通用组件库能够得到认可,测试是非常必要,测试覆盖率达到多少是衡量组件库质量的一个重要指标。
关于前端的测试在vue官方文档上也有[说明], 以下为总结的一些重点:
自动化测试分类
单元测试
单元测试:是指对软件中的最小可测试单元进行检查和验证。简单来说,单元就是人为规定的最小的被测功能模块,可能是一个单一函数或方法、一个完整的组件或类。
单元测试是最小巧也是最简单的测试——它们通过隔离单个组件的每一个部分,来在最小工作单元上进行断言。
单元测试侧重:检验函数的输出结果
E2E测试
e2e (端到端) 测试,致力于确保组件的一系列交互是正确的。它们是更高级别的测试,例如可能会测试用户是否注册、登录以及更新他们的用户名。这种测试运行起来会比单元测试和快照比对测试慢一些。
e2e测试侧重:从用户视角,对真实系统的访问行为进行仿真
快照比对测试
快照比对测试(snapshot testing)会保存你的 Vue 组件的标记,然后比较每次新生成的测试运行结果。如果有些东西改变了,开发者就会得到通知,并决定这个改变是刻意为之 (组件更新时) 还是意外发生的 (组件行为不正确)。
自动化测试框架
| 类型 | 备注 | |
|---|---|---|
| vitest | 单元测试框架 | 可继续vite配置;支持Vue、React、Lit 等框架;测试用例支持HMR,运行速度快 (jest需要通过快捷键P,过滤后来运行指定测试文件);开箱即用的 TypeScript / JSX 支持;ESM first, top level await;多线程支持(tinypool);jest 友好;通过 c8 输出测试用例覆盖;配置简单;日志信息很清爽 |
| Jest | 测试框架 | Jest由Facebook开发,用于测试JavaScript代码(尤其是使用React JS开发的应用程序);集成了断言、JSDom、覆盖率报告等,是一款几乎零配置的测试框架;提供snapshot功能 |
| Mocha | 测试框架 | 基于JavaScript的自动化测试框架,用于测试使用Node.js运行的应用程序比较年老的测试框架,在JavaScript界使用更广泛,可参考文献更多 |
| Jasmine | 测试框架 | 主要用于异步测试,是一个功能丰富的JavaScript自动化测试框架,Jasmine需要很多配置 |
| sinon | 测试框架 | 用于 JavaScript 的测试监视(spy)、桩(stub)和仿制(mock)功能。不依赖其他类库,兼容任何单元测试框架 |
| chai | 断言库 | 一套TDD(测试驱动开发)/BDD(行为驱动开发)的断言库expect/should库 |
| Karma | 运行器 | 不是测试框架,也不是断言库,是允许你的JavaScript代码在复杂的浏览器运行的工具(抹平浏览器障碍) |
| Vue-test-utils | 单元测试工具库 | vue官方提供的,专门为测试单文件组件而开发 |
表 1自动化测试框架
基础测试知识
jest
-
jest文件和目录命名规范
待测试文件:hello.js测试脚本文件取名:hello.test.jsorhello.spec.js测试目录:testsor__tests__ -
测试函数
test("测试用列描述信息",()=>{
})
// or
it("测试用例描述信息",()=>{
})
- 断言函数
测试即运行结果是否与我们预期结果一致 断言函数用来验证结果是否正确
exspect(运行结果).toBe(期望的结果);
//常见断言方法
expect({a:1}).toBe({a:1})//判断两个对象是否相等
expect(1).not.toBe(2)//判断不等
expect({ a: 1, foo: { b: 2 } }).toEqual({ a: 1, foo: { b: 2 } })
expect(n).toBeNull(); //判断是否为null
expect(n).toBeUndefined(); //判断是否为undefined
expect(n).toBeDefined(); //判断结果与toBeUndefined相反
expect(n).toBeTruthy(); //判断结果为true
expect(n).toBeFalsy(); //判断结果为false
expect(value).toBeGreaterThan(3); //大于3
expect(value).toBeGreaterThanOrEqual(3.5); //大于等于3.5
expect(value).toBeLessThan(5); //小于5
expect(value).toBeLessThanOrEqual(4.5); //小于等于4.5
expect(value).toBeCloseTo(0.3); // 浮点数判断相等
expect('Christoph').toMatch(/stop/); //正则表达式判断
expect(['one','two']).toContain('one'); //不解释
- 分组函数
describe("关于每个功能或某个组件的单元测试",()=>{
// 不同用例的单元测试
})
- 常见命令
{
"nocache": "jest --no-cache", //清除缓存
"watch": "jest --watchAll", //实时监听
"coverage": "jest --coverage", //生成覆盖测试文档
"verbose": "npx jest --verbose" //显示测试描述
}
更多参考
选择框架标准
与vue生态系统的最佳兼容性
一流的错误报告
两大组件库测试方案
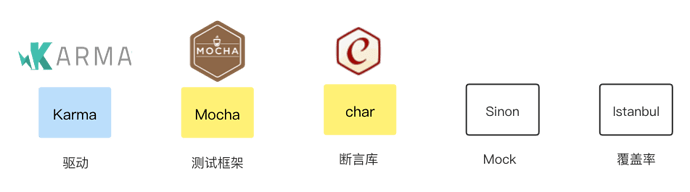
Karma + MOCHA + CHAI + Sinon + Istanbul
图 1Karma +Mocha测试技术体系
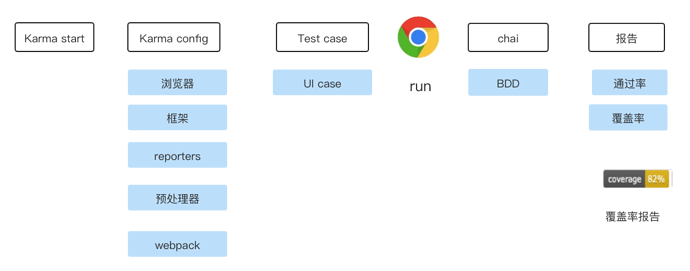
测试流程
图 2Karma测试的流程
warning:Karma、Mocha、char三剑客在测试ts写的vue组件出不了测试覆盖率
Vue-test-utils +jest
vue-test-utils在Vue和Jest之间提供了一个桥梁,暴露出一些接口,让我们更加方便地通过Jest为Vue应用编写单元测试
一站式的测试方案
DOM API
断言库
Mock库
快照
覆盖率
测试内容
测试键盘、鼠标等其它 DOM 事件
测试异步行为
来自VUE的更新
来自外部行为的更新
测试vuex
前端单元测试实践策略(根据后续实践会进行调整)
| 代码类型 | 测试策略 | 重要程度 |
|---|---|---|
| utils通用方法 | 没有外部依赖的纯函数要求100%覆盖 |
    
