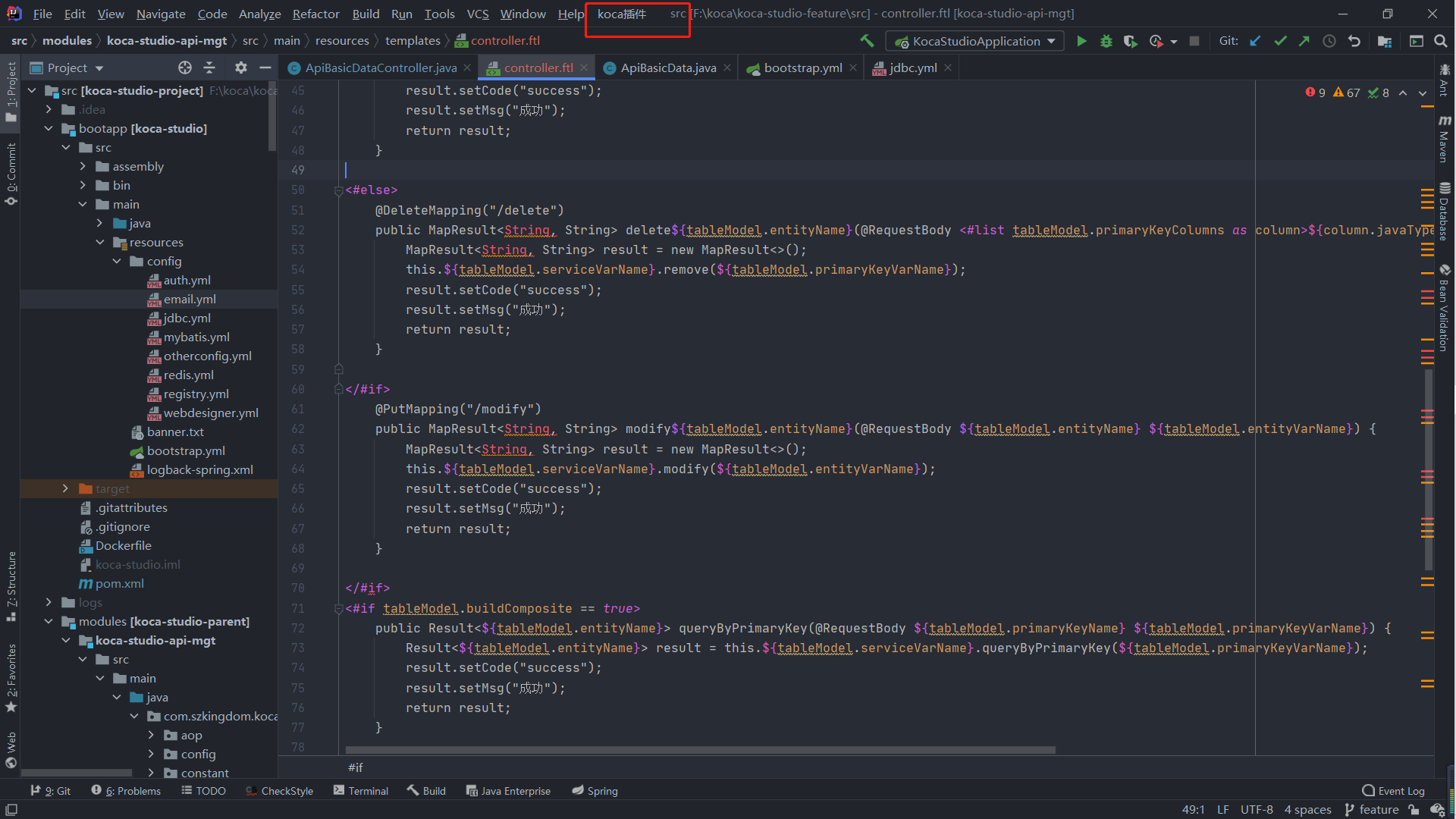
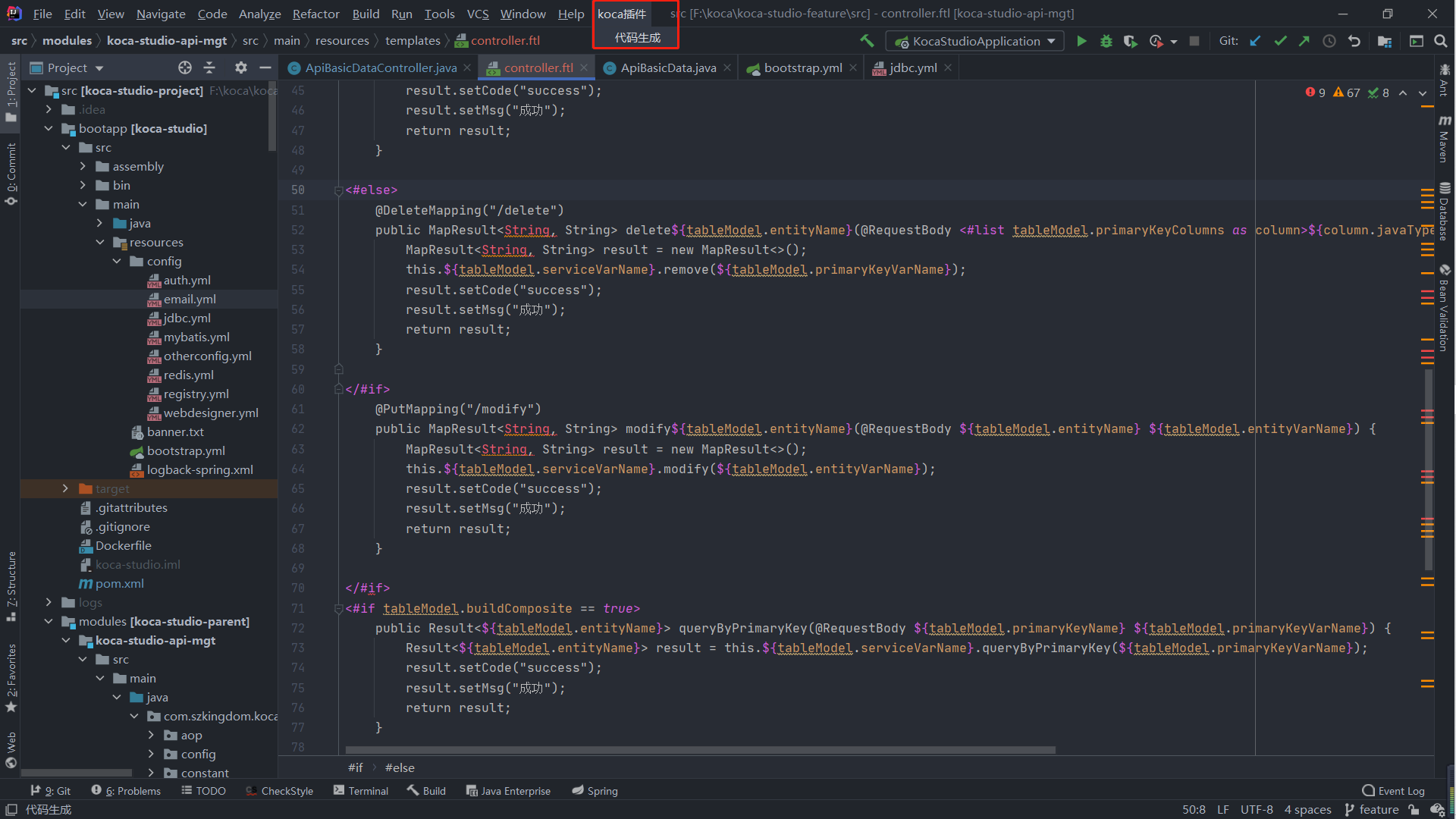
- 点击插件之后出现“代码生成”,点击“代码生成”。

- 选择数据库工具类的“数据库单表生成”,点击“下一步”

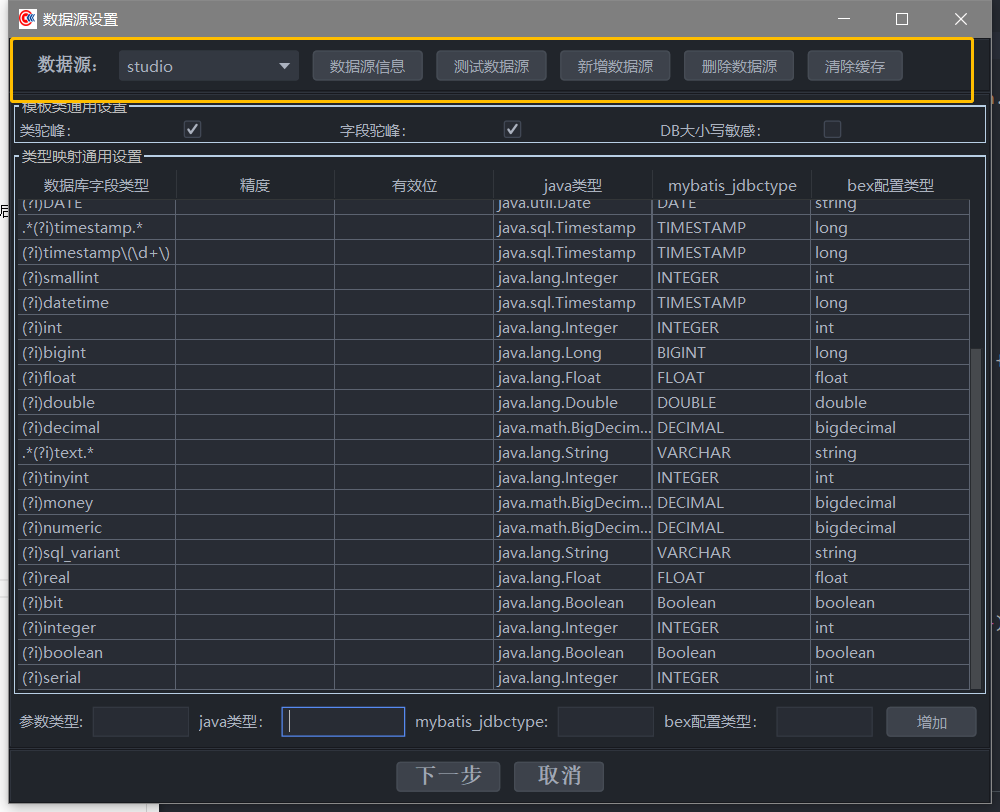
- 进行数据源设置

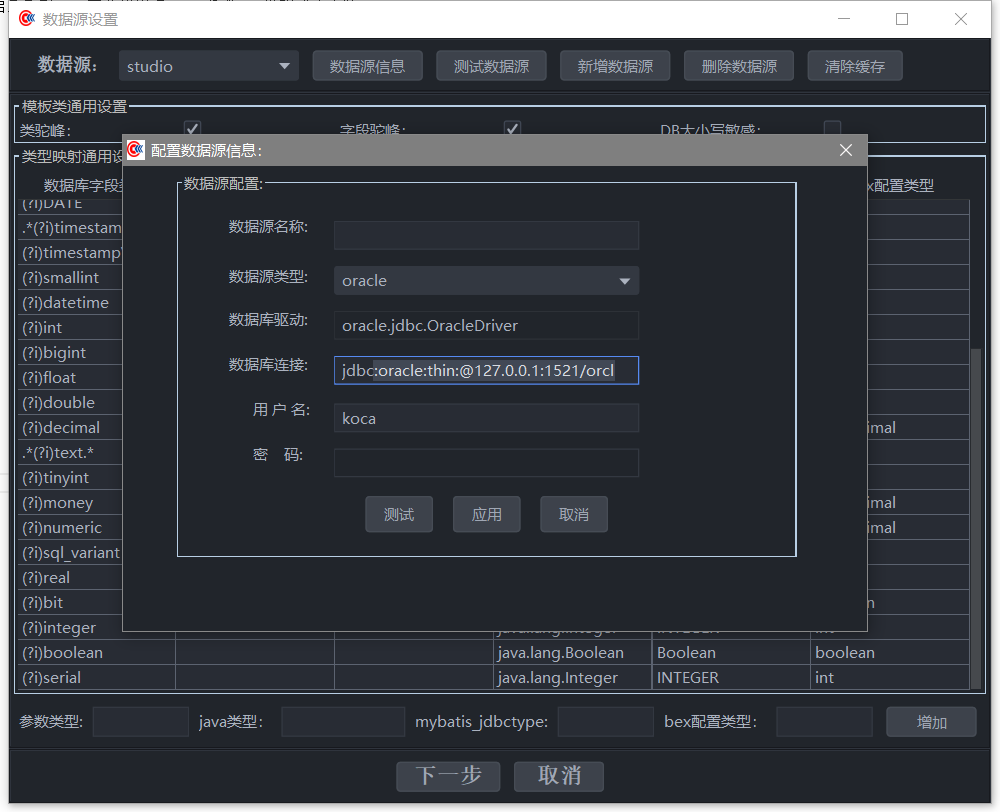
新增数据源

数据源名称:用户给数据源命名
数据源类型:目前支持Oracle、MySql、MsSql、PostgreSql和DM数据库,以及PDM文件。
数据库驱动:选择数据库之后,插件会根据数据库类型自动配置对应的数据库驱动。
数据库连接:连接数据库的URL。
用户名和密码:数据库的账号和密码。
之后,点击“测试”,测试数据库是否能连通,测试成功后点击“应用”,应用该数据源。
- 选择数据库表
设置好数据源之后,点击“下一步”进入到数据库表选择窗口,选中需要生成代码的表(支持多选),选择完成后点击“下一步”。

