KOCA版本 :3.3.6-2
KOCA-ui版本 :3.7.3-3
模块版本
场景 :
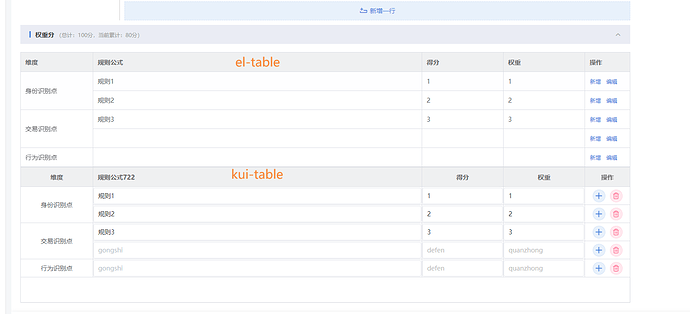
问题 :
报错细节 :
尝试解决方案:1、把所有配置列设置宽度未出现异常;2、使用el-table未出现异常
你好~能贴demo的代码出来方便排查一下嘛
<template>
<div>
<el-table
:data="qzdata"
border
style="width: 100%"
:span-method="objectSpanMethod"
>
<el-table-column
fixed
prop="weidu"
label="维度"
width="160"
>
</el-table-column>
<el-table-column
prop="gongshi"
label="规则公式"
>
</el-table-column>
<el-table-column
prop="defen"
label="得分"
width="180"
>
</el-table-column>
<el-table-column
prop="quanzhong"
label="权重"
width="180"
>
</el-table-column>
<el-table-column
fixed="right"
label="操作"
width="100"
>
<template slot-scope="scope">
<el-button type="text" size="small" @click="handleQzEdit(scope.row,scope.$index)">新增</el-button>
<el-button type="text" size="small">编辑</el-button>
</template>
</el-table-column>
</el-table>
<ui-render-table
ref="countTable"
class="editClass"
table-edit
btn-type="icon"
style="width: 100%;"
:height="splitHeight"
row-key="name"
:data="qzdata"
:columns="qzColumns"
:span-method="objectSpanMethod"
:create-button="false"
></ui-render-table>
</div>
</template>
<script lang="ts">
import { Component, Vue, PropSync } from "vue-property-decorator";
import apiList from "@/projects/aml-securities/views/url.config";
import { ActionEnum } from "@/enum/globalEnum";
import { cloneDeep } from "lodash-es";
@Component({
name: "addOrUpdateForm",
components: {
}
})
export default class addOrUpdateForm extends Vue {
qzdata=[
{
weidu:"身份识别点",
weiduId:0,
gongshi:"1",
defen:"1",
quanzhong:"1",
},
{
weidu:"身份识别点",
weiduId:0,
gongshi:"2",
defen:"2",
quanzhong:"2",
},
{
weidu:"交易识别点",
weiduId:1,
gongshi:"3",
defen:"3",
quanzhong:"3",
},
{
weidu:"交易识别点",
weiduId:1,
gongshi:"",
defen:"",
quanzhong:"",
},
{
weidu:"行为识别点",
weiduId:2,
gongshi:"公式",
defen:"",
quanzhong:"",
},
{
weidu:"行为识别点",
weiduId:2,
gongshi:"公式111",
defen:"",
quanzhong:"",
},
]
get qzColumns() {
return [
{
prop: "weidu",
label: "维度",
align: "center",
width: 160,
// mergeFlag:true,
render: (h, { row, index }) => h("div", {}, row.weidu),
},
{
prop: "gongshi",
label: "规则公式",
// width: 700,
headerAlign: "left",
align: "left",
showTooltip: true,
// render: (h, { row, index }) => this.renderCell(h, row, index, "gongshi",)
},
{
prop: "defen",
label: "得分",
align: "center",
width: 180,
// render: (h, { row, index }) => this.renderCell(h, row, index, "defen",)
},
{
prop: "quanzhong",
label: "权重",
align: "center",
width: 180,
// render: (h, { row, index }) => this.renderCell(h, row, index, "quanzhong",)
},
{
type: "action",
label: "操作",
width: 100,
fixed: "right",
btns: [
{
actionType: ActionEnum.ADD,
tip: "新增规则",
click: this.handleQzEdit
},
{
actionType: ActionEnum.DELETE,
isShowPopconfirm: true,
confirmTitle: "确定删除当前行数据",
tip: "删除",
click: this.handleQzDel
},
]
},
];
}
get splitHeight() {
