开发门户在2.5.0版本新增加了Mock功能,但是很多人一开始接触还是会摸不着头脑。所以有了这篇指南,希望能帮到你。
两种mock方式
开发门户的Mock功能是完全基于Mock.js语法开发的,支持了Mock.js的两种mock形式:数据模板定义和数据占位符定义。
下面简单举例说明一下:
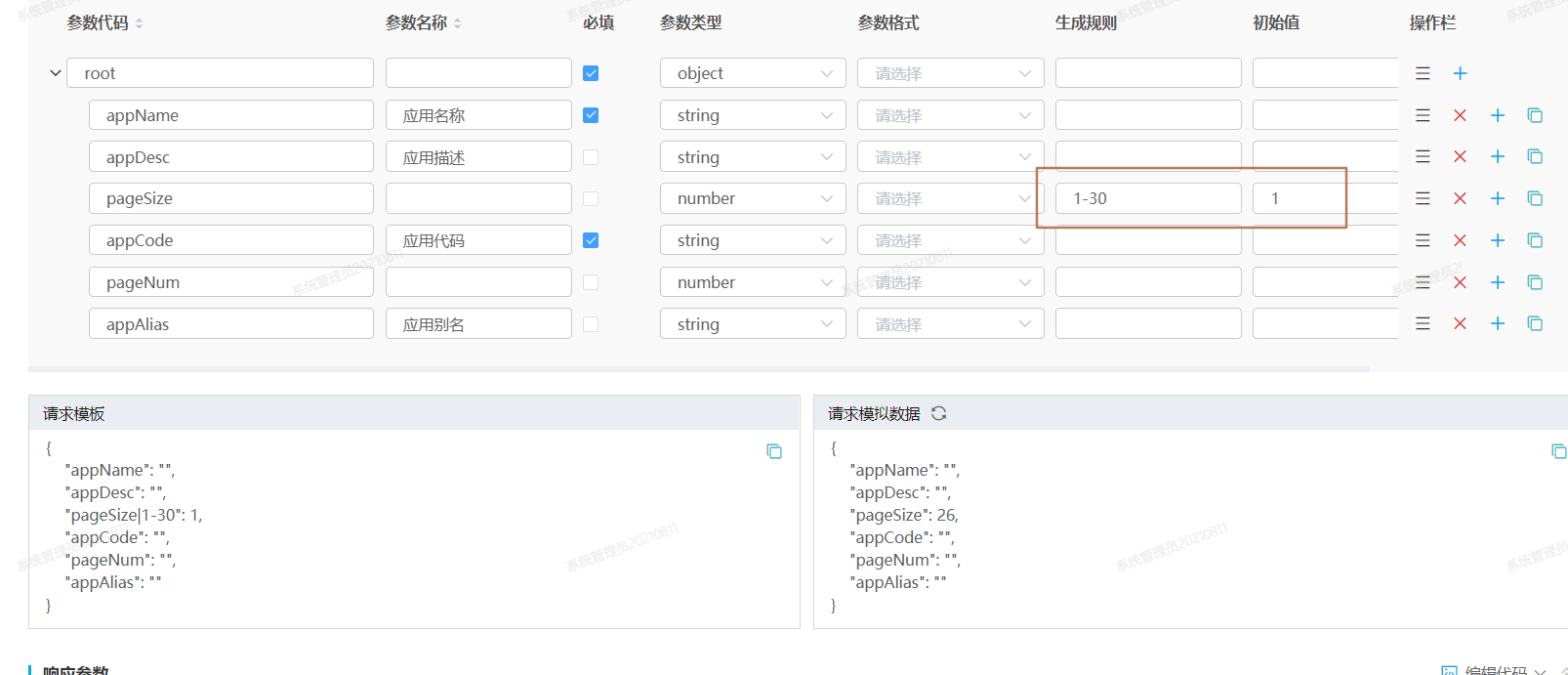
首先是数据模板定义,如图:

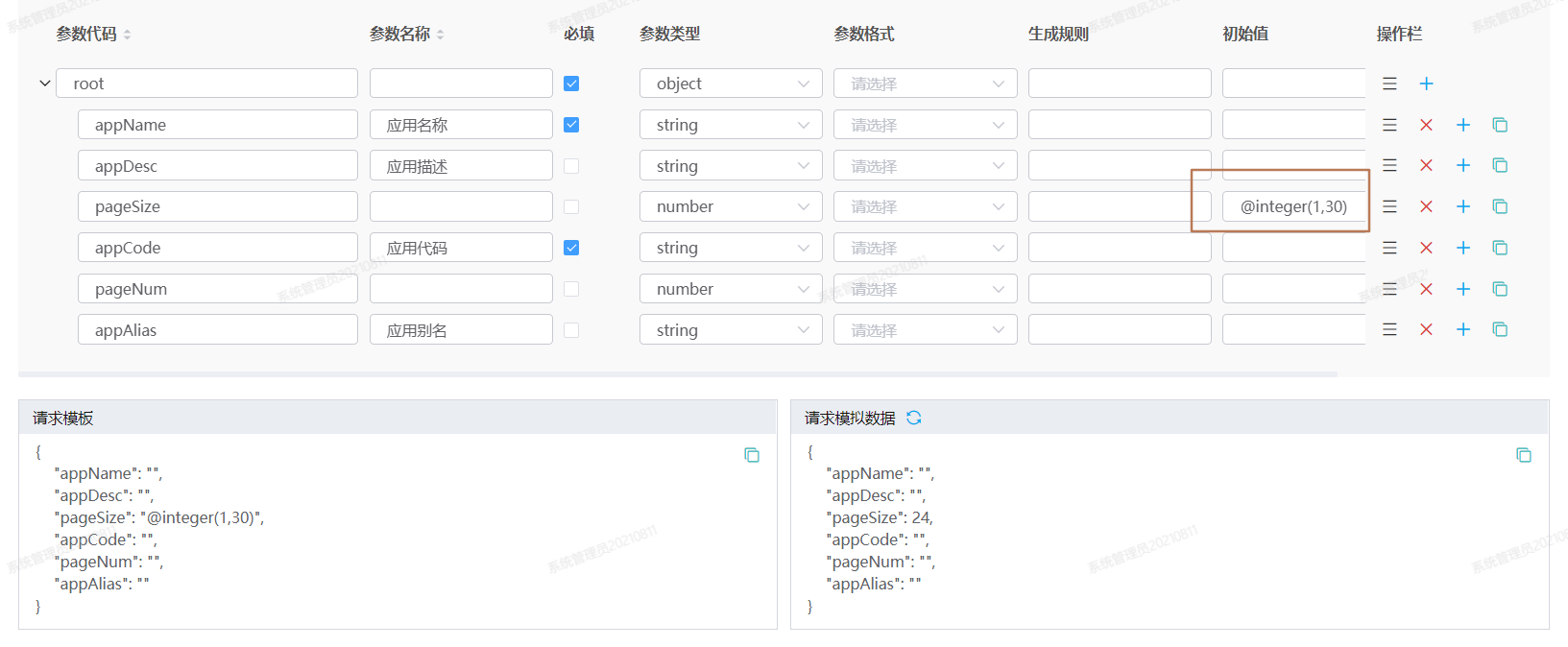
然后是数据占位符定义:

可以看到,两者的差别在于初始值填的内容。
数据模板定义可以看做是手动指定一个范围,生成的数据会依照定义的规则和初始值来生成。
数据占位符可以理解成Mock.js定义好的函数(或者理解为C语言的宏),我们只能使用已经定义好的占位符。
我们推荐使用数据占位符的方式来mock数据,因为它更方便而且功能更强大。
数据占位符语法
基础语法
以integer为例,在开发门户的使用手册中的介绍为:
@integer( min?, max? )
@integer => 4475761921825116
@natural(60,100) => 83
这说明该占位符有两个可选的参数,实际使用时,可以选择不填写参数。
部分占位符的参数中出现了特殊的字符pool,如:
@character( pool? )
@character => "9"
@character('lower') => "m"
@character('upper') => "T"
@character('number') => "9"
@character('symbol') => "("
@character('aeiou') => "o" // 从输入值中随机获取
pool是指代lower、upper、number、symbol这四种字符类型池,实际生成的mock数据会从这四种类型对应的池子中随机,不填则会从所有的类型中随机。
‘aeiou’不是被定义的类型池,如果填写这个字符串,那么生成的结果会从‘aeiou’中随机;填写‘abcd@%’,则会从‘abcd@%’中随机。
进阶语法
实际的数据可能还会更复杂,有时候单独的一个占位符已经无法满足需求。此时我们可以拼接占位符来达到mock复杂数据的目的。