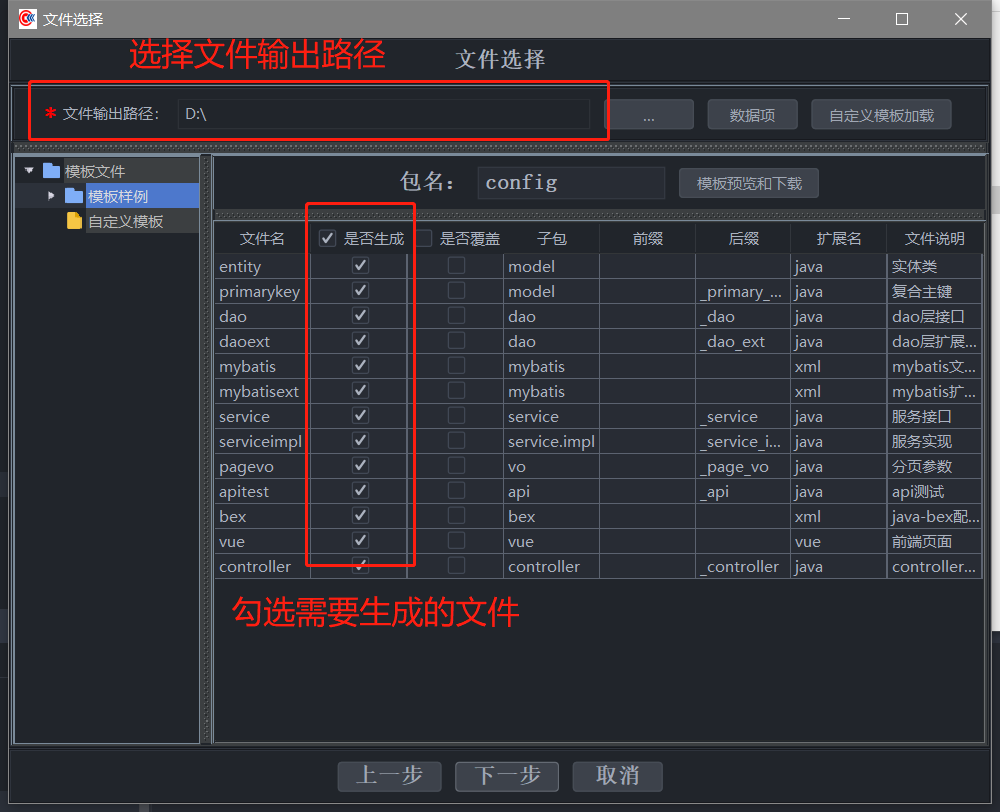
- 选择模板
设置代码生成的路径。

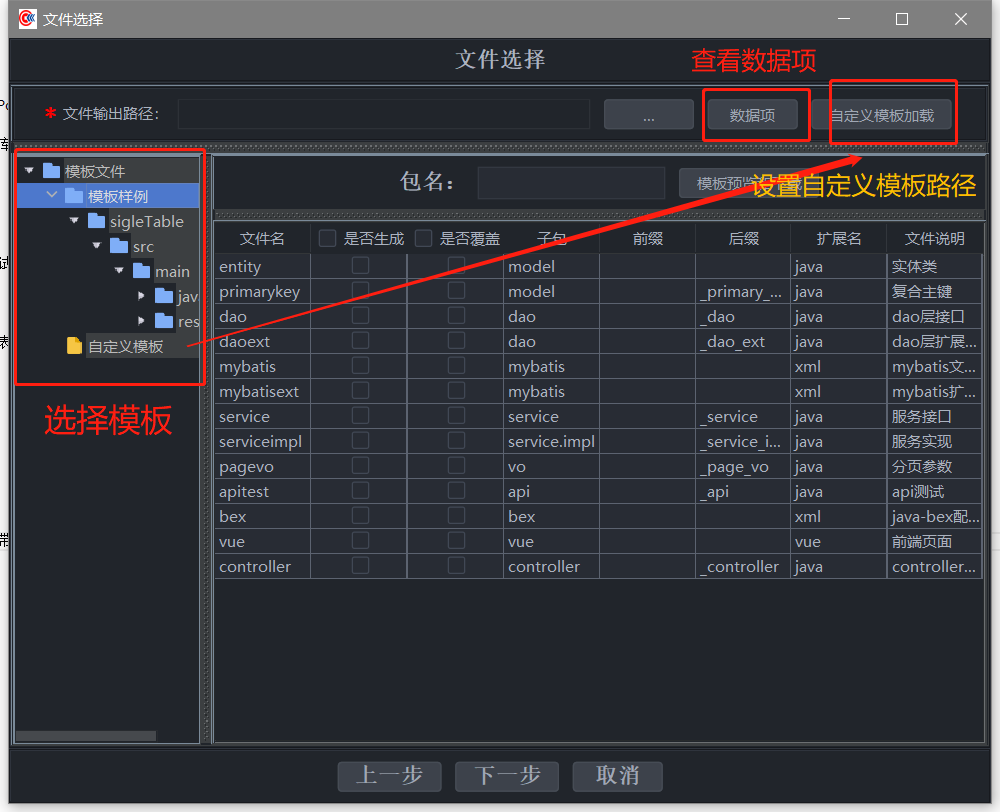
选择模板。共有两种选择,第一种是选择插件自带的模板样例,第二种是选择自定义的模板,通过设置自定义模板加载的路径来加载模板。如果想创建自定义模板,可以点击数据项查看写模板可能需要用到的数据。

- 生成代码
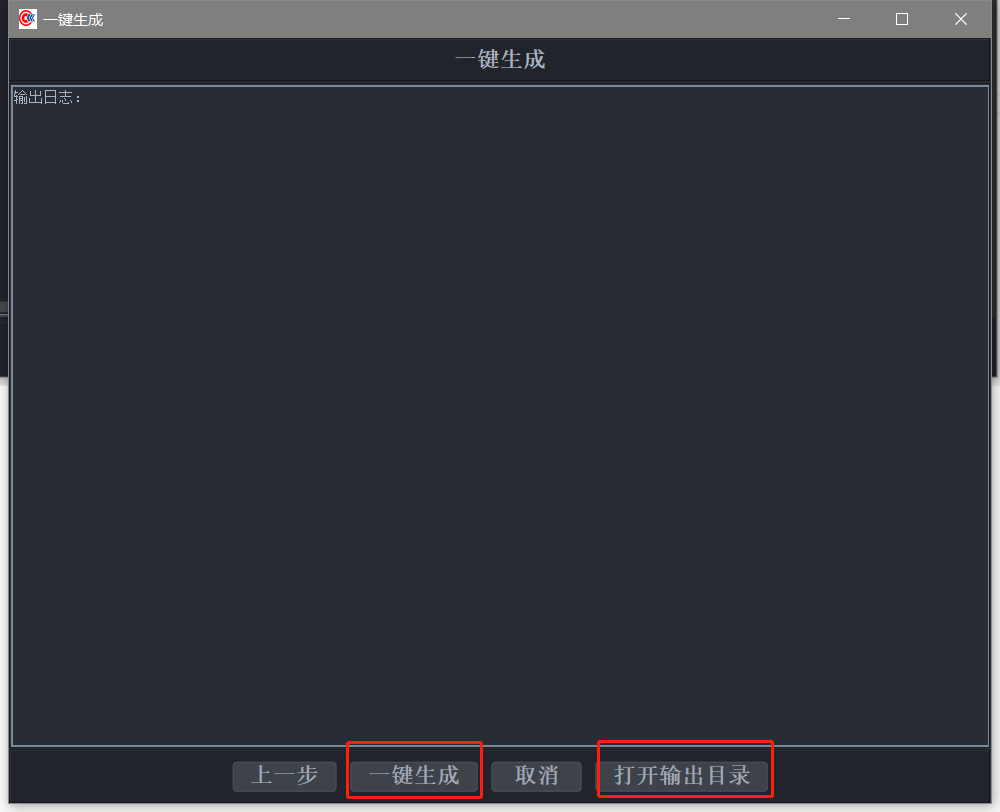
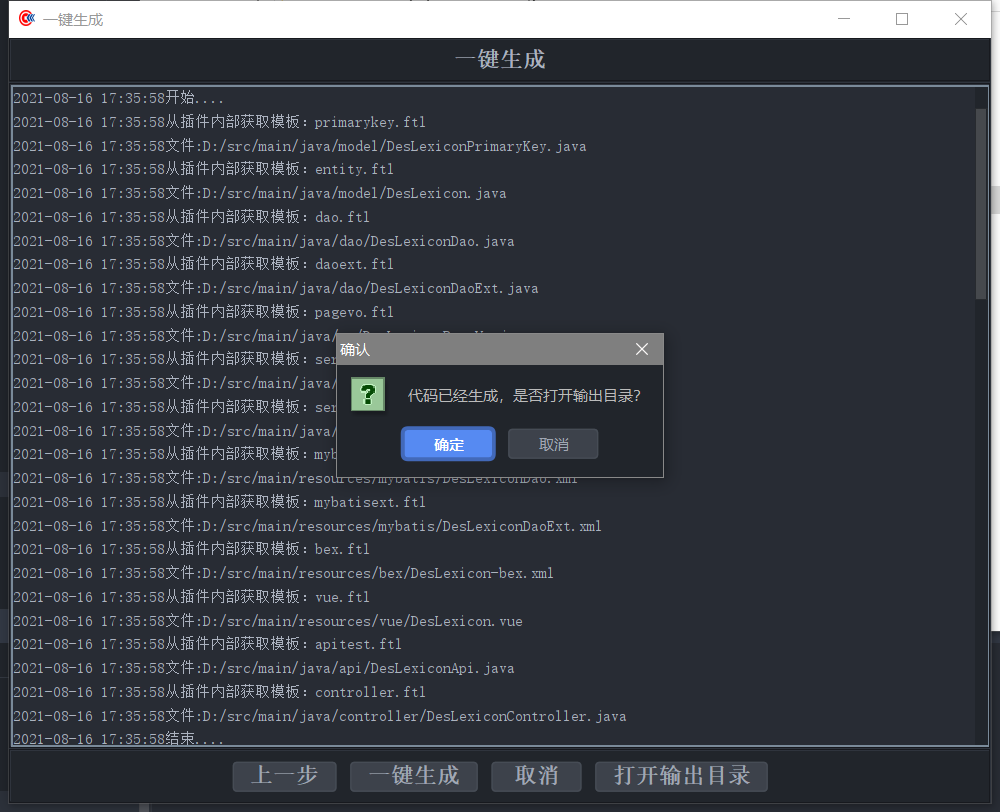
设置好输出路径和模板后,点击“下一步”进入到代码生成阶段的页面,点击“一键生成”即可生成代码,在该界面可以查看到日志,成功生成代码之后,可以点击“打开输出目录”查看生成的代码。


