1 mxGraph
mxGraph是用JS编写,通过SVG和HTML进行绘图,它提供基本图形绘制的api,可以在网页中绘制UML图、组织结构图、网络图和普通图形以及其他更复杂的图形
1.1 特点
1 .可视化
比如下图是交通图的可视化
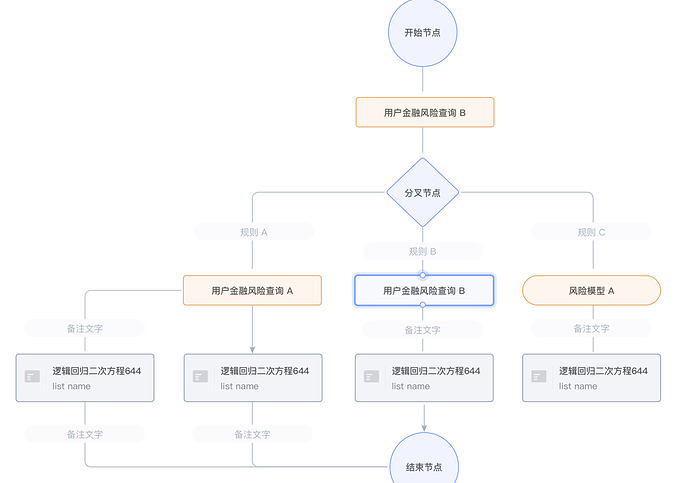
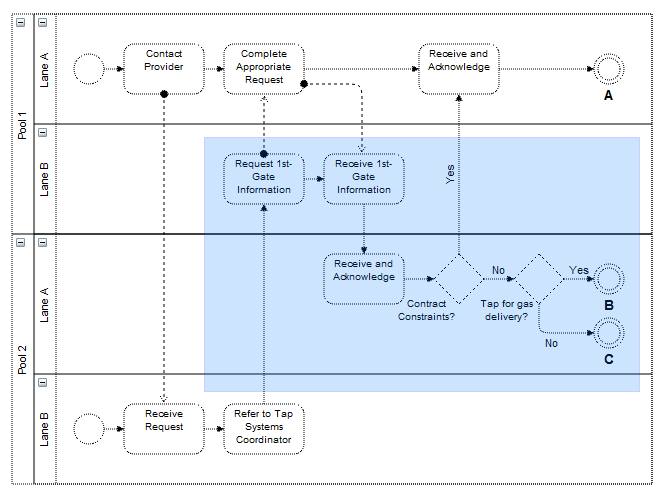
2.图的交互
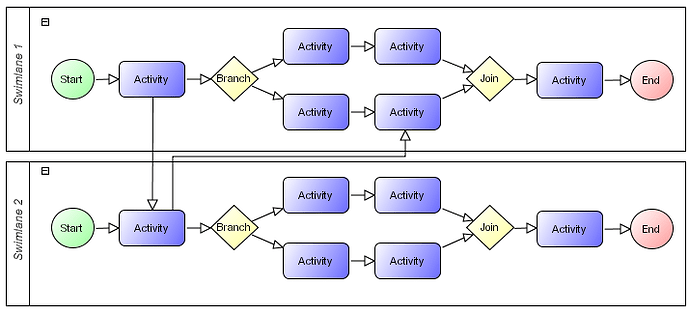
如下图所示,可以用mxGraph实现流程图,可以通过复杂的鼠标操作来编辑这个图,包括折叠和展开部分子图。

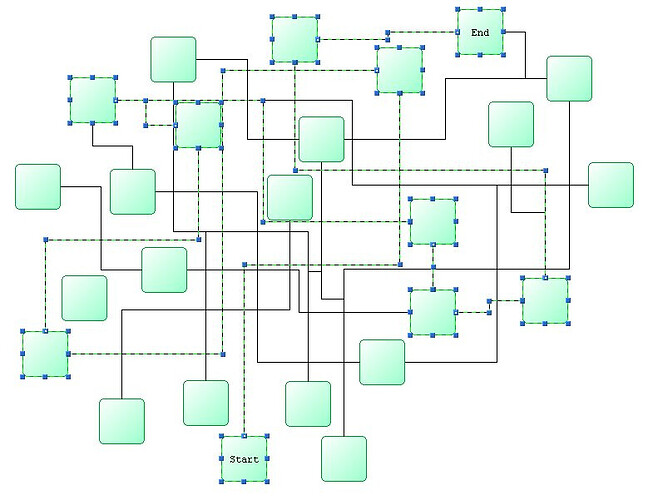
3.图的布局
当图的节点很多时,可以对图的节点和边进行布局,mxGraph支持树状布局、力导向布局和层次布局等常见布局算法
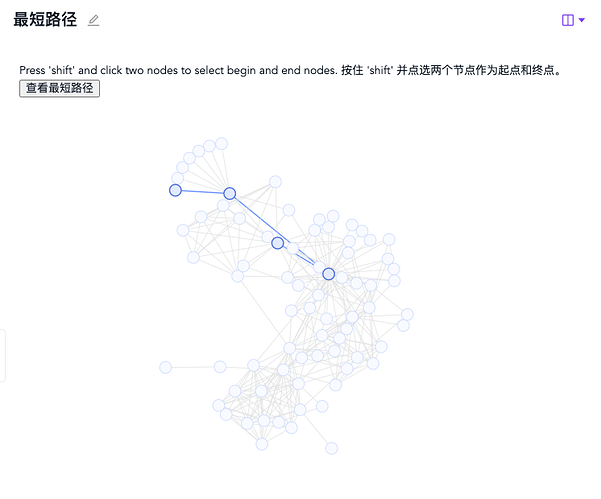
4.图的分析
可以对图做一些聚类分析,也可以计算节点的最短路径等。比如下图显示了一条最短路径。
1.2优缺点
- 优点:利用mxGraph的api可以绘制各种复杂图形和对图进行数据分析,以及对图进行一些复杂操作,如折叠展开,树状布局,层次布局等
- 缺点:
- mxGraph官方文档为全英文,官方给出的实例无明显的阅读顺序,没能很好的结合代码讲解,学习成本比较大
- 使用mxGraph需要开发工作流需要额外开发一些列针对工作流的功能,且不确定最后出来的效果是否有bpmn-js效果好
2 AntV G6
AntV是蚂蚁集团全新一代数据可视化解决方案,目前覆盖了统计图表、移动端图表、图可视化、地理可视化、2D 绘图引擎和智能可视化多个领域,主要包含 G2栈、F2栈、G6栈、X6栈、L7栈、AVA 以及一套完整的图表使用和设计规范,已支撑起阿里集团内外 20000+ 业务系统,是阿里经济体数据可视化最重要的基础设施。
