备注:因为是新用户图片只能上传一个,所以该文章的全部图片暂时保留在一张

Part 1 场景描述:
问题:
在系统升级时,图库也会升级,如v1升级到v2,此时,会有很多图片在新的图库里找不到,这样项目里就无法显示图片。
现有方案:
- 全局搜索图标开头:kui-icon-
- 将结果一个一个对照新的图库里是否有该图片,如果没有,记录并找到可以替用的图片。
评价:
工作量巨大,仅koca-amo整个工程就有320处图片使用。
Part 2 编写脚本:
抽象需求:
找到项目中所有使用到的图片种类集合( 注意是种类),然后判断新图库里是否有这些图片。
注意是种类),然后判断新图库里是否有这些图片。
步骤:
- 获取图库所有图片集合A。
2.获取项目所有使用到的图片种类集合B。
3.求差集 B-A
实现:
step 1:获取图库所有图片集合A。
1.1 登录Iconfont下载图库
1.2 编辑器打开下载的demo_index.html
1.3分析代码:图片名称的div类名都是code-name
<div class="code-name">.kui-icon-member</div>
1.4 使用正则表达式获取图片名
/(code-name">.)(\w|-)*</g
step 2:获取项目所有使用到的图片种类集合B。
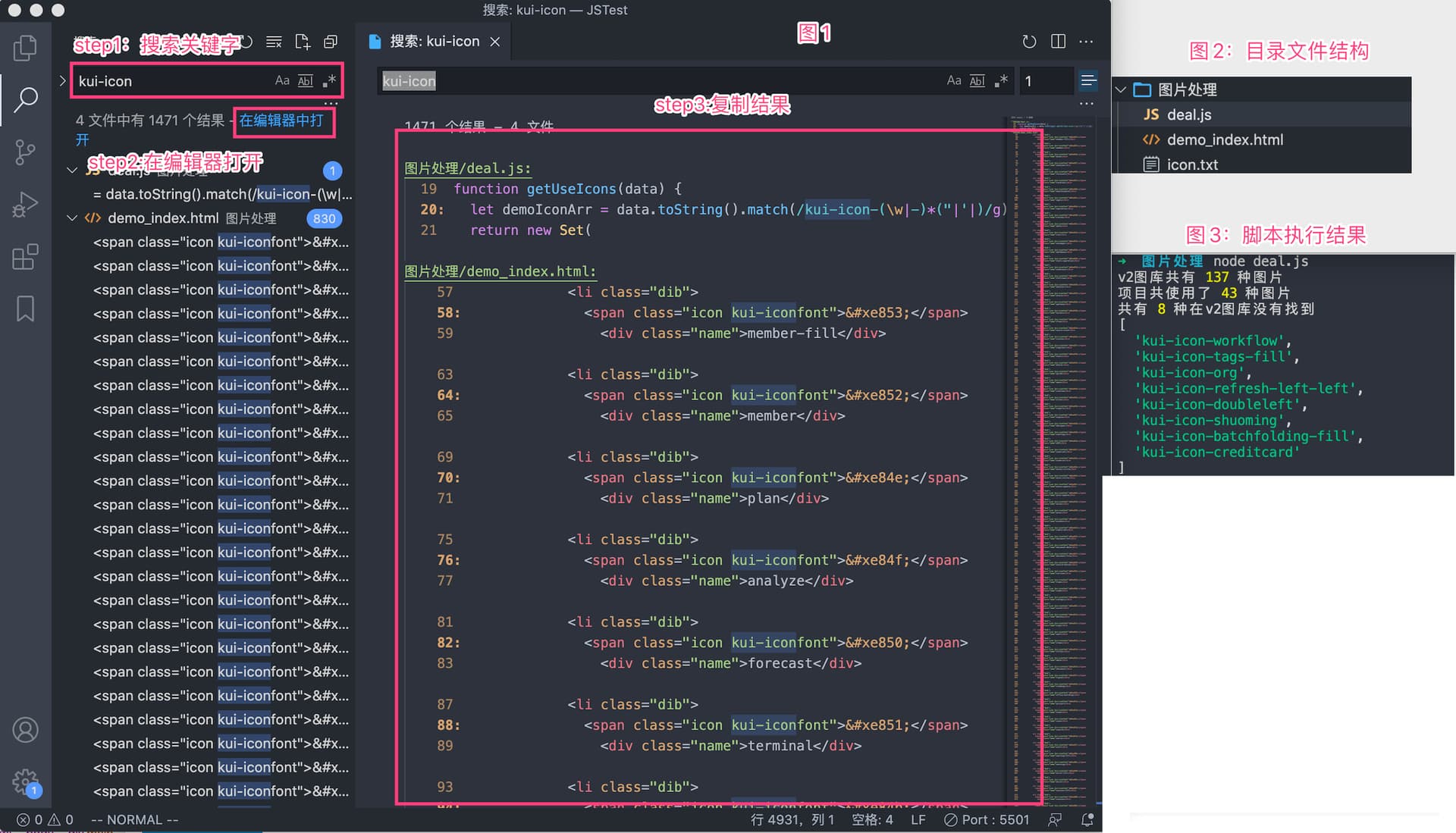
2.1 使用vscode的搜索功能搜索关键字:kui-icon- ,将结果拷贝到icon.txt文件并用编辑器打开
【如图1所示】
2.2 分析查询结果,编写正则表达式获取图片名称
/kui-icon-(\w|-)*("|'|)/g
step 3:完整脚本代码
const fs = require("fs");
// 文件读取
function pReadFile(filePath) {
return new Promise(function (resolve, reject) {
fs.readFile(filePath, "utf8", function (err, data) {
if (err) {
reject(err);
} else {
resolve(data);
}
});
});
}
/**
* 获取使用的icon
*/
function getUseIcons(data) {
let demoIconArr = data.toString().match(/kui-icon-(\w|-)*("|'|)/g);
return new Set(
demoIconArr
.map((item) => item.replace(/["|'|]/, ""))
.filter((item) => !item.match(/-menu_/))
);
}
/**
* 获取图库的icon集合
*/
function getLibIcons(data) {
// 统计v2图库的图片
let iconArr = data
.toString()
.match(/(code-name">.)(\w|-)*</g)
.map((item) => item.replace(/(code-name">.)|</, "").replace("<", ""));
return new Set(iconArr);
}
// main函数
async function main(useIconFile,libIconFile) {
const data = await pReadFile(useIconFile);
const dataLib = await pReadFile(libIconFile);
const useIconsSet = getUseIcons(data);
const libIconsSet = getLibIcons(dataLib);
console.log("v2图库共有", libIconsSet.size, "种图片");
console.log("项目共使用了", useIconsSet.size, "种图片");
const result = [];
useIconsSet.forEach((icon) => {
if (!libIconsSet.has(icon)) {
result.push(icon);
}
});
console.log("共有", result.length, "种在v2图库没有找到");
console.log(result);
}
main("icon.txt","demo_index.html")
Part 3 最佳实践
step 1:创建一个文件夹,包含3个文件:
1.deal.js (脚本文件)
2.demo_index.html(图片库demo文件)
3.icon.txt(项目使用icon结果文件)
【如图2所示】
step 2:运行脚本 node deal.js
【如图3所示】
step 3:人工操作
如图所示有8种图片没有找到,这时就需要人工操作了(因为需要在新图库中找到一个相似的图片,这一点脚本不能实现),复制图片名,在老图库中找到图片,然后再在新图库中找到一个相似的,最后,使用vscode全局替换即可
PS:这一步操作可以分给多位同事操作,如8种图片没找到,分给2位同事,每人找4种 : )