通过接口数据生成代码
- 录入接口
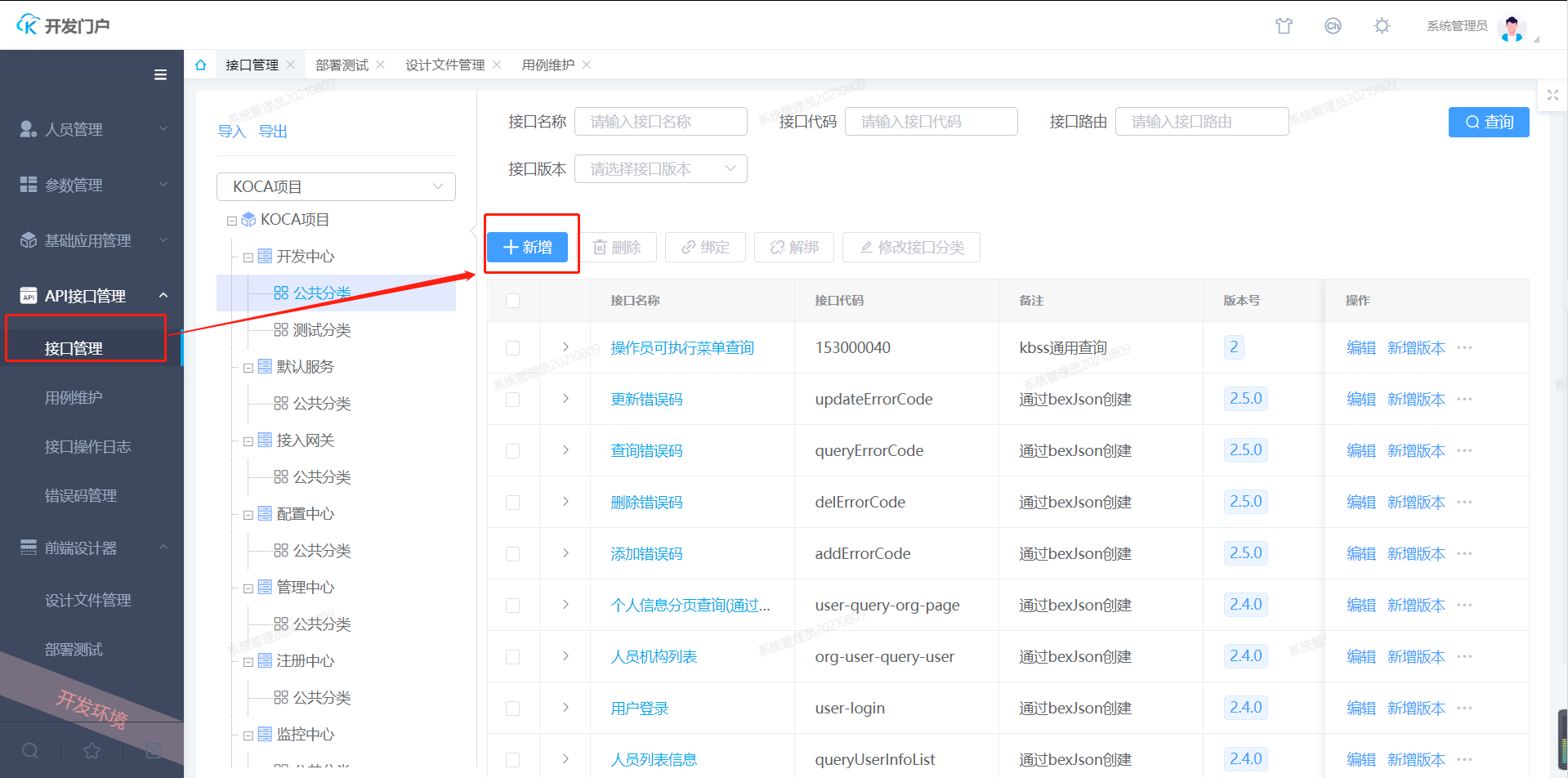
登录Studio门户,选择“接口管理”,选择接口应属的应用和服务,新建接口,录入接口相关信息。这里以Koca项目/开发平台为例子,录入接口。
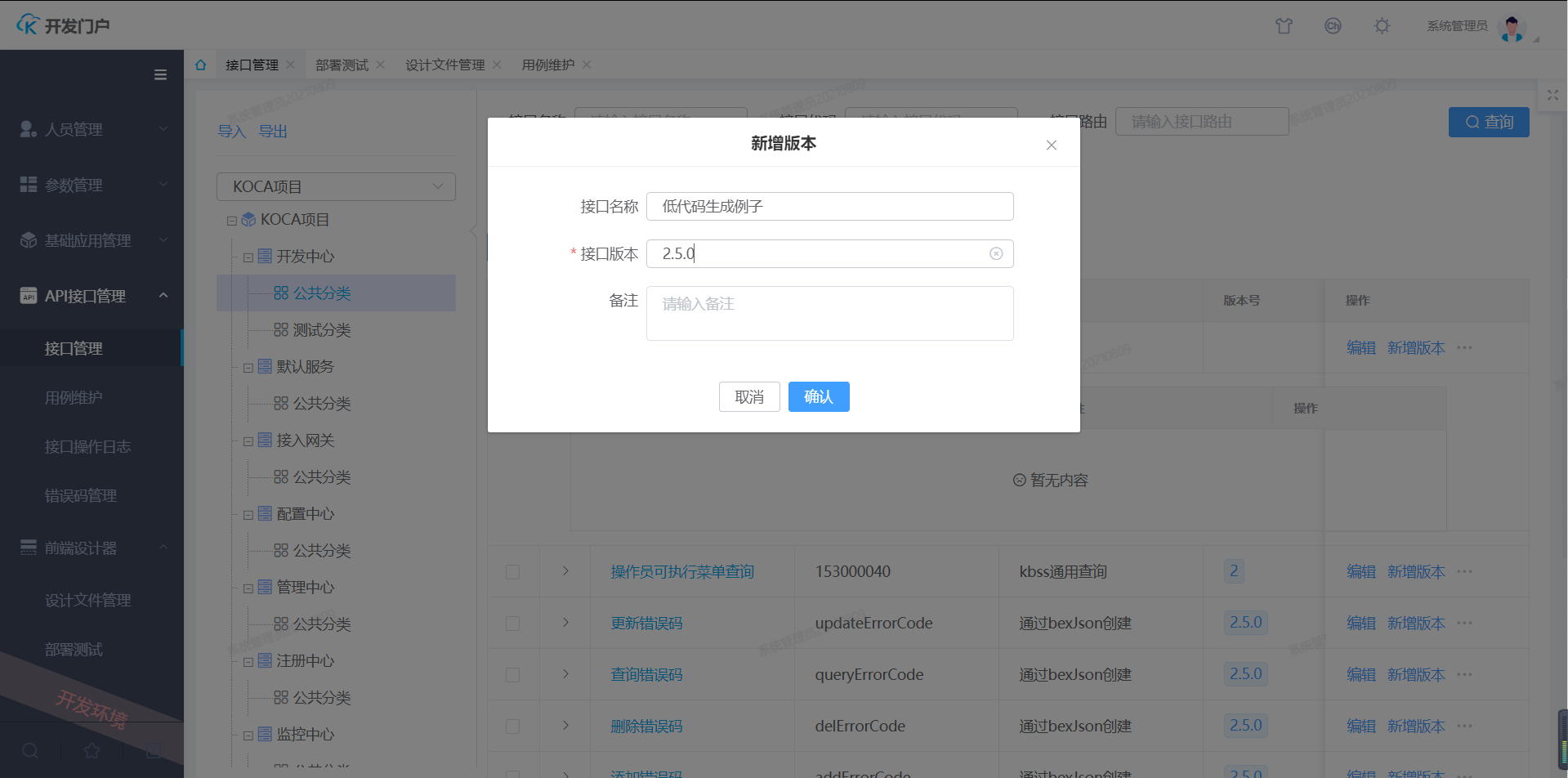
点击“新增”,录入接口的基本信息。