G6 是一个简单、易用、完备的图可视化引擎,能帮助开发者搭建属于自己的图可视化、图分析、或图编辑器应用。
2.1 应用场景
- 对现状的记录、阐明、揭示:如对机房安全,流量监控等现状的监控;
- 对现状的扩展、抽象(对未来的预测):如基于人工智能的各类技术,对于图的预测和实时防控。
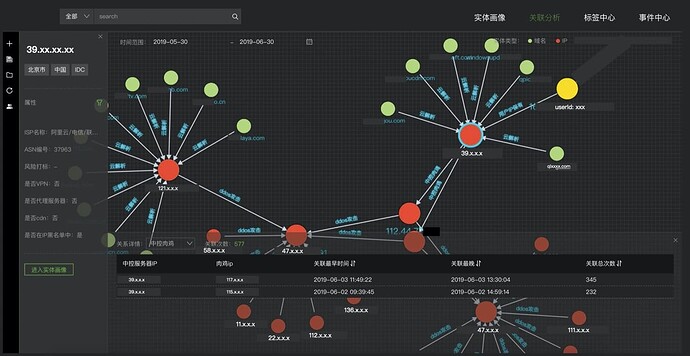
云安全:
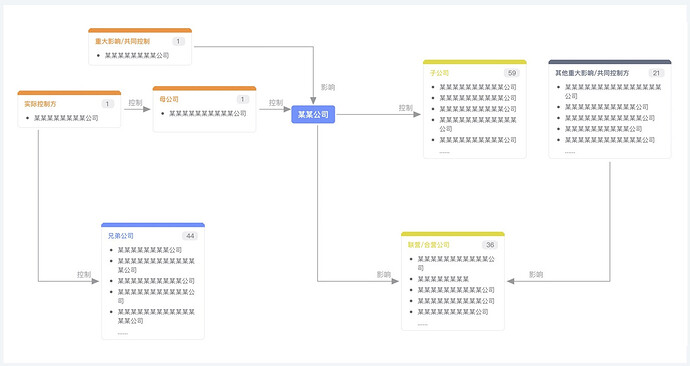
企业风控:
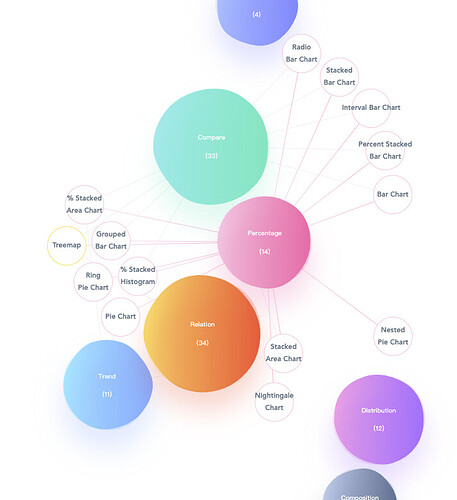
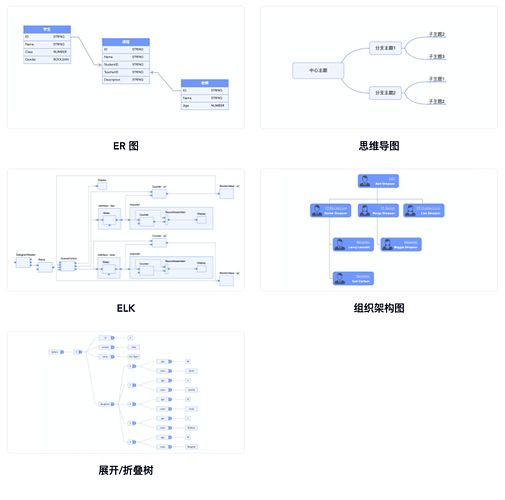
2.2 图的种类
基于 AntV 自身的业务,归纳出几种常见图的类型:关系图、流程图、DAG 图、血缘图、ER 图、树状图
2.3 图的分析
2.3.1 有明确目的
这类分析模式是有明确的分析或查询条件,如规则查询、关联分析、筛选/搜索画布、查看详情等。这类模式下,通常需要通过搜索或在各种类型的输入面板中,输入查询语句、规则等明确的条件信息,来进行探查和分析。
2.3.2 无明确目的
无明确目的地探索是指基于已有数据内容,进行关系的 N 度扩展、下钻分析、子图探索、撤销回退等操作,来挖掘数据中的特性,发现价值或机会点的分析过程。
2.4 交互设计
支持完整的交互设计行为,如节点双击时展开,单击时高亮等常见通用规则以及各个交互的操作对象根据不同的「规则」所呈现出来的行为或样式表达,通常以各类视觉属性变化的形式出现。
交互事件的操作对象通常有:画布、节点、组、边等。
2.5 定制能力
图的构成元素包括节点(Node)、边(Edge)和组(Combo),这些基础元素是图的原子组成部分,设计者可根据特定业务场景变更节点、边、组的配色和组合形式,搭建更复杂的图可视分析应用