|
| 纯UI公共组件 | 通过快照方式测试,覆盖范围广,2~3个快照测试用例 |
 
|
| 具有业务逻辑的组件 | 使用vue-test-utils |
   
|
测试用例
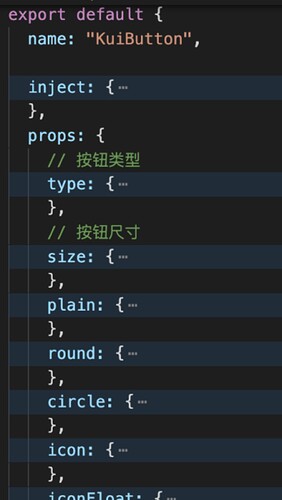
KuiButton.vue
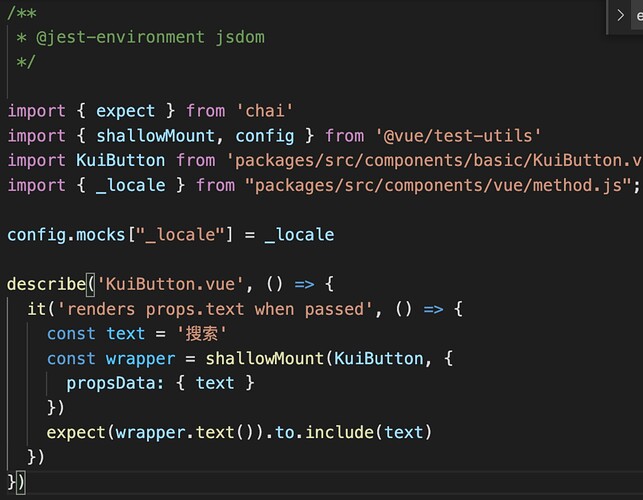
KuiButton.spec.js
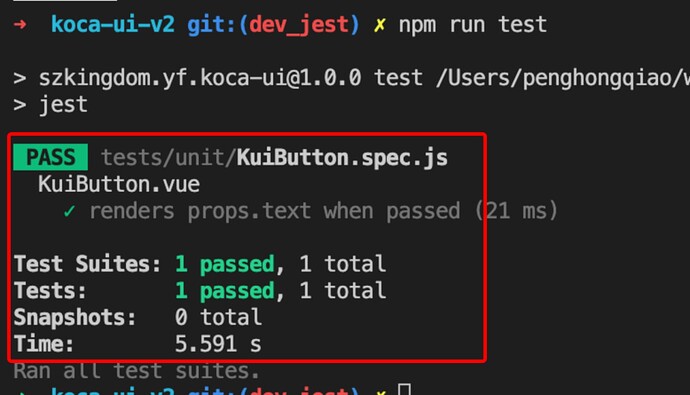
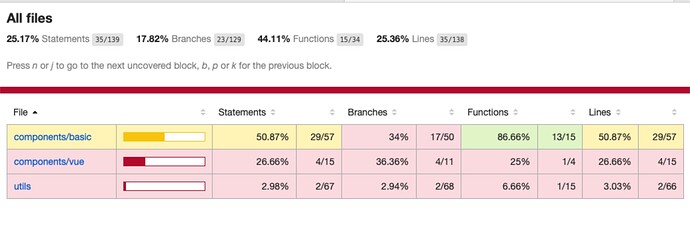
测试结果:
测试报告
备注:
TDD 测试模式: 测试驱动开发(就是我们先根据需求去写测试用例,根据测试用例再去写我们的功能。当我们增加或者修改某一项需求的时候,首先修改的是测试用例,根据测试用例再去修改代码逻辑)
BDD 测试模式:行为驱动开发(根据用户的行为进行开发,等到改功能开发完毕,再进行测试代码的编写)
KOCA-UI组件库测试方案预研.docx (521.6 KB)