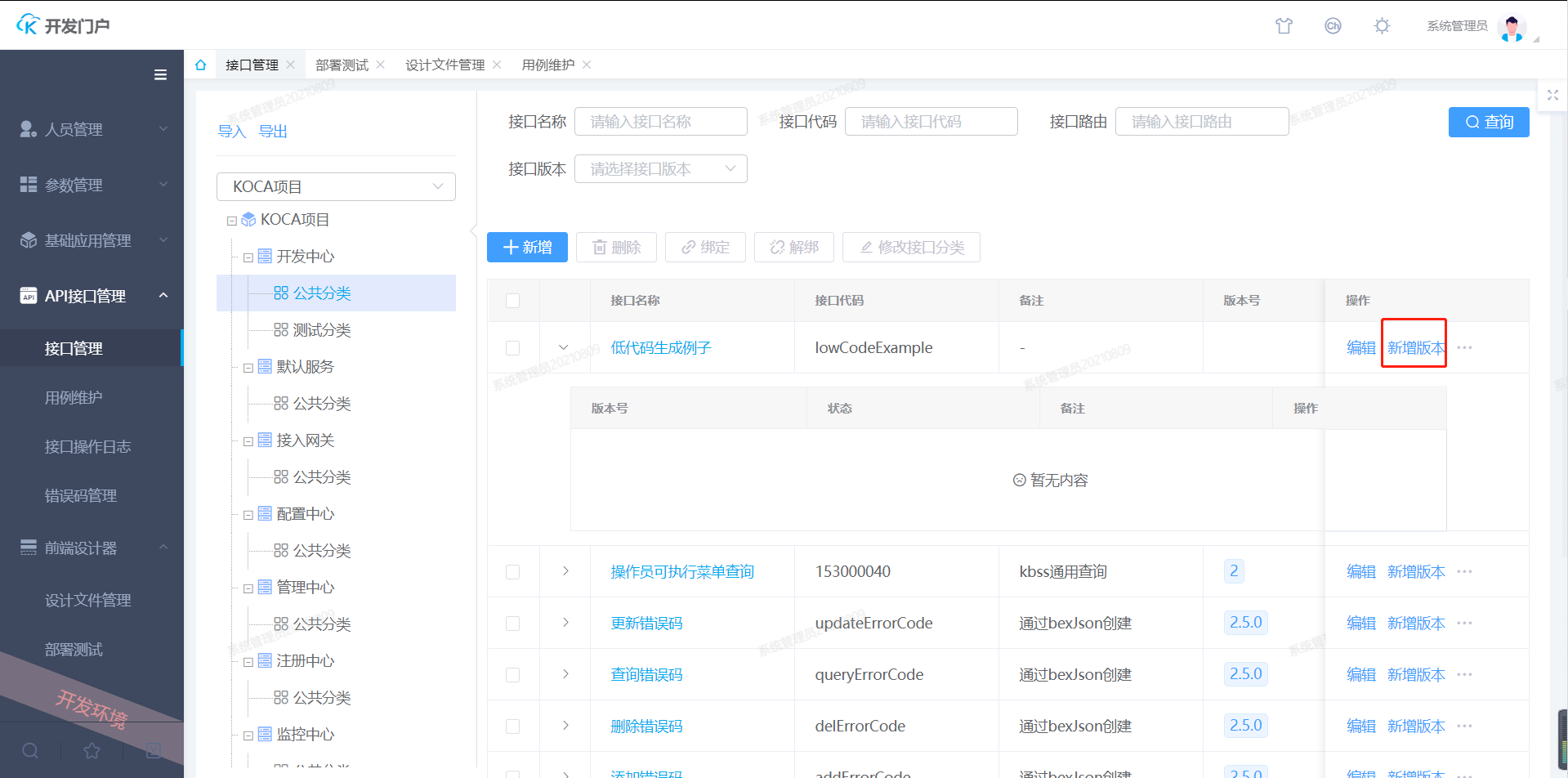
点击“新增版本”,录入版本信息。


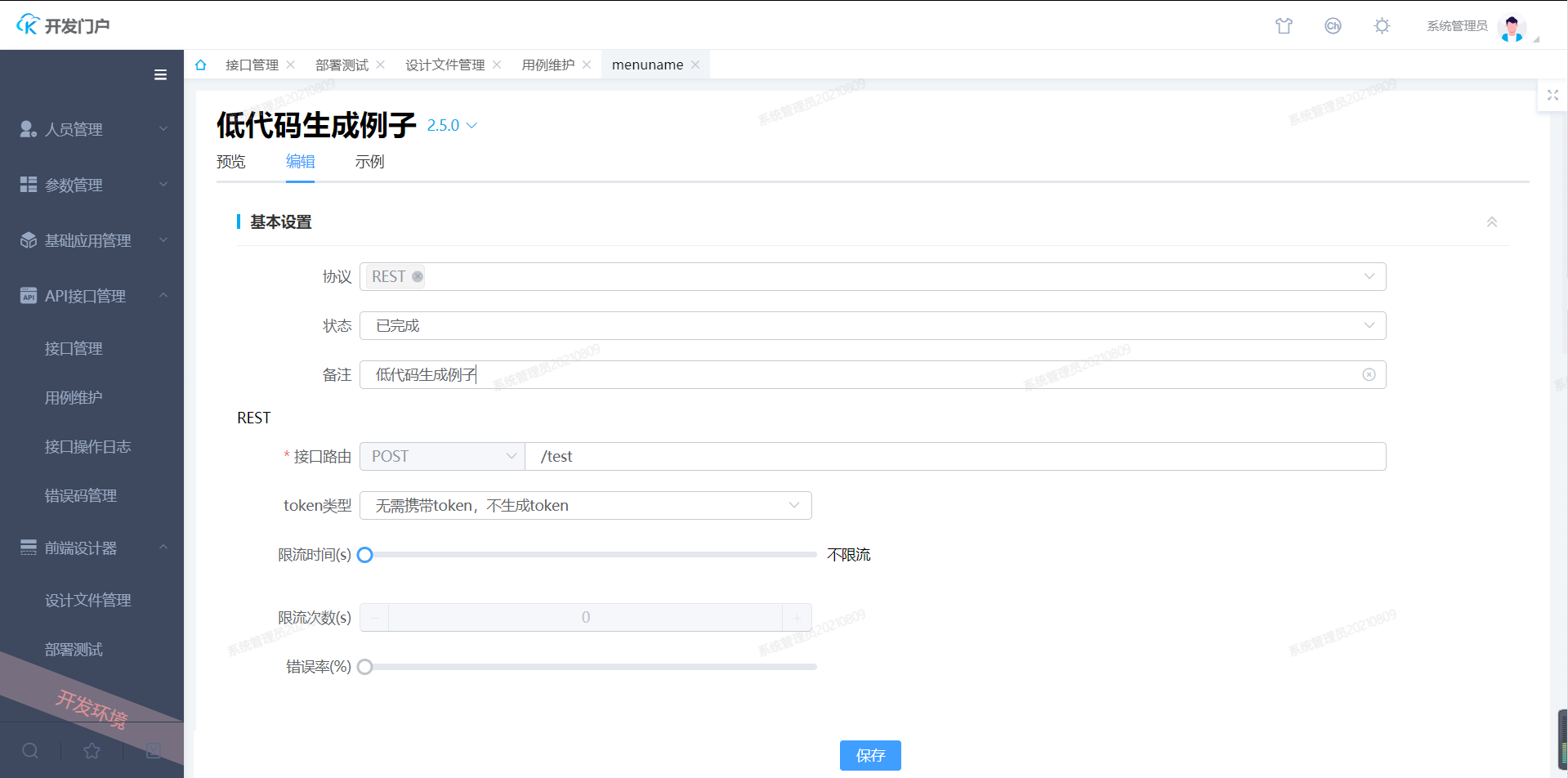
录入接口相关的协议、出参、入参等数据。

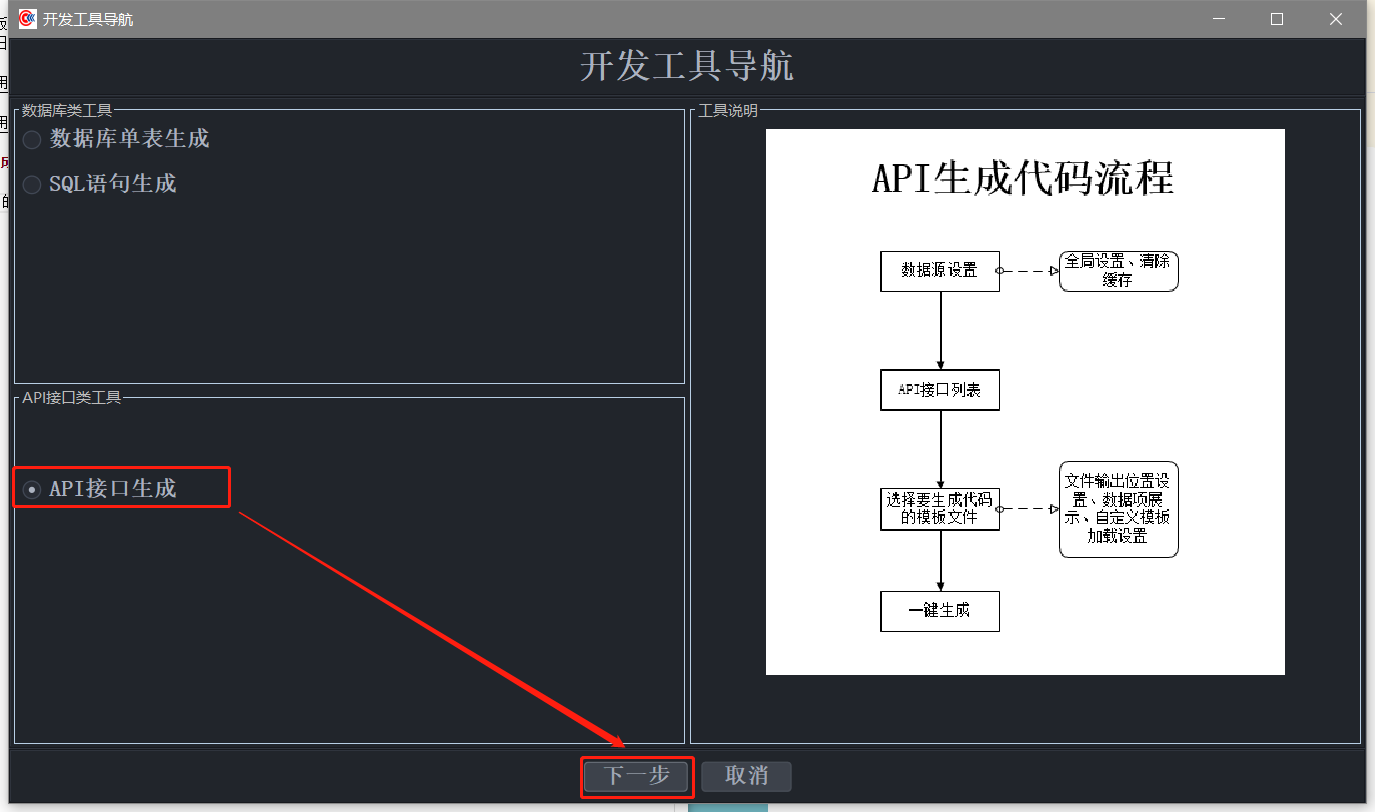
- 选择选择接口类工具中的“API接口生成”,点击下一步。

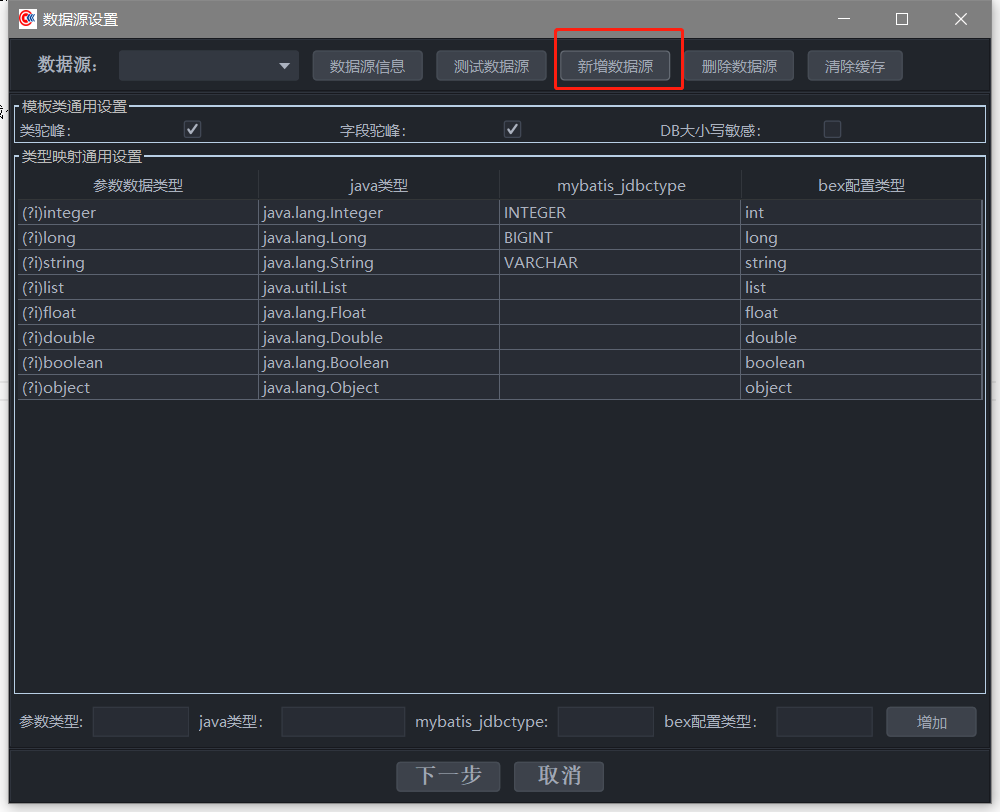
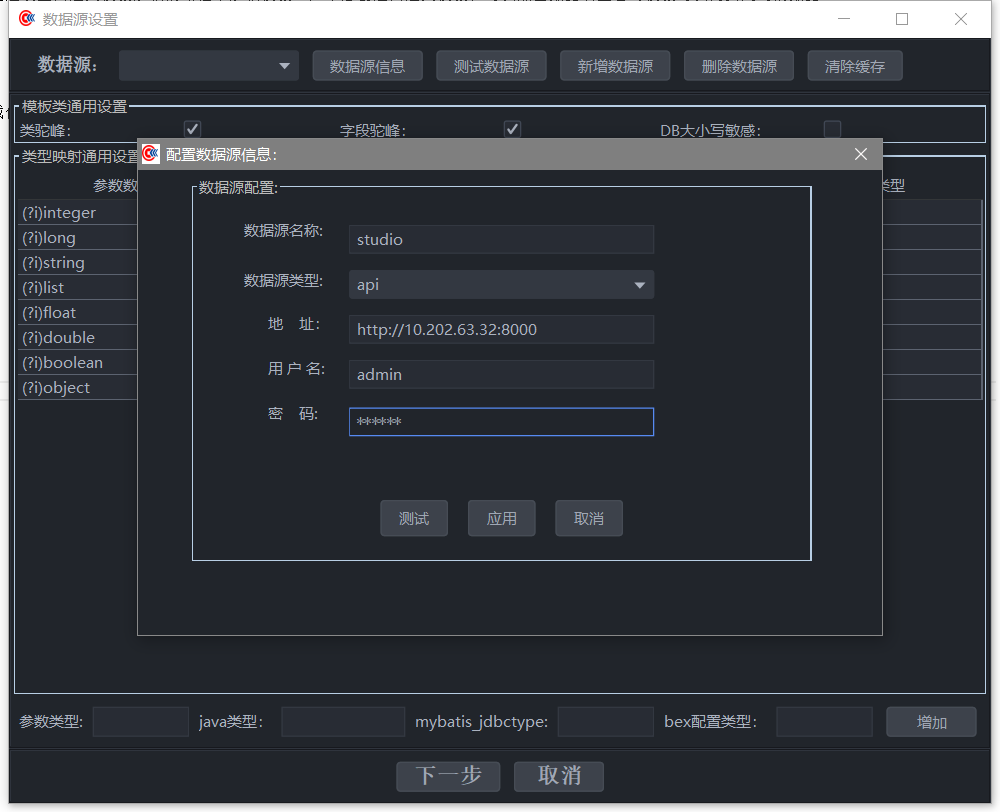
- 数据源设置
设置接口的数据源,数据源地址的Studio接口管理平台的部署地址,用户名和密码是对应的Studio门户登录名和密码。点击测试,若显示“服务器连接通过”则配置成功,点击“应用”完成数据源设置。


