
路径:${workspaceFolder}/src/main.ts
startApp(
{ messages, frameRoutes: frameRouterList, basicRoutes: basicRouterList, settings: Settings },
async (vueInstance: any) => {
// 自定义VuexModule:业务缓存中心
// const cacheHub = getModule(CacheHubModule);
const cacheHub = getModule(CacheHubModule, vueInstance.$store);
Vue.prototype.$cacheHub = cacheHub;
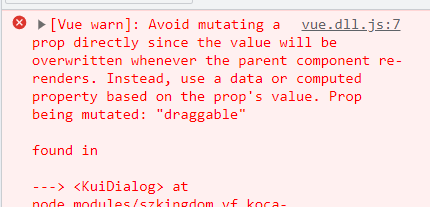
++ const dialog = () => import("szkingdom.yf.koca-ui/packages/src/components/func/KuiDialog.vue");
++ const { default: comp }: any = await dialog();
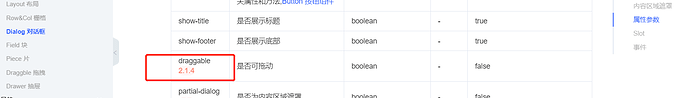
++ comp.props.draggable.default = true;
++ Vue.component(comp.name, comp);
// 初始话cacheHub
// cacheHub.init(cacheConfig);
}
);
好的 我去试试看