return 300;
}
// 合并单元格判断
getSpanArr (data: any, spanKey: any) {
console.log(spanKey);
const spanArr = [];
let pos: any = "";
for (let i = 0; i < data.length; i++) {
if (i === 0) {
spanArr.push(1);
pos = 0;
} else {
if (data[i][spanKey] === data[i - 1][spanKey]) {
spanArr[pos] += 1;
spanArr.push(0);
} else {
spanArr.push(1);
pos = i;
}
}
}
return spanArr;
}
// 权重分合并单元格
objectSpanMethod({ row, column, rowIndex, columnIndex }) {
if (columnIndex === 0) {
console.log(column.property);
const spanArr = this.getSpanArr(this.qzdata, column.property);
const _row = spanArr[rowIndex];
const _col = _row > 0 ? 1 : 0;
console.log([_row,_col]);
return [_row,_col];
// {
// rowspan: _row,
// colspan: _col
// };
}else{
return[1,1];
}
}
// 权重分操作-新增
handleQzEdit(row, index) {
this.qzdata.splice(index + 1, 0, {
...cloneDeep(row),
gongshi:"复制公式" + index,
defen:"复制得分" + index,
quanzhong:"复制权重" + index,
});
}
// 权重分操作-删除
handleQzDel(row, index) {
this.qzdata.splice(index, 1);
}
renderCell(h, row, index, prop) {
const type = prop == "gongshi" ? "kui-select" : "kui-input";
return h(type, {
props: {
value: row[prop],
placeholder: prop,
width: "100%",
"show-tooltip": false,
labelKey: "label",
valueKey: "value",
},
on: {
input: (val) => {
row[prop] = val;
},
change: async (val) => {
}
},
});
}
}
</script>
<style lang="scss" scoped>
</style>
你好~ui-render-table是资管ui组件,不是koca-ui的kui-table组件,可以用kui-table代替el-table试试看
所以取找资管得就可以了?
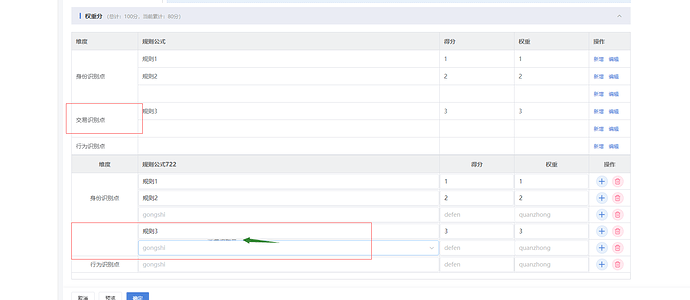
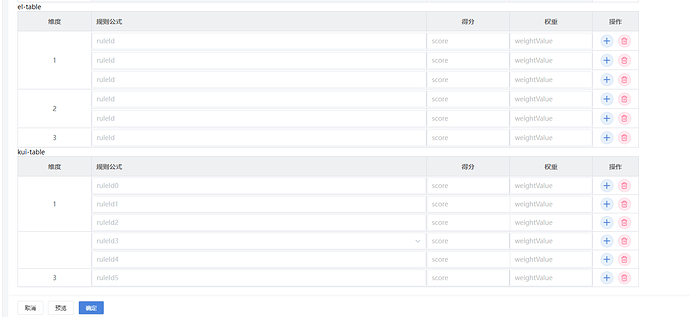
kui-table也出现了合并异常
如图
<template>
<div>
<div>
el-table
</div>
<el-table :data="formModel.weightList" border class="editClass" style="width: 100%" :span-method="objectSpanMethod">
<el-table-column prop="ruleType" align="center" label="维度" dict="90100020" width="160">
</el-table-column>
<el-table-column prop="ruleId" label="规则公式">
<template slot-scope="{row,$index}">
<kui-select
v-model="row.ruleId"
placeholder="ruleId"
style="width:100%"
label-key="label"
value-key="value"
></kui-select>
</template>
</el-table-column>
<el-table-column prop="score" label="得分" align="center" width="180">
<template slot-scope="{row}">
<kui-input v-model="row.score" placeholder="score" style="width:100%"></kui-input>
</template>
</el-table-column>
<el-table-column prop="weightValue" label="权重" align="center" width="180">
<template slot-scope="{row}">
<kui-input v-model="row.weightValue" placeholder="weightValue" style="width:100%"></kui-input>
</template>
</el-table-column>
<el-table-column fixed="right" label="操作" align="center" width="100">
<template slot-scope="scope">
<div class="table-action is-icon">
<kui-tooltip content="新增规则">
<div class="el-tooltip table-btn-icon" @click="handleQzEdit(scope.row, scope.$index)">
<i class="cfui-icon-plus"></i>
</div>
</kui-tooltip>
<el-popconfirm
title="确定删除当前行数据?"