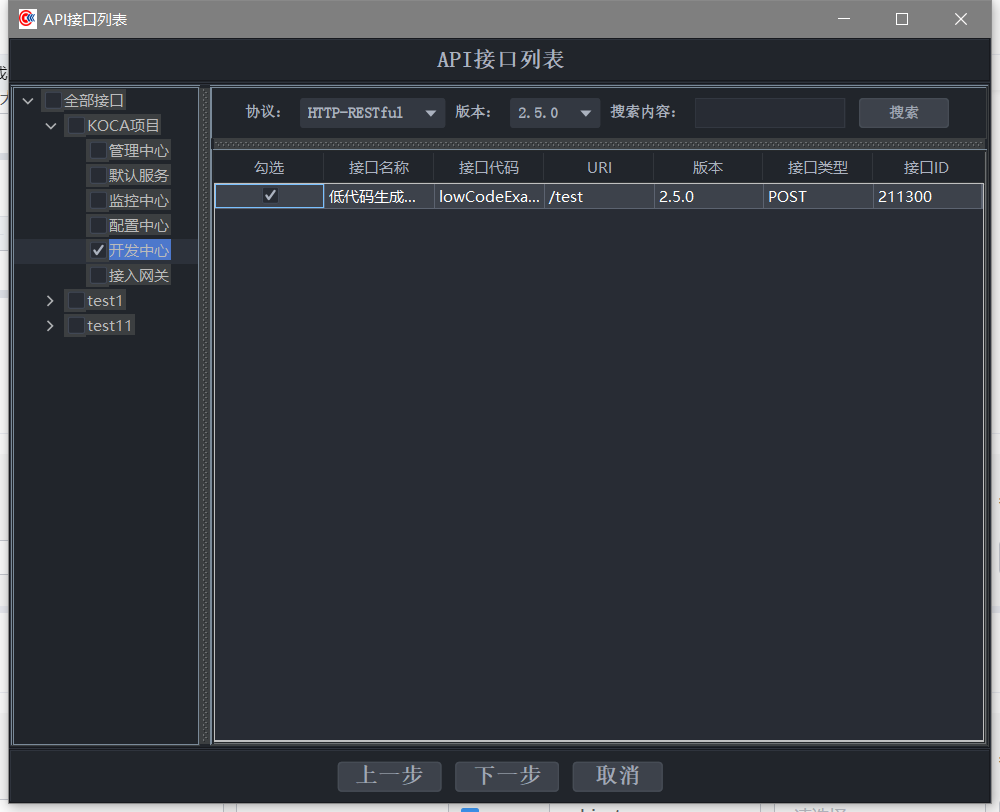
- 接口选择
在设置好数据源之后,点击“下一步”,进入到接口列表,接口安装应用-服务-接口划分。选择需要生成代码的接口,支持多选。

- 模板选择和代码生成
在选好接口之后,点击“下一步”进行模板选择和文件输出路径设置,之后点击“下一步”进行代码生成,该部分操作和上面“通过表结构数据生成代码”相同,故不再展开。
前端设计器生成页面
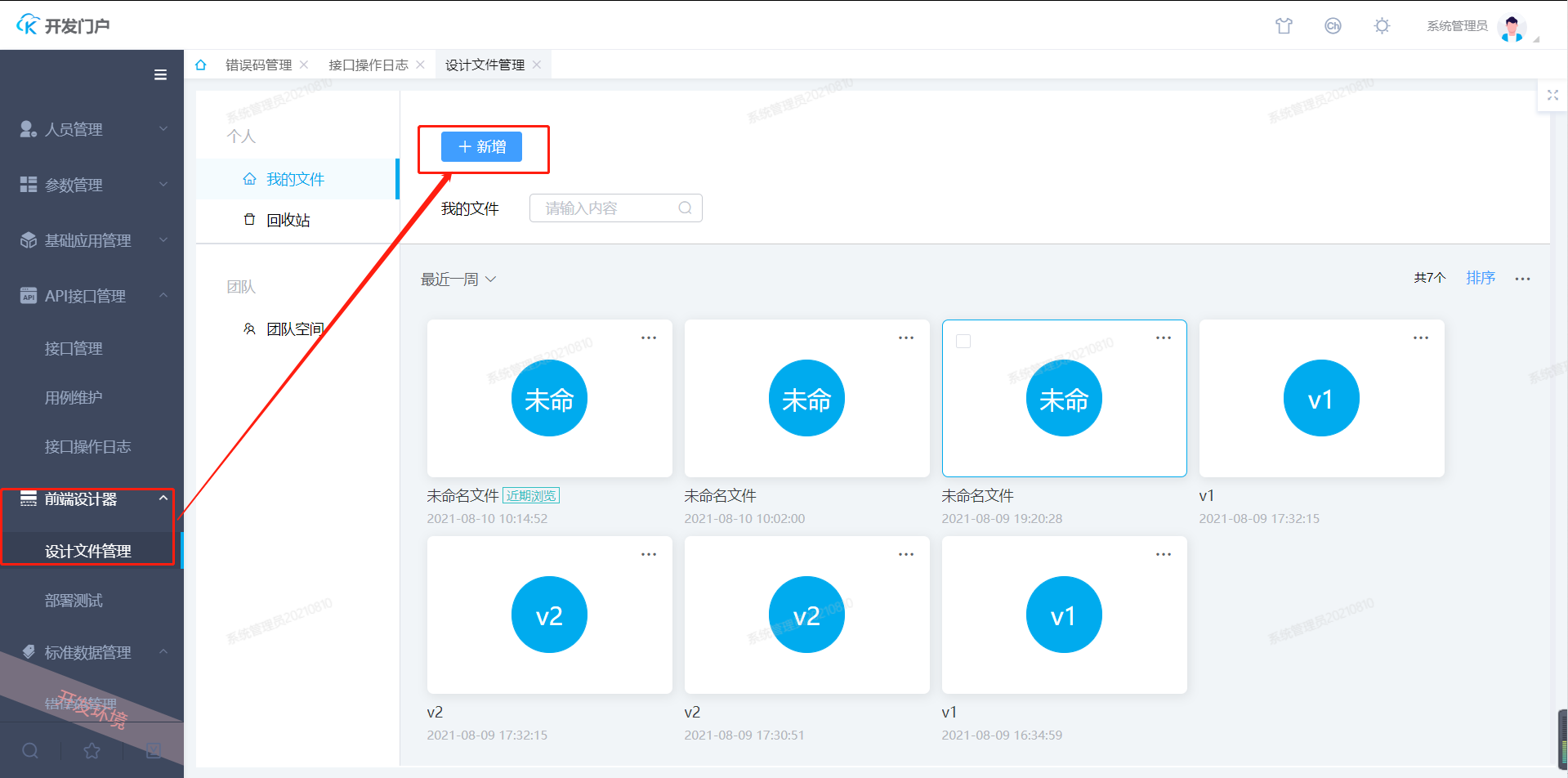
- 新增文件
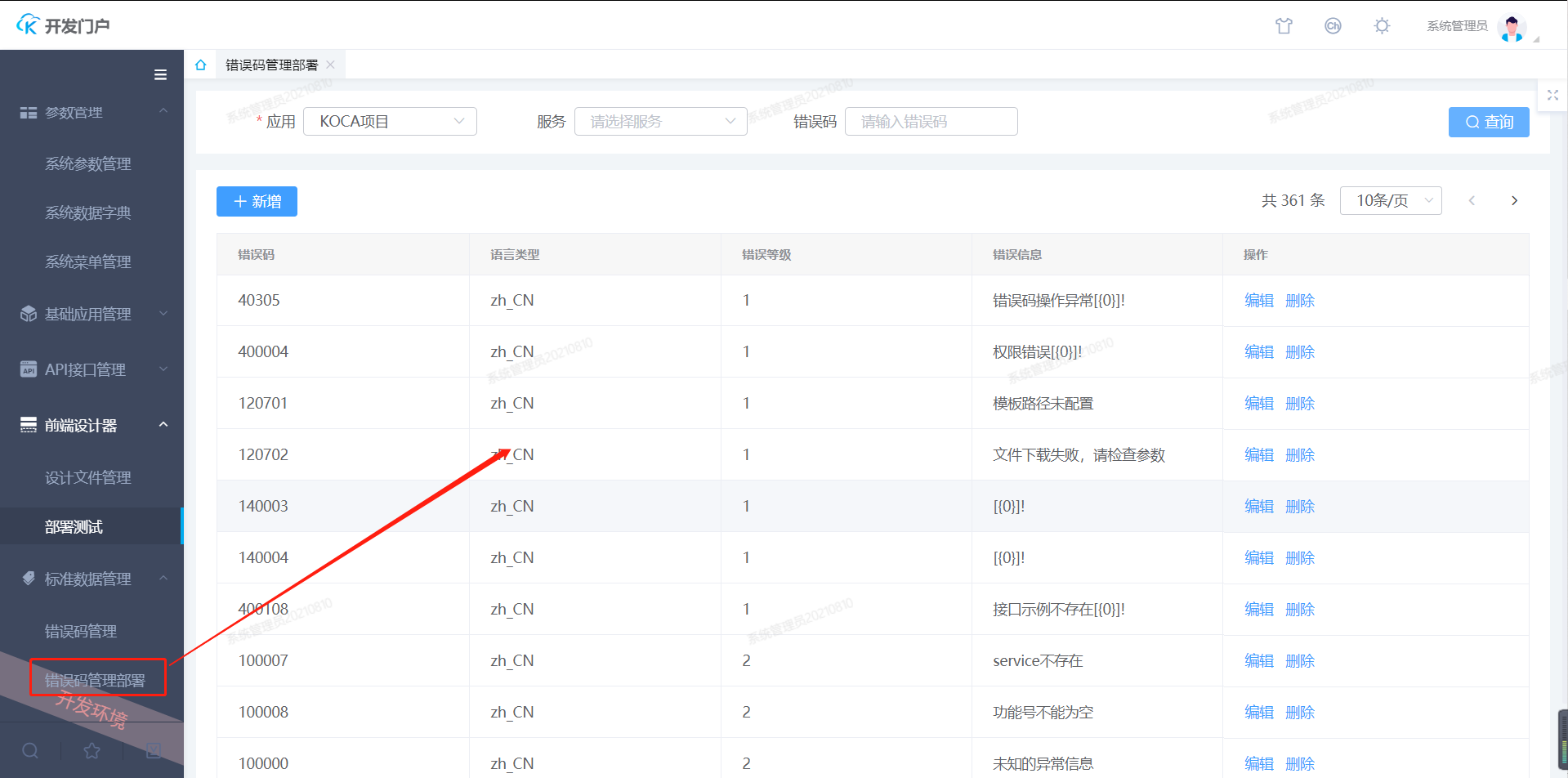
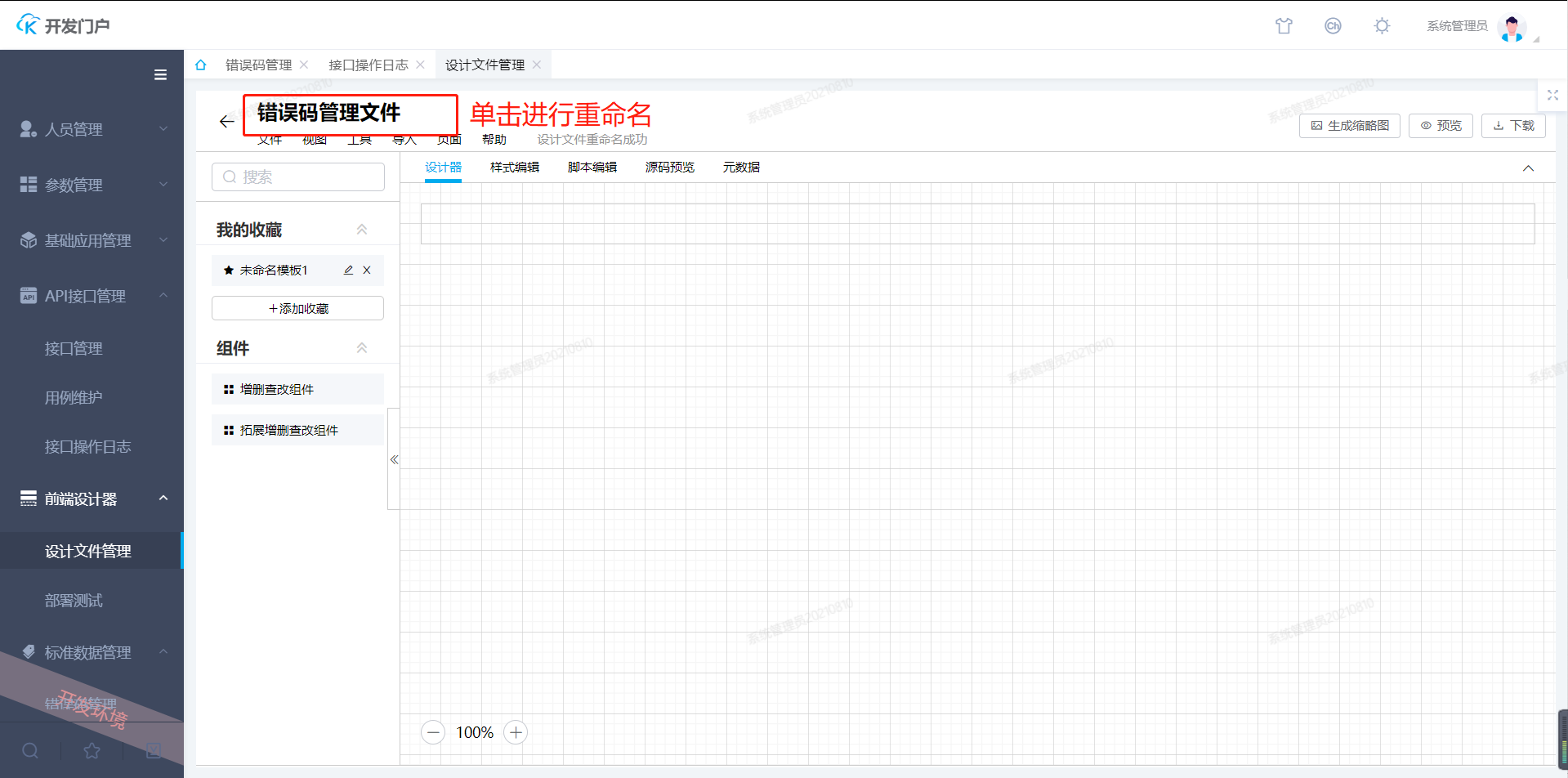
进入到Studio门户的前端设计器页面,点击“新增”创建新的设计文件,并重命名为“错误码管理文件”。