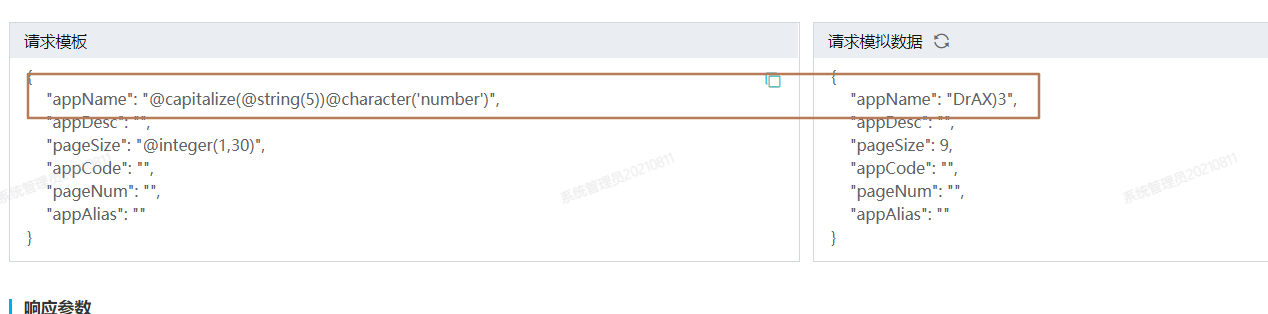
可以看到appName的参数使用了多个占位符嵌套拼接,这里解释一下各个占位符的作用。
capitalize是一个工具类占位符,表示首字母大写。
string是生成随机字符串,5表示生成的字符串长度为5。
character是生成一个字符,使用‘number’限定生成的都是数字。
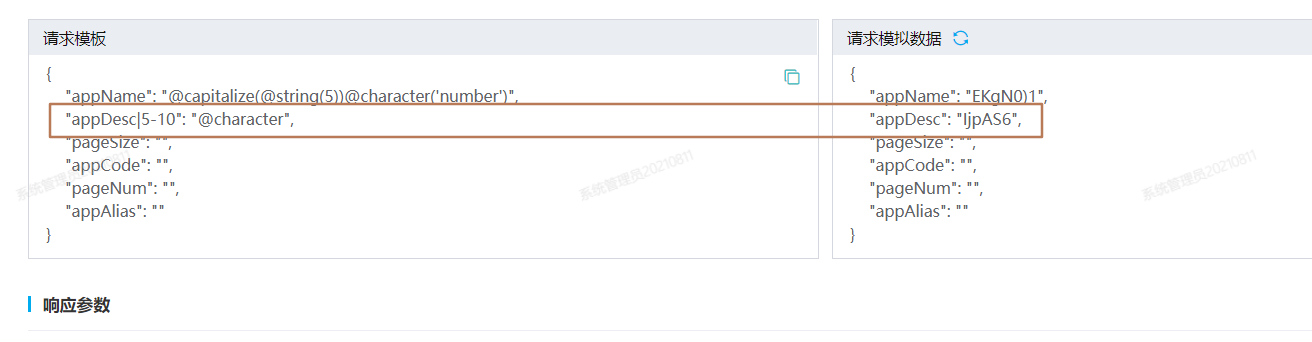
另外,还有混用数据模板定义与数据占位符定义的方式。

如图所示,生成规则填写5-10,初始值填写@character占位符,实现了生成5-10个随机字符的功能。
后端mock接口
在开发门户定义完接口的mock模板后,系统会自动记录该接口模板,并提供可被调用的mock接口。

post请求的接口,直接点击mock地址,会提示
{"code":"400104","msg":"Mock接口错误[未匹配到任何接口,请检查请求类型和url是否一致]!","detail":"","head":{"level":"1"},"body":null}
在post中创建一个post请求,可以取到mock的返回值