如根据业务场景需要,可自由定制节点:
- 节点可加标签、可不加标签;
- 节点可存在不同形状;
- 节点可加简短描述;
- 节点可展开下级信息。
- 节点样式可以自定义
- 可以添加节点动画
2.6 文档齐全
图实例丰富,API有对应说明。
官网文档为交互式文档,通过图文合一的方式,能给开发者带来更流畅的体验。
3 AntV X6
X6 是 AntV 旗下的图编辑引擎,提供了一系列开箱即用的交互组件和简单易用的节点定制能力,方便我们快速搭建 DAG 图、ER 图、流程图等应用
在发展上,G6的图编辑功能不能满足重图编辑(比如拖拽加入节点、从锚点拖拽创建边、编辑边的形状)的需求,于是基于蚂蚁内部的机器学习算法建模平台抽取了其中的图编辑内核,成为 AntV 继 G6 图分析的另一个图可视化领域分支,图编辑 X6。
X6是基于蚂蚁内部的机器学习算法建模平台的图编辑内核,成为 AntV 继 G6 图分析的另一个图可视化领域分支。
3.1 特性
- 极易定制:支持使用 SVG/HTML/React/Vue 定制节点样式和交互;
- 开箱即用:内置 10+ 图编辑配套扩展,如框选、对齐线、小地图等;
- 数据驱动:基于 MVC 架构,用户更加专注于数据逻辑和业务逻辑;
- 事件驱动:可以监听图表内发生的任何事件
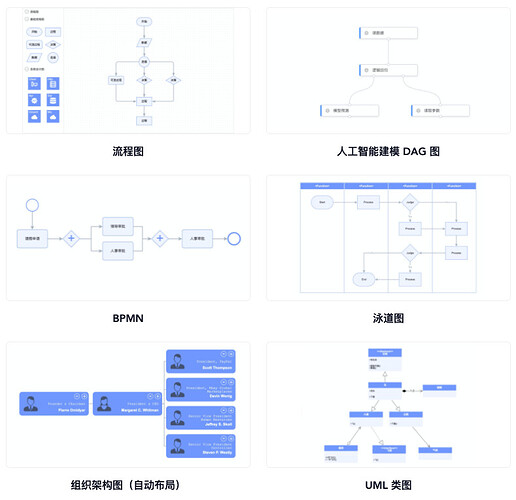
3.2 业务场景
3.3 和G6对比
- 需求方面
X6偏向于编辑数据、样式设计,即重图编辑;
G6偏向于图可视化与分析应用
- 数据量大小图编辑一般是在“编辑修改数据”或“从 0-1 搭建数据”的过程,所以图规模不会太大。X6 是基于 HTML 的,所以在较大规模的图上性能不佳。而 G6 是基于 Canvas 的,在较大规模图上可以保持流畅交互