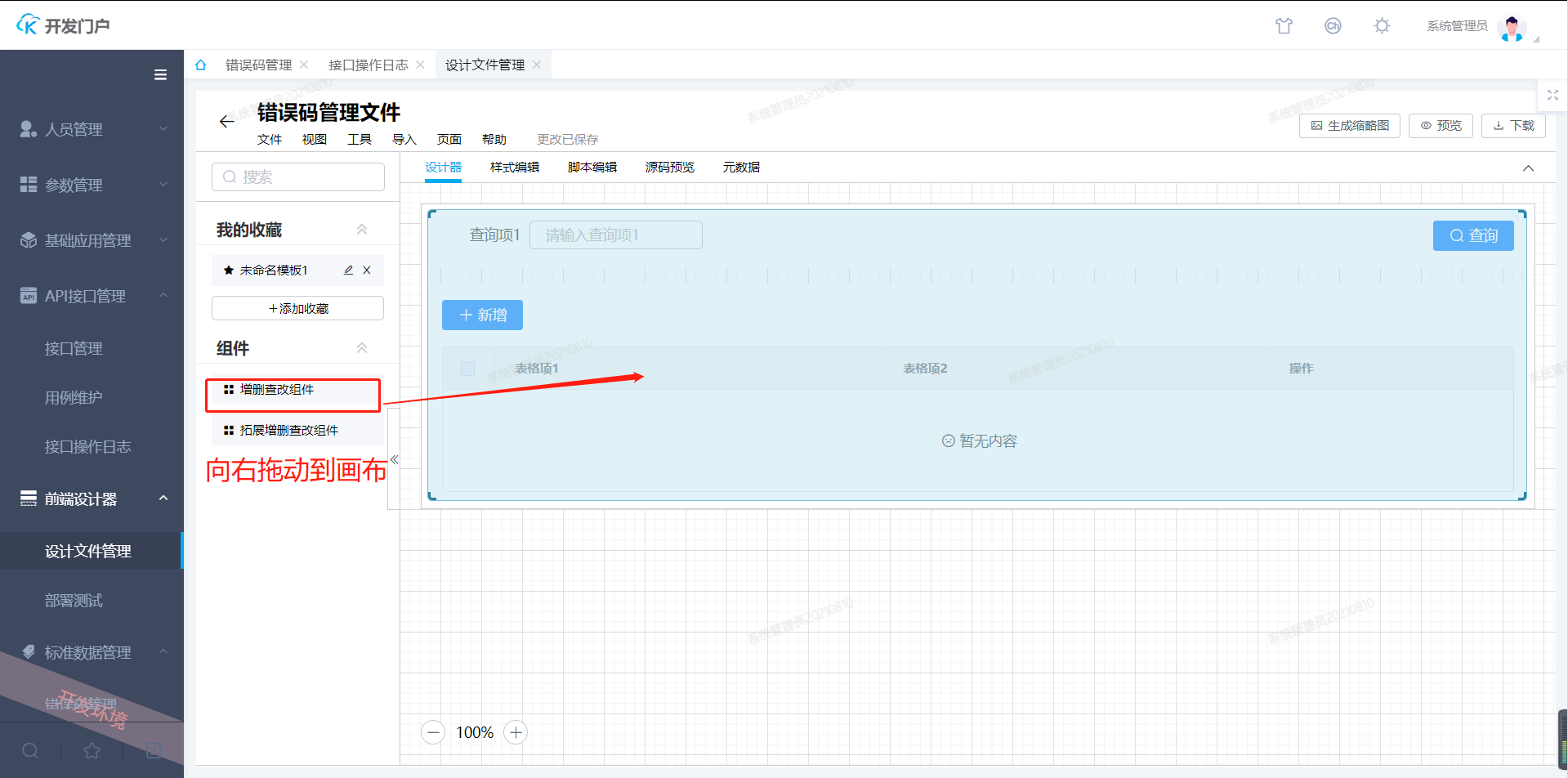
- 拖动组件
将左侧的增删改查组件拖动到设计视图的画布中。

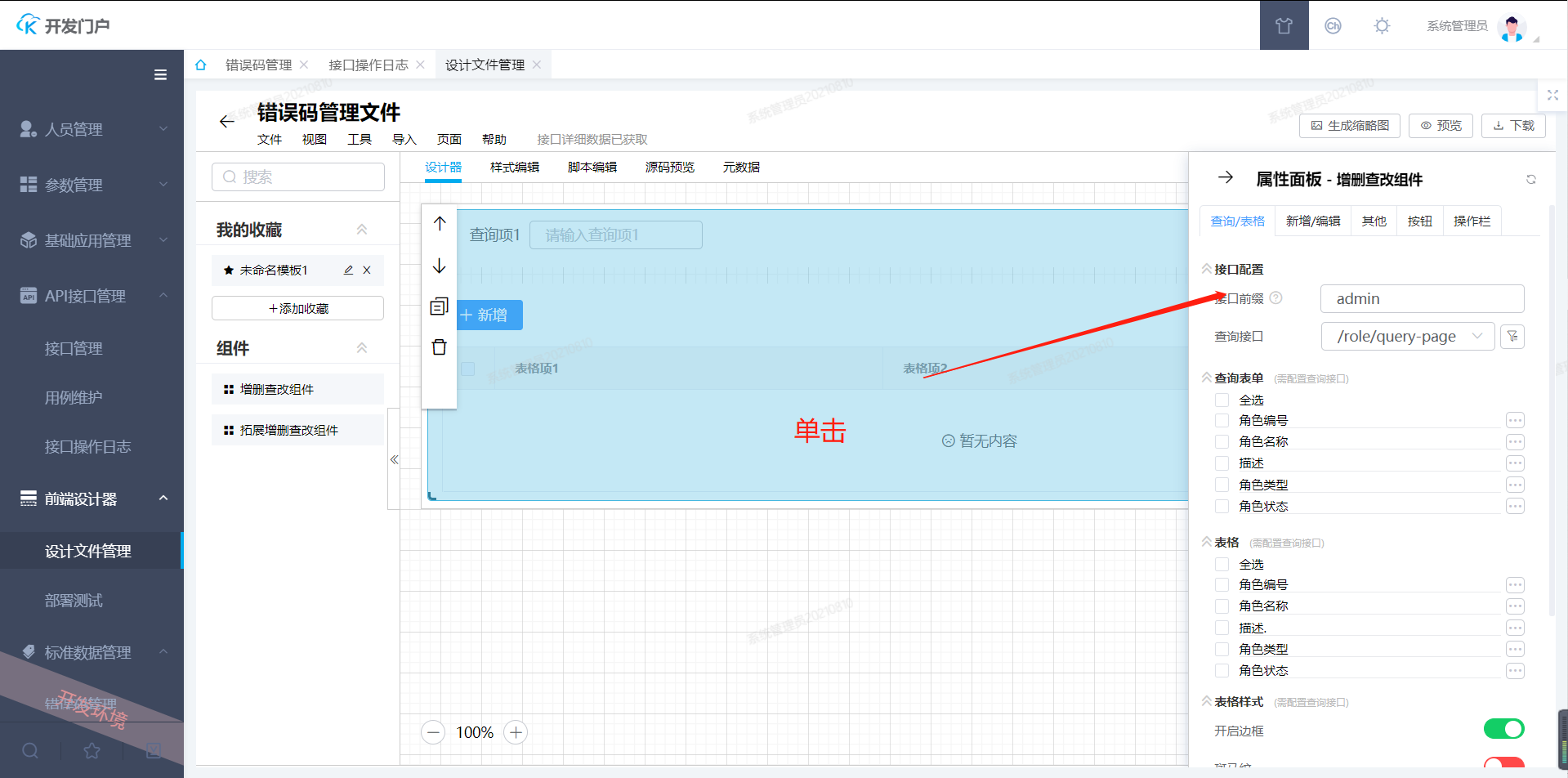
- 属性配置
点击画布中的组件,弹出属性配置面板。

3.1 配置基本信息
1)属性面板中选中“其他”标签页
2)配置页面标题为“错误码”
3)关闭自动查询
4)保持后端分页

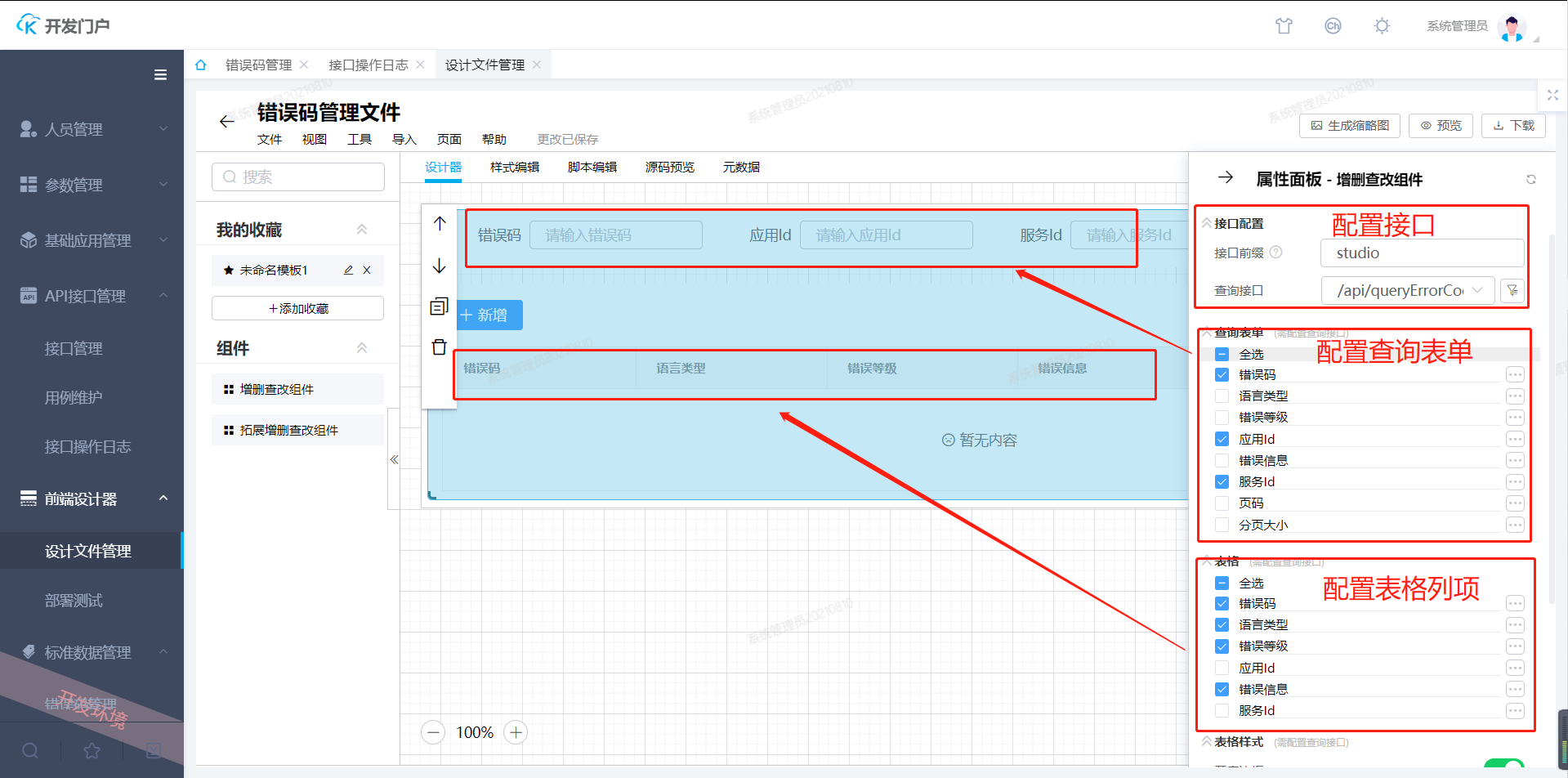
3.2 配置接口和设置数据项
1)属性面板中选中“查询/表格”
2)接口前缀选择“studio”
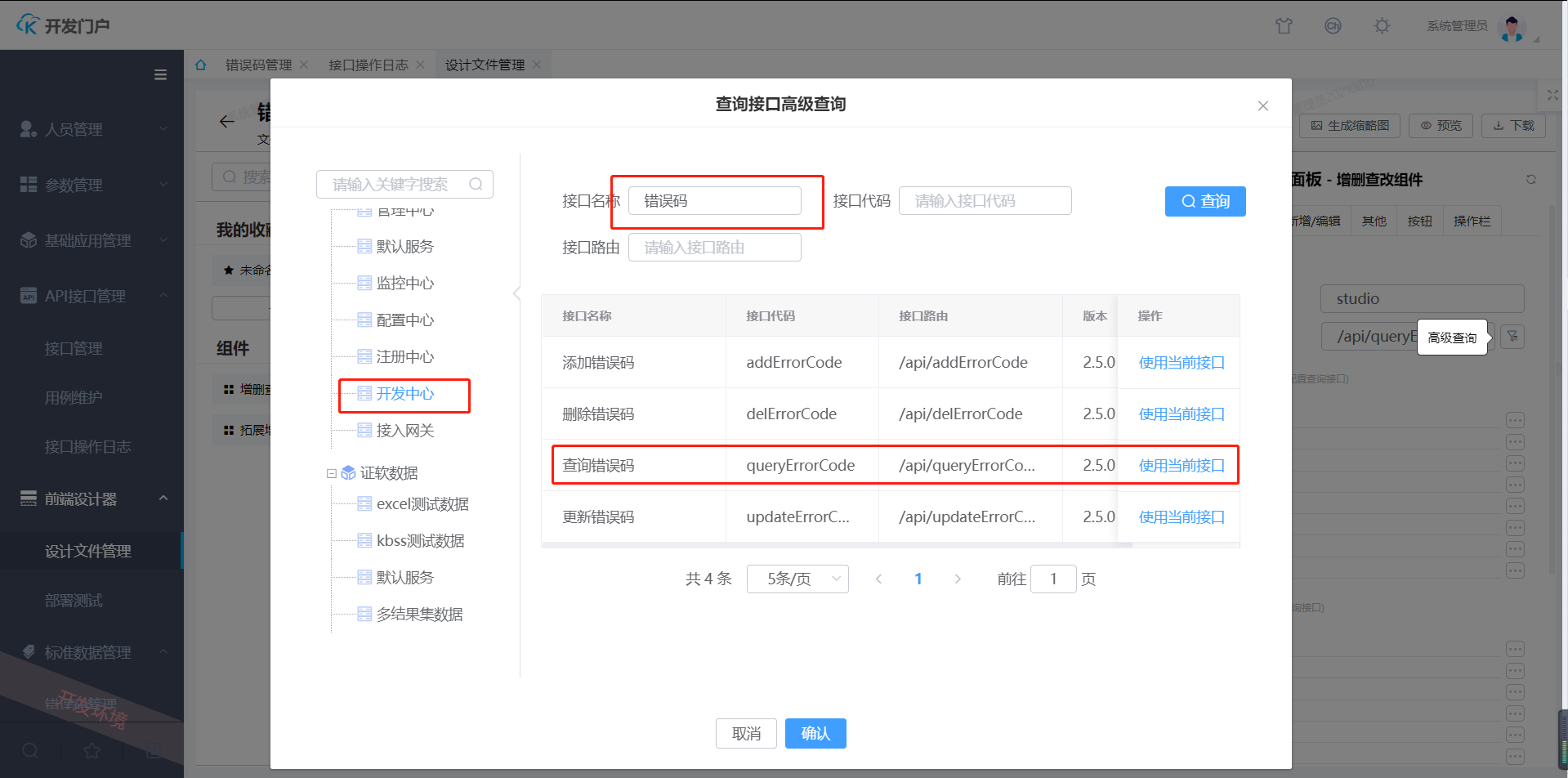