placement="top"
popper-class="table-action-popconfirm"
@confirm="handleQzDel(scope.row, scope.$index)"
>
<div slot="reference" class="el-tooltip table-btn-icon is-delete">
<i class="cfui-icon-delete"></i>
</div>
</el-popconfirm>
</div>
</template>
</el-table-column>
</el-table>
<div>kui-table</div>
<kui-table
:data="formModel.weightList"
border
class="editClass"
style="width: 100%"
:span-method="objectSpanMethod"
>
<kui-table-column prop="ruleType" align="center" label="维度" width="160">
</kui-table-column>
<kui-table-column prop="ruleId" label="规则公式">
<template slot-scope="{row,scope}">
<kui-select
v-model="row.ruleId"
:placeholder="'ruleId' + scope.$index"
style="width:100%"
label-key="label"
value-key="value"
></kui-select>
</template>
</kui-table-column>
<kui-table-column prop="score" label="得分" align="center" width="180">
<template slot-scope="{row}">
<kui-input v-model="row.score" placeholder="score" style="width:100%"></kui-input>
</template>
</kui-table-column>
<kui-table-column prop="weightValue" label="权重" align="center" width="180">
<template slot-scope="{row}">
<kui-input v-model="row.weightValue" placeholder="weightValue" style="width:100%"></kui-input>
</template>
</kui-table-column>
<kui-table-column fixed="right" label="操作" align="center" width="100">
<template slot-scope="scope">
<div class="table-action is-icon">
<kui-tooltip content="新增规则">
<div class="el-tooltip table-btn-icon" @click="handleQzEdit(scope.row, scope.scope.$index)">
<i class="cfui-icon-plus"></i>
</div>
</kui-tooltip>
<el-popconfirm
title="确定删除当前行数据?"
placement="top"
popper-class="table-action-popconfirm"
@confirm="handleQzDel(scope.row, scope.$index)"
>
<div slot="reference" class="el-tooltip table-btn-icon is-delete">
<i class="cfui-icon-delete"></i>
</div>
</el-popconfirm>
</div>
</template>
</kui-table-column>
</kui-table>
</div>
</template>
<script lang="ts">
import { deepCopy } from "@/libs/utils/utils";
import { Component, Vue, PropSync, Watch } from "vue-property-decorator";
@Component({
name: "addOrUpdateForm",
components: {
}
})
export default class addOrUpdateForm extends Vue {
// 新增、修改表单对象
formModel = {
modelName: "",
modelDesc: "",
modelType: "1",
list: [{
value: 0, label: "疑似内幕交易",
isCurrent: true,
data: []
}, {
value: 1, label: "疑似场外配资",
data: []
}, {
value: 2, label: "疑似欺诈发行股票",
data: []
}, {
value: 3, label: "疑似非法集资",
data: []
}, {
value: 4, label: "疑似贪腐",
data: []
}, {
value: 5, label: "疑似挪用资金",
data: []
}],
ruleList: [],
weightList: [
{
ruleType: "1",
ruleId: "",
score: "",
weightValue: ""
},
{
ruleType: "2",
ruleId: "",
score: "",
weightValue: ""
},
{
ruleType: "3",
ruleId: "",
score: "",
weightValue: ""
}
]
};
// 合并单元格判断
getSpanArr(data: any, spanKey: any) {
const spanArr = [];
let pos: any = "";
for (let i = 0; i < data.length; i++) {
if (i === 0) {
spanArr.push(1);
pos = 0;
} else {
if (data[i][spanKey] === data[i - 1][spanKey]) {
spanArr[pos] += 1;
spanArr.push(0);
} else {
spanArr.push(1);
pos = i;
}
}
}
return spanArr;
}
// 权重分合并单元格
objectSpanMethod({ row, column, rowIndex, columnIndex }) {
if (columnIndex === 0) {
const spanArr = this.getSpanArr(this.formModel.weightList, column.property);
const _row = spanArr[rowIndex];
const _col = _row > 0 ? 1 : 0;
return [_row, _col];
} else {
return [1, 1];
}
}
// 权重分操作-新增
handleQzEdit(row, index) {
console.log(index);
this.formModel.weightList.splice(index + 1, 0, {
...deepCopy(row),
ruleId: "fuzhi" + index,
score: "",
weightValue: "",
});
this.$forceUpdate();
}
// 权重分操作-删除
handleQzDel(row, index) {
this.formModel.weightList.splice(index, 1);
}
}
</script>
<style lang="scss" scoped></style>
升级到最新的koca-ui 3.7.5没有此问题
1 个赞