- 定制能力和上手成本由于 X6 是基于 HTML 的,所以使用者可以像写 HTML 一样去写一个节点,所以如果不太了解 Canvas 的开发者,可以优选 X6
- 是否需要支持移动端/小程序
目前,在移动端,G6 可以支持展示和简单交互,且在不断完善中。G6 正在进行拆包工作,即将更好地支持移动端/小程序。由于移 动端/小程序对性能的要求更高,因此这种需求优选 G6
4.总结
4.1下载量对比
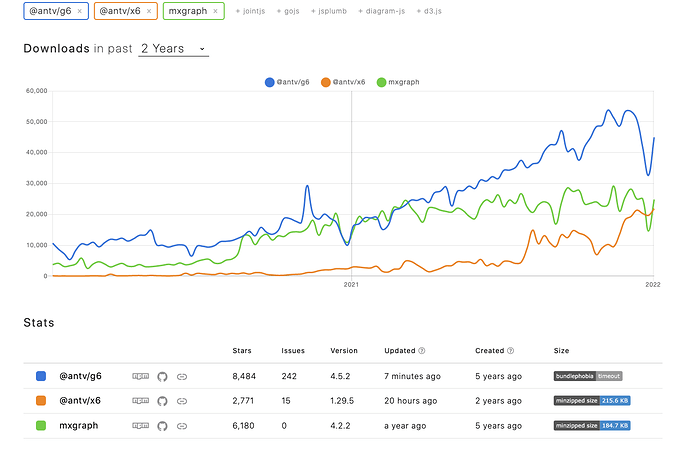
下面是在npm上截取的对比mxGraph,X6,G6两年内的下载量图:
可以看出,最近两年G6的下载量一直在mxGraph之上,且X6的下载量也在逐步上升,即将追上mxGraph。
4.2 mxGraph和AntV对比
对于mxGraph和AntV:
- mxGraph学习成本比较大,且不再维护更新,
- AntV学习成本相对来说小很多,一直在持续更新中,且就目前了解的AntV的图分析和图编辑能力不比mxGraph逊色。
4.3 AntV的X6和G6对比
- 需求方面:X6是侧重图编辑,没有图分析能力;G6侧重图分析,兼有图编辑能力,但是图编辑能力偏弱,需要额外成本全实现重图编辑功能
- 数据量规模:X6在大规模节点场景(200个节点以上)上性能没有G6好。
- 上手成本:X6基于HTML,G6 是基于 Canvas
- 支持移动端:目前,在移动端,G6 可以支持展示和简单交互,X6不支持。
- 包大小:X6:23.8MB;G6:45.8MB
4.4 工时估计
实现工作流,大概估计一下工时(这里包括支持bpmn规范的工时,这三种都不支持bpmn规范,需要额外开发):
- mxGraph:三个月
- G6:两个月
- X6:一个月
4.5 建议
目前的需求(工作流,业务流)主要是在重图编辑,建议采用X6;
后续若有图分析的需求,如聚类算法、关联分析、最短路径等,建议采用G6;