3)查询接口可点开右侧的高级查询按钮,在高级查询面板中选中开发中心服务下的错误码查询接口
4)在查询表单和表格展开面板中按顺序勾选想要显示的对象,如果勾选顺序不对,可以取消勾选顺序错误的对象,然后重新按顺序勾选
5)这里查询表单我勾选应用、服务、错误码,表格我勾选错误码、错误信息、错误等级、语言类型
配置新增、编辑和删除的接口步骤与查询类似,故不再展开。


3.3 配置详细属性
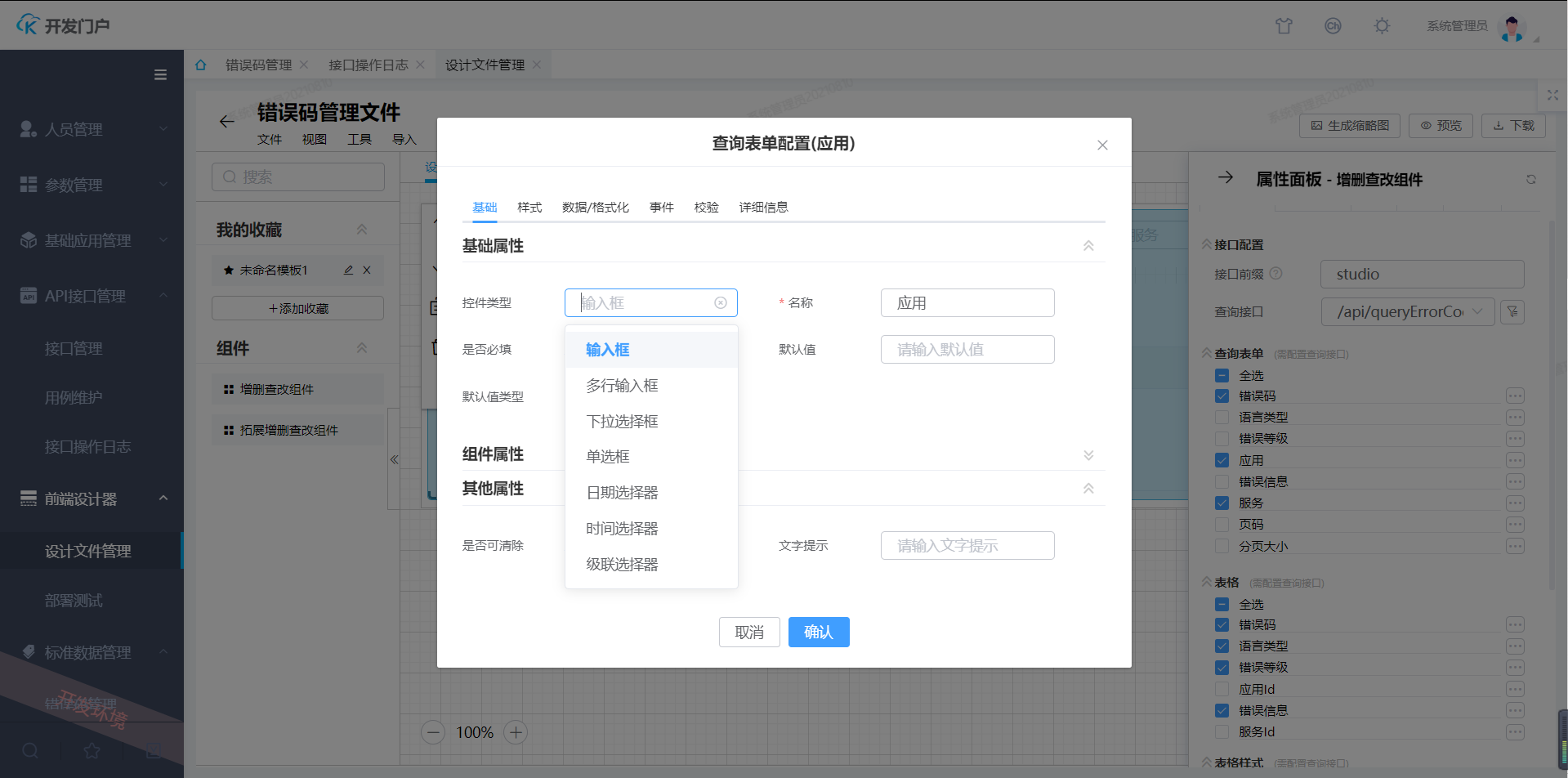
1)配置组件类型和基本样式
点击查询表单的勾选行右侧的更多配置按钮展开更多配置弹出框。基础属性中配置表单控件的组件类型。例如:应用(组件类型选择下拉多选组件、其他属性中配置可清除)。在新增、编辑弹出层时也可以进行配置。


2)配置数据字典和远端数据
下拉选择组件和表格列项都可以配置数据字典,错误等级和语言类型的选项都是可固定的,在数据字典管理界面添加对应的数据字典后,可以在更多配置中的“数据/格式化”子面板中配置。
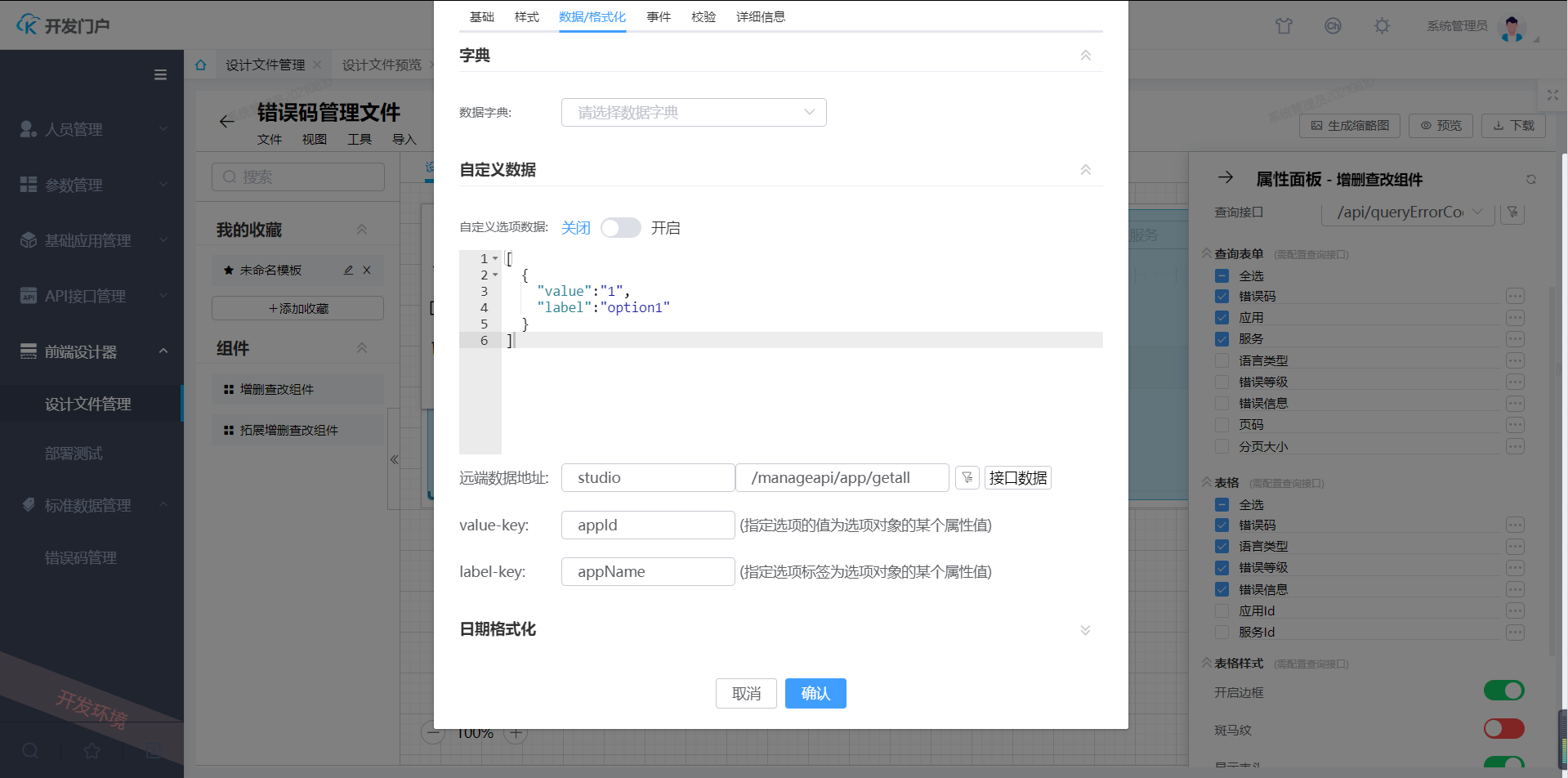
如果想要下拉选项的数据是通过接口返回的,类似应用列表、服务列表,设计器同样支持配置,在更多配置中的“数据/格式化”子面板中,点击展开自定义数据,可以配置远端数据地址,包括前缀、接口、value-key、label-key。同时支持查看远端地址返回数据结构、方便编辑value-key、label-key。
上一步中将“应用”设置为下拉框,因为应用不属于字典数据,所以可以配置远端数据地址,如下图所示,这是Studio门户下查询所有应用的URL,根据接口数据可以将value-key配置为appId(表单查询接口需要的一个参数),value-lable配置为appName(即下拉框下拉后所展示的内容)。

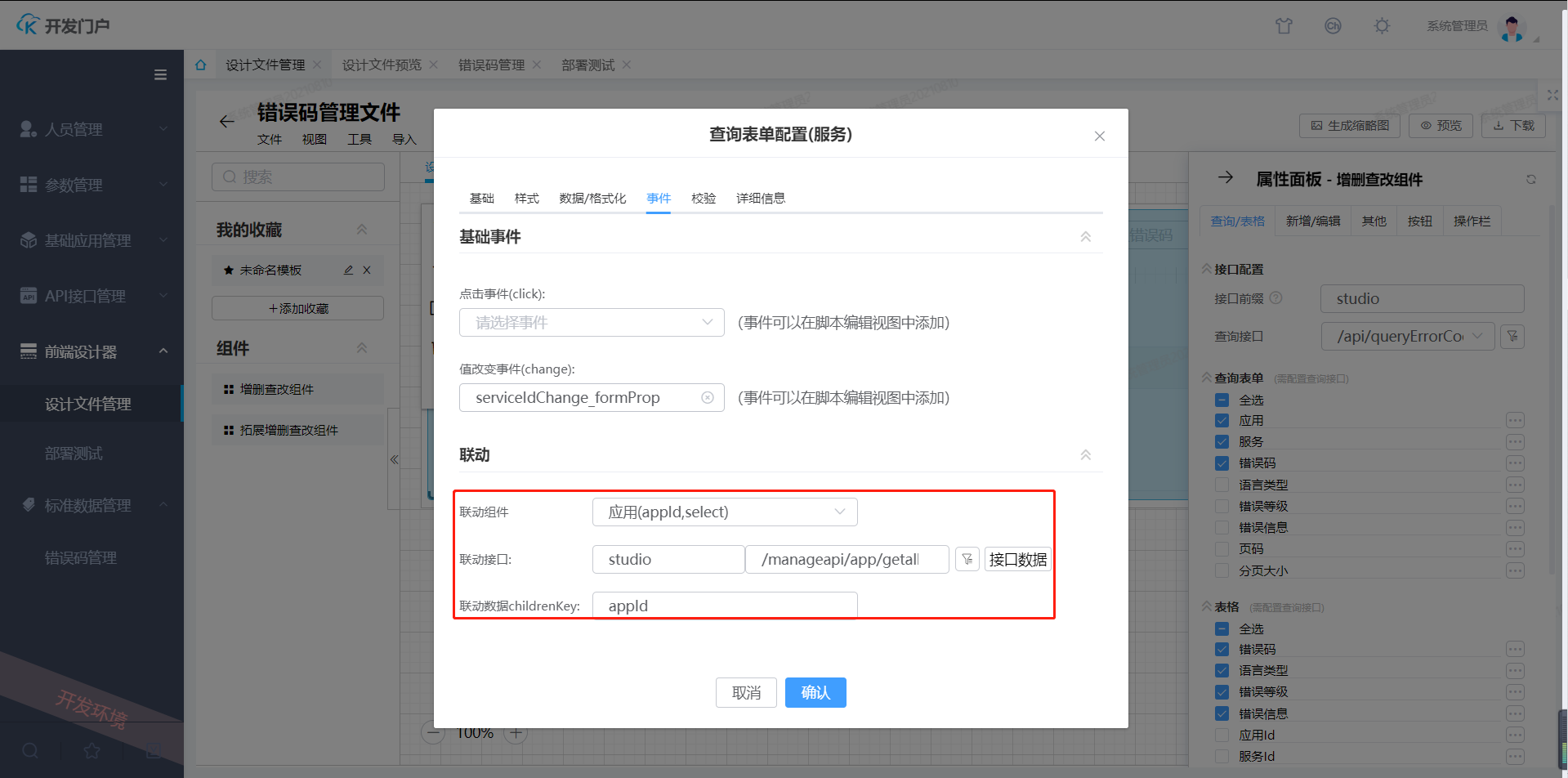
3)配置组件数据联动
类似应用和服务之间关系紧密的数据,可能会需要支持组件间数据的联动在更多配置的“事件”子面板中点击展开联动可以配置下拉选择组件间的数据联动。联动的方式会以生成脚本的方式呈现,主要是为了方便源码的生成和用户手动编辑,选择好联动的组件的联动的接口后,设计器会自动生成一个新的脚本方法,并将组件的change事件绑定上新添加的脚本。
服务下拉框的数据依赖于应用下拉框选中的应用,因为查询服务时需要应用Id(appId),所以将这两个下拉框联动,联动的key为appId。

4)配置校验规则和必填项
校验规则可以在更多配置的“校验”子面板中配置,支持常见的类型校验和长度判断,暂时只支持配置单个校验规则,后续有需要会额外拓展。基础属性中也可以配置表单控件是否必填。

5)部署
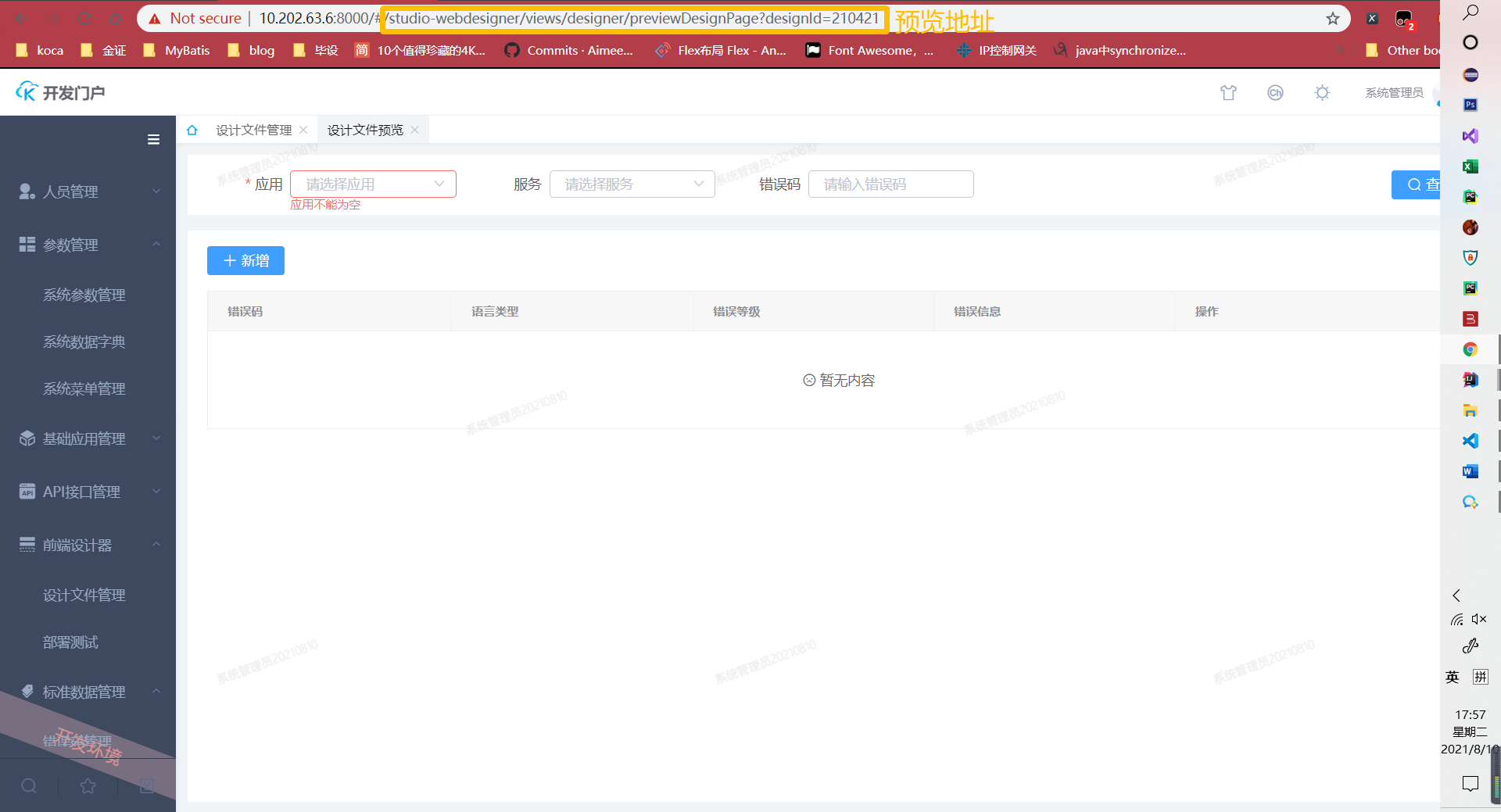
有两种部署方式。第一种是下载源码,在前端工程中进行引入。第二种是使用预览地址进行部署,通过请求后端获取源码。下面展示第二种部署的过程。首先创建菜单,填写菜单信息,其中的菜单链接使用页面预览地址。


最后,通过菜单进入到错误码管